Tại sao Vue.js được nhiều frontend developer lựa chọn?
Bài viết được sự cho phép bởi tác giả Sơn Dương
Theo khảo sát State of JavaScript, Vue.js là một front-end framework được nhiều người tìm hiểu nhất.
Trong bài viết này, chúng ta cùng tìm hiểu lý do tại sao chọn Vue.JS. Đồng thời, mình cũng sẽ hướng dẫn các bạn cách xây dựng một ứng dụng đơn giản với Vue.js
Một JavaScript framework tuyệt vời
Như bạn đã biết, Javascript đã có tuổi đời hơn 10 năm, không quá trẻ nhưng cũng không phải là lâu đời nếu so với các ông già gân như Java, C#. Cộng đồng người sử dụng Javascript ngày càng lớn mạnh, do đó mà số lượng JS framework mới ra mắt rất nhiều. Nổi bật nhất trong số đó là React, Vue, Angular và tân binh svelteJS.
Bài viết này mình sẽ không so sánh để chọn ra một JS framework tốt nhất, các bạn có thể xem lại bài viết này của mình: React vs Angular vs Vue.js: Lựa chọn nào tốt nhất?
Vue.js được xây dựng với cách tiếp cận để nó là một framework nhỏ gọn, linh hoạt và hiệu quả, dễ bảo trì, dễ thực hiện test.
Đồng thời, VueJS cũng phải dễ tích hợp vào các công nghệ khác. Tức là nếu bạn đã có sẵn ứng dụng, bạn có thể sử dụng Vue.js để xây dựng giao diện cho một phần của ứng dụng đó mà không nhất thiết phải đập hết cái cũ đi.
Ngoài ra, bạn cũng có thể xử lý business logic ngay trên giao diện của ứng dụng với Vue.js. Vue có rất nhiều extension bổ sung giúp bạn làm điều đó.

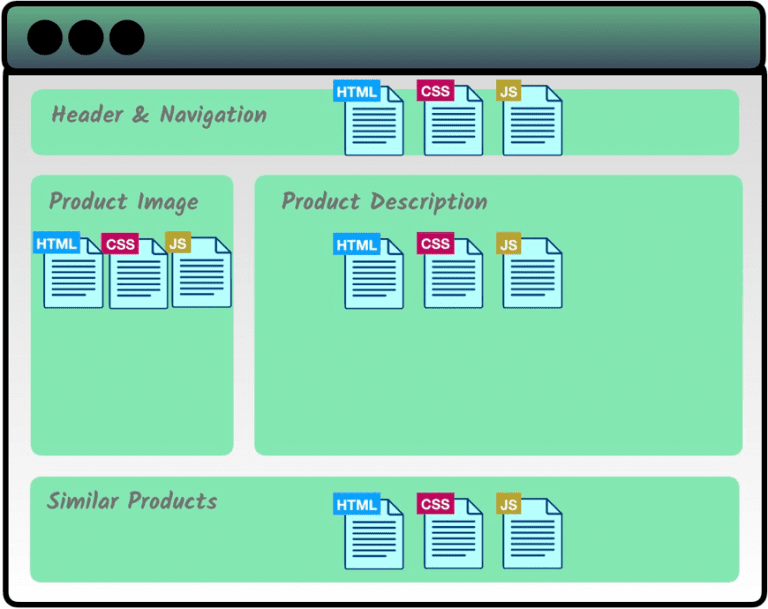
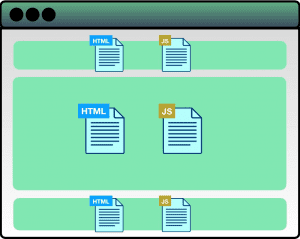
Cũng giống với các front-end framework hiện đại khác, Vue cũng cho phép bạn tạo các component để nâng cao tính tái sử dụng. Bạn có thể đóng gói tất cả HTML, CSS và JS vào một component, mỗi component có thể hiển thị độc lập với các phần khác.

Tham khảo các vị trí tuyển dụng Web developer cho bạn
Cùng thực hành với Vue.js
Mình sẽ cho bạn thấy những điểm thú vị trong code được viết với Vue. Đồng thời cũng giúp cho bạn nắm được cú pháp của Vue.
Bài viết này sẽ không đi quá sâu vào chi tiết, nhưng đủ để thấy được một số điểm cốt lõi của Vue trong quá trình thực hành.
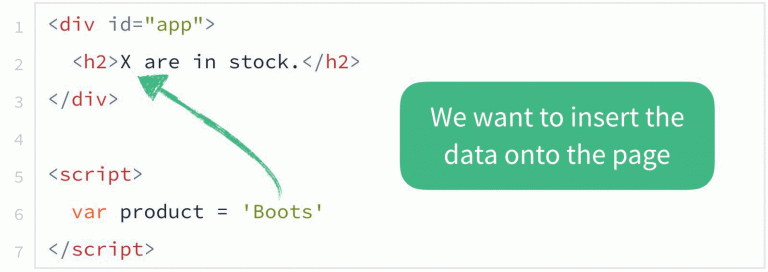
Giống như các ứng dụng Javascript, chúng ta bắt đầu với bài toán hiển thị dữ liệu ra một page.

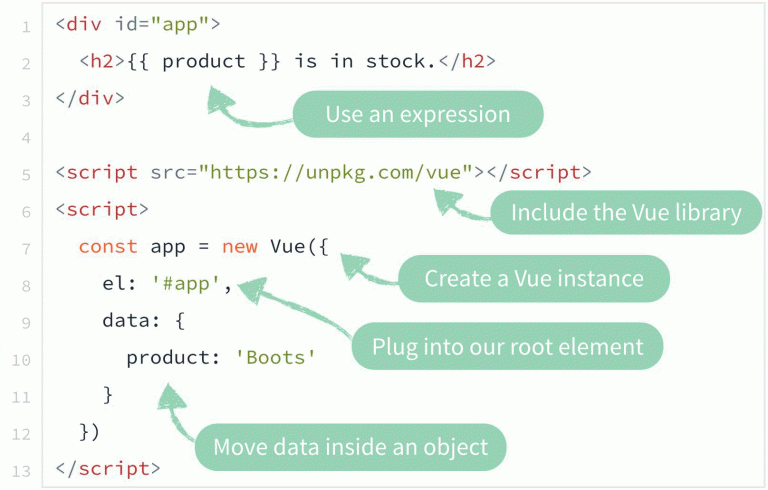
Để làm điều đó với Vue thì cực đơn giản.

