Tất tần tật lộ trình trở thành Javascript Developer chi tiết
Lộ trình trở thành Javascript Developer như thế nào? Bao gồm những bước tuần tự ra sao. Đó là câu hỏi cần trả lời cho những anh em mong muốn trở thành JS developer.
Bài viết này giải thích cụ thể tường tận cho anh em các bước cần học để trở thành JS developer giỏi. Cũng cung cấp thêm các khoá học, các trang web hữu ích cho anh em mới bắt đầu.

Cùng bắt đầu nhé!
1. Javascript Developer là gì?
A JavaScript Developer is a Software Developer who specialises in the design, testing and implementation of software using the JavaScript programming language
Javascript Developer là lập trình viên phần mềm thành thạo với thiết kế, kiểm thử và hiện thực phần mềm sử dụng ngôn ngữ lập trình Javascript.
Này là định nghĩa trong mơ vì thông thương Javascript là ngôn ngữ nền xây dựng các framework. Với các framework, anh em có thể nhanh chóng, dễ dàng xây dựng website, app, code backend api các kiểu con đà điểu. Chính vì vậy Javascript Developer không chỉ đơn thuần sử dụng JS để code. Bản thân sẽ được trải nghiệm, học hỏi cái framework mới cho FE như Reactjs, Vuejs. Hoặc code BE với nodejs.
Dù làm nhiều và tiếp xúc với nhiều framework khác nhau. Nhưng cái nền vẫn là JS. Tại sao ta lại cần bắt đầu với JS?
2. Tại sao lại bắt đầu với Javascript?
Một số anh em muốn trở thành Frontend developer nhưng lại bay thẳng ngay vào các framework cụ thể mà không có kiến thức nền về JS. Việc bắt đầu mà không có JS thực sự gây ra rất nhiều khó khăn.
Javascript là core của hầu hết các framework frontend phổ biến hiện nay. Cụ thể là Angular, Vue và Reactjs. Nếu không có kiến thức chắc chắn về Javascript, sẽ rất khó để anh em trở thành Frontend developer giỏi.

Thêm lý do nữa là JS rất dễ để học, sử dụng thì ở khắp mọi nơi. Bàn tới bàn lui hay quay tới quay lui cũng không tránh khỏi việc anh em chạm mặt JS. Từ Frontend web tới Frontend Mobile Apps cho tới Backend.
Chính vì vậy, bắt đầu với Javascript là quyết định khôn ngoan và chính xác.
3. Kiến thức nền tảng về JS
Hành trình vạn dặm cũng bắt đầu với 1 bước. Đối với những anh em mới bắt đầu học Javascript, kiến thức nền tảng cơ bản về lập trình là bắt buộc phải có. Cơ bản và basic nhất ở đây có thể hiểu là code viết như thế nào. Các từ như thế nào là từ khoá trong ngôn ngữ lập trình. Nếu anh em nào còn thiếu thì khẩn trương bổ sung phần này. À quên cái IDE, anh em nào quan tâm có thể ghé BEST JavaScript IDE, lựa cho mình 1 cái IDE ưng í để code tới code lui.

Quay lại với Javascript Basic. Phần này anh em cần đọc hiểu các kiến thức giới thiệu cơ bản bao gồm:
-
- Javascript là gì?
-
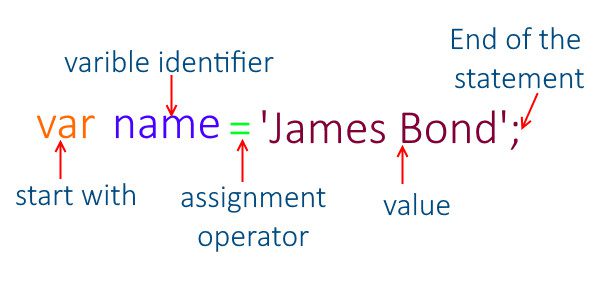
- Biến trong Javascript (Javascript variable)
-
- Mảng trong Javascript (Javascript array methods)
-
- Các câu điều kiện (condition statement)
-
- Chuỗi (JS string format)
Tất cả những phần này là kiến thức cơ bản, nền tảng cần có cho mọi Javascript Developer. Ngoài ra, ở phần này anh em cũng có thể tìm hiểu thêm kiến thức về Javascript Engines. Engines hoạt động như thế nào? Bằng cách nào tư ngôn ngữ JS có thể chuyển qua machine code để thực thi?
