5 dự án React buộc phải có trong porfolio của bạn
Trước khi bắt đầu với dự án React, bạn đã vun trồng cho công việc của mình khá nhiều. Và giờ bạn đã có kiến thức khá vững vàng về thư viện React.
Trên hết, bạn đã có kiến thức về JavaScript và đặt những ‘feature’ hữu ích nhất để đưa vào sử dụng cho code React của mình.
Bạn đã tự thỏa thuận để thúc đẩy bản thân.. nhưng tới bây giờ bạn đã làm được gì rồi ?
Làm cách nào để bạn lấp đầy những lỗ hổng giữa việc thấu hiểu nền tảng React. Và trở thành 1 Lập trình viên chuyên nghiệp ?
Rất nhiều lập trình viên gặp phải vấn đề này khi họ đã đạt tới giai đoạn trung cấp về việc học React hay với bất kỳ thư viện JavaScript nào. Bản thân họ đều biết rõ hầu hết thư viện cũng như về JavaScript để dùng 1 cách hiệu quả. Nhưng họ đều không biết phải làm gì sau đó.
Tìm kiếm cơ hội việc làm React hấp dẫn các công ty HOT
Tại sao bạn nên dựng app
Sau khi đã học phần cơ bản của React, bạn nên dựng các app dễ chịu với các kĩ năng mà bạn có. Bài thực hành này nằm ngay phần trọng tâm về việc trở thành 1 lập trình viên React hiệu quả. Và là để biết cách tự làm nên các app cũng như sử dụng bộ công cụ phù hợp trong ecosystem của React để dựng nó.
Nhưng những ứng dụng nào bạn nên làm với React để nâng cấp khả năng của bạn như 1 lập trình viên ?
Trong bài viết này, chúng ta sẽ đi qua 5 loại ứng dụng khác nhau mà bạn nên xem để tạo thử sau các ứng dụng cơ bản trước đó. Ưu điểm tuyệt vời nhất của việc dựng nên các ứng dụng chính là 1 khi đã triển khai, nó có thể liên kết với portfolio của bạn theo 1 cách mạnh mẽ, trực tiếp để cho các nhà tuyển dụng nhìn thấy chuyên môn của bạn.
Cho mỗi loại ứng dụng, mình sẽ cover lại các ví dụ phổ biến để bạn có thể dùng nó như nguồn cảm hứng, các bộ công cụ mình gợi ý để tạo từng feature cho ứng dụng, kèm theo demo ngắn cho mỗi cái mà mình đã cá nhân làm khi dùng React.
Cách bắt đầu dựng app với React
Không giống như việc học React, nơi bạn có thể tìm thấy hàng tá các bài viết để lặn sâu vào bất cứ ý tưởng liên quan nào, quá trình tạo ra 1 ứng dụng là 1 hoạt động định hướng cho bản thân mà không cần phải được chỉ dẫn nhiều.
Nếu bạn đang bắt đầu tạo các ứng dụng của riêng mình, mình sẽ gợi ý bạn nghiên cứu các bài viết dạy cho bạn phần cơ bản của việc tạo ra 1 ứng dụng và nhúng nó vào source code ứng dụng mà chúng cung cấp. Ngay cả quá trình đọc code cũng sẽ làm bạn thành 1 nhà lập trình tốt hơn.
Vì những ví dụ này làm bạn cảm thấy khá chán nản khi phải dựng 1 mình, hãy ghi nhớ rằng những gì 1 lập trình viên React phải biết – là để chia các ứng dụng thành các thành phần có thể tổng hợp. Mỗi ứng dụng phải được dựng theo kiểu ‘mảnh theo mảnh’, ‘thành phần theo thành phần’.
Hãy tập trung vào việc tạo ra feature vào đúng thời điểm. Với các bài thực hành bạn sẽ có cảm nhận tốt hơn về những bộ công cụ bạn sẽ cần cho những feature cũng như các mô hình phổ biến đằng sau việc dựng ứng dụng nói chung.
Ghi chú: Có 1 quan niệm sai lầm của tôi cho rằng khi tạo ra ứng dụng thật sự như vậy thì tôi phải tự dựng hoàn toàn phần backend / API với Node hay Python để có được chức năng mà mình cần. Nhưng bạn không cần phải làm thế.
Hãy nhìn vào các công nghệ không-server (serverless) mạnh mẽ như Firebase, AWS Amplify hay Hasura và chúng sẽ mang cho bạn trọn vẹn phần backend nằm sẵn trong hộp mà không cần phải tạo và khai triển cái của riêng bạn. Khai thác vào các bộ công cụ sẽ làm bạn năng suất hơn và tiết kiệm thời gian.