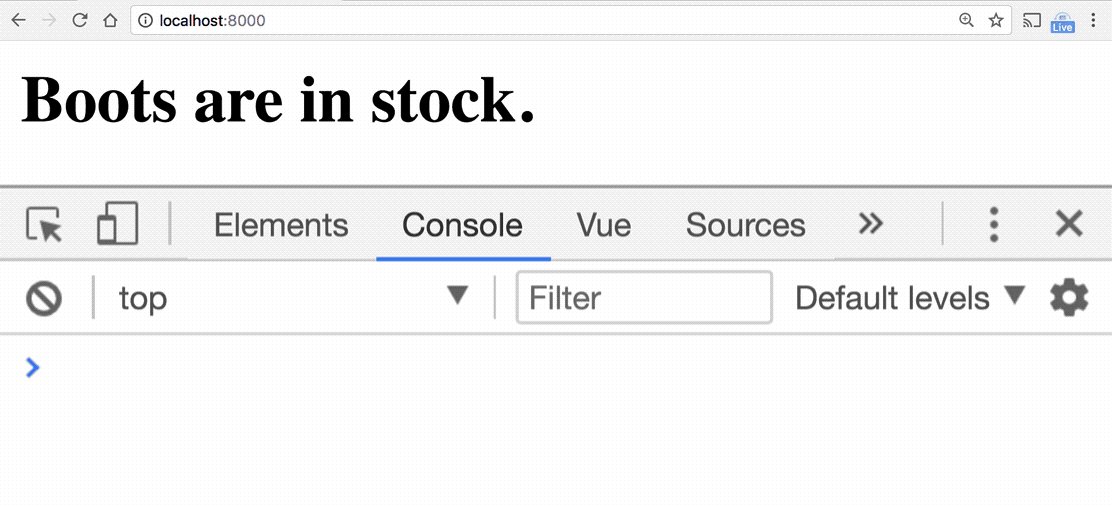
và kết quả nhận được như sau:
![]()
Vue hỗ trợ Reactive
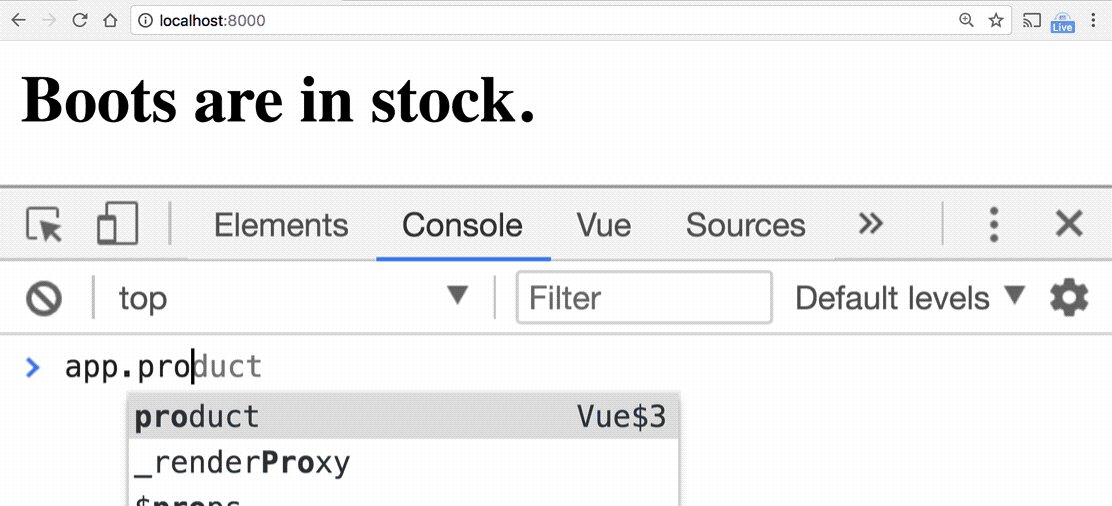
Nhìn đoạn code trên cũng chưa có gì đặc biệt phải không? Nhưng điều kì diệu chỉ xảy ra khi dữ liệu thay đổi.
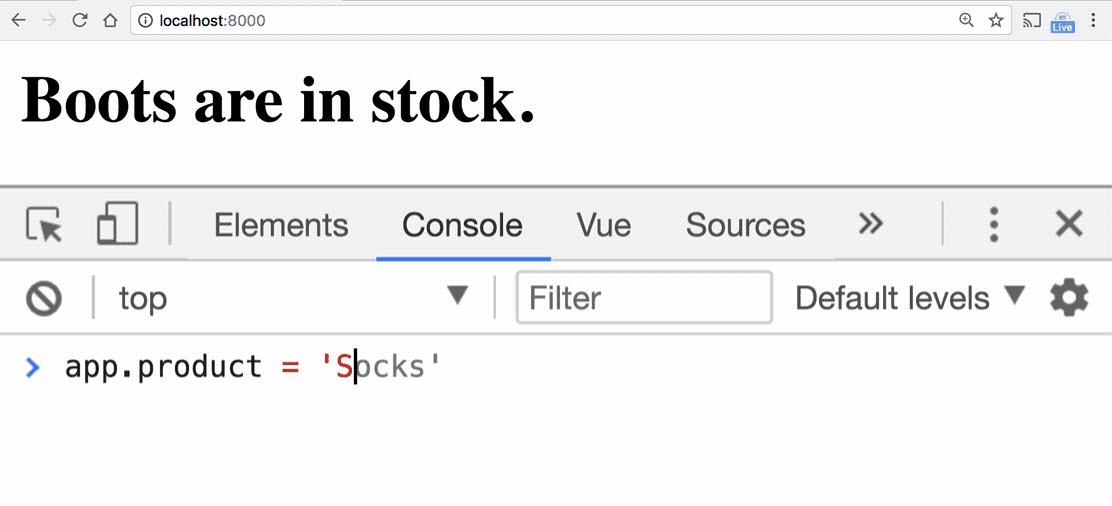
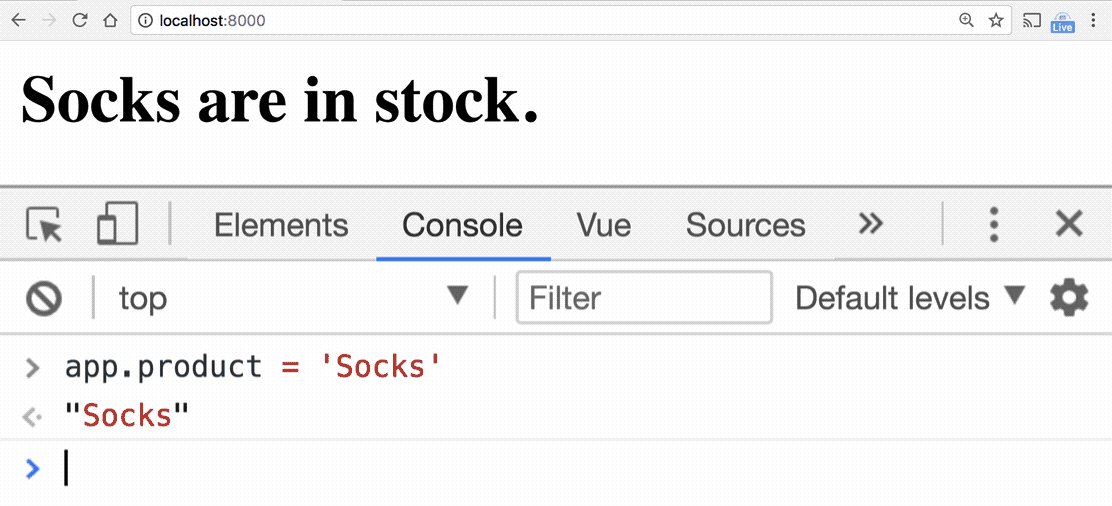
Nếu chúng ta vào màn hình console, thay đổi giá trị của sản phẩm, kiểm tra xem điều gì xảy ra.

