Xây dựng nội dung trang HTML
Bài viết được sự cho phép của tác giả Kien Dang Chung
Nội dung là phần quan trọng nhất của trang HTML, đây chính là phần người dùng có thể đọc được khi xem các trang web trên trình duyệt. Trong nội dung trang HTML có thể có rất nhiều các thành phần như các tiêu đề, các đoạn nội dung, hình ảnh, liên kết, các bảng thông tin… Trước khi bắt đầu tìm hiểu kiến thức các thành phần của nội dung trang HTML bạn cần nắm được cấu trúc chung của một trang HTML, vì trong bài viết này chúng ta sẽ xoay quanh nội dung nằm trong thẻ . Các thẻ HTML được giới thiệu trong bài viết này phần lớn đã có từ các phiên bản trước HTML5, chúng thường xuyên được sử dụng vì vậy bạn cần ghi nhớ chúng.
1. Tiêu đề trong HTML

Tiêu đề là những dòng văn bản đầu tiên bạn đọc được, nó rất quan trọng trong nội dung trang web. Một tin tức có được người dùng nhấp vào xem chi tiết hay không là ở tiêu đề. Trong HTML tiêu đề được chia thành 6 cấp độ: h1, h2, h3, h4, h5, h6. Tiêu đề h1 sẽ là quan trọng nhất và mức độ quan trọng sẽ giảm dần cho đến h6.
[jsfiddle url=”https://jsfiddle.net/allaravel/r4s1jvxf/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
Mỗi thẻ tiêu đề có một kích thước mặc định khác nhau, thẻ h1 có kích thước chữ là lớn nhất và h6 là nhỏ nhất. Bạn có thể thay đổi kích thước chữ mặc định này bằng cách thiết lập thuộc tính CSS font-size thông qua thuộc tính style của thẻ tiêu đề.
<h1 style="font-size:20px;">Thẻ h1</h1>
<h2 style="font-size:20px;">Thẻ h2</h2>
<h3 style="font-size:20px;">Thẻ h3</h3>
<h4 style="font-size:20px;">Thẻ h4</h4>
<h5 style="font-size:20px;">Thẻ h5</h5>
<h6 style="font-size:20px;">Thẻ h6</h6>[jsfiddle url=”https://jsfiddle.net/allaravel/ogdqv4b9/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
6 thẻ trong kết quả trông giống nhau, nhưng đấy là bạn đứng ở góc độ người xem, còn các bộ máy lọc và phân tích nội dung thì khác, chúng nhìn thấy sự khác nhau của 6 tiêu đề. Tiêu đề trong HTML là rất quan trọng Tiêu đề gần như là một mô tả ngắn gọn nhất, súc tích nhất cho toàn bộ nội dung phía sau. Chính vì vậy các tiêu đề thường ngắn và nên trong khoảng 70 ký tự để giúp cho các bộ máy tìm kiếm như Google chẳng hạn hiển thị tốt nhất trên kết quả tìm kiếm. Trong một trang web chỉ nên có duy nhất một thẻ h1, điều này cũng dễ hiểu thôi, cái gì cũng là quan trọng nhất thì không có gì là quan trọng cả.
2. Đoạn văn bản trong HTML

Trong một văn bản thường chúng ta trình bày thành nhiều đoạn khác nhau với nội dung được tách ra nhằm giúp người đọc nhanh chóng nắm bắt được nội dung của cả văn bản. Thẻ <p> (paragraph) được sử dụng để tạo ra các đoạn văn bản.
<h1>Thẻ p trong HTML</h1>
<p>Thẻ p sử dụng để tạo ra các đoạn văn bản trong nội dung. Với các văn bản dài, việc tách ra thành các đoạn văn bản giúp cho người đọc dễ dàng nắm bắt được nội dung tổng thể.</p>
<p>Trong một trang HTML có thể có nhiều thẻ p, các thẻ p được mặc định cách nhau một khoảng giúp cho việc tìm đoạn văn bản dễ dàng.</p>[jsfiddle url=”https://jsfiddle.net/allaravel/57t5u2c8/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″] Khi sử dụng thẻ
có một số chú ý:
- Các khoảng trống nhiều hơn 1 khoảng trống sẽ thay thế bởi một khoảng trống.
- Các dòng trống sẽ được bỏ qua.
Như vậy nếu bạn có ý định trình bày một bài thơ thì không thể viết theo kiểu như thế này được:
<h1>Cháu ngoại họ Cao</h1>
<p>
Thằng này nó rất là ngoan
Học hành chăm chỉ lại toàn điểm cao
Ông bà thì rất tự hào
Có thằng cháu ngoại họ Cao lại lùn
</p>Kết quả hiển thị không được như ý muốn.
[jsfiddle url=”https://jsfiddle.net/allaravel/7v3z324u/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
vì toàn bộ các khoảng trống lớn hơn 1 ký tự trống được đưa về thành 1 ký tự trống, các ký tự xuống dòng cũng được loại bỏ. Trong HTML nếu bạn muốn xuống dòng, bạn sẽ phải sử dụng thẻ <br>(break). Chúng ta cùng điều chỉnh lại đoạn code bài thơ trên xem thế nào?
<h1>Cháu ngoại họ Cao</h1>
<p>
Thằng này nó rất là ngoan<br>
Học hành chăm chỉ lại toàn điểm cao<br>
Ông bà thì rất tự hào<br>
Có thằng cháu ngoại họ Cao lại lùn<br>
</p>[jsfiddle url=”https://jsfiddle.net/allaravel/7v3z324u/1/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
Ngoài ra, HTML có thẻ <pre>, nó sẽ hiển thị văn bản nguyên trạng mà không bị định dạng lại như thẻ <p>, thẻ <pre> mặc định dùng font chữ Courier.