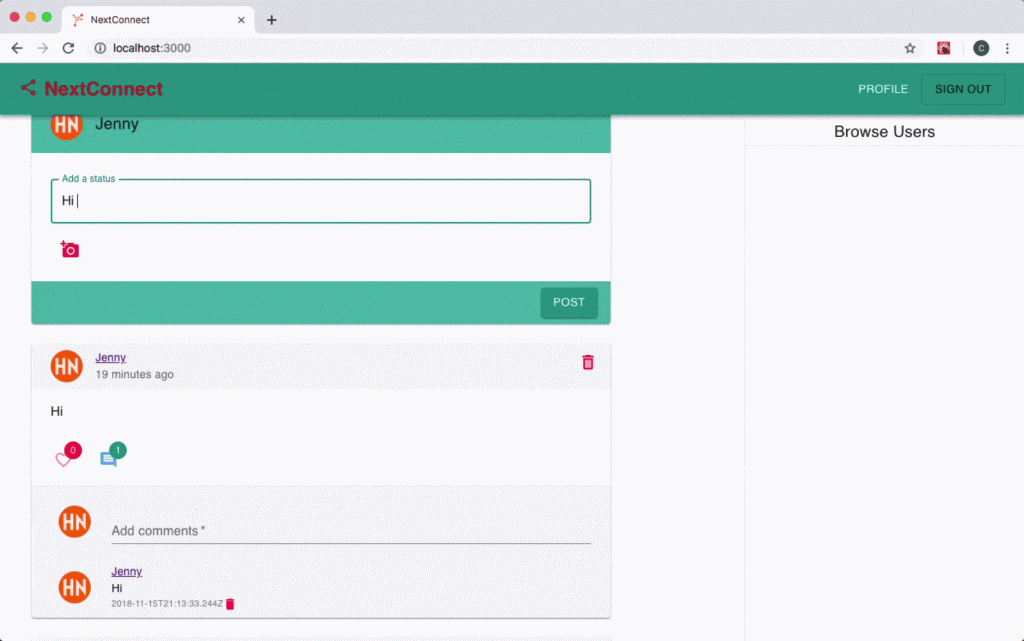
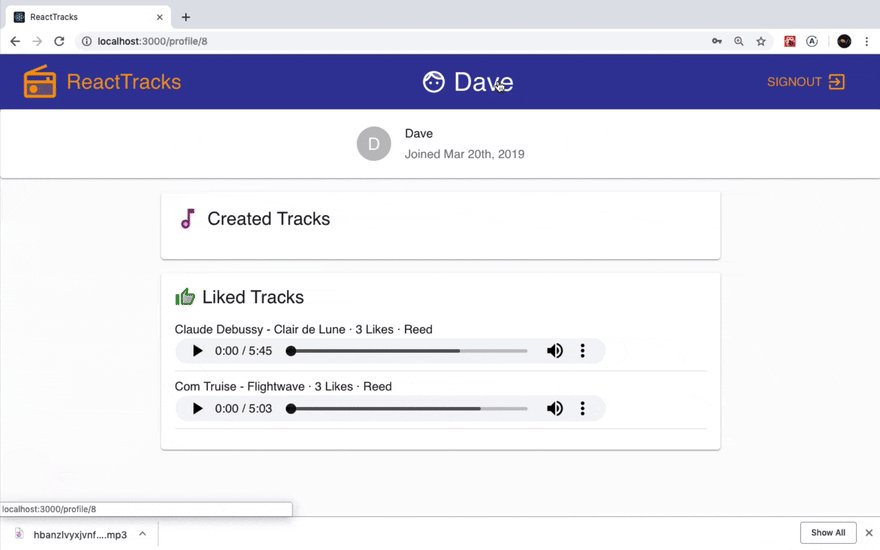
Dựng App Truyền thông Xã hội
Nếu như mình chỉ được gợi ý 1 app duy nhất cho bạn để thêm vào portfolio, thì nó chính là app về truyền thông xã hội (social media). Twitter, Facebook và Instagram khá là tinh vi, bao gồm số lượng feature ngày càng tăng để giữ tương tác với người dùng. Trên hết, chúng là loại app mà bạn có thể biết tốt nhất về cách nó nên hoạt động.
Có 1 số lượng các feature phổ biến trong hầu hết các app truyền thông xã hội:
-
- Cho người dùng có khả năng để tạo post với văn bản (text) và/hay tệp tin media,
- Nguồn cung cấp dữ liệu trực tiếp (live feed) cho các bài đăng đó,
- Cho phép người dùng khác để ‘Thích’ và ‘Bình luận’ trên bài đăng,
- Cũng như xác thực người dùng (user authentication)
Và khi bạn đã làm xong những việc này, bạn có thể thêm profile cho mỗi người dùng. Nơi họ có thể cả nhân hóa tài khoản của mình cũng như quản lý những người theo dõi họ.