Đặc điểm của Vue là Reactive. Tức là khi dữ liệu thay đổi, Vue sẽ đảm nhận nhiệm vụ cập nhập giá trị đó lên giao diện. Đây cũng là một lý do quan trọng cho câu hỏi tại sao chọn vue.js
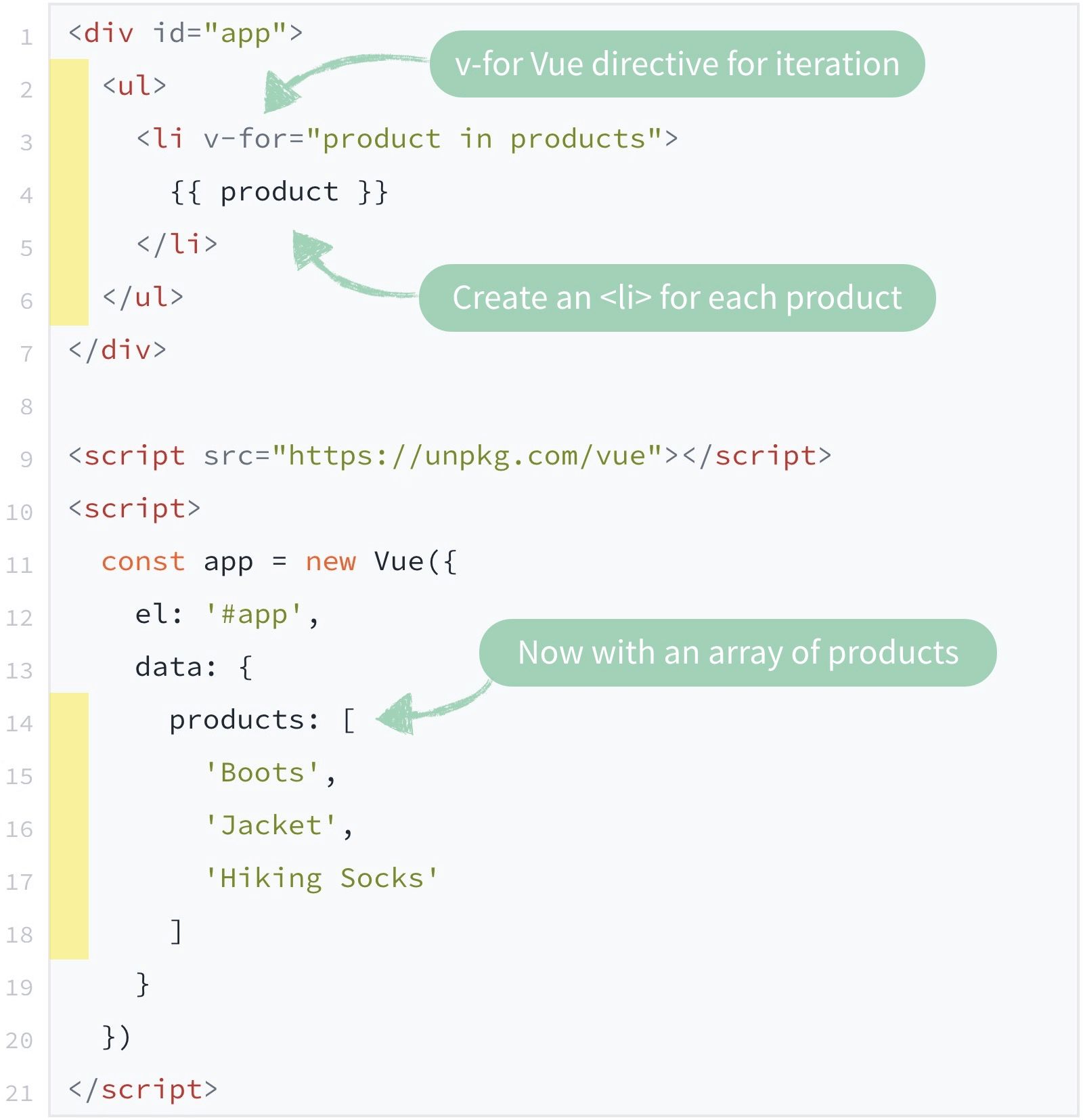
Điều này hoạt động với bất kỳ loại dữ liệu nào, không chỉ với text. Vì vậy, thay vì một sản phẩm, mình sẽ hiển thị một danh sách nhiều sản phẩm ra ngoài màn hình.
Để tạo phần tử <li> mới cho một sản phẩm, mình sẽ sử dụng một thuộc tính đặc biệt từ Vue gọi là v-for. Bằng cách này, chúng ta sẽ có một danh sách các sản phẩm.