<h1>Cháu ngoại họ Cao</h1>
<pre>
Thằng này nó rất là ngoan
Học hành chăm chỉ lại toàn điểm cao
Ông bà thì rất tự hào
Có thằng cháu ngoại họ Cao lại lùn
</pre>[jsfiddle url=”https://jsfiddle.net/allaravel/7v3z324u/2/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
3. Danh sách trong HTML

Danh sách là một thành phần dùng rất thường xuyên trong nội dung, nó có thể là mục lục bài viết, danh sách các tính năng… Danh sách được chia thành ba loại:
- Danh sách không sắp xếp
- Danh sách sắp xếp
- Danh sách tự định nghĩa
4. Định dạng văn bản trong HTML

Văn bản khi được hiển thị thông thường sẽ khó đọc hơn, đặc biệt khi có những đoạn cần nhấn mạnh, những đoạn hội thoại hay trích dẫn… Định dạng lại văn bản giúp cho người đọc hiểu nội dung tốt hơn, nhanh hơn. Trong các nội dung HTML để định dạng văn bản có hai cách:
- Định dạng văn bản bằng CSS
- Sử dụng các thẻ HTML được cung cấp sẵn để định dạng
Trở lại khái niệm về CSS, bạn đã được giới thiệu sơ qua về ngôn ngữ giúp “trang điểm” thêm cho nội dung website trong bài Giới thiệu về HTML. Các kiến thức về CSS là khá nhiều và chúng ta sẽ nghiên cứu một cách chi tiết trong Khóa học CSS3 cơ bản sẽ được phát hành trong thời gian tới.
Trong khuôn khổ về kiến thức HTML, chúng ta sẽ liệt kê các cách thức định dạng văn bản bằng CSS mà không đi vào chi tiết. Có 3 cách để định dạng văn bản bằng CSS:
- Sử dụng thuộc tính style để định dạng từng thẻ HTML cụ thể (cách này còn gọi là inline CSS).
- Sử dụng thẻ HTML style để định dạng chung cho cả trang web (internal CSS).
- Liên kết đến một file CSS ở ngoài thông qua thẻ HTML link (external CSS).
Lựa chọn cách thức định dạng nào tùy thuộc từng tình huống, có thể sử dụng đồng thời nhiều cách thức với nhau. Nếu bạn thiết kế website từ đầu thì nên sử dụng các thẻ HTML kết hợp với liên kết file CSS từ bên ngoài, cách này có nhiều lợi điểm:
- Cung cấp thêm ngữ nghĩa cho các bộ máy tìm kiếm, giúp có thứ hạng cao hơn trong kết quả tìm kiếm của Google, Cốc cốc…
- Tăng hiệu năng do trình duyệt sẽ lưu lại file CSS trong bộ nhớ riêng giúp tăng tốc tải trang web và nhanh hơn khi render trang.
- Mã CSS dễ kiểm soát hơn và đơn giản khi chỉnh sửa, bảo trì mã nguồn.
Nếu bạn chỉnh sửa nhanh một website mà chưa nắm rõ về cấu trúc tổng thể thì cách Inline CSS là một lựa chọn tốt, cần chú ý Google khuyến cáo là không nên sử dụng Inline css bởi nó gây ra dư thừa code không cần thiết.
4.1 Định dạng văn bản với CSS
Ngôn ngữ CSS mang lại màu sắc và kiểu cách cho nội dung HTML, cách sử dụng CSS khá đơn giản, nó bao gồm một cặp thuộc tính CSS:giá trị CSS (property:value).
Ví dụ: color:blue sẽ thiết lập màu xanh cho các thẻ HTML được lựa chọn, font-family: arial thiết lập font chữ Arial cho các thẻ HTML được lựa chọn.
Chú ý: Kiến thức về CSS khá nhiều vấn đề, trong thời lượng một bài của Khóa học HTML5 cơ bản không thể giới thiệu hết do vậy, có những phần bạn sẽ hơi khó hiểu chút, nhưng không sao các kiến thức này sẽ được giới thiệu trong Khóa học CSS3 sắp tới.
4.1.1 Định dạng văn bản với thuộc tính style trên thẻ HTML – Inline CSS
Cú pháp định dạng văn bản với thuộc tính style như sau:
<tagname style="property:value;">Trong đó:
- tagname: Thẻ HTML cần định dạng, có thể là thẻ
<h1>, ..,<h6>,<p>,<a>… - property: thuộc tính CSS
- value: giá trị CSS
Chúng ta thường dùng thuộc tính CSS như font-family, font-style, font-weight, font-size, color, background-color, text-align để định dạng văn bản, ví dụ:
<h1 style="color:red;">Thẻ HTML H1 màu đỏ</h1>
<p style="font-weight:bold;">Đoạn văn bản quan trọng cần bôi đậm</p>Cách này thường dùng khi bạn chỉnh sửa một trang web có sẵn, ví dụ bạn muốn điều chỉnh màu hoặc độ lớn của tiêu đề bạn có thể thực hiện thay đổi thẻ h1 như sau:
<h1 style="color:green; font-size: 14px;">Tuy nhiên khi thiết kế không sử dụng kiểu này do rất dễ bị dư thừa. Ví dụ khi bạn có hai thẻ <h2> trong trang và bạn muốn tô đậm và bôi màu vàng cho nó chẳng hạn, bạn phải thực hiện định dạng cả hai thẻ h2 này:
<h2 style="font-weight:bold; color:yellow;">Thẻ h2 thứ nhất</h2>
...
<h2 style="font-weight:bold; color:yellow;">Thẻ h2 thứ hai</h2>Để tránh dư thừa code CSS không cần thiết, người ta lựa chọn đến các thẻ h2 và thiết lập CSS trong thẻ HTML style.