Các ví dụ App: Instagram, Twitter, Snapchat, Reddit
Các công nghệ nên dùng:
-
- Tạo app React hay Next.js để làm UI sinh động cho các bài đăng, lượt thích và tin nhắn
- Firebase, AWS Amplify hay Hasura (hãy dùng GraphQL với ‘Đăng ký’) cho data thời gian thực
- Các chức năng không máy chủ như AWS Lambda hay Các chức năng Firebase cho tính năng thông báo
- Bộ lưu trữ Cloudinary hay Firebase cho đăng tải hình ảnh và video
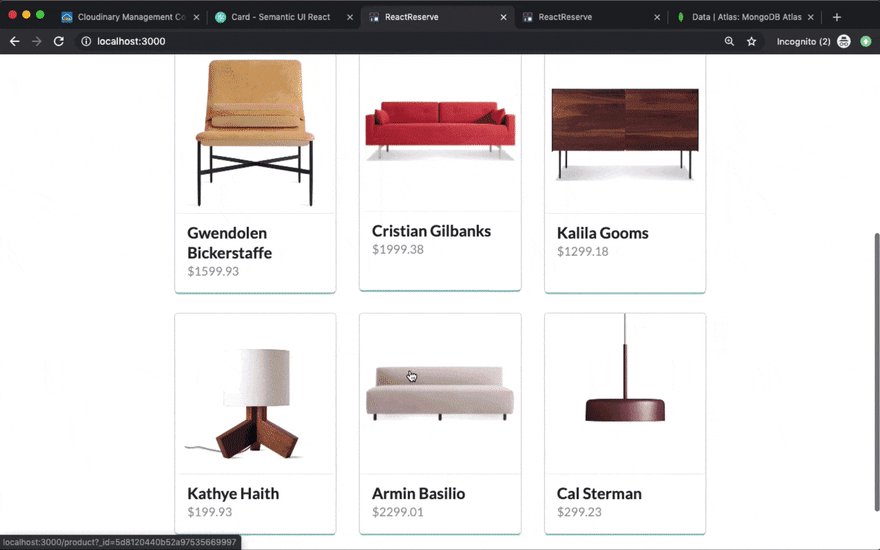
Dựng App Thương mại điện tử (E-Commerce)
Hãy chọn vài web yêu thích của bạn và tôi đảm bảo ít nhất 1 trong số chúng có 1 app e-commerce đã được nhúng sẵn trong đó. Dù nó chỉ là storefront nhỏ. Các app E-commerce khá phổ cập. Và tôi cá rằng bạn sẽ được yêu cầu để tạo chúng 1 lúc nào đó trong sự nghiệp lập trình viên của mình.
Khá là hấp dẫn để dựng 1 nền tảng e-commerce ấn tượng và quy mô lớn như Amazon, nhưng tôi sẽ khuyên bạn nên làm 1 cái nhỏ và cụ thể hơn.
Thay vì 1 thị trường cung cấp tất cả mọi thứ cho tất cả mọi người, hãy chọn ngành công nghiệp nào gây hứng thú với bạn. Ví dụ: nếu bạn thích các sản phẩm gia đình, bạn nên xem thử những gì Crate & Barrel hay Williams-Sonoma đã dựng cho các website của họ.
Bên cạnh sản phẩm, các app e-commerce có thể cung cấp 1 dịch vụ đến khách hàng. Nếu nó là dạng dịch vụ tự cung cấp, 1 map tương tác có thể được thêm vào app để cung cấp cho người cung cấp dịch vụ. Và đó là để họ biết được địa điểm của nhau. Các app giao đồ ăn như UberEats và Doordash, đều yêu cầu vị trí của người đặt thức ăn.