Và đây là kết quả

Tham khảo việc làm React mới nhất trên TopDev
Lấy dữ liệu từ API với Vue
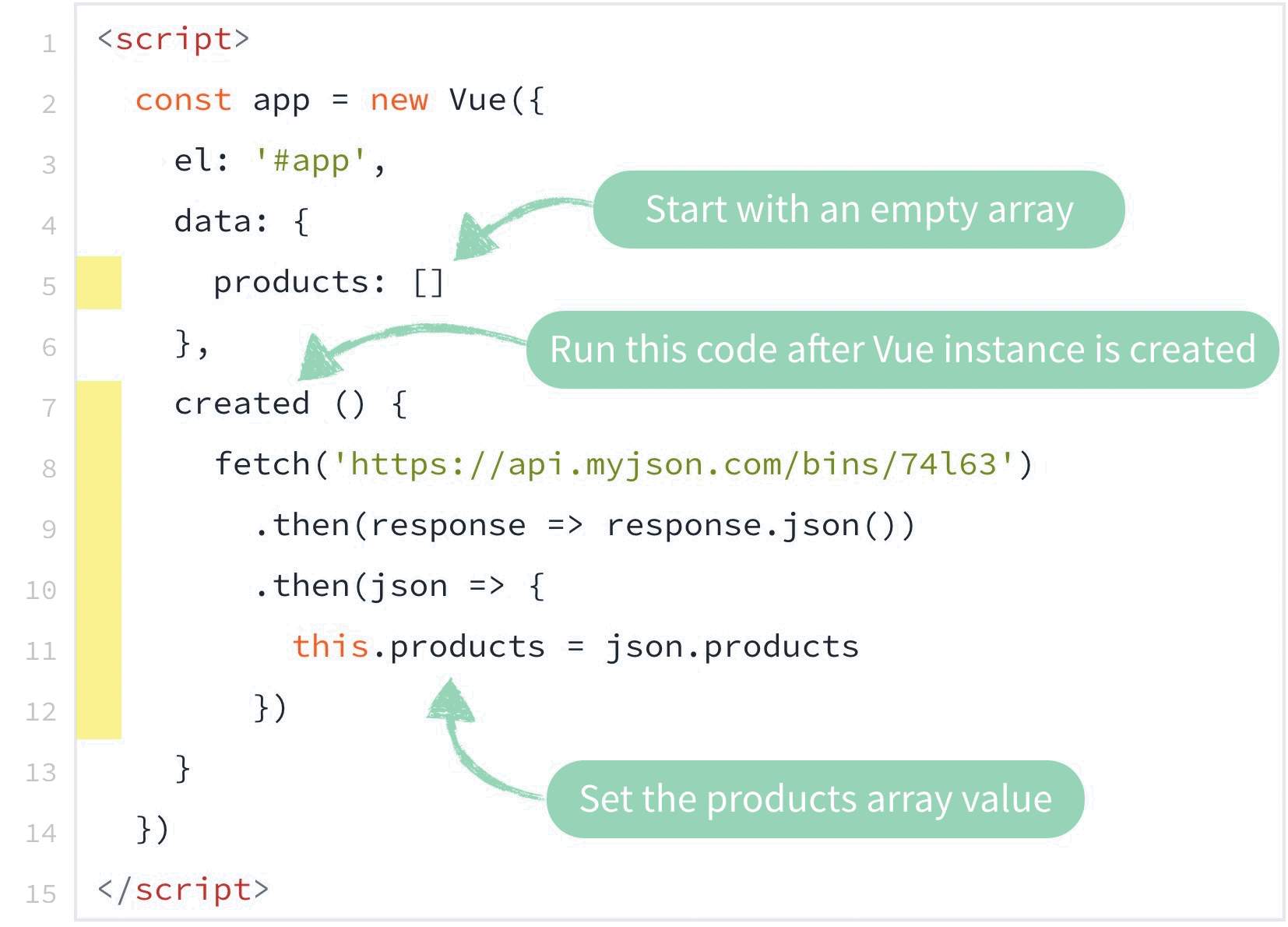
Tăng độ phức tạp hơn một chút. Thay vì mình hardcode cho một mảng sản phẩm sẵn, mình sẽ lấy danh sách các sản phẩm từ một API.

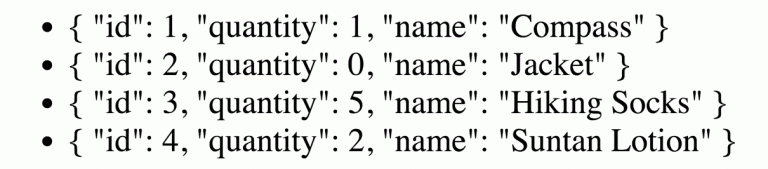
Đây là dữ liệu mà API trả về

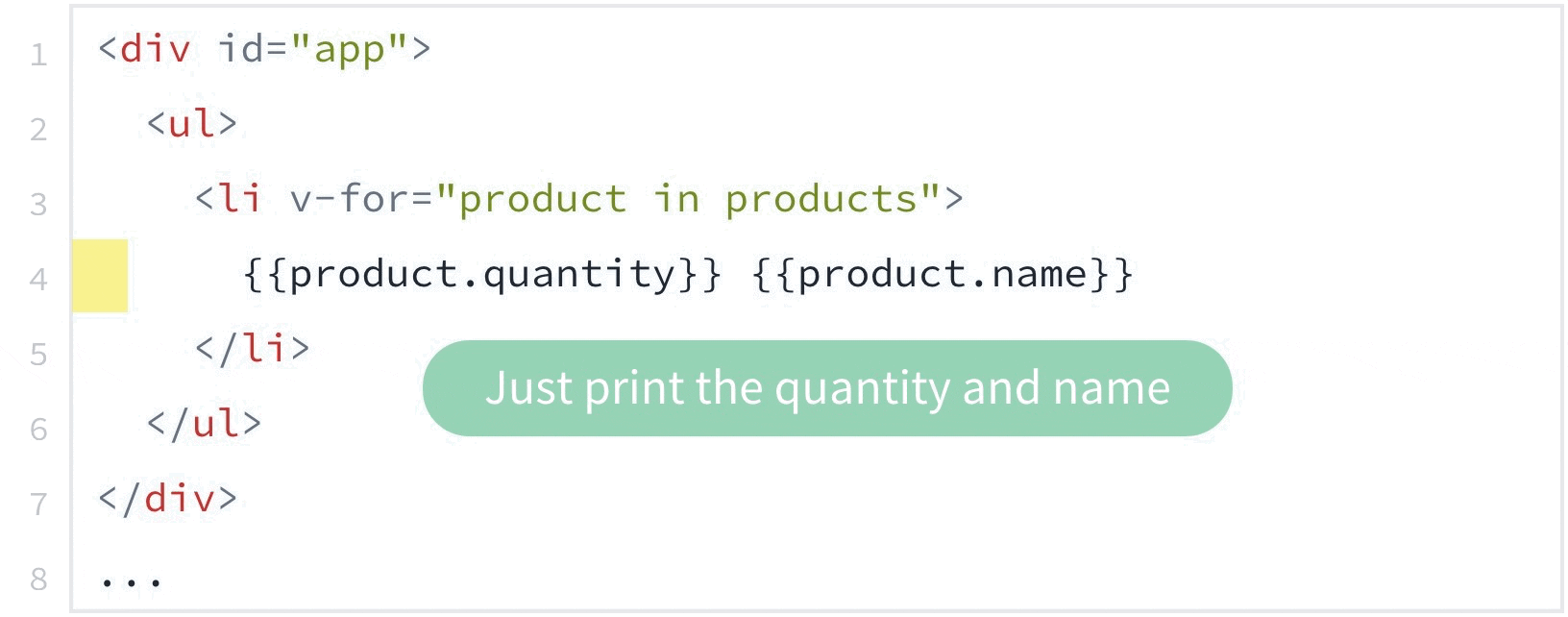
Bạn có thể thấy, mỗi item trong danh sách là hiển thị kết quả “thô” mà API trả về. Do vậy, để hiển thị được đẹp hơn, cho con người bình thường đọc thì chúng ta cần điều chỉnh lại một chút.

