Hằng số và tính bất biến trong JavaScript
Chắc các bạn không còn xa lạ gì với cách khai báo hằng số trong JavaScript bằng từ khóa const; tuy nhiên cách này không có tác dụng với kiểu dữ liệu Object hay Array. Vậy làm thế nào để chúng ta định nghĩa được một Object mà không bị thay đổi giá trị. Bài viết hôm nay chúng ta cùng nhau tìm hiểu về tính bất biến trong JavaScript và trả lời cho câu hỏi trên nhé.
Tính bất biến trong JavaScript
Trong JavaScript, 2 khái niệm mutable và immutable là 2 khái niệm đối lập nhau thường được dùng cho Object, Array. Immutable được hiểu là một đặc tính của một biến mà trong đó dữ liệu không thể thay đổi khi được tạo. Bên cạnh đó, đặc điểm nổi bật cần nhắc đến của một biến immutable là không thể sao chép, cho phép ghi nhớ từ đó tối ưu hóa bộ nhớ của chương trình chạy.

Tính bất biến trong JavaScript đề cập đến khả năng của biến và cấu trúc dữ liệu không thay đổi sau khi chúng được tạo. Tác dụng của tính chất này là mang lại sự ổn định, dễ dàng theo dõi mã nguồn, ngăn chặn các thay đổi không mong muốn. Và để đảm bảo được tính chất này, chúng ta cần tìm cách tạo ra các Immutable Object (Array cũng là một loại Object trong JS).
Khai báo hằng số với từ khóa const
Trong JS cũng như nhiều ngôn ngữ lập trình khác, từ khóa const được sử dụng để tạo ra các hằng số.
Cú pháp của const:
const name1 = value1 [, name2 = value2 [, ... [, nameN = valueN]]]
Sử dụng const với các dữ liệu nguyên thủy (Primitive data types) như string, number, … giúp bạn tạo ra các biến không thể thay đổi. Nếu cố tình thay đổi giá trị biến const thì chúng ta sẽ nhận về một lỗi “Uncaught TypeError: Assignment to constant variable”.
Nếu chúng ta sử dụng khai báo const cho Object, lúc này việc thay đổi giá trị của Object lại là hoàn toàn hợp lệ.
const objectA = { a: 1, b: 2 }; objectA.a = "A"; console.log(objectA); //{a: 'A', b: 2}
Bản chất của vấn đề ở đây là việc khai báo const chỉ giúp chúng ta đảm bảo tính bất biến của tham chiếu giữa biến và giá trị của nó, nhưng giá trị được giữ bởi biến không phải là bất biến. Và với Object, chúng ta hoàn toàn có thể thay đổi giá trị của biến.
Vậy làm sao để tạo ra được những immutable Objects trong JavaScript. Câu trả lời là phương thức Object.freeze.
Phương thức Object.freeze
Với cùng đoạn code ở phần trước, chúng ta thêm một xử lý gọi phương thức Object.freeze trước khi thực hiện thay đổi giá trị objectA như sau:
const objectA = { a: 1, b: 2 }; Object.freeze(objectA); objectA.a = "A"; console.log(objectA); //{a: 1, b: 2}
Phương thức Object.freeze có tác dụng ngăn chặn việc sửa đổi hoặc mở rộng giá trị hiện có của một đối tượng. Ở đây chúng ta thực hiện việc thay đổi thuộc tính “a” của objectA ở thành “A” nhưng khi in ra thì giá trị objectA vẫn sẽ là giá trị lúc khai báo ban đầu. Một lưu ý ở đây là chương trình sẽ không báo bất cứ lỗi nào thì chúng ta cố tình thực hiện việc thay đổi giá trị objectA.