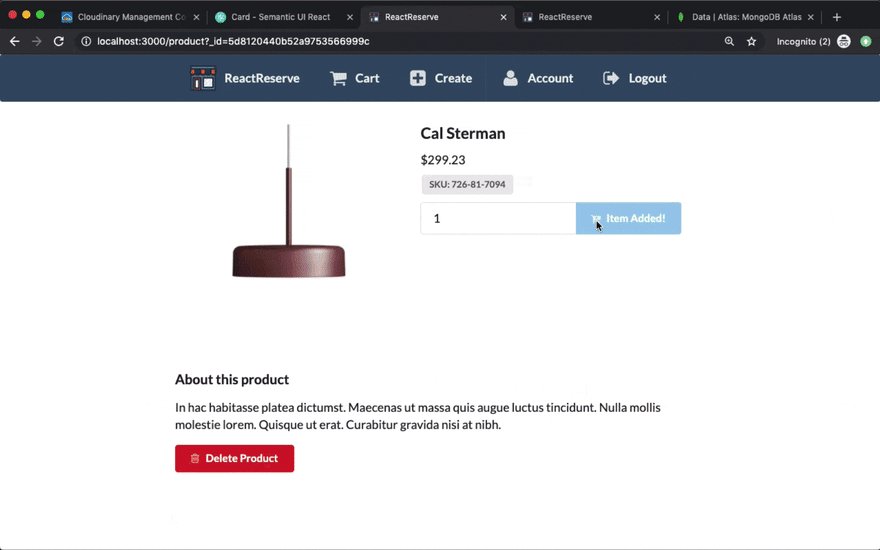
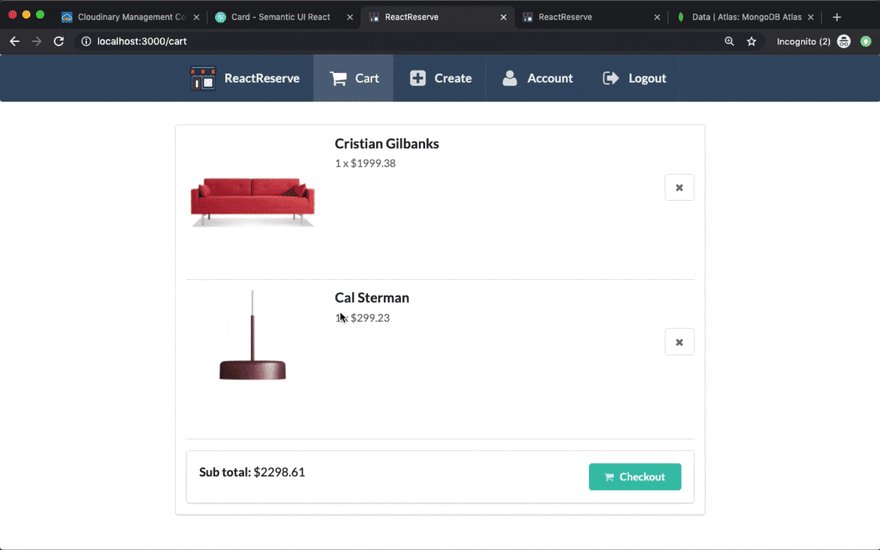
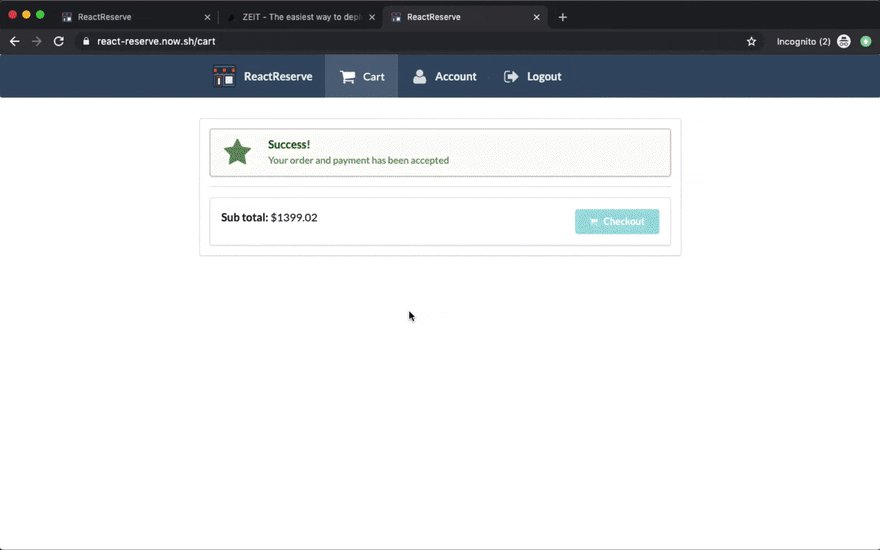
Bất kể những gì được bán, dù là vật thật (physical) hay vật ảo (virtual), mỗi app e-commerce sẽ bao gồm vài ‘storefront’ với sản phẩm hay chi tiết dịch vụ. Nếu người dùng có thể trả tiền nhiều sản phẩm cùng lúc, thì nó nên có 1 ‘xe đẩy shopping’. Vì đó là nơi người dùng có thể quản lý các sản phẩm họ muốn mua.
Cuối cùng, mỗi app e-commerce cần 1 quá trình kiểm tra nơi người dùng có thể mua sản phẩm của họ ẩn danh hoặc một khi chúng được xác thực.

Những ví dụ phổ biến: Airbnb, Uber, UberEats, Doordash, Etsy, Udemy
Các công nghệ nên dùng:
-
- Tạo app React hay Gatsby cho storefront và hiển thị sản phẩm
- Vạch với gói ‘yếu tố-vạch-react’ để lo liệu quá trình thanh toán
- Chức năng không máy chủ như Netlify / AWS Lambda để lo liệu quá trình kiểm tra thanh toán
- Algolia cho việc tìm kiếm sản phẩm nhanh-như-chớp
- Snipcart cho việc tạo xe shopping dễ dàng và quản lý các sản phẩm trong đó
Dựng App Giải trí
Đây chính là phần rộng nhất trong tất cả các hạng mục. Ý tôi là gì khi nói về giải trí? 1 app tập trung vào 1 thứ nhất định của truyền thông. Nó có thể là những phim màn bạc, podcast, hay âm nhạc, v..v..