Nhắc tới JS, nếu sử dụng ở phía Frontend và trên browser thì anh em có thể tìm hiểu xem JS có thể làm gì ở trên browser. Cái gì làm được, cái gì không làm được.
Tham khảo việc làm JavaScript tại Hồ Chí Minh trên TopDev
4. Kiến thức nâng cao về JS
Sau khi đã nắm chắc kiến thức cơ bản, tiếp tục với kiến thức nâng cao. Chưa việc gì phải vội framework này hay framework kia nha anh em. Mà cũng đừng khinh JS. Đôi khi chỉ cần JS thôi là đủ. Làm được đủ thứ loằng ngoằng phức tạp ra phết.
Phần kiến thức nâng cao cho JS, anh em sẽ cần tìm hiểu
-
- JavaScript Define & Call Functions
-
- Cookies trong Javascript
-
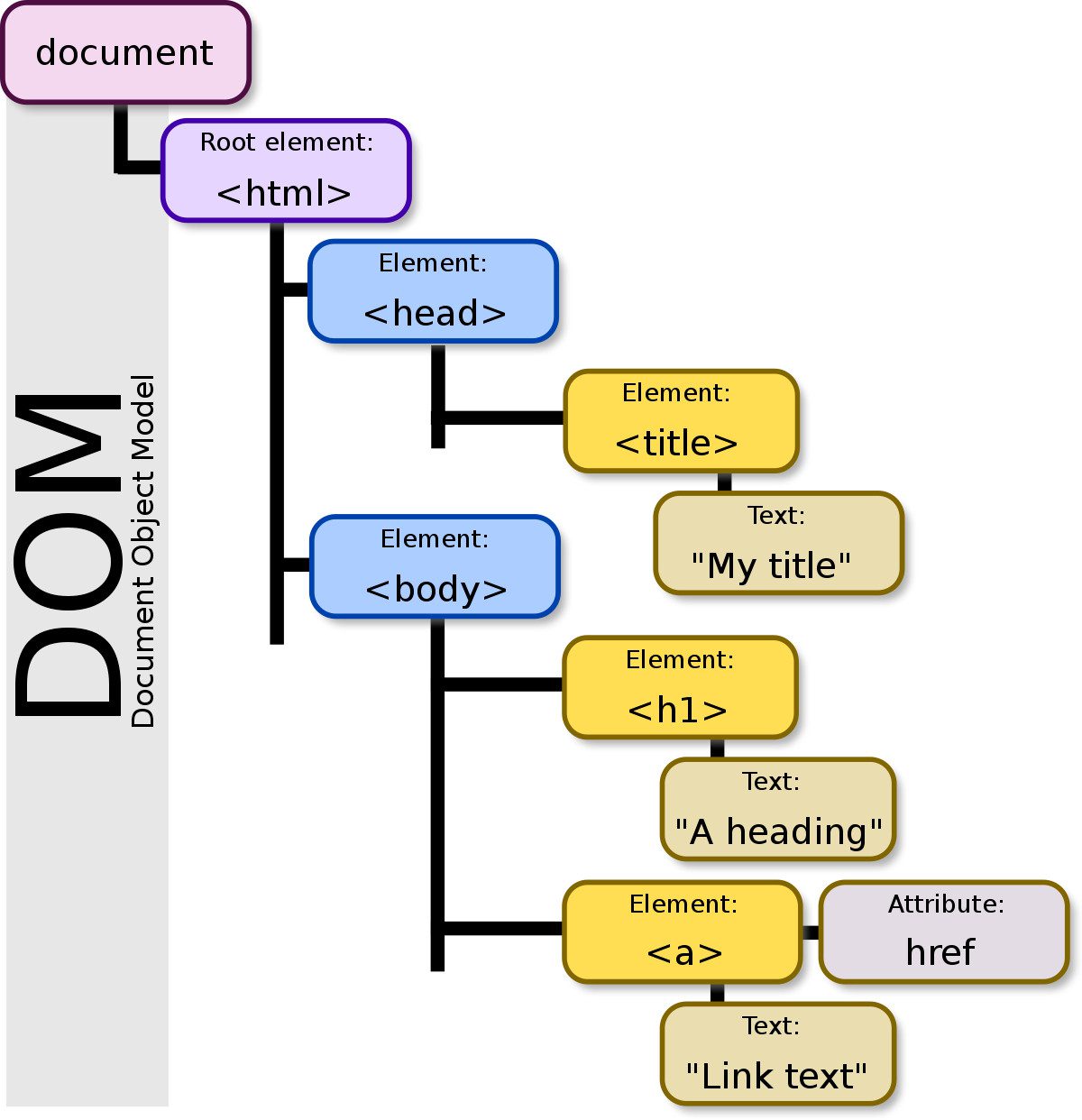
- Javascript DOM là gì?
