Nâng tầm kỹ năng JavaScript: 6 khái niệm không thể bỏ qua
Bài viết được sự cho phép của tác giả Sơn Dương
JavaScript là một ngôn ngữ lập trình phổ biến và mạnh mẽ, với nhiều tính năng nâng cao giúp lập trình viên giải quyết các vấn đề phức tạp trong quá trình phát triển ứng dụng. Những khái niệm như Proxy, Symbol, Generator, WeakMaps, và Currying có thể không xuất hiện thường xuyên trong các dự án cơ bản, nhưng chúng mang lại nhiều lợi ích trong việc tối ưu hóa hiệu suất, bảo mật và tính linh hoạt của mã nguồn. Dưới đây là những khái niệm quan trọng mà mọi lập trình viên JavaScript cần hiểu rõ.
1. Proxy: Công Cụ Theo Dõi và Kiểm Soát Tính Năng

Proxy là gì?
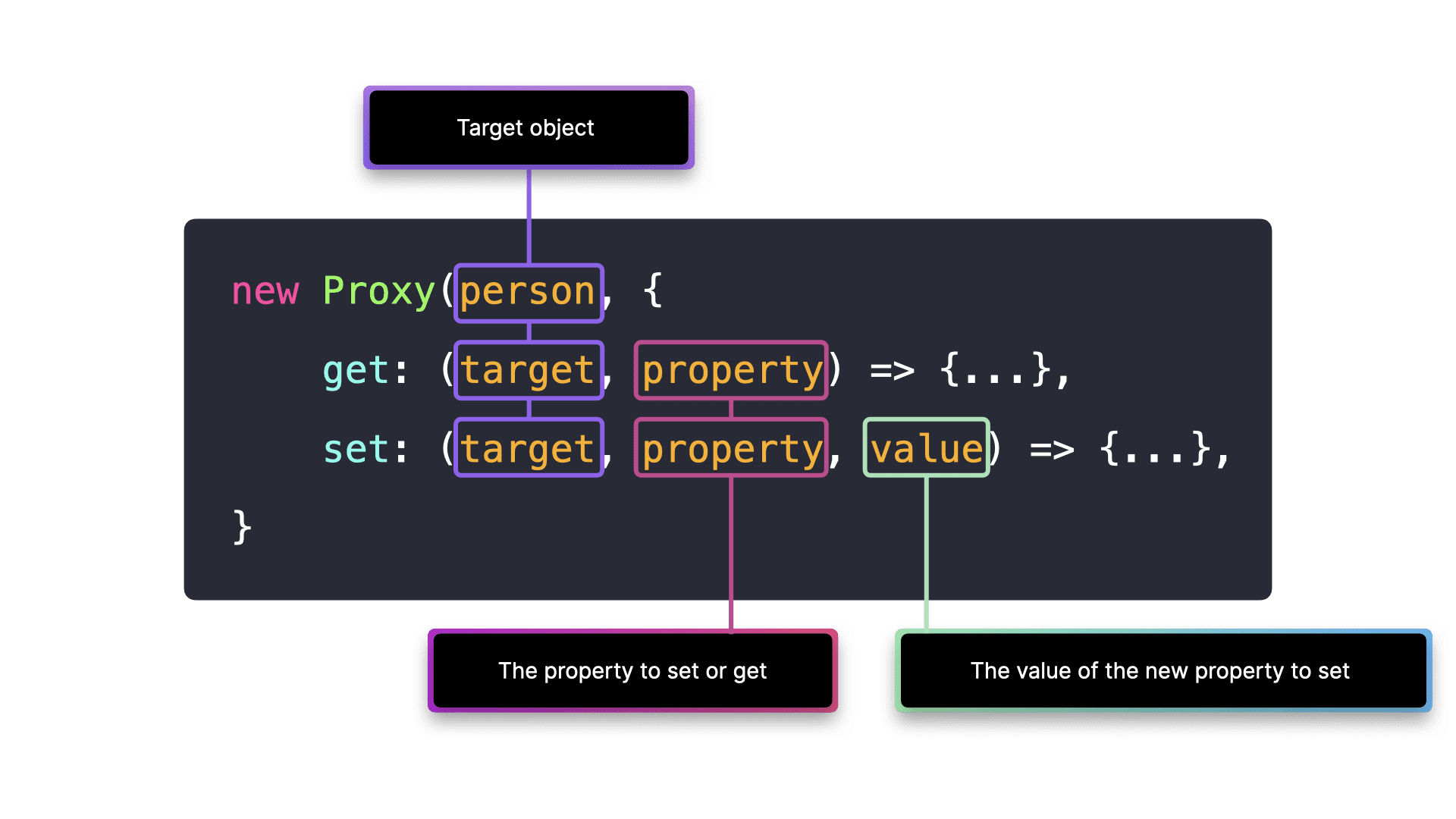
Proxy trong JavaScript cho phép bạn tạo ra một đối tượng đại diện cho một đối tượng khác, từ đó có thể kiểm soát các thao tác như truy cập, thiết lập hoặc xóa thuộc tính. Proxy rất hữu ích khi bạn cần theo dõi hoặc can thiệp vào các hành vi của đối tượng một cách tinh vi.