1 số ví dụ điển hình của nó, tương ứng với từng hạng mục, như Netflix, Audible và Soundcloud hay Spotify. Nếu bạn sẽ bao gồm nghệ thuật hay thiết kế trong hạng mục này. Bạn sẽ phải thêm những trang như Behance hay Dribble vào danh sách.
Điều làm mục này thú vị là vì nhiều ứng dụng giải trí được giáp trên các ứng dụng truyền thông xã hội. Ví dụ: 1 app như Tiktok, với các video mang đặc tính ngắn, dễ hình dung, được thúc đẩy bởi lượng tương tác khủng của người dùng. Những app khác như Youtube nằm trung tâm giữa các tương tác người dùng như ‘lượt thích’ , ‘bình luận’ và ‘đăng ký’.
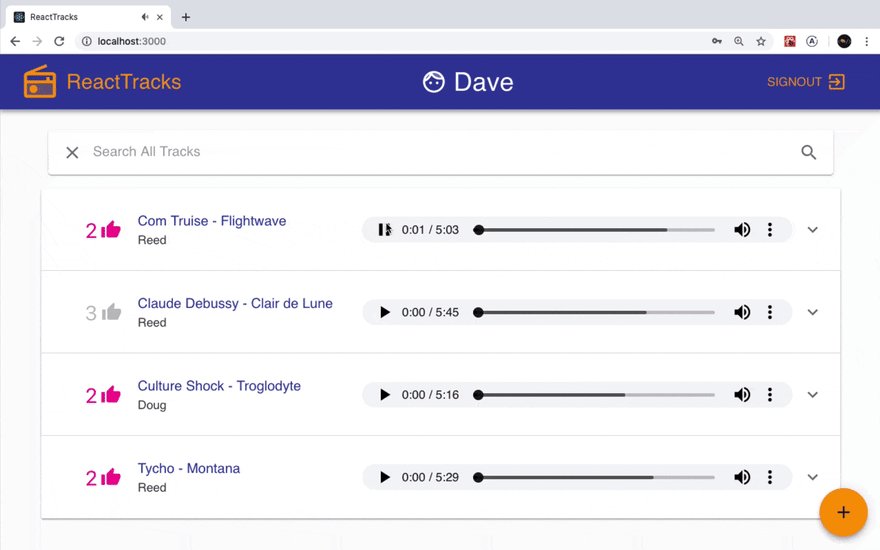
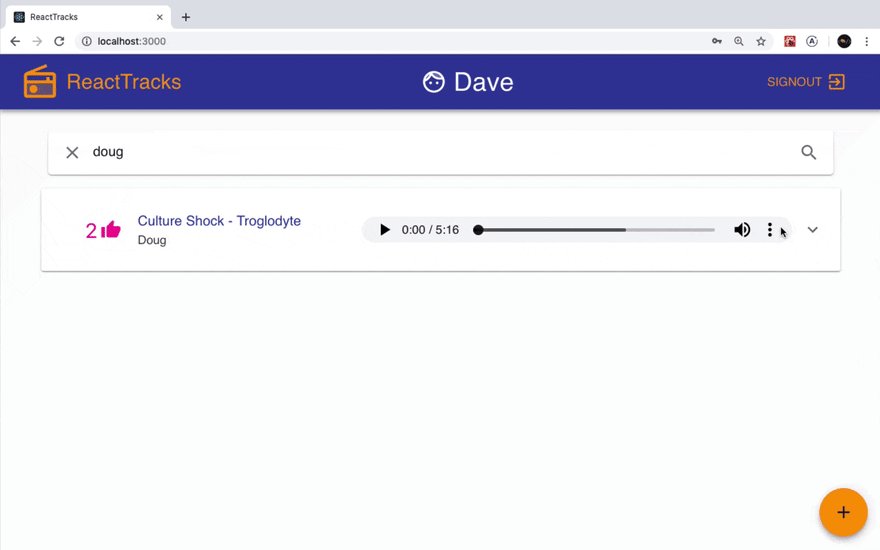
Hãy nghĩ về dạng truyền thông hay giải trí làm bạn thích thú nhất và xem nếu bạn có thể xây dựng 1 nền tảng đơn giản quanh nó. Nơi người dùng có thể đăng nhập và lưu các nội dung mà họ thích. Sau đó, hãy nhìn vào việc thêm các yếu tố xã hội và làm nó khả dụng việc thêm bình luận vào nội dụng, ‘thích’ nó và ‘chia sẻ’ nó với các người dùng trên nền tảng đó.