4.1.2 Định dạng văn bản với thẻ style – Internal CSS
Các thẻ HTML cần được định dạng giống nhau thì sẽ được nhóm lại và thiết lập thuộc tính CSS chung trong thẻ style, ví dụ về định dạng hai thẻ h2 ở trên có thể được viết lại như sau:
<body>
...
<style>
h2 {
font-weight: bold,
color: yellow
}
</style>
<h2>Thẻ h2 thứ nhất</h2>
...
<h2>Thẻ h2 thứ hai</h2>
...
</body>Cách định dạng thứ hai đã không còn bị dư thừa code CSS, khi cần thay đổi định dạng của cả hai thẻ h2 chúng ta chỉ cần điều chỉnh mã CSS tại một chỗ. Chú ý: HTML không giới hạn số lượng thẻ style có trong nội dung.
4.1.3 Định dạng văn bản với file CSS ở ngoài – External CSS
Nội dung định dạng CSS ở trên có thể tách ra một file riêng với phần mở rộng là .css và được liên kết với HTML thông qua thẻ HTML <link>. Thực hiện cách định dạng này với ví dụ ở phần trên, chúng ta tạo một file main.css có nội dung như sau (để cùng trong thư mục chứa file HTML hoặc gần nó để tiện tham chiếu đến):
h2 {
font-weight: bold,
color: yellow
}Sau đó trong file HTML chúng ta liên kết đến file main.css thông qua thẻ <link> được đặt trong phần <head>:
<!DOCTYPE html>
<html>
<head>
<link href="main.css">
</head>
<body>
...
<h2>Thẻ h2 thứ nhất</h2>
...
<h2>Thẻ h2 thứ hai</h2>
...
</body>
</html>Kết quả hiển thị trên trình duyệt không có gì thay đổi, tuy nhiên cách này giúp tăng tốc cho các lần tải trang tiếp theo, file main.css sẽ được lưu lại trên bộ đệm trình duyệt dẫn đến trong các lần tải tiếp theo trình duyệt không cần tải code CSS về nữa.
4.1.4 Độ ưu tiên trong định dạng văn bản với CSS
Các cách định dạng văn bản ở trên có thể dùng lẫn với nhau, vậy nếu thiết lập CSS ở các chỗ khác nhau thì kết quả hiển thị trên trình duyệt sẽ như thế nào? Mỗi cách định dạng có độ ưu tiên khác nhau, do vậy bạn yên tâm là không có sự xung đột về thiết lập CSS:
- Độ ưu tiên cao nhất: Inline CSS – Sử dụng thuộc tính style của thẻ HTML.
- Internal CSS – Sử dụng thẻ HTML style.
- Độ ưu tiên thấp nhất: External CSS – Sử dụng file CSS ở ngoài và liên kết qua thẻ HTML
<link>.
Như vậy nếu code CSS có ở 3 chỗ thì inline CSS sẽ được lấy để thiết lập kết quả hiển thị trên trình duyệt, chúng ta cùng kiểm tra ví dụ sau đây:
Bước 1: Tạo file main.css có nội dung
h1 {
font-size: 10px;
color: yellow
}Bước 2: Tạo file HTML có nội dung, trong cùng thư mục với file main.css
<!DOCTYPE html>
<html>
<head>
<link href="main.css">
</head>
<body>
<style>
h1 {
font-size: 20px,
color: red
}
</style>
<h1 style="font-size: 30px; color: green">Kiểm tra độ ưu tiên trong các cách định dạng văn bản bằng CSS</h2>
</body>
</html>Bước 3: Mở file HTML trên trình duyệt. Kết quả chúng ta có một thẻ h1 màu xanh và có kích thước font chữ là 30px do Inline CSS được ưu tiên cao nhất. Đây cũng chính là lý do mọi người hay sử dụng Inline CSS để chỉnh sửa nhanh một website mà chưa nắm rõ cấu trúc của nó.
4.2 Định dạng văn bảng bằng các thẻ HTML
Trong HTML cũng có một số thẻ giúp định dạng văn bản, việc sử dụng các thẻ HTML để định dạng cho kết quả hiển thị không khác gì so với sử dụng CSS nhưng sử dụng các thẻ này giúp cho bộ máy tìm kiếm như Google hiểu hơn về nội dung của bạn. Ví dụ cùng là in đậm chữ trong thẻ h1 như sau nhưng bộ máy tìm kiếm sẽ hiểu khác nhau:
