AngularJS Là Gì? AngularJS và Angular có khác nhau?
AngularJS là gì? Nó có giống các framework khác không? AngularJS là 1 framework front end khá phổ biến hiện nay. Cùng TopDev khám phá kiến thức về AngularJS một cách chi tiết nhất tại bài viết dưới đây.

AngularJS là gì?
AngularJS là một framework JavaScript mã nguồn mở, được phát triển bởi Google năm 2009.

AngularJS dùng để xây dựng các ứng dụng web động. Nó được thiết kế để làm cho quá trình phát triển các ứng dụng web dễ dàng và hiệu quả hơn thông qua việc cung cấp các công cụ mạnh mẽ và linh hoạt. AngularJS cho phép các nhà phát triển sử dụng HTML như một ngôn ngữ mẫu và mở rộng cú pháp HTML để biểu diễn các thành phần ứng dụng một cách rõ ràng và dễ hiểu.
Kiến trúc AngularJS MVC
AngularJS được xây dựng dựa trên mẫu thiết kế MVC (Model-View-Controller). AngularJS tích hợp tốt các nguyên tắc MVC vào phía client, làm cho việc phát triển ứng dụng web trở nên dễ dàng và mạnh mẽ hơn.
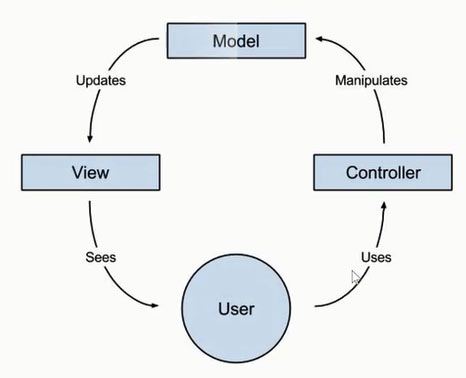
MVC – Model, View, Controller

- Model: Là mức thấp nhất của kiến trúc, chịu trách nhiệm lưu trữ và duy trì dữ liệu của ứng dụng. Model tự cập nhật dựa trên các lệnh nhận từ controller.
- View: Là giao diện người dùng của ứng dụng, chịu trách nhiệm hiển thị dữ liệu cho người dùng. View gửi yêu cầu đến controller và nhận phản hồi để cập nhật giao diện.
- Controller: Là bộ não xử lý giữa view và model. Nó quyết định việc tạo, cập nhật hoặc hủy bỏ view và model. Tất cả các logic nghiệp vụ và thao tác xử lý đều được viết trong controller.
MVC mạnh mẽ vì nó dựa trên nguyên tắc phân tách các mối quan tâm trong phát triển phần mềm. Nhiều controller có thể quản lý các bộ dữ liệu cụ thể và quản lý các view và model tương ứng.
MVC trong AngularJS
Scope
Scope là model giữ dữ liệu của ứng dụng. Các biến scope được gắn vào DOM và các thuộc tính biến được truy cập thông qua bindings.
HTML với Data Binding
View trong AngularJS không phải là HTML thông thường, mà là HTML liên kết dữ liệu. Data-binding giúp hiển thị dữ liệu động trong các thẻ HTML.
ngController
Directive ngController chịu trách nhiệm phối hợp giữa model, view và logic nghiệp vụ. Lớp controller được xác định bởi ngController điều khiển scope và view.
Một số tính năng cơ bản của AngularJS
AngularJS là một framework JavaScript mạnh mẽ được phát triển bởi Google, giúp xây dựng các ứng dụng web động. Dưới đây là các tính năng cơ bản trong AngularJS mà bạn cần biết
Data Binding hai chiều (Two-Way Data Binding)
Data Binding hai chiều là một trong những tính năng nổi bật nhất của AngularJS, giúp đồng bộ hóa tự động giữa model và view. Khi dữ liệu trong model thay đổi, view sẽ tự động cập nhật và ngược lại.