Ứng dụng: Proxy thường được sử dụng trong các trường hợp như ghi log, xác thực quyền truy cập, hoặc quản lý các trạng thái động.
const user = { name: "Alice", age: 25 }; const handler = { get(target, prop) { console.log(`Truy cập thuộc tính '${prop}'`); return target[prop] !== undefined ? target[prop] : `Thuộc tính ${prop} không tồn tại`; }, }; const proxyUser = new Proxy(user, handler); console.log(proxyUser.name); // Truy cập thuộc tính 'name', Trả về: Alice console.log(proxyUser.address); // Truy cập thuộc tính 'address', Trả về: Thuộc tính address không tồn tại
Lợi ích: Proxy giúp bạn theo dõi và quản lý hành vi của đối tượng một cách toàn diện, mà không cần phải thay đổi trực tiếp mã nguồn của đối tượng.
Hạn chế: Proxy có thể làm tăng độ phức tạp của mã nguồn, đặc biệt khi bạn cần theo dõi nhiều thuộc tính hoặc đối tượng.
2. Symbol: Định Danh Duy Nhất Cho Thuộc Tính
Symbol là gì?
Symbol là một kiểu dữ liệu nguyên thủy mới được giới thiệu trong ES6, dùng để tạo ra một định danh duy nhất và không thể trùng lặp. Điều này giúp tránh xung đột tên thuộc tính trong các đối tượng lớn hoặc khi tích hợp với các thư viện bên ngoài.
Ứng dụng: Symbol thường được dùng để thêm thuộc tính “ẩn” vào đối tượng mà không gây ảnh hưởng tới các thuộc tính khác.
const uniqueId = Symbol('id'); const user = { [uniqueId]: 123, name: "Alice" }; console.log(user[uniqueId]); // 123 console.log(Object.keys(user)); // ['name'] - Symbol không xuất hiện trong danh sách thuộc tính
Lợi ích: Symbol bảo đảm tính toàn vẹn và duy nhất của tên thuộc tính trong đối tượng.