Các ví dụ điển hình: Youtube, Netflix, Audible, Spotify, Tiktok
Các công nghệ nên dùng:
-
- Tạo app React, Next.js hay Gatsby để tạo app UI
- Gói npm ‘react-player’ cho các ‘playing-media’
- Bộ lưu trữ Cloundiary hay Firebase cho đăng tải media
- Algolia cho việc tìm kiếm media theo tên (như là audiotrack, video, movie, v..v..)
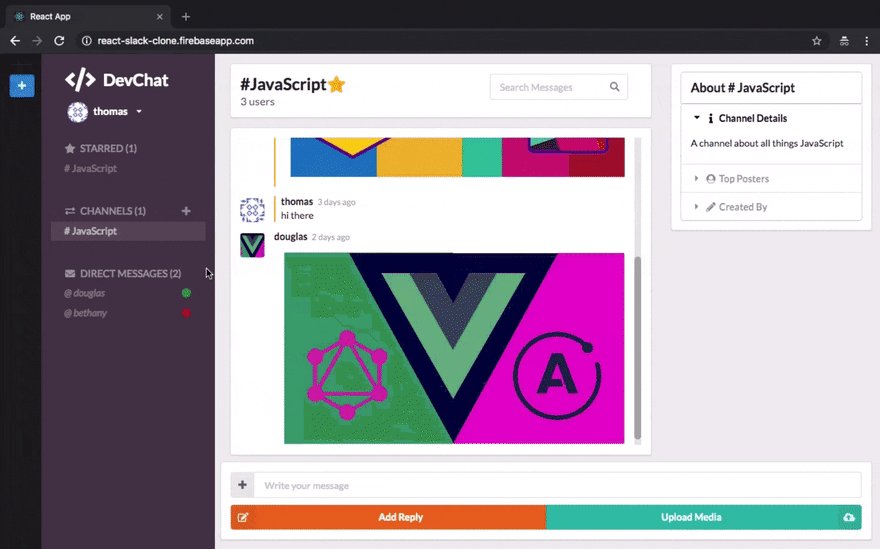
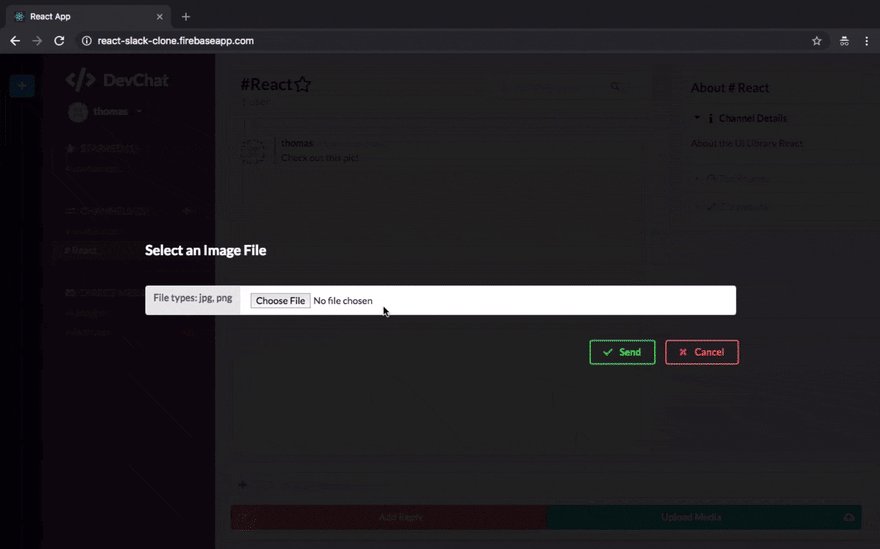
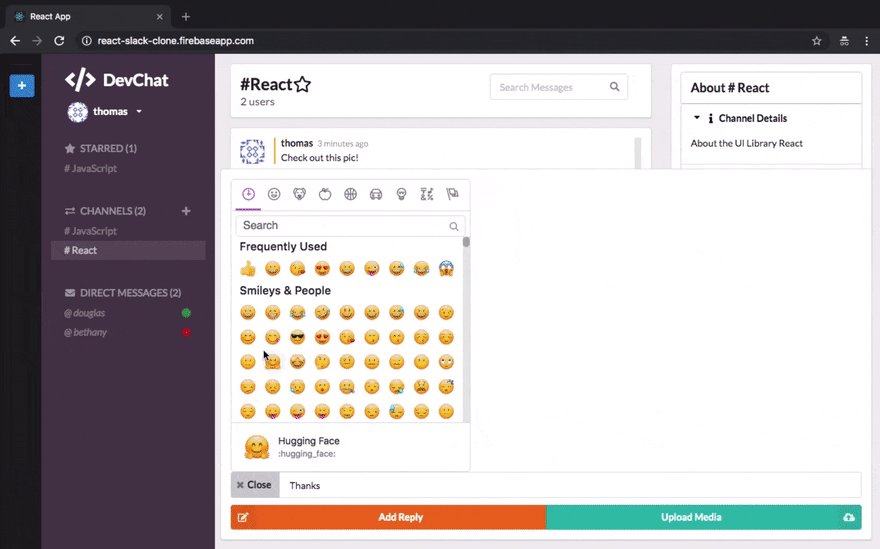
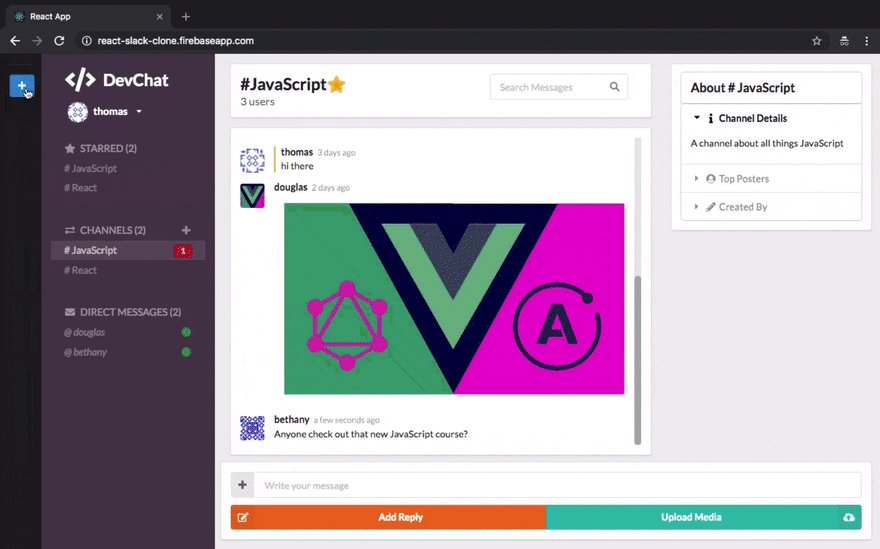
Dựng App Nhắn tin
App nhắn tin khá là quan trọng. Dường như bạn sẽ phải có dịch vụ tin nhắn miễn phí như WhatsApp hay Viber như 1 app trên điện thoại của bạn. Hay là 1 cái được dựng vào nền tảng truyền thông xã hội của bạn, như Facebook Messenger. Các dịch vụ như Intercom với tin nhắn trực tiếp cũng khả dụng cho các app web. Vì thế các công ty có thể cung cấp hỗ trợ khách hàng ngay lập tức tới các người dùng của họ.
Bất cứ app nhắn tin nào cũng se bao gồm 1 đoạn hội thoại với 2 hay nhiều người hơn nơi tin nhắn được gửi đi trong thời gian thực. Tương tự như app truyền thông xã hội, tôi sẽ khuyên bạn bạn 1 dịch vụ như Firebase hay Hasura mà có thể chuyển data qua WebSockets để hiển thị các tin nhắn ngay lập tức trong cuộc hội thoại.