Kết quả thu được như sau:

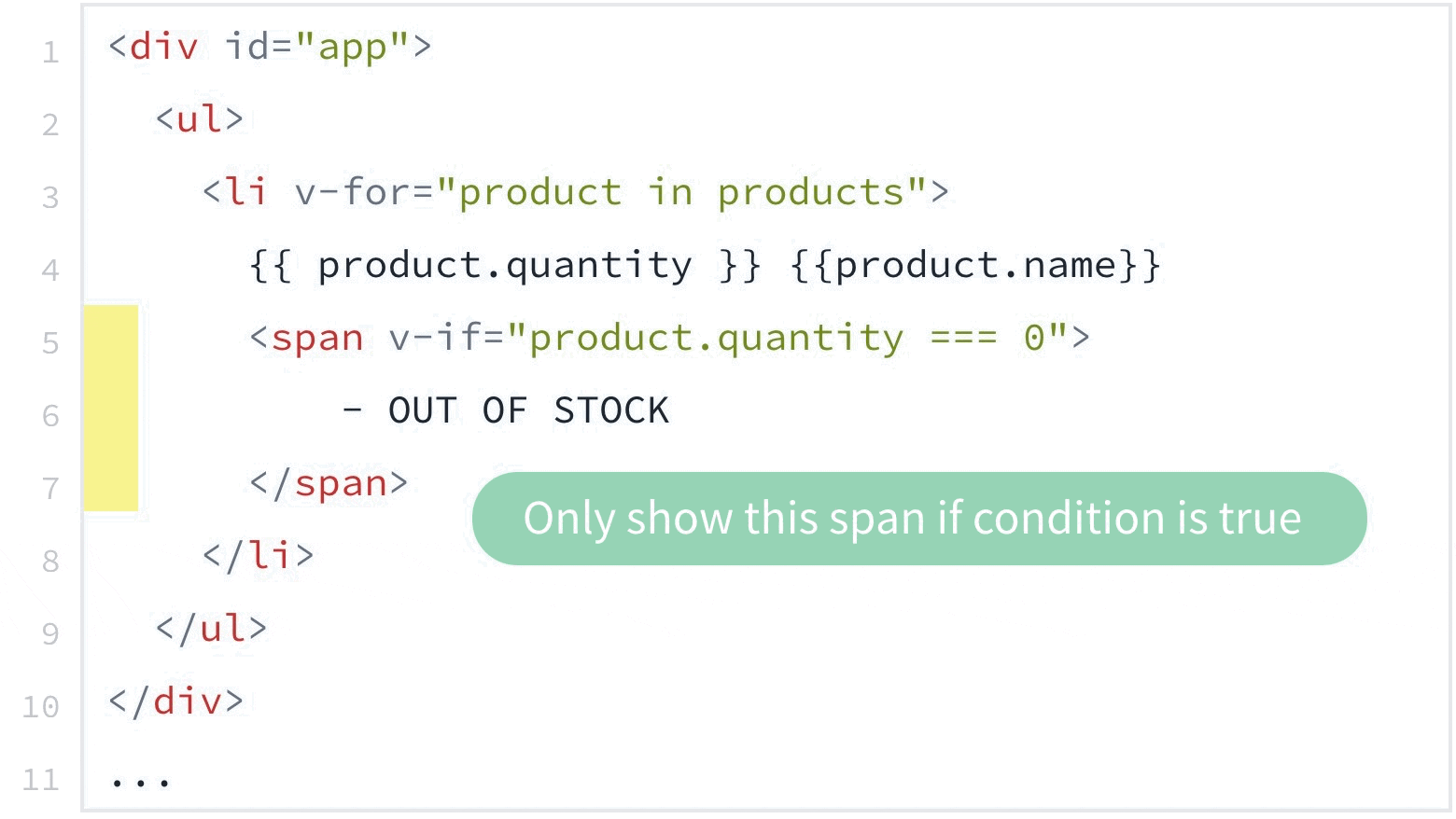
Giờ mình “thêm mắm thêm muối” cho đoạn code trên bằng cách kiểm trả điều kiện kết quả trả về. Nếu sản phẩm nào có số lượng bằng 0 thì sẽ thêm một label đánh dấu.