<div ng-app="myApp" ng-controller="myCtrl">
<p>Enter your name: <input type="text" ng-model="name"></p>
<h1>Hello {{name}}!</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "John Doe";
});
</script>
Dependency Injection (DI)
Dependency Injection là cơ chế của AngularJS giúp quản lý các thành phần và dịch vụ của ứng dụng một cách dễ dàng. DI giúp giảm sự phụ thuộc và tăng khả năng tái sử dụng mã nguồn.
javascript
angular.module('myApp', [])
.controller('myCtrl', function($scope, $http) {
// Sử dụng $http để lấy dữ liệu từ một API
});
Directives
Directives là một tính năng cho phép mở rộng HTML với các thẻ, thuộc tính và cú pháp tùy chỉnh. Các directives như ng-bind, ng-model giúp liên kết dữ liệu và điều khiển hành vi của DOM.
<div ng-app="myApp">
<p ng-bind="message"></p>
</div>
<script>
angular.module('myApp', [])
.controller('myCtrl', function($scope) {
$scope.message = "Hello AngularJS!";
});
</script>
Templates
Templates trong AngularJS được viết bằng HTML và có thể chứa các directives của AngularJS. Templates này được biên dịch tại runtime và trở thành một phần của DOM.
<div ng-app="myApp" ng-controller="myCtrl">
<ul>
<li ng-repeat="item in items">{{ item }}</li>
</ul>
</div>
<script>
angular.module('myApp', [])
.controller('myCtrl', function($scope) {
$scope.items = ["Item 1", "Item 2", "Item 3"];
});
</script>
Modules
Modules giúp tổ chức mã nguồn thành các khối logic, giúp quản lý và chia sẻ mã dễ dàng hơn. Mỗi module có thể chứa controllers, services, filters và directives.
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.message = "Hello World!";
});
Controllers
Controllers quản lý các đối tượng và hành vi của ứng dụng. Chúng điều khiển dữ liệu và logic nghiệp vụ của ứng dụng.
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ message }}</p>
</div>
<script>
angular.module('myApp', [])
.controller('myCtrl', function($scope) {
$scope.message = "Hello from the controller!";
});
</script>
Filters
Filters được sử dụng để định dạng dữ liệu trong view. Các filters phổ biến bao gồm currency, date, filter, json, limitTo, lowercase, number, orderBy, uppercase.
<div ng-app="myApp" ng-controller="myCtrl">
<p>Original: {{ price }}</p>
<p>Formatted: {{ price | currency }}</p>
</div>
<script>
angular.module('myApp', [])
.controller('myCtrl', function($scope) {
$scope.price = 1234.56;
});
</script>
Services
Services trong AngularJS là các đối tượng hoặc hàm có thể được chia sẻ và sử dụng lại trong toàn bộ ứng dụng. Các dịch vụ phổ biến bao gồm `$http` để thực hiện các yêu cầu HTTP và `$timeout` để thực hiện các tác vụ sau một khoảng thời gian.
angular.module('myApp', [])
.controller('myCtrl', function($scope, $http) {
$http.get("https://api.example.com/data")
.then(function(response) {
$scope.data = response.data;
});
});
Routing
Routing cho phép chuyển hướng giữa các view khác nhau trong ứng dụng đơn trang (SPA). AngularJS sử dụng `ngRoute` để định nghĩa các routes và chuyển đổi giữa chúng.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular-route.js"></script>
</head>
<body ng-app="myApp">
<a href="#!/">Main</a>
<a href="#!/view1">View 1</a>
<a href="#!/view2">View 2</a>
<div ng-view></div>
<script>
var app = angular.module("myApp", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "main.htm"
})
.when("/view1", {
templateUrl : "view1.htm"
})
.when("/view2", {
templateUrl : "view2.htm"
});
});
</script>
</body>
</html>
Ưu nhược điểm của AngularJS
Ưu điểm của Angular
- Hỗ trợ mạnh mẽ từ Google: AngularJS được phát triển và duy trì bởi Google, đảm bảo tính ổn định và cập nhật thường xuyên.
- Cộng đồng lớn: AngularJS có một cộng đồng người dùng và nhà phát triển rất lớn, cung cấp nhiều tài liệu, hướng dẫn và hỗ trợ.
- Data Binding hai chiều: Tính năng này giúp giảm thiểu công việc lập trình và tăng hiệu suất phát triển.