Hạn chế: Việc sử dụng Symbol có thể gây khó khăn khi cần lặp qua các thuộc tính hoặc thực hiện thao tác trên đối tượng một cách toàn diện.
3. Generator: Hàm Sinh Dữ Liệu Từng Phần

Hàm Generator là gì?
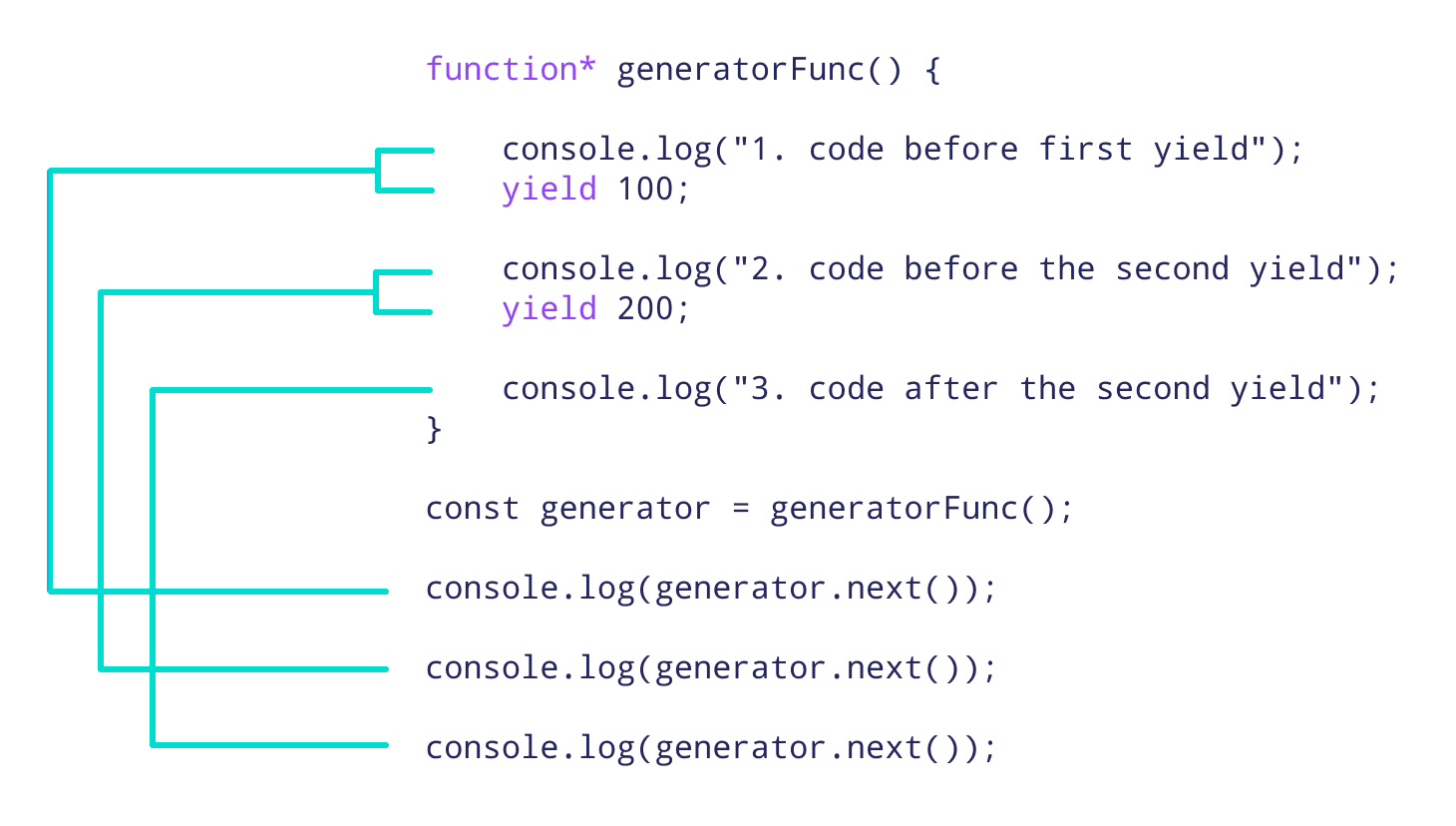
Generator là một loại hàm đặc biệt trong JavaScript cho phép bạn dừng và tiếp tục quá trình thực thi tại nhiều điểm khác nhau. Chúng được sử dụng để sinh ra các chuỗi dữ liệu dài mà không cần tải tất cả dữ liệu vào bộ nhớ ngay lập tức.
Ứng dụng: Generator đặc biệt hữu ích trong các bài toán sinh dữ liệu tuần tự, như sinh dãy số hoặc xử lý các tập dữ liệu lớn.
function* fibonacci() { let a = 0, b = 1; while (true) { yield a; [a, b] = [b, a + b]; } } const sequence = fibonacci(); console.log(sequence.next().value); // 0 console.log(sequence.next().value); // 1 console.log(sequence.next().value); // 1 console.log(sequence.next().value); // 2
Lợi ích: Generator giúp tiết kiệm bộ nhớ khi làm việc với các tập dữ liệu lớn, chỉ sinh ra dữ liệu khi cần thiết.
Hạn chế: Hàm Generator có thể khó sử dụng đối với những người chưa quen với cách thức hoạt động của nó.
4. Tagged Template Literals: Tăng Cường Sức Mạnh Của Template Strings
Tagged Template Literals là gì?
Tagged Template Literals cho phép bạn tạo ra các hàm để xử lý chuỗi template (template strings) một cách linh hoạt. Thay vì chỉ đơn thuần nối chuỗi, bạn có thể can thiệp vào quá trình ghép nối và áp dụng các thao tác phức tạp hơn như xử lý đầu vào từ người dùng hoặc xây dựng ngôn ngữ miền cụ thể (DSL).