Thêm một lưu ý ở đây là bạn vẫn phải khai báo const cho objectA nếu không muốn rằng objectA có thể bị gán thành một Object mới hoàn toàn, mất đi tác dụng của Object.freeze như đoạn code dưới đây nhé:
let objectA = { a: 1, b: 2 }; Object.freeze(objectA); objectA = { a: "A", b: "B" }; console.log(objectA); //{a: 'A', b: 'B'}
Xem thêm việc làm JavaScript hấp dẫn trên TopDev
Phương thức Object.seal
Một phương thức khác mà JavaScript cung cấp cho chúng ta là Object.seal với tác dụng là ngăn không được thêm mới hay xóa một thuộc tính cho đối tượng. Điểm khác với Object.freeze là Object.seal vẫn cho phép chúng ta sửa giá trị của một thuộc tính có sẵn trong đối tượng đó.
let objectA = { a: 1, b: 2 }; Object.seal(objectA); objectA.c = 3; objectA.a = 100; console.log(objectA); //{a: 100, b: 2}
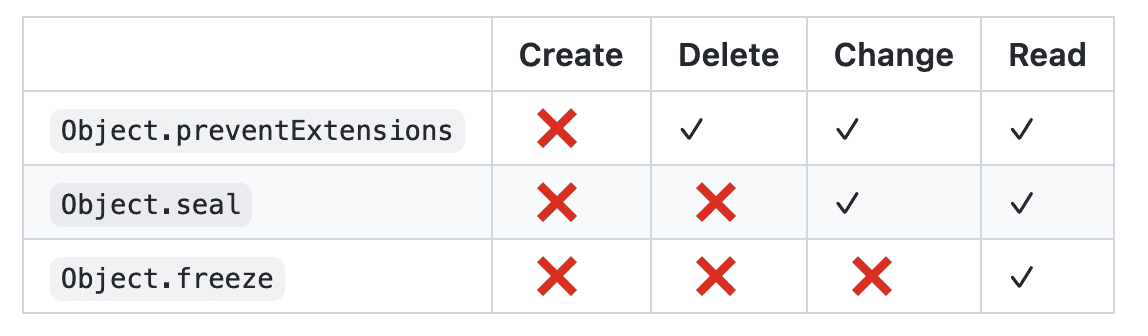
Ở đây chúng ta thấy, giá trị của thuộc tính “a” được thay đổi thành 100; tuy nhiên objectA sẽ không được thêm thuộc tính “c” vào như mong muốn. Ngoài ra chúng ta cũng được cung cấp thêm một phương thức là Object.preventExtension() với việc ngăn không cho thêm mới thuộc tính vào Object. So sánh giữa 3 phương thức này các bạn có thể xem ở bảng dưới đây.

Sử dụng các phương thức trên kết hợp cùng khai báo const sẽ giúp bạn tạo ra được tính bất biến trong JavaScript. Điều này rất hữu ích khi bạn thiết kế chương trình chạy trong JS và đáp ứng được một số pattern lập trình hay như Singleton.
Kết bài
Qua bài viết này, hy vọng các bạn đã nắm được chi tiết hơn về việc khai báo và sử dụng hằng số trong JavaScript. Đảm bảo tính bất biến của biến, đối tượng trong chương trình giúp source code của bạn được quản lý một cách hiệu quả hơn, tối ưu được bộ nhớ tốt hơn. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- [Clean code- JS] Đừng viết switch case như này nữa!
- Cần cải thiện kỹ năng JavaScript nào để làm React?
- Giải bài toán về dãy con tăng dài nhất trong JavaScript
Xem ngay tin đăng tuyển lập trình viên đãi ngộ tốt trên TopDev
- N Nâng tầm kỹ năng JavaScript: 6 khái niệm không thể bỏ qua
- J Jest là gì? Hướng dẫn thực hiện kiểm thử JavaScript với Jest
- S Strict Mode trong JavaScript – Sử dụng Strict Mode như thế nào cho tốt?
- T Tìm hiểu về Intl.RelativeTimeFormat trong JavaScript
- K Kinh nghiệm xử lý câu lệnh điều kiện trong JavaScript
- C Các cách xóa một property của Object trong Javascript
- K Kinh nghiệm truy xuất giá trị trong object lồng nhau trong Javascript
- H Hằng số và tính bất biến trong JavaScript
- T Thư viện Driver.js tạo hướng dẫn tương tác trang web
- C Các tips hiệu quả nhất khi làm việc với Javascript