- Đa nền tảng: AngularJS có thể được sử dụng để phát triển các ứng dụng web, di động và máy tính để bàn.
- Kiến trúc MVC: AngularJS sử dụng mô hình MVC (Model-View-Controller) giúp tách biệt rõ ràng giữa dữ liệu, giao diện và logic nghiệp vụ, làm cho ứng dụng dễ bảo trì và mở rộng.
Nhược điểm của AngularJS
- Độ phức tạp cao: AngularJS có thể trở nên phức tạp đối với những người mới bắt đầu, đặc biệt là khi ứng dụng trở nên lớn và phức tạp.
- Hiệu suất: Đối với các ứng dụng lớn, AngularJS có thể gặp vấn đề về hiệu suất do việc binding dữ liệu hai chiều và việc cập nhật DOM phức tạp.
- Khó khăn trong SEO: Các ứng dụng AngularJS có thể gặp khó khăn trong việc tối ưu hóa SEO vì các công cụ tìm kiếm có thể không hiểu được các ứng dụng đơn trang (SPA).
AngularJS và Angular có phải là một?

Câu trả lời là không. AngularJS và Angular là hai phiên bản khác nhau của cùng một framework, nhưng chúng có nhiều điểm khác biệt quan trọng.
- AngularJS (Angular 1.x): Là phiên bản gốc, được viết hoàn toàn bằng JavaScript. Nó sử dụng kiến trúc MVC và có cơ chế binding dữ liệu hai chiều.
- Angular (Angular 2 trở lên): Là phiên bản nâng cấp và hoàn toàn viết lại của AngularJS, sử dụng TypeScript. Angular có kiến trúc component-based và cải tiến hiệu suất đáng kể so với AngularJS.
Xem việc làm Angular và AngularJS tại đây
Có nên học AngularJS hay không?
Việc học AngularJS hay không phụ thuộc vào mục tiêu và hoàn cảnh cụ thể của bạn:
Ai nên học AngularJS
Nếu bạn đang làm việc trên một dự án sử dụng AngularJS hoặc cần duy trì và mở rộng một ứng dụng AngularJS hiện có, việc học AngularJS là cần thiết.
Hoặc nếu công việc của bạn yêu cầu kiến thức về AngularJS, đặc biệt là trong các công ty hoặc tổ chức chưa chuyển sang phiên bản Angular mới hơn.
Ai nên học Angular (Angular 2+)
Nếu bạn bắt đầu một dự án mới, đặc biệt là các dự án lớn và phức tạp, nên học Angular (Angular 2 trở lên) vì nó mang lại hiệu suất tốt hơn và có nhiều tính năng hiện đại.
Angular (Angular 2+) hiện đang là xu hướng chính và có nhiều cải tiến so với AngularJS, do đó học Angular sẽ mang lại nhiều cơ hội nghề nghiệp hơn trong tương lai.
AngularJS là một framework mạnh mẽ và hữu ích, đặc biệt là cho các ứng dụng web động. Tuy nhiên, với sự phát triển của công nghệ, Angular (Angular 2 trở lên) đã trở thành lựa chọn tốt hơn cho các dự án mới. Việc học AngularJS hay Angular phụ thuộc vào nhu cầu cụ thể của bạn và tình hình thực tế của dự án bạn đang làm.
- T Tổng hợp 50+ thuật ngữ chuyên ngành dành cho Frontend Developer
- T Top 5 thư viện Slider thông dụng cho lập trình viên Frontend
- A AngularJS Là Gì? AngularJS và Angular có khác nhau?
- 1 14 công cụ tuyệt vời dành cho lập trình viên Frontend
- 7 7 thư viện CSS Animation cực hay cho lập trình viên Frontend
- S State trong frontend là gì? Tại sao nên giỏi cái này?
- C Chia sẻ kinh nghiệm viết code Front-end hiệu quả và bảo mật
- T Tại sao Vue.js được nhiều frontend developer lựa chọn?
- F Fix lỗi Force layout, reflow ảnh hưởng tới performance Frontend
- T Thuật toán frontend: Tìm node chứa content chính