Lựa chọn Vue hay React dành cho FE Developer
Vue.js và React.js hiện đang là 2 nền tảng thư viện, framework dành cho Frontend của JavaScript phổ biến nhất hiện nay. Cả 2 thư viện này đều cung cấp cho các lập trình viên 1 cách tiếp cận hiệu quả để xây dựng các ứng dụng Web khác nhau, tuy nhiên cũng có nhiều sự khác biệt về cách sử dụng và đặc thù với từng bài toán mà chúng ta nên lựa chọn framework hay thư viện nào để sử dụng. Bài viết này chúng ta cùng đi trả lời cho câu hỏi: Nên lựa chọn Vue hay React dành cho FE Developer nhé.
Vue và React là gì?

Vue.js là 1 framework được thiết kế bởi Evan You (1 kỹ sư phần mềm từng làm việc ở Google); trong khi đó React là 1 thư viện (library) được phát triển bởi Facebook; cả 2 đều được viết bằng JavaScript giúp tạo ra các ứng dụng đơn trang (Single Page Application) cho công việc xây dựng giao diện người dùng.
Hiện nay trên Github, số lượt star cho project của Vue đang đứng thứ 2 trong số các JavaScript project, và đứng đầu chính là React. Tại sao 2 nền tảng này là phổ biến đến như vậy, có 1 số điểm sau giúp chúng ta trả lời câu hỏi này:
- Dễ học và dễ tiếp cận: cả 2 đều được viết bằng JS, vốn đã là 1 ngôn ngữ khá dễ học, nhiều tài liệu hướng dẫn cùng cộng đồng support lớn. Hướng thiết kế của cả Vue và React đều là mã nguồn mở, xây dựng để làm việc với các thư viện gốc; vì thế chỉ cần có kiến thức cơ bản về HTML và CSS là bạn có thể tự tin bắt tay vào học Vue hay React được ngay
- Cấu trúc dựa trên thành phần (Component): cách cấu trúc dựa trên thành phần (Component-Based) giúp khả năng tái sử dụng code cao, tăng tính đồng bộ trong giao diện thiết kế của dự án
- Mô hình Virtual DOM: cả Vue và React đều có Virtual DOM giúp các lập trình viên dễ tương tác và thao tác với các đối tượng, phần tử HTML trên trang mà không quá lo lắng về việc tối ưu hiển thị.
- Cộng đồng hỗ trợ rất lớn: Như đã nhắc ở trên, nhờ mức độ phổ biến cùng sự cam kết nâng cấp lâu dài từ Facebook (cho React) và team Vue.js giúp có nhiều sự lựa chọn dành cho Developer cho việc phát triển ứng dụng.
Tham khảo việc làm JavaScrip HOT trên TopDev!
Sự khác nhau giữa Vue và React
Điểm khác biệt lớn cơ bản giữa Vue và React là cách xây dựng view layer. Mặc định thì Vue sử dụng các HTML templates, có tùy chọn viết bằng JSX; trong khi đó React chỉ có JSX. Vue tách code của chúng ta thành các phần khá riêng biệt HTML, CSS và JS giống như 1 web truyền thống; điều đó phần nào giúp các lập trình viên bắt đầu học Frontend dễ đọc và dễ hiểu hơn.
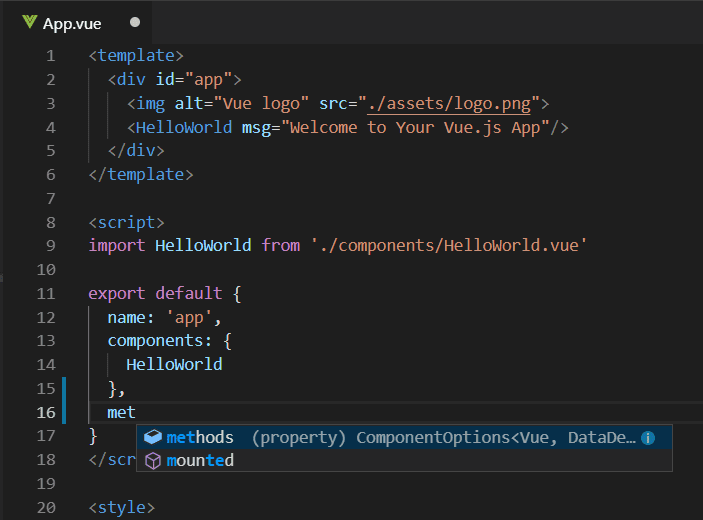
Code Vue.js