Kết quả thu được là:

Vue data binding
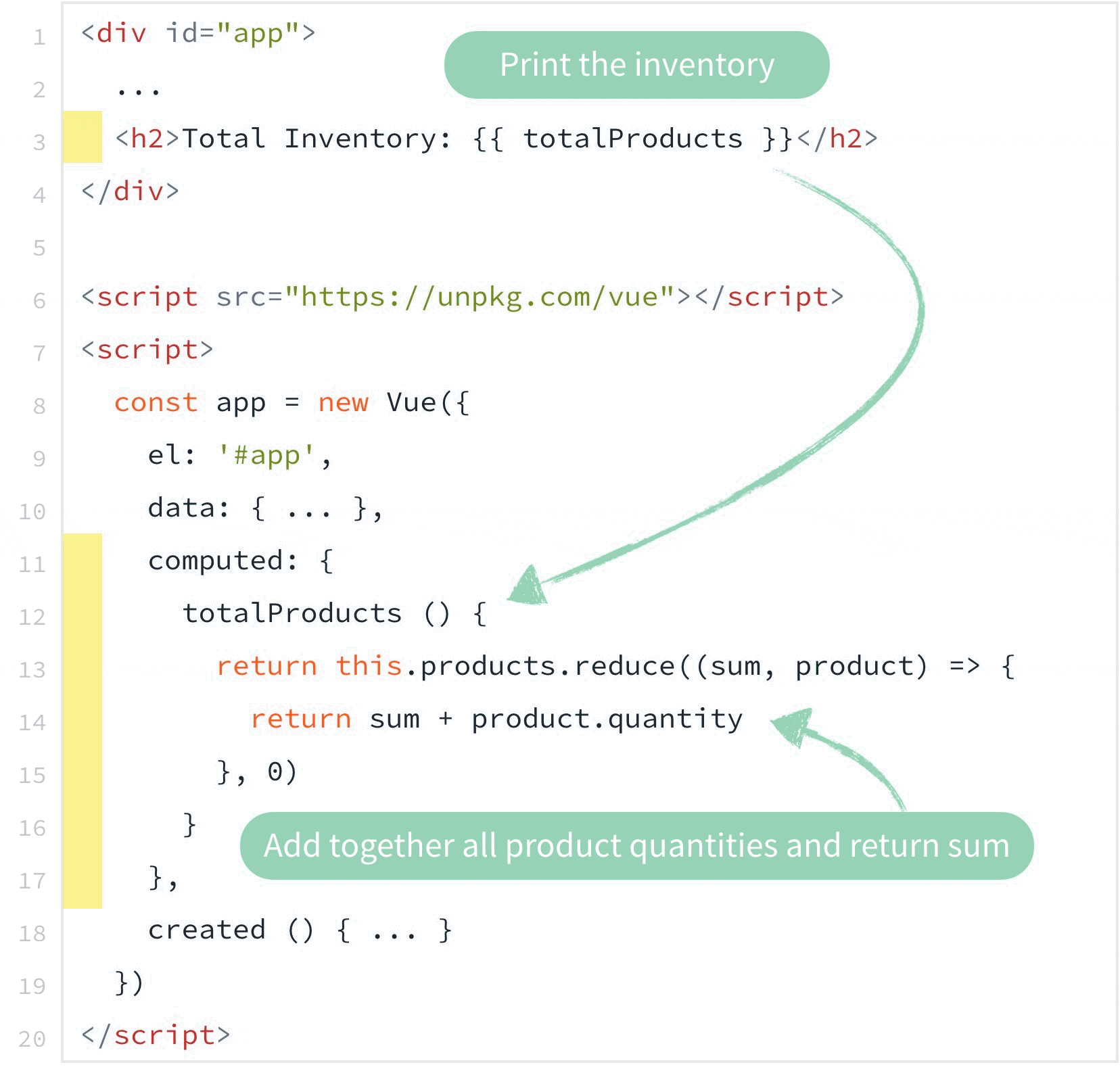
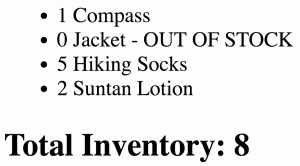
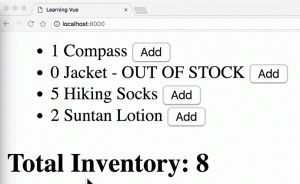
Tiếp tục nhé. Nếu mình muốn hiển thị tổng số lượng các sản phẩm nhận được. Đơn giản là mình sẽ duyệt list sản phẩm và cộng số lượng lại.