Đa số các app nhắn tin đều trên thiết bị di động hay máy tính bảng. Nếu đây không phải là app clone đầu tiên của bạn, thì bạn sẽ có cơ hội tuyệt với để vượt qua trang web và dựng 1 app di động với React Native. Tốt hơn hết, bạn có thể dựng 1 trang web và app tin nhắn di động được giả lập với 1 gói như là React Native Web.

Các ví dụ điển hình: WhatsApp, Viber, Discord, Messenger, Slack
Các công nghệ nên dùng:
-
- React Native hay React Native Web để dựng như 1 app di động hay 1 app hỗn hợp (web + di động)
- Firebase, AWS Amplify, hay Hasura (dùng GraphQL subscription) để gửi tin nhắn thời gian thật
- Bộ lưu trữ Cloudinary or Firebase cho việc gửi tin nhắn chứa nội dung hình ảnh hay video
- Gói npm ‘emoji-mart’ cho lựa chọn emoji như cho một công cụ chọn emoji giống như Slack để người dùng đưa vào tin nhắn của họ
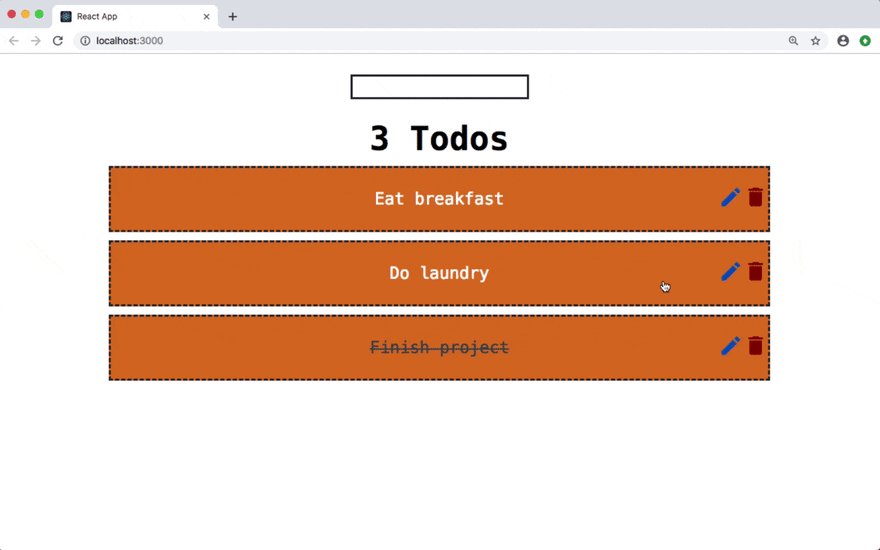
Dựng App Năng suất
Đây chắc hằn là loại app dễ nhất để bắt đầu, mình xem xét và thấy rất nhiều hướng dẫn về các ứng dụng năng suất cơ bản ngoài kia. Khi nói về các app Năng suất, tôi đang liên tưởng tới các app ghi chép, app để quản lý team và danh sách công việc. Nói chung, bất cứ gì có thể giúp bạn hoàn thành 1 công việc nhất định hay để tăng năng suất hơn.
