Thư viện Driver.js tạo hướng dẫn tương tác trang web
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Trong thế giới web đầy tính năng ngày nay, việc hướng dẫn người dùng cách sử dụng một trang web hoặc ứng dụng web có thể trở nên khá phức tạp. Vì thế driver.js là một sự lựa chọn hợp lý, nó giúp tạo ra các bước hướng dẫn (tour) tương tác trên trang web của bạn một cách dễ dàng. Trong bài viết này, mình sẽ giới thiệu chi tiết về driver.js và hướng dẫn bạn cách cài đặt cũng như sử dụng thư viện này.

I. Giới thiệu về driver.js
driver.js là một thư viện JavaScript mã nguồn mở giúp bạn tạo các tour du lịch (tour) và hướng dẫn (guide) tương tác cho trang web của mình một cách đơn giản và hiệu quả.
⚡️ Các ưu điểm nổi bật:
- Đơn giản: Dễ sử dụng và không yêu cầu phụ thuộc bên ngoài.
- Nhẹ: Dung lượng rất nhỏ sau khi nén, giúp tối ưu hóa hiệu suất trang web.
- Tính tùy chỉnh cao: Cung cấp API linh động để đáp ứng mọi nhu cầu cá nhân hóa của bạn.
- Làm nổi bật phần tử trang web: Giúp làm nổi bật bất kỳ phần tử nào trên trang web.
- Đáp ứng và thân thiện với thiết bị di động.
- Tương thích với hầu hết các trình duyệt hiện đại.
👉 Bạn có thể sử dụng driver.js để:
- Tạo các tour du lịch giới thiệu các tính năng chính của trang web của bạn.
- Cung cấp hướng dẫn từng bước về cách sử dụng trang web của bạn.
- Làm nổi bật các phần tử quan trọng trên trang web của bạn.
- Thu hút sự chú ý của người dùng vào nội dung quan trọng.
II. Cài đặt driver.js
📌 Đối với các dự án JavaScript thuần sử dụng câu lệnh để tải gói cài đặt:
npm install driver.jsHoặc sử dụng CDN nhúng vào tệp HTML của mình:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/driver.js.iife.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/driver.css" />📌 Đối với các dự án sử dụng framework như ReactJS, NextJS… bạn có thể tải bằng lệnh bên dưới.
npm i driver.jsnpm package của driverjs xem tại đây
III. Cách sử dụng
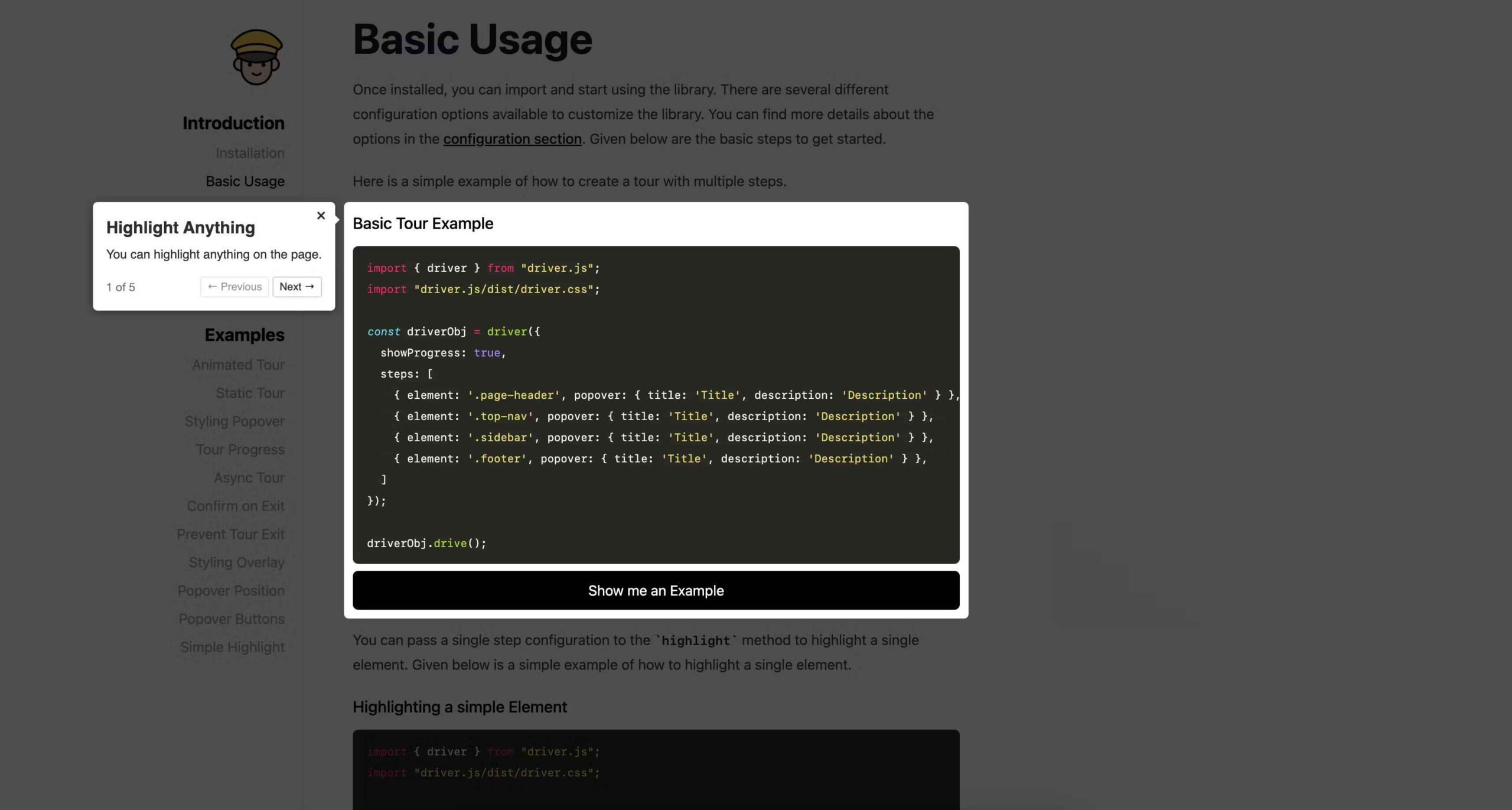
Sau khi cài đặt, có nhiều cách để cấu hình sử dụng, dưới đây là một mẫu ví dụ đơn giản:
const driverObj = driver({
showProgress: true,
steps: [
{ element: '.page-header', popover: { title: 'Title', description: 'Description' } },
{ element: '.top-nav', popover: { title: 'Title', description: 'Description' } },