<h1 style="font-weight: bold;">Thẻ HTML h1</h1>
<h1><b>Thẻ HTML h1</b></h1>Bảng danh sách các thẻ HTML sử dụng định dạng văn bản:
| Thẻ HTML | Mô tả |
|---|---|
<b> |
In đậm nội dung |
<em> |
In nghiêng nội dung được nhấn mạnh |
<i> |
In nghiêng nội dung |
<small> |
In nội dung với kích thước chữ nhỏ hơn |
<strong> |
In đậm nội dung được nhấn mạnh |
<sub> |
In nội dung theo kiểu chỉ số ở dòng dưới |
<sup> |
In nội dung theo kiểu chỉ số ở dòng trên (kiểu số mũ) |
<ins> |
Nội dung được chèn thêm vào, có gạch chân |
<del> |
Nội dung được xóa đi, có gạch ngang nội dung |
<mark> |
Highlight nội dung |
<big> |
In nội dung với kích thước chữ lớn hơn |
<u> |
Gạch chân nội dung |
<strike> |
Gạch ngang nội dung |
Ví dụ sử dụng các thẻ HTML để định dạng văn bản:
<h1><small>Công thức</small> Rượu etylic</h1>
<h2>Tính chất vật lý</h2>
<p><b>Rượu etylic</b> C<sub>2</sub>H<sub>5</sub>OH là <i>chất lỏng không màu</i>, <mark>sôi ở 78.3<sup>o</sup>C</mark>, nhẹ hơn nước và tan vô hạn trong nước. Rượu etylic có thể hòa tan được nhiều chất như iot, benzen...</p>
<h2>Điều chế</h2>
<h3>Phương pháp sinh học</h3>
<p>Tinh bột hoặc đường lên men, quá trình nuôi cấy được gọi là ủ rượu và xuất hiện khoảng 20% rượu và sau đó nồng độ có thể tăng nhờ chưng cất. Công thức quá trình lên men: C<sub>6</sub>H<sub>10</sub>O<sub>2</sub>->2 CH<sub>3</sub>CH<sub>2</sub>OH + 2 CO<sub>2</sub></p>
<h3>Phương pháp công nghiệp</h3>
<p><strike>Cho etylen cộng hợp với nước với axit làm xúc tác.</strike> CH<sub>2</sub>=CH<sub>2</sub> + H<sub>2</sub>O -> C<sub>2</sub>H<sub>5</sub>OH</p>Kết quả như sau:
[jsfiddle url=”https://jsfiddle.net/allaravel/j97v5o9L/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
5. Bảng dữ liệu trong HTML

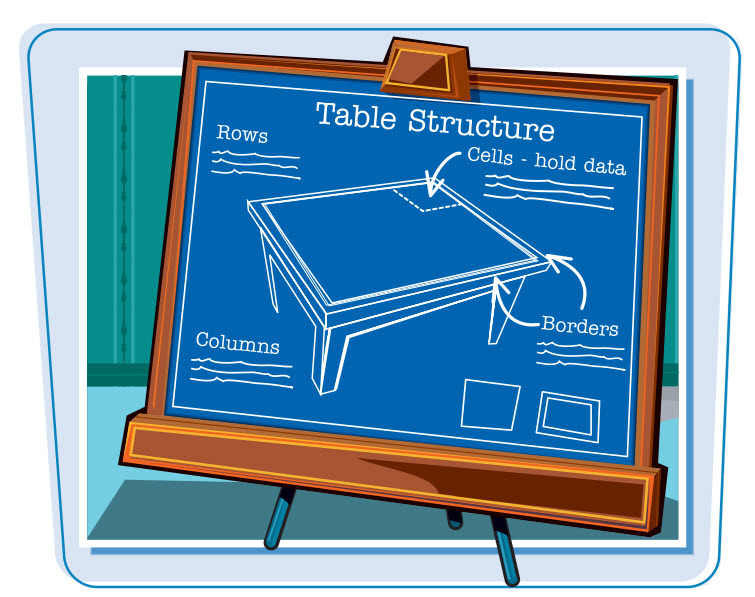
Bảng dữ liệu là một thành phần không thể thiếu trong nội dung, bạn có thể gặp các bảng này trong danh sách người dùng, hóa đơn bán hàng… Chúng ta cùng tìm hiểu về các thành phần của một bảng dữ liệu:
- Caption – Tiêu đề của bảng dữ liệu: mô tả ngắn gọn nội dung của bảng (thẻ
<caption>) - Table header: Nhóm nội dung cho phần đầu bảng, ví dụ tên từng cột (thẻ
<thead>) - Table body: Nội dung của bảng dữ liệu, trong nội dung có các thành phần sau (thẻ
<tbody>)- Row: Dòng trong bảng dữ liệu (thẻ
<tr>) - Column: Cột trong trong bảng dữ liệu (thẻ
<col>) - Cell: Các ô dữ liệu (thẻ
<td>)
- Row: Dòng trong bảng dữ liệu (thẻ
- Table footer: Nhóm nội dung cho phần cuối bảng dữ liệu, ví dụ các tổng kết (thẻ
<tfoot>)

Với mỗi thành phần của bảng dữ liệu chúng ta đều có các thẻ HTML để xây dựng, các bước sau đây giúp bạn tạo bảng dữ liệu dễ dàng:

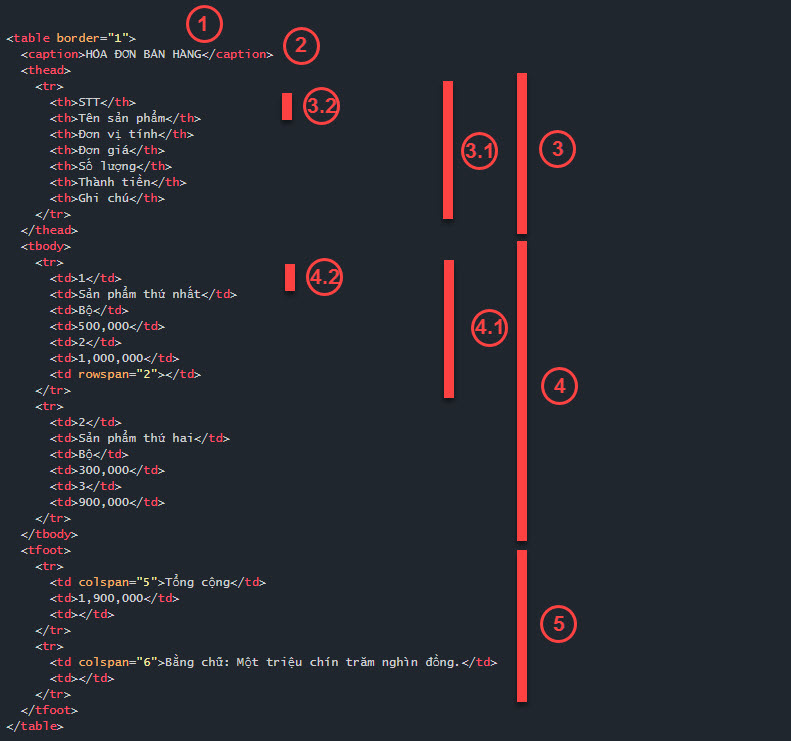
Bước 1: Định nghĩa bảng dữ liệu với thẻ <table>
Bước 2: Tạo tiêu đề cho bảng dữ liệu với thẻ <caption>
Bước 3: Tạo dòng tiêu đề cho từng cột với <thead>
- Bước 3.1: Trong bảng dữ liệu, muốn xây dựng một ô dữ liệu thì trước hết phải xây dựng dòng trong bảng bằng thẻ
<tr>. - Bước 3.2: Sau khi xây dựng dòng dữ liệu, xây dựng ô dữ liệu bằng thẻ hoặc bên trong thẻ
<tr>(Trong tiêu đề sử dụng thẻ<th>để định nghĩa ô dữ liệu tiêu đề, trong phần thân thì dùng thẻ để định nghĩa ô dữ liệu)
Chú ý: Nếu có nhiều dòng tiêu đề thì chỉ cần sao chép và sửa lại thông tin.