Điều tuyệt vời đầu tiên về việc dựng app năng suất chính là cho bạn 1 lời giới thiệu tốt để dựng app. Bởi vì sự đơn giản tương đối của nhiều tính năng. Bạn có thể bắt đầu với cái gì đó đơn giản. Như là ‘text editor’ để dễ dàng viết các văn bản được định dạng với markdown, sau đó mở rộng theo nó. Sau đó thêm khả năng lưu văn bản như những tệp độc lập trên máy tính của bạn. Sau đó, 1 tính năng để xuất markdown đó như HTML để viết các email được định dạng.
Để bắt đầu dựng 1 app năng suất, hãy hỏi các tính năng nào mà 1 app có thể làm cho kế hoạch hàng ngày của bạn dễ dàng hơn và bắt đầu từ đó.

Những ví dụ điển hình: Todoist, Notion, Things, v..v..
Các công nghệ nên dùng:
-
- Tạo app React cho web hay React Native cho mobile
- Gói npm react-markdown để hiển thị markdown trong UI app của bạn
- Gói npm react-codemirror2 cho việc viết code trong note của bạn
- và Gói npm react-draggable cho việc sắp xếp lại nội dung danh sách bởi việc ‘nhấp và kéo’
Tiếp theo sẽ là gì?
Nếu bạn đang hỏi bản thân, “Tại sao tôi phải tự làm điều này? Tại sao không có hướng dẫn nào tốt hơn ngoài kia cho cách dựng các app React như vầy?”
Thì bây giờ chính là lúc.
Tôi rất hào hứng để thông báo 1 serie hoàn toàn mới cho các khóa siêu thực hành, nhập vai có tên là React12.
Mỗi tháng trong năm, chúng tôi đều từng bước làm lại việc dựng 1 app clone thế giới-thật hoàn chỉnh. Với React mà cách nhìn và hoạt động của nó như 1 app thật sự.
Nếu bạn theo con đường này 1 cách đầy đủ, bạn sẽ thấy cách để tạo 12 dự án tuyệt vời từ sơ khai đến lúc triển khai.
Nó sẽ có tính năng của tất cả các app yêu thích của bạn (gợi ý: nhiều trong số chúng đều nằm trong bài viết này), bao gồm Instagram, Twitter, và Youtube, thêm 9 cái tên khác nữa.
Bạn có thể bắt đầu ngay tại React12.io
Tuy nhiên, hãy hành động nhanh. Khóa tiếp theo sẽ bắt đầu sớm thôi!
Chúc may mắn với hành trình tạo ra app của bạn và hẹn gặp lại trong bài viết tiếp theo.
Topdev via codeartistry.io
Đừng bỏ lỡ bài viết hay về React:
Những concept JavaScript bạn cần biết trước khi học React
Cách tôi viết document cho react component
React: Thử làm ứng dụng đổi tỷ giá
Xem thêm Tuyển dụng ngành CNTT hấp dẫn tại TopDev
- H Học lập trình có nên mua Macbook? TOP 5 MacBook cho lập trình viên
- N Nên build cấu hình PC cho lập trình viên như thế nào?
- T TOP 10+ laptop cho lập trình viên dưới 20 triệu
- H Học lập trình nên mua laptop hay PC (máy tính để bàn)?
- L Laptop cho lập trình viên giá rẻ dưới 10 triệu
- T Top 6 laptop học CNTT dưới 15 triệu đáng mua nhất
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần cuối)
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần 2)
- 3 30 laptop lập trình tốt nhất cho lập trình viên (Phần 1)
- S Sinh viên CNTT làm thế nào để học tốt ở trường đại học?