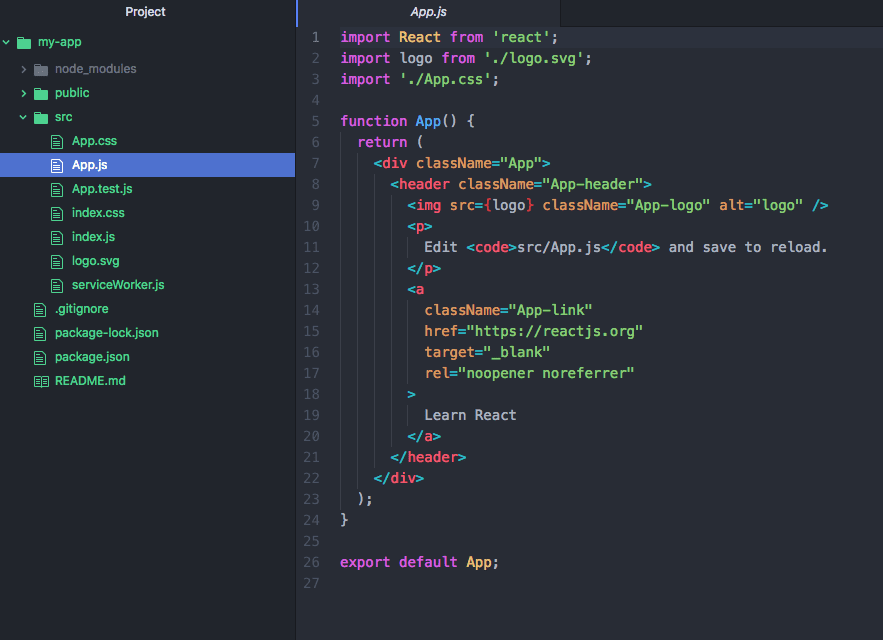
Code React.js

Về mặt tốc độ và hiệu suất, cả Vue và React đều cho chúng ta những khả năng tuyệt vời khi xây dựng ứng dụng web. Đối với React, khi có sự thay đổi component thì việc re-render sẽ được kích hoạt cho các component con mà không làm ảnh hưởng đến các component anh chị. Còn đối với Vue, các component có liên quan đến nhau sẽ được tracking trong suốt quá trình render, hệ thống sẽ tự xác định component nào yêu cầu re-rendering sau khi state thay đổi. Điểm khác nhau 1 chút ở đây là Vue được đánh giá tốt hơn về khả năng phân bổ bộ nhớ và thời gian khởi động trong khi React sẽ nhanh hơn 1 chút trong thời gian chạy.
Về khả năng mở rộng, Vue được thiết kế dành cho việc tạo ra các ứng dụng nhanh, thời gian phát triển được rút ngắn tối đa; ngược lại React với kinh nghiệm của đội ngũ Facebook phù hợp hơn cho việc mở rộng dự án. React được tạo ra cho các dự án Web quy mô lớn, kiến trúc của React giúp các bạn có lợi về lâu dài khi lượng code của dự án trở nên đồ sộ. Vue sẽ là 1 giải pháp tiết kiệm chi phí cho các ứng dụng vừa và nhỏ, tất nhiên nó vẫn hoàn toàn có thể sử dụng cho các ứng dụng Web lớn nhưng về mặt này React được đánh giá cao hơn.
Vậy nên lựa chọn học Vue hay React?
Phải khẳng định ngay là nếu bắt đầu học thì Vue sẽ dễ hơn cho các bạn. Khi đã biết HTML, CSS và JS thì hãy tự tin viết ứng dụng Vue đầu tiên của mình với không quá nhiều thứ mới cần phải học. Vue nhẹ, dễ học và dễ viết; cú pháp và cách sử dụng quen thuộc; việc tích hợp hoặc di chuyển các dự án cũ (viết thuần bằng HTML, CSS, JS) sang Vue sẽ dễ hơn, nhanh hơn và mượt hơn.
Nếu bạn là 1 lập trình viên có kinh nghiệm với các ngôn ngữ khác, muốn học 1 framework mới cho công việc Frontend, React là lựa chọn hợp lý hơn. React cho bạn một công cụ để xây dựng các ứng dụng SPA, đưa ra 1 giải pháp phức hợp cấp doanh nghiệp để xây dựng 1 hệ sinh thái trong tương lai, mở rộng liên tục. Ngoài ra với React, bạn còn có thể viết các ứng dụng trên di động bằng React Native.
Hay nói 1 cách dễ hiểu hơn, hãy lựa chọn Vue nếu bạn thích HTML hơn; ngược lại hãy chọn React nếu bạn thích JS hơn.
Có 1 điểm bạn cũng nên lưu ý, Vue được 1 kỹ sư Google tạo ra trong quá trình làm việc với Angular, cũng là 1 framework JS nổi tiếng. Nếu bạn có thể học Vue.js, việc học Angular cũng không quá khó khăn với bạn.

Kết bài
Hiện nay, nhu cầu tuyển dụng lập trình viên làm Vue và React là rất lớn, vì thế việc học 1 trong 2 framework, thư viện này sẽ có thể giúp ích các bạn rất nhiều trong quá trình tìm việc làm. Nếu có thể, hãy chọn học 1 trong 2 và sau đó tìm hiểu thư viện còn lại. Trong nhiều project, việc lựa chọn thư viện nào cũng sẽ ảnh hưởng lớn đến tương lai phát triển sau này của ứng dụng đó. Hy vọng bài viết đã mang lại được những thông tin hữu ích dành cho bạn, hẹn gặp lại các bạn trong các bài viết sau của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Kinh nghiệm làm framework cho IOS
- Kết nối ứng dụng Spring Framework với Cơ sở dữ liệu SQL
- Cách xử lý dữ liệu trong quá trình làm việc với framework
Tìm việc làm IT mới nhất trên TopDev!
- T Tổng hợp 50+ thuật ngữ chuyên ngành dành cho Frontend Developer
- T Top 5 thư viện Slider thông dụng cho lập trình viên Frontend
- A AngularJS Là Gì? AngularJS và Angular có khác nhau?
- 1 14 công cụ tuyệt vời dành cho lập trình viên Frontend
- 7 7 thư viện CSS Animation cực hay cho lập trình viên Frontend
- S State trong frontend là gì? Tại sao nên giỏi cái này?
- C Chia sẻ kinh nghiệm viết code Front-end hiệu quả và bảo mật
- T Tại sao Vue.js được nhiều frontend developer lựa chọn?
- F Fix lỗi Force layout, reflow ảnh hưởng tới performance Frontend
- T Thuật toán frontend: Tìm node chứa content chính