Bước 4: Tạo phần thân bảng dữ liệu với <tbody>
- Bước 4.1: Trước tiên xây dựng dòng dữ liệu bằng thẻ
<tr> - Bước 4.2: Xây dựng các ô dữ liệu bên trong dòng dữ liệu bằng thẻ
<td>
Khi có nhiều dòng dữ liệu, chúng ta chỉ việc sao chép và chỉnh sửa lại thông tin.
Bước 5: Tạo phần cuối bảng dữ liệu với <tfoot>
Kết quả bảng dữ liệu trên khi xem trên trình duyệt:
[jsfiddle url=”https://jsfiddle.net/allaravel/a1f4nea2/1/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
Trong bảng dữ liệu đôi khi chúng ta cần gộp một số ô dữ liệu theo hàng hoặc theo cột sử dụng thuộc tính rowspan hoặc colspan với giá trị là số ô cần gộp như trong ví dụ trên chúng ta có:
<td rowspan="2"></td>
<td colspan="5"><b>Tổng cộng</b></td>6. Hình ảnh trong HTML

6.1 Chèn hình ảnh vào nội dung
Hình ảnh là nội dung không thể thiếu trong các tài liệu, nó không những làm tài liệu trở nên hấp dẫn mà một hình ảnh có thể nói lên nhiều thông tin hơn cả văn bản. Các file hình ảnh có thể chèn vào văn bản thông qua thẻ <img>. Thẻ này cần thuộc tính src (source) để chỉ dẫn đến file ảnh cần hiển thị. Các dạng file ảnh phổ biến hiện nay có th:ể hiển thị tốt trên trình duyệt web:
- JPEG (Joint Photographic Experts) hỗ trợ màu sắc 24-bit cho phép ảnh hiển thị lên đến hàng triệu màu. JPEG thường sử dụng cho các ảnh phức tạp như ảnh chụp, đồ họa sử dụng nhiều màu, các hình ảnh có nhiều chi tiết. File JPEG có phần mở rộng là .jpg.
- PNG (Portable Network Graphics) là định dạng hỗ trợ nhiều màu sắc và cho phép nén ảnh tốt. Giống JPEG, PNG hỗ trợ màu 24 bit nhưng có thể được lưu trữ với số lượng màu ít hơn. File ảnh PNG có phần mở rộng là .png.
- GIF (Graphics Interchange Format) hỗ trợ 256 màu, ảnh GIF sử dụng cho các ảnh đơn giản như logo, các đồ họa chứa các hình cơ bản và các đường thẳng. Có thể đưa các hoạt cảnh vào ảnh GIF, do vậy ảnh GIF động được sử dụng nhiều trong quảng cáo.
- SVG (Scalable Vector Graphics) là định dạng ảnh sử dụng XML để mô tả ảnh, đặc điểm ảnh SVG là phóng to hay thu nhỏ thì hình ảnh vẫn rất sắc nét.
Ví dụ chèn một ảnh vào trang web:
<img src="url">Ở đây url là đường dẫn đến ảnh, đường dẫn này có thể là đường dẫn tuyệt đối, ví dụ <img src=”/storage/app/media/uploads/2018/05/html-5-logo-200×200.png”>. Url cũng có thể là đường dẫn tương đối ví dụ <img src=”public\image\test-image.jpg”>.
Một số chú ý khi sử dụng thẻ <img>:
- Ảnh cần được sử dụng đúng kích thước, ví dụ khung hiển thị là 300×200 px thì chọn ảnh đúng 300×200 do nếu ảnh có kích thước lớn hơn ảnh hưởng đến thời gian tải ảnh và ảnh hưởng đến xếp hạng trong tìm kiếm Google. Kích thước ảnh có thể được thiết lập bằng các thuộc tính width và height của thẻ
<img>. Ví dụ<img src=”test-image.jpg” width=”300″ height=”200″>. Bạn cũng có thể sử dụng CSS để định dạng kích thước ảnh:<img src=”test-image.jpg” style=”width: 300px;height: 200px;>. Mỗi cách định dạng đều có ưu điểm riêng, với định dạng CSS chúng ta có thể định dạng hàng loạt ảnh, còn sử dụng thuộc tính width, height của thẻ<img>lại giúp Google hiểu về nội dung hơn. - Ảnh cần được tối ưu trước về kích thước, do trên trình duyệt mắt thường không thể phân biệt được các chi tiết ảnh quá nhiều nên có thể tối ưu hóa ảnh, có những công cụ tối ưu dung lượng ảnh lên đến 70-80%. Bạn tưởng tượng nếu website của bạn có 1GB ảnh, như vậy nếu qua công cụ tối ưu dung lượng lưu trữ sẽ còn 200MB, thật không tưởng. Bạn có thể tham khảo TinyPNG hoặc bài viết Giảm dung lượng ảnh với TinyPNG trong Laravel.