-
- OOJS
-
- Internal & External JavaScript
-
- Javascript Unit Test
-
- Typescript và Javascript
-
- Java và Javascript sự khác biệt
-
- Quicksort trong Javascript
-
- Sự khác biệt giữa =, == và ===

Ngoài việc tìm hiểu từng kiến thức độc lập, anh em muốn trở thành Javascript Developer giỏi chắc chắn phải đọc sách. Sách viết đầy đủ và sâu hơn các phần anh em đang học. Danh sách 14 cuốn sách hay về JS tui để đây cho anh em JavaScript Books.
Xem việc làm javascript đãi ngộ tốt trên TopDev
5. Các nguồn khác học cho anh em mới bắt đầu
Học lập trình từ xưa đến nay vẫn chú trọng thực hành. Cho dù lý thuyết cực giỏi nhưng không thực hành code thì vẫn không thể code được. Chính vì vậy, anh em cần thực chiến với code. Một số trang web anh em có thể tham khảo
Ngoài ra còn có một kênh có thể học hỏi nhiều hơn là các code base js hoặc framework trên github. Bản thân các codebase đã apply các pattern, thiết kế hoặc dựng codebase chuẩn. Anh em có thể học được rất nhiều.

Danh sách một số code base có thể tham khảo:
-
- Reactjs có boilerplate này
6. Roadmap cụ thể
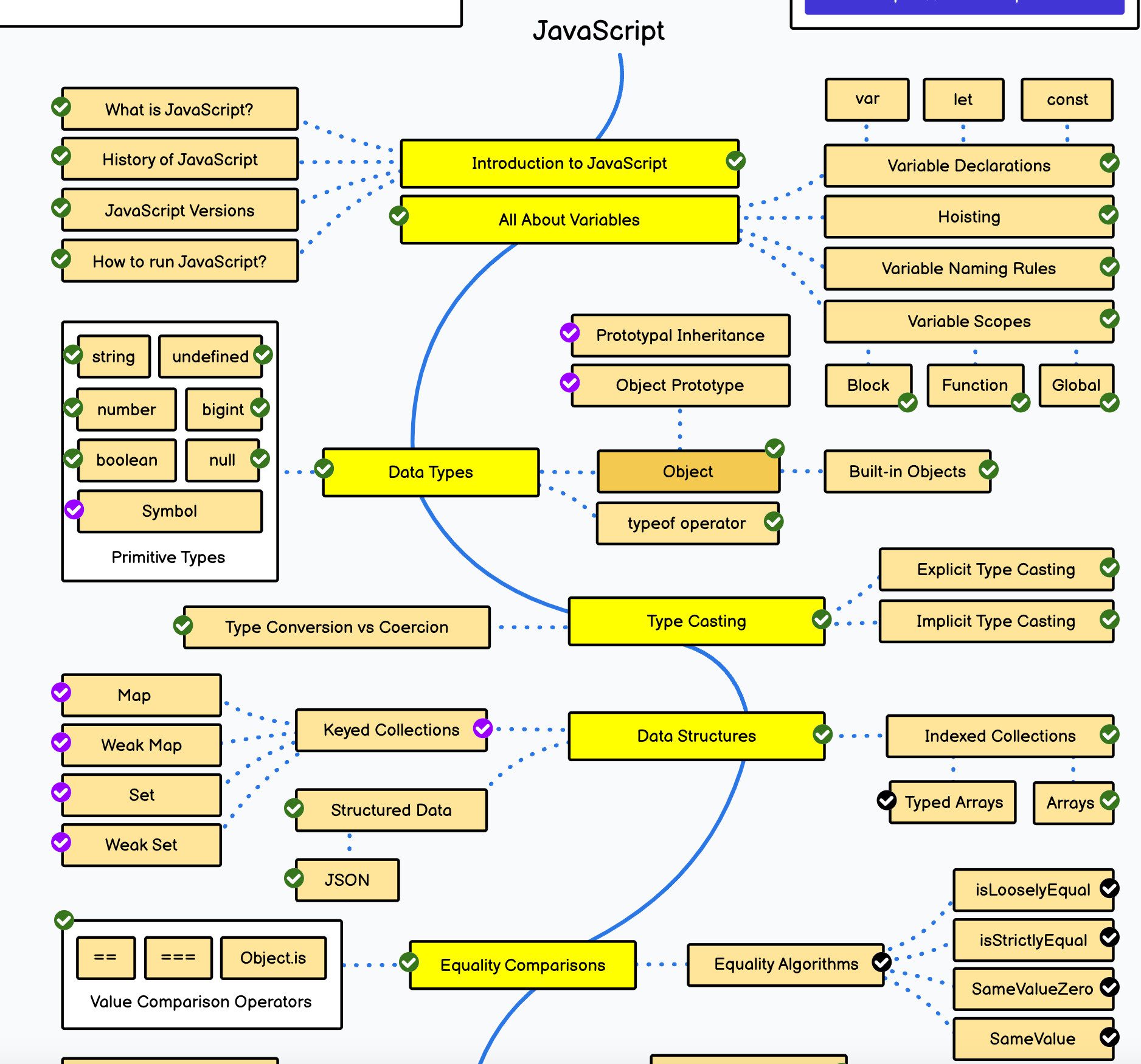