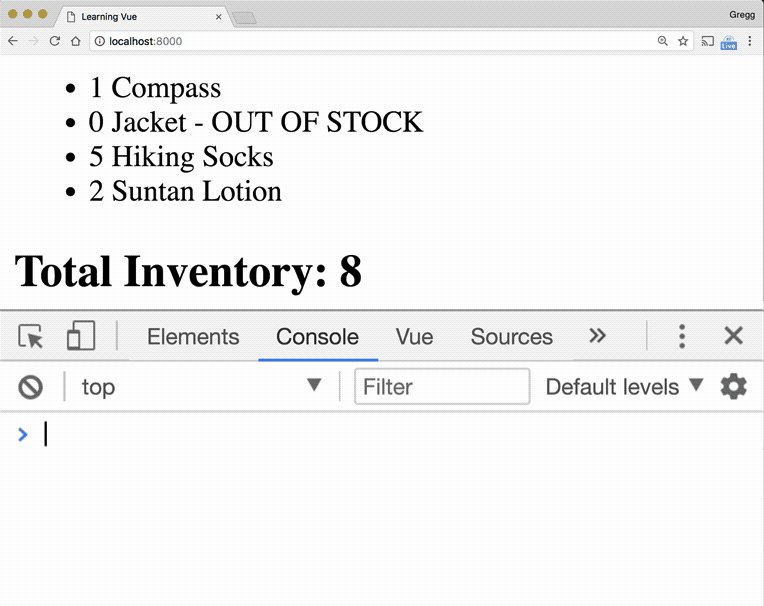
Và đây là kết quả

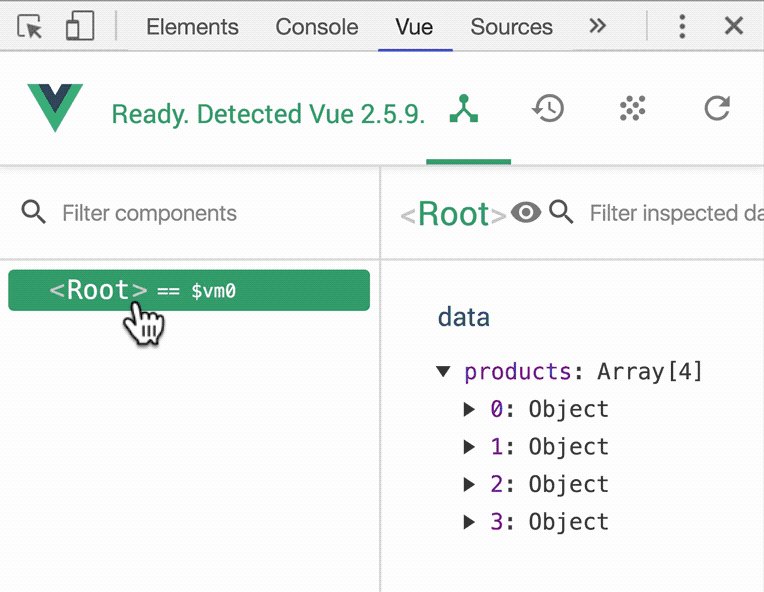
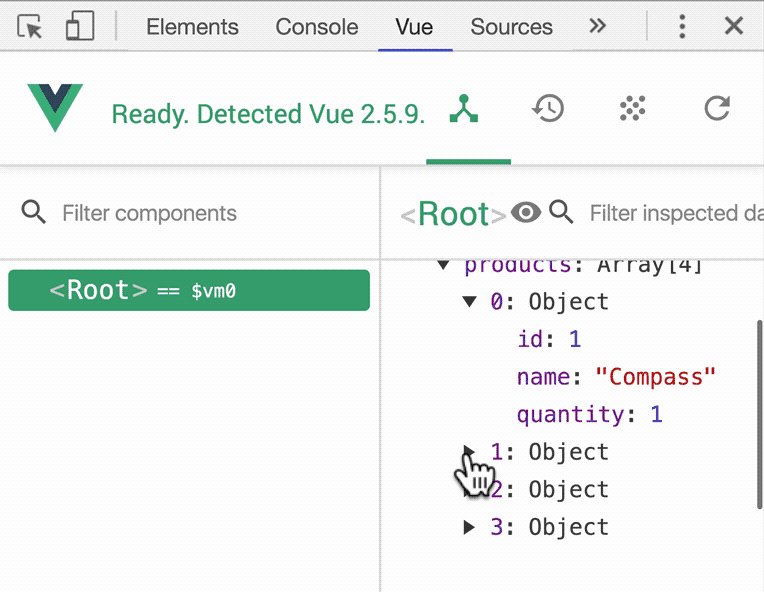
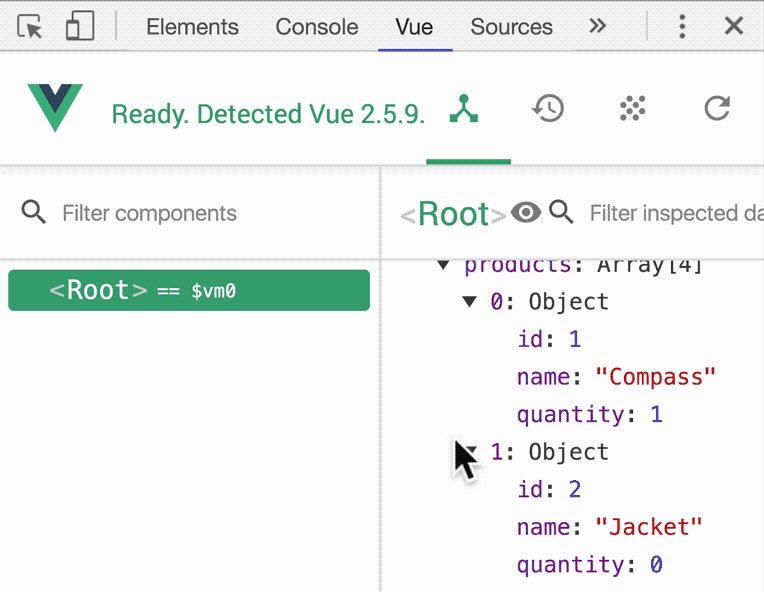
Nhân tiện đây, mình giới thiệu một tiện ích Vue.js devtools rất hay của Chrome. Tiện ích cho phép bạn kiểm tra dữ liệu được load lên trang như thế nào.

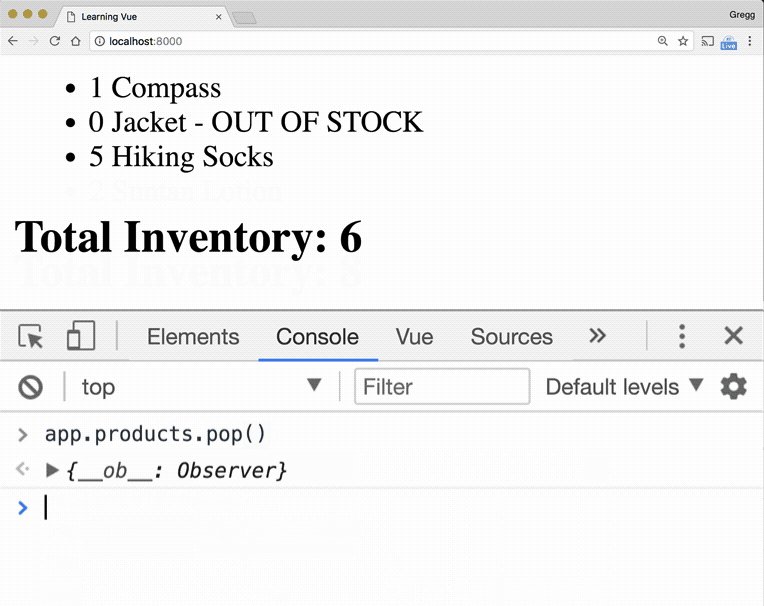
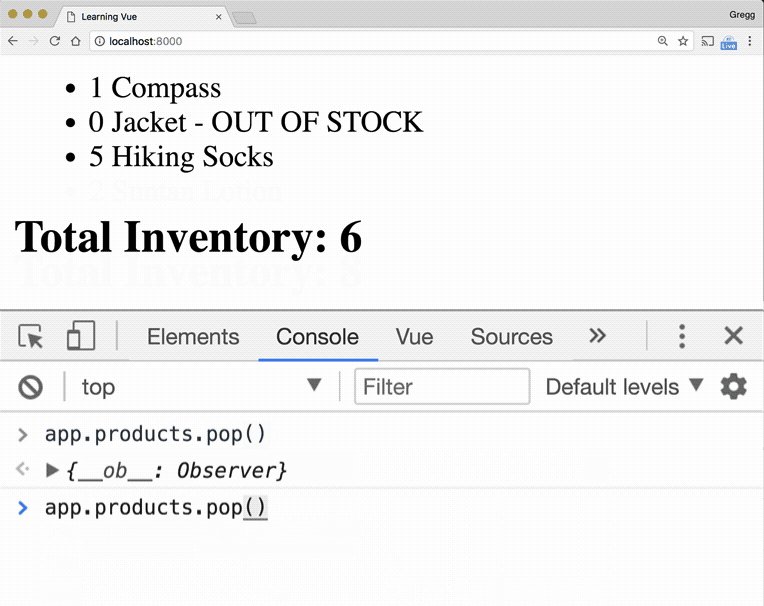
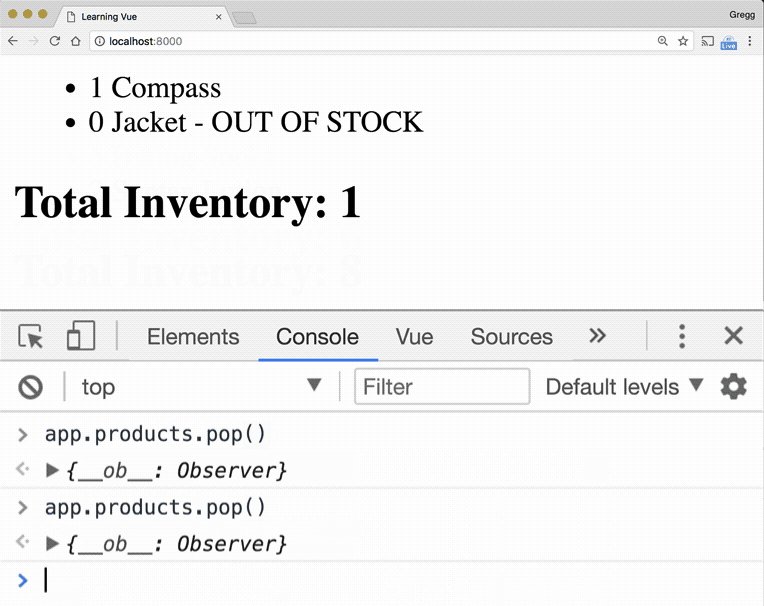
Rồi, giờ mình sử dụng tiện ích kiểm tra xem Vue xử lý thế nào nhé. Chúng ta pop một vài item ra khỏi mảng sản phẩm, điều gì sẽ xảy ra?
Như bạn thấy trên màn hình, không chỉ danh sách các sản phẩm thay đổi mà tổng sản phẩm cũng thay đổi theo.