- Ảnh cần được mô tả bằng thuộc tính alt, ví dụ
<img src=”test-image.jpg” alt=”Ảnh thử nghiệm”>, thuộc tính này là rất cần thiết vì khi đường dẫn ảnh bị sai hoặc ảnh bị xóa trên máy chủ thì nó sẽ hiển thị văn bản trong thuộc tính alt. - Thuộc tính title giúp tạo ra văn bản mô tả và khi bạn di chuột vào ảnh thì văn bản này hiện ra, ví dụ
<img scr=”test-image.jpg” alt=”Ảnh thử nghiệm” title=”Ảnh sử dụng cho thử nghiệm”> - Có rất nhiều các thuộc tính CSS để định dạng hiển thị một ảnh và chúng ta sẽ tìm hiểu sau bên Khóa học CSS3 cơ bản.
6.2 Sử dụng ảnh làm ảnh nền cho trang web
Trong quá trình sử dụng Internet chúng ta thấy có rất nhiều website có ảnh nền đằng sau, ảnh nền giúp website trở lên lung linh hơn hoặc giúp chữ dễ đọc hơn. Sử dụng ảnh làm nền cho trang web rất đơn giản bằng cách sử dụng thuộc tính style trong thẻ <body>:
<body style="background-image:url('anh-nen.jpg')">
...
<h2>Trang web có ảnh nền</h2>
...
</body>Với cách này, bạn hoàn toàn có thể đưa ảnh nền vào cho từng đoạn văn bản:
<body>
...
<p style="background-image:url('anh-nen-van-ban.jpg')">
Đây là đoạn văn bản có ảnh nền
</p>
...
</body>6.3 HTML5 có gì mới trong sử dụng ảnh
HTML5 cung cấp thêm một thẻ HTML mới là <picture>, nó giúp cho việc lựa chọn ảnh linh hoạt với từng điều kiện khác nhau. Bạn biết đấy hiện nay, smart phone, tablet đã rất phổ biến, các thiết bị này có kích thước màn hình hiển thị khác nhau, do vậy với thẻ <picture> trình duyệt sẽ lựa chọn ảnh phù hợp với thiết bị. Công việc này được thực hiện thông qua thẻ <source>. Ví dụ:
<picture>
<source media="(min-width: 650px)" srcset="img_pink_flowers.jpg">
<source media="(min-width: 465px)" srcset="img_white_flower.jpg">
<img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
Chú ý, luôn có một thẻ là thành phần cuối cùng của thẻ
<picture>, thẻ <img> được sử dụng bởi các trình duyệt không hỗ trợ HTML5 <picture> hoặc nếu không có thẻ <source> nào phù hợp.
7. Liên kết trong HTML

Liên kết (hyperlink hoặc link) là sức mạnh của siêu văn bản, dựa vào liên kết có thể chuyển từ trang web này sang một trang web hoặc một dịch vụ một cách nhanh chóng. Liên kết được ví như mối quan hệ trong cuộc sống hàng ngày, chính vì vậy một nội dung được đánh giá cao là một nội dung có
- Các liên kết trong chính website đó (internal link)
- Các liên kết từ trang ra các website bên ngoài (external link)
- Các liên kết từ website bên ngoài vào trang web (backlink )
Khái niệm liên kết là hết sức đơn giản nhưng lại cực kỳ quan trọng trong được đánh giá và xếp hạng trong bảng kết quả tìm kiếm từ các bộ máy tìm kiếm như Google, Cốc cốc…
7.1 Liên kết dạng văn bản
Liên kết dạng văn bản có tần suất xuất hiện nhiều nhất, các liên kết này giúp điều hướng từ trang web này sang trang web khác một cách nhanh chóng. Thẻ HTML <a> định nghĩa các liên kết (a là viết tắt của anchor – mỏ neo).

Liên kết văn bản có hai loại:
- Liên kết đến tài liệu (trang web) khác.
- Liên kết đến một phần nội dung xác định của tài liệu (trang web) hiện tại hoặc trang web khác.
- Liên kết tải tài liệu
7.1.1 Liên kết đến tài liệu (trang web) khác
Khi liên kết trên trang là liên kết đến trang khác thì địa chỉ của trang khác được chỉ ra trong thuộc tính href của thẻ <a>:
Xem chi tiết <a href="https://allaravel.com/tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/">Khóa học HTML5 từ cơ bản đến nâng cao</a>.Thuộc tính href của thẻ <a> giúp trình duyệt biết được địa chỉ tài liệu cần liên kết đến. Địa chỉ này có thể có nhiều dạng:
- Địa chỉ tuyệt đối là địa chỉ đầy đủ không cần tham chiếu đến tài liệu hiện tại, ví dụ:
<a href="https://allaravel.com/tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/>Khóa học HTML</a>là địa chỉ tuyệt đối và bạn chỉ cần gõ địa chỉ này vào là trình duyệt có thể hiển thị được.