Để trở thành Javascript developer giỏi ngoài kiến thức nền tảng còn các kiến thức liên quan hoặc các module khác cần tìm hiểu. Dưới đây là roadmap cụ thể giúp anh em có cái nhìn tổng quan. Như hình dưới đây thì chỉ riêng variable thôi cũng có thêm nhiều topic khác cần xem
-
- Variable declarations
-
- Hoisting
-
- Variable Naming Rules
-
- Variable Scopes
-
- Block, Function và Global

Bản full đầy đủ của roadmap anh em có thể tham khảo tại roadmap.sh
7. Tham khảo
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Bạn biết gì về thuật toán Radix Sort trong JavaScript?
- Bỏ túi 6 đoạn code chỉ với một dòng rất hữu ích trong JavaScript
- Top 5 tips and tricks hot nhất của JavaScript năm 2023
Tìm việc làm IT mới nhất trên TopDev
- N Nâng tầm kỹ năng JavaScript: 6 khái niệm không thể bỏ qua
- J Jest là gì? Hướng dẫn thực hiện kiểm thử JavaScript với Jest
- S Strict Mode trong JavaScript – Sử dụng Strict Mode như thế nào cho tốt?
- T Tìm hiểu về Intl.RelativeTimeFormat trong JavaScript
- K Kinh nghiệm xử lý câu lệnh điều kiện trong JavaScript
- C Các cách xóa một property của Object trong Javascript
- K Kinh nghiệm truy xuất giá trị trong object lồng nhau trong Javascript
- H Hằng số và tính bất biến trong JavaScript
- T Thư viện Driver.js tạo hướng dẫn tương tác trang web
- C Các tips hiệu quả nhất khi làm việc với Javascript