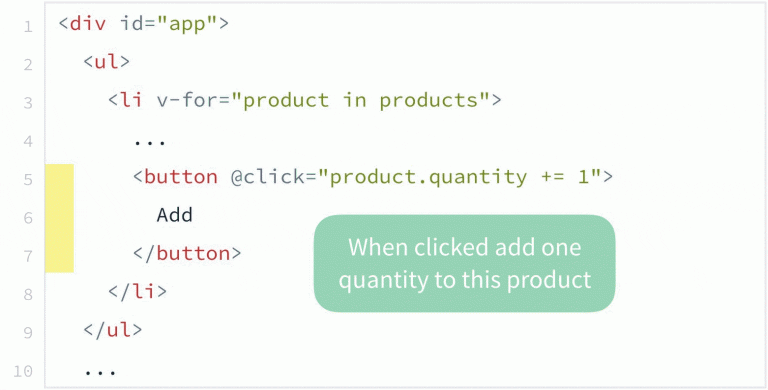
Tiếp tục thôi, mình muốn thêm tính năng thêm số lượng cho mỗi sản phẩm một cách tự động. Tức là mình sẽ thêm một nút bên cạnh mỗi sản phẩm, mỗi khi người dùng nhấn nút này thì tự động tăng số lượng sản phẩm lên 1.

Và kết quả rất bất ngờ.

Một vài tính năng hay ho của VueJS
Nếu chúng ta muốn phát triển ứng dụng trên thành một dự án lớn hơn, phức tạp hơn thì lúc này bạn cần nghĩ tới việc chia nhỏ các thành phần ra thành component và files, để mã nguồn có tính tổ chức tốt hơn. Đây cũng là một trong những lý do trả lời cho câu hỏi tại sao chọn Vue.js

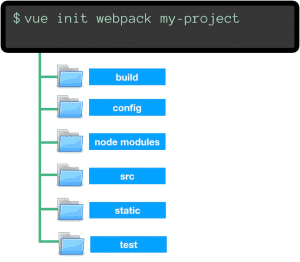
Vue cung cấp công cụ để khởi tạo dự án theo một template có sẵn, đó là Vue CLI. Mình cũng có một bài viết riêng về công cụ này, bạn có thể đọc lại: Giới thiệu cấu trúc dự án tạo bằng Vuejs CLI

Vue cũng cho phép bạn đóng gói một component hoàn chỉnh, bao gồm cả html, css và JS trong đó. Điều này sẽ giúp cho các component độc lập với nhau. Từ đó nếu bạn muốn thay đổi một component sẽ hạn chế ảnh hưởng tới phần còn lại.
Tạm kết
Trên đây mới chỉ là những phần nổi mà Vue có thể làm được. Còn rất nhiều thứ hay ho khác nữa chờ bạn khám phá.
Chắc hẳn đến đây bạn cũng đã có câu trả lời tại sao lại chọn Vue.js rồi đúng không?
Trong thời gian tới, mình sẽ còn ra mắt nhiều bài viết xoay quanh về Vue.js. Nếu bạn có hứng thú với Vue thì đón đọc nhé.
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Svelte.js có gì mà khiến các ông lớn ReactJS, Vue lo sợ
- Lựa chọn Vue hay React dành cho FE Developer
- Truyền dữ liệu vào Vue.js component
Xem thêm các việc làm IT hấp dẫn trên TopDev
- T Tổng hợp 50+ thuật ngữ chuyên ngành dành cho Frontend Developer
- T Top 5 thư viện Slider thông dụng cho lập trình viên Frontend
- A AngularJS Là Gì? AngularJS và Angular có khác nhau?
- 1 14 công cụ tuyệt vời dành cho lập trình viên Frontend
- 7 7 thư viện CSS Animation cực hay cho lập trình viên Frontend
- S State trong frontend là gì? Tại sao nên giỏi cái này?
- C Chia sẻ kinh nghiệm viết code Front-end hiệu quả và bảo mật
- T Tại sao Vue.js được nhiều frontend developer lựa chọn?
- F Fix lỗi Force layout, reflow ảnh hưởng tới performance Frontend
- T Thuật toán frontend: Tìm node chứa content chính