- Địa chỉ tương đối là địa chỉ cần tham chiếu đến tài liệu hiện tại, ví dụ:
<a href="html-co-ban/html-la-gi.html">Khóa học HTML</a>Khi bạn mở một liên kết, có thể bạn muốn nội dung của trang liên kết này sẽ ở trang một cửa sổ mới hoặc một tab mới hoặc đôi khi bạn muốn nội dung mới hiển thị đè lên nội dung cũ trong chính cửa sổ hiện tại hoặc tab hiện tại. Để thiết lập cách thức mở trang liên kết bạn sử dụng thuộc tính target, thuộc tính này có một số giá trị như sau:
- _blank: mở tài liệu liên kết trong cửa sổ hoặc tab mới
- _self: mở tài liệu liên kết trong cửa sổ hoặc tab hiện tại (tại đó bạn nhấp vào liên kết) – giá trị mặc định
- _parent: mở tài liệu liên kết trong frame cha
- _top: mở tài liệu liên kết trong phần thân của cửa sổ
- framename: mở tài liệu liên kết trong frame có tên
Có một thuộc tính cực kỳ quan trọng của thẻ <a> là thuộc tính rel (relationship), nó định nghĩa mối quan hệ giữa trang hiện tại và trang liên kết đến. Thuộc tính này cũng có một số giá trị như sau:
<a href="html-co-ban/html-la-gi.html" rel="nofollow">HTML cơ bản</a>| Giá trị của thuộc tính rel | Ý nghĩa |
|---|---|
| alternate | Cung cấp một liên kết thay thế cho tài liệu (trang web) hiện tại, ví dụ: trang để in ấn, trang được dịch sang tiếng nước ngoài… |
| author | Cung cấp liên kết đến trang về tác giả của tài liệu hiện tại. |
| bookmark | URL lâu dài sử dụng cho bookmark |
| external | Đánh dấu tài liệu được tham chiếu không phải là một phần của cùng website với tài liệu hiện hành. |
| help | Cung cấp liên kết đến tài liệu trợ giúp. |
| license | Cung cấp liên kết đến thông tin bản quyền. |
| next | Cung cấp thông tin đến tài liệu tiếp theo trong một danh sách các tài liệu. |
| nofollow | Liên kết đến tài liệu không được chứng thực, ví dụ liên kết trả tiền. Nofollow được sử dụng bởi Google để xác định xem công cụ dò tìm có tiếp tục dò tìm trang liên kết không? |
| noreferrer | Yêu cầu trình duyệt không gửi header HTTPR tham chiếu nếu người dùng nhấp vào liên kết. |
| noopener | Requires that any browsing context created by following the hyperlink must not have an opener browsing context |
| prev | Mở tài liệu trước đó. |
| search | Liên kết đến công cụ tìm kiếm tài liệu. |
| tag | Liên kết là một thẻ (từ khóa) của tài liệu hiện tại |
Trong các giá trị này thì nofollow là giá trị quan trọng nhất, nếu một liên kết dạng backlink có rel=”nofollow” thì sẽ được Google đánh giá thấp hơn rất nhiều so với liên kết thông thường.
Chú ý: Các liên kết mặc định có định dạng khác nhau tùy thuộc văn cảnh:
- Liên kết chưa được vào lần nào thì nó sẽ gạch chân và có màu xanh da trời
- Liên kết đã được vào thì nó sẽ gạch chân và có màu tía
- Liên kết khi được nhấn sẽ gạch chân và có màu đỏ
Chú ý: Nội dung bên trong thẻ nên mô tả tài liệu mà nó liên kết đến, tránh các nội dung kiểu “ở đây”, “click vào đây”… nó làm cho các bộ máy tìm kiếm bối rối và bạn bị mất điểm rồi đấy.
7.1.2 Liên kết đến phần xác định của một trang web

Một trang web có nội dung dài thì cần có phần mục lục và mỗi khi bấm vào một mục trên đó, trình duyệt sẽ đưa bạn đến phần nội dung phù hợp trên trang hiện tại. Để thực hiện được liên kết này, bạn cần phải thực hiện khai báo hai bước.
Bước 1: Khai báo id cho phần tử HTML nơi mà nội dung bạn muốn đến khi nhấn vào liên kết (ví dụ nội dung này là của trang web-page.html)
<h3 id="text-link">Liên kết dạng văn bản</h3>
<!-- Nội dung phần liên kết văn bản ở đây -->
<h3 id="image-link">Liên kết dạng hình ảnh</h3>
<!-- Nội dung phần liên kết hình ảnh ở đây -->
<h3 id="other-link">Liên kết khác</h3>
<!-- Nội dung phần liên kết khác ở đây -->Bước 2: Khai báo liên kết
<h3>Nội dung chính bài viết</h3>
<ol>
<li><a href="web-page.html#text-link">Liên kết dạng văn bản</a></li>
<li><a href="web-page.html#image-link">Liên kết dạng hình ảnh</a></li>
<li><a href="web-page.html#other-link">Liên kết dạng khác</a></li>
</ol>Chú ý: nếu liên kết này nằm trên cùng trang web-page.html thì phần địa chỉ có thể bỏ đi phần địa chỉ trang web-page.html:
<a href="#text-link">Liên kết dạng văn bản</a>Chú ý: Phiên bản trước sử dụng thuộc tính name để định nghĩa phần nội dung cần nhảy đến, tuy nhiên HTML5 không hưởng ứng việc này mà thay vào đó sử dụng thuộc tính id, lý do là id là một chuỗi định danh duy nhất nên không có việc xung đột khi nhấp vào một liên kết mà có hai nội dung được gán thẻ phù hợp.
7.1.3 Liên kết tải tài liệu

Một số trang web muốn đưa thẻ liên kết đến một file tài liệu để người dùng có thể tải về, ví dụ các tài liệu này có thể là dạng PDF, Microsoft Word, Excel, RAR… rất đơn giản chúng ta chỉ việc đưa tài liệu lên máy chủ web và tạo liên kết đến tài liệu này.