{ element: '.sidebar', popover: { title: 'Title', description: 'Description' } },
{ element: '.footer', popover: { title: 'Title', description: 'Description' } },
],
});
driverObj.drive();Trong đó:
- element: Phần tử HTML mà bạn muốn làm nổi bật.
- popover: Một hộp văn bản hiển thị thông tin.
- title: Tiêu đề của hộp văn bản
- description: Mô tả của hộp văn bản
👉 Các cấu hình khác bạn có thể tham khảo tại Configuration và API Reference
Một ví dụ về cấu hình trong ReactJS, NextJS…
import 'driver.js/dist/driver.css';
import { driver } from 'driver.js';
const startTourGuide = () => {
const config = {
steps: [
{
element: '#element-select',
popover: {
title: 'Tiêu đề',
description: 'Mô tả',
},
},
// Add more steps as needed
],
stageRadius: 7,
nextBtnText: 'Tiếp tục →',
prevBtnText: '← Quay lại',
doneBtnText: '👉 Hoàn thành',
// Add other configuration options as needed
};
const tourInstance = driver(config);
// Start the tour directly
tourInstance.drive();
};Tham khảo tuyển dụng javascript lương cao trên TopDev
Kết quả

III. Kết luận
driver.js là một công cụ mạnh mẽ và linh hoạt giúp bạn cải thiện trải nghiệm người dùng trên trang web của mình. Với driver.js, bạn có thể dễ dàng tạo các tour du lịch và hướng dẫn tương tác giúp thu hút sự chú ý của người dùng và giới thiệu các tính năng chính trong trang web của bạn.
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- Các tips hiệu quả nhất khi làm việc với Javascript
- Mẹo tạo form thu thập dữ liệu bằng JavaScript kết hợp Google Forms và Google Sheet
- Nắm vững cách vận dụng hàm ‘filter’ trong Javascript
Xem ngay tin đăng tuyển lập trình viên đãi ngộ tốt trên TopDev
- N Nâng tầm kỹ năng JavaScript: 6 khái niệm không thể bỏ qua
- J Jest là gì? Hướng dẫn thực hiện kiểm thử JavaScript với Jest
- S Strict Mode trong JavaScript – Sử dụng Strict Mode như thế nào cho tốt?
- T Tìm hiểu về Intl.RelativeTimeFormat trong JavaScript
- K Kinh nghiệm xử lý câu lệnh điều kiện trong JavaScript
- C Các cách xóa một property của Object trong Javascript
- K Kinh nghiệm truy xuất giá trị trong object lồng nhau trong Javascript
- H Hằng số và tính bất biến trong JavaScript
- T Thư viện Driver.js tạo hướng dẫn tương tác trang web
- C Các tips hiệu quả nhất khi làm việc với Javascript