Ứng dụng: Kỹ thuật này thường được sử dụng trong việc xử lý an toàn chuỗi HTML hoặc trong các thư viện như styled-components.
function sanitize(strings, ...values) { return strings.reduce((result, str, i) => { const value = values[i] ? String(values[i]).replace(/</g, "<").replace(/>/g, ">") : ''; return result + str + value; }, ''); } const userInput = "<script>alert('XSS')</script>"; const message = sanitize`Người dùng đã nói: ${userInput}`; console.log(message); // Người dùng đã nói: <script>alert('XSS')</script>
Lợi ích: Tagged Template Literals giúp tăng cường bảo mật và khả năng tùy biến khi làm việc với chuỗi.
Hạn chế: Kỹ thuật này thường không được sử dụng rộng rãi trừ khi làm việc với các ngữ cảnh chuyên biệt như an toàn dữ liệu đầu vào.
5. WeakMaps và WeakSets: Quản Lý Bộ Nhớ Hiệu Quả
WeakMaps và WeakSets là gì?
WeakMaps và WeakSets là các bộ sưu tập đặc biệt cho phép các đối tượng được lưu trữ mà không ngăn chặn việc thu hồi bộ nhớ (garbage collection) nếu không còn tham chiếu đến chúng. Đây là một công cụ hữu ích trong việc quản lý bộ nhớ hiệu quả trong các ứng dụng lớn.
Ứng dụng: WeakMaps và WeakSets thường được sử dụng để xây dựng hệ thống cache hoặc lưu trữ các đối tượng tạm thời.
let user = { name: "Alice" }; const weakCache = new WeakMap(); weakCache.set(user, "Dữ liệu tạm thời"); console.log(weakCache.get(user)); // Dữ liệu tạm thời user = null; // Mục này sẽ bị thu hồi bộ nhớ tự động
Lợi ích: WeakMaps giúp tránh rò rỉ bộ nhớ bằng cách tự động thu hồi khi không còn tham chiếu đến đối tượng.
Hạn chế: WeakMaps không hỗ trợ lặp qua các mục, điều này làm cho việc thao tác dữ liệu trở nên khó khăn hơn.
6. Currying: Kỹ Thuật Biến Đổi Hàm Để Tái Sử Dụng

Currying là một kỹ thuật trong lập trình hàm, biến đổi một hàm nhận nhiều tham số thành chuỗi các hàm mà mỗi hàm nhận một tham số duy nhất. Điều này mang lại sự linh hoạt cao hơn trong việc tái sử dụng hàm với nhiều mục đích khác nhau.
Ứng dụng: Currying thường được sử dụng trong các thư viện lập trình hàm, hoặc khi cần tạo ra các hàm tổng quát cho nhiều trường hợp sử dụng.
const add = (x) => (y) => x + y; const addFive = add(5); console.log(addFive(10)); // 15
Lợi ích: Currying giúp cải thiện tính mô-đun và tái sử dụng của mã.
Hạn chế: Currying có thể làm mã trở nên khó đọc hơn đối với những lập trình viên chưa quen với lập trình hàm.
Kết Luận
Việc nắm vững những khái niệm nâng cao trong JavaScript như Proxy, Symbol, Generator, WeakMaps và Currying giúp lập trình viên tối ưu hóa hiệu suất, nâng cao bảo mật và cải thiện tính linh hoạt của ứng dụng. Tuy nhiên, cần cân nhắc kỹ lưỡng trước khi áp dụng các kỹ thuật này vào dự án thực tế, đảm bảo rằng chúng phù hợp với bối cảnh và yêu cầu cụ thể của dự án.
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Các tips hiệu quả nhất khi làm việc với Javascript
- Kinh nghiệm xử lý câu lệnh điều kiện trong JavaScript
- 7 mẹo tạm biệt dirty code trong lập trình JS
Tìm việc làm IT mới nhất trên TopDev
- N Nâng tầm kỹ năng JavaScript: 6 khái niệm không thể bỏ qua
- J Jest là gì? Hướng dẫn thực hiện kiểm thử JavaScript với Jest
- S Strict Mode trong JavaScript – Sử dụng Strict Mode như thế nào cho tốt?
- T Tìm hiểu về Intl.RelativeTimeFormat trong JavaScript
- K Kinh nghiệm xử lý câu lệnh điều kiện trong JavaScript
- C Các cách xóa một property của Object trong Javascript
- K Kinh nghiệm truy xuất giá trị trong object lồng nhau trong Javascript
- H Hằng số và tính bất biến trong JavaScript
- T Thư viện Driver.js tạo hướng dẫn tương tác trang web
- C Các tips hiệu quả nhất khi làm việc với Javascript