Học Javascript 1: Syntax Parser, Execution Context, Lexical Environment là gì
Author: Khoa Nguyen
Tại sao cần biết những thuật ngữ này
Thực sự, bạn không cần biết những khái niệm như Syntax Parser, Execution Context, Lexical Environment trong JavaScript là gì vẫn được. Tuy nhiên, nếu bạn muốn hiểu rõ chính xác điều gì đang diễn ra khi code bạn chạy (đương nhiên vẫn dễ hiểu hơn mã máy nha) thì bạn cần phải giải thích được những thuật ngữ khô khan này.
Ngoài ra, những thuật ngữ nền tảng này sẽ theo bạn xuyên suốt quá trình học và làm việc với Javascript sau này. Để hiểu những khái niệm khác như: hoisting trong Javascript (Creation Phase vs. Execution Phase), từ khóa this, array functions thì bạn nên hiểu Syntax Parser, Execution Context, Lexical Environment là gì trước.
Tuyển dụng lập trình viên Javascript tại đây
Syntax Parser là gì?
Ngôn ngữ lập trình cũng có nhiều loại. Mình sẽ không phân loại ở bài viết này. Nhưng bạn sẽ thường thấy cụm từ “ngôn ngữ lập trình cấp cao” high level programming language. Javascipt là một trong số đó, vì thế cú pháp (syntax) của nó khá giống ngôn ngữ tự nhiên.
Ví dụ muốn viết một hàm thì:
function greet(){ var a = “hello world”; }
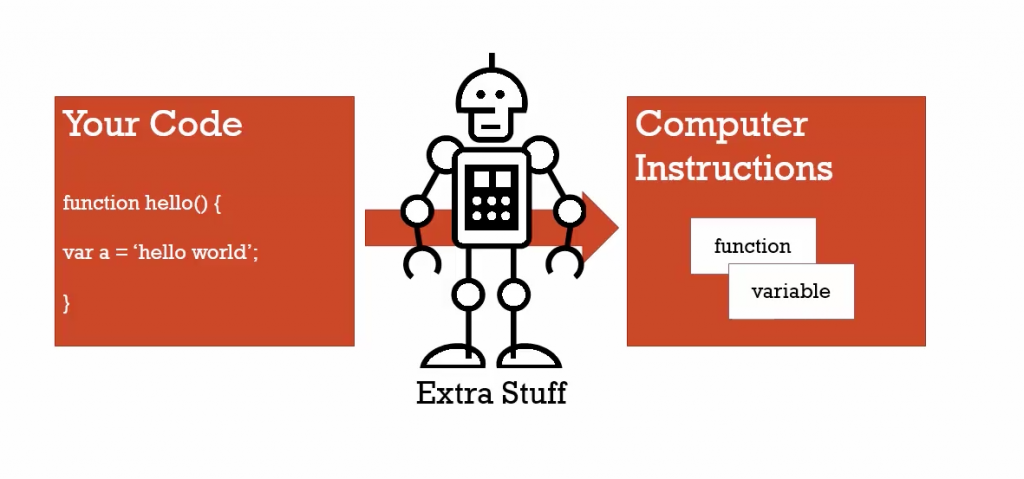
Thực chất Synax Parser cũng chỉ là một chương trình được các lập trình viên khác viết ra mà thôi. Syntax Parser trong Javascript sẽ dịch đoạn code này sang mã máy vì mã máy quá phức tạp và khó, không phải ai cũng học được.

Syntax Parser là gì
Lexical Environment là gì?
Lexical Environment là nơi chúng ta viết code của mình (đặt biến, hằng, hàm ở đâu?) Và điều này rất quan trọng.
Như đã nói ở Syntax Parser, code ta viết sẽ được dịch sang mã máy, vì thế nhìn code là có thể biết được biến, hàm chúng được tạo như thế nào trong bộ nhớ máy tính, chúng tương tác với nhay như thế nào.
Để hiểu rõ hơn, mình lấy ví dụ đoạn code sau:
function greet(){ var a = “hello world” }
Lexical Environment tức là bạn đặt biến a trong hàm greet(). (Đã trả lời cho cây hỏi: Nơi đặt biến a?)
Một số trang sẽ nói là Lexical Environment là Scope hay Lexical Scope. Các anh hùng vẫn tranh cãi về vấn đề này trên StackOverFlow.
Còn đây là định nghĩa gốc chính chủ:
Lexical Environment is the place where “the association of Identifiers to specific variables and functions based upon the lexical nesting structure of ECMAScript code” is stored.
Từ định nghĩa này, bạn sẽ thấy một loạt từ chuyên môn (Jargon) khác như:
- Association of Identifiers
- Lexical Structure
Rồi từ 2 cái này lại đẻ ra:
- environment record
- reference to the outer environment
- Declarative environment record
- Object environment record
Execution Context là gì?
Một lần nữa mình xin nhắn lại code ta viết sẽ được dịch sang mã máy. Vì thế trong quá trình dịch này sẽ có nhiều thứ xảy ra, một trong số đó là Execution Context.
Mình lấy ví dụ đoạn code sau:
function greet(){ var a = “hello world” function shakeHands(){ var count = 5; } }
Thì Execution Context sẽ quyết định tạo biến a trước hay biến count trước. Rồi chương trình sẽ chạy greet() trước hay shakeHands() trước.
Sẽ có một loạt thuật ngữ chúng ta cần hiểu liên quan đến Execution Context như:
- Global code
- Function code
- Eval Code
- Execution Context Stack
- Creation Stage
- Code Execution Stage
Kết luận
Có thể bạn nghĩ tại sao phải hiểu mấy cái khỉ này làm gì, có ích gì cho đời đâu. Nhưng hãy tin mình đi, đây là nền tảng để bạn có thể hiểu rõ Javascript trong tương lại. Bài này chỉ mục đích giới thiệu, ở những bài sau, chúng ta sẽ tìm hiểu chi tiết hơn. Còn rất nhiều cái quái đản trong Javascript đang chờ đón bạn!
Tham khảo các vị trí tuyển nhân viên IT tại Hà Nội, Đà Nẵng, HCM cho bạn
- H Học lập trình có nên mua Macbook? TOP 5 MacBook cho lập trình viên
- N Nên build cấu hình PC cho lập trình viên như thế nào?
- T TOP 10+ laptop cho lập trình viên dưới 20 triệu
- H Học lập trình nên mua laptop hay PC (máy tính để bàn)?
- L Laptop cho lập trình viên giá rẻ dưới 10 triệu
- T Top 6 laptop học CNTT dưới 15 triệu đáng mua nhất
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần cuối)
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần 2)
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần 1)
- S Sinh viên CNTT làm thế nào để học tốt ở trường đại học?