<a href="http://bigi.vn/public/files/Bao-gia-KLASS-86-KV1.docx">Tải báo giá dòng sản phẩm KLASS 86KV1</a>7.2 Liên kết dạng hình ảnh
Hình ảnh chứa đựng nhiều thông tin hơn văn bản và tăng sức hấp dẫn làm cho người dùng muốn nhấp vào hơn, tuy nhiên không phải ai cũng biết được ảnh này là một liên kết nếu như không di chuột lên đó. Liên kết dạng hình ảnh thay vì đưa một đoạn văn bản vào, chúng ta đưa vào đó một ảnh thông qua thẻ <img>:
<a href="html5-co-ban.html">
<img src="hinh-anh-html5-co-ban" alt="HTML5 cơ bản"/>
</a>Liên kết dạng hình ảnh ở trên là toàn bộ bức ảnh, tức là bạn nhấp vào đâu trên bức ảnh thì trình duyệt cũng chuyển bạn đến trang liên kết. Một dạng liên kết hình ảnh thứ hai là sử dụng một vùng xác định trên hình ảnh để liên kết, ví dụ trên bức ảnh có một số biểu tượng của Vue.js, Laravel, HTML5 khi nhấp vào từng biểu tượng thì trình duyệt chuyển đến khóa học phù hợp.
<img src="/storage/app/media/uploads/2018/05/cac-khoa-hoc-hien-co-tren-allaravel.com_.jpg" alt="Các khóa học lập trình trên Allaravel" usemap="#coursemap" width="734" height="277">
<map name="coursemap">
<area shape="rect" coords="16,71,230,256" alt="Khóa học Vue.js cơ bản" href="https://allaravel.com/tutorials/lap-trinh/vuejs-framework/khoa-hoc-vue-js-2-mien-phi/" target="_blank">
<area shape="circle" coords="350,144,120" alt="Khóa học HTML5 cơ bản" href="https://allaravel.com/tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/" target="_blank">
<area shape="rect" coords="448,71,715,256" alt="Khóa học Laravel cơ bản" href="https://allaravel.com/laravel-tutorials/khoa-hoc-laravel-5-mien-phi/" target="_blank">
</map>Kết quả như sau
[jsfiddle url=”https://jsfiddle.net/allaravel/dvx7yLLa/” height=”400px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
7.3 Liên kết đến các dịch vụ khác
Trên mạng internet không chỉ có các trang web mà còn có rất nhiều các dịch vụ khác, như vậy việc liên kết không chỉ dừng lại ở việc liên kết các tài liệu mà nó còn cho phép liên kết đến các dịch khác nhau.
Liên kết đến tài khoản email: Khi nhấp vào nếu thiết bị có ứng dụng email nó sẽ tự động bật ra để soạn thảo email gửi đi.
Gửi đến địa chỉ email<a href="mailto: [email protected]">[email protected]</a>Liên kết đến số điện thoại: Khi nhấp vào nếu thiết bị có thể thực hiện cuộc gọi nó sẽ gọi đến số điện thoại được cung cấp (bạn có thể thử trên smart phone)
Gọi số <a href="tel: 0904666888">0904-666-888</a> để được tư vấnLiên kết đến skype để chat
<a href="skype: kiendc0308g?chat">Chat skype</a> để được tư vấn8. Trích dẫn, diễn giải, thêm ngữ nghĩa nội dung trong HTML

8.1 Trích dẫn trong HTML
Trong phần tiếp theo này chúng ta sẽ tìm hiểu những nội dung ít quan trọng hơn trong trang HTML, tuy nhiên khi sử dụng đúng mục đích các thẻ HTML trong phần này sẽ là gia vị cho món ăn của chúng ta thêm ngon hơn. Ví dụ, trích dẫn nội dung từ các trang uy tín, lời nói từ những người nổi tiếng có sức thuyết phục rất lớn, việc trích dẫn giống như “mượn gió bẻ măng” giúp cho nội dung được người đọc ghi nhớ lâu hơn. Trong HTML có hai kiểu trích dẫn, trích dẫn ngắn thường là trích dẫn câu nói sử dụng thể <q> và trích dẫn đầy đủ với thẻ <blockquote>.
<p>Tôn tử nói: <q>Biết mình biết ta, trăm trận trăm thắng.</q></p>[jsfiddle url=”https://jsfiddle.net/allaravel/54fbxek2/” height=”100px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
ví dụ tiếp theo về trích dẫn đầy đủ:
<p>Định nghĩa về HTML từ Wikipedia</p>
<blockquote>HTML viết tắt của Hypertext Markup Language là ngôn ngữ tiêu chuẩn đánh dấu siêu văn bản, nó tạo ra các rtrang web, các ứng dụng web. Với CSS (Cascading Style Sheets) và JavaScript, nó tạo nên nền tảng công nghệ cho Mạng diện rộng toàn cầu (World Wide Web)</blockquote>[jsfiddle url=”https://jsfiddle.net/allaravel/qhdsndsu/” height=”200px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
8.2 Viết tắt trong HTML
Viết tắt là không tránh khỏi khi soạn thảo văn bản, đặc biệt các cụm từ được lặp đi lặp lại nhiều lần, ví dụ như trong bài viết này chúng ta thường xuyên dùng HTML thay cho cụm từ đầy đủ là Hypertext Markup Language. Với người đọc có thể hiểu được văn bản viết tắt nhưng với các bộ máy tìm kiếm là rất khó khăn, do vậy với thẻ <abbr>, nội dung viết tắt được cung cấp thêm thông tin giúp giải thích cụm từ viết tắt chuẩn xác hơn.
<p>Ngôn ngữ <abbr title="Hypertext Markup Language">HTML</abbr> là một tất yếu khách quan khi nhu cầu xây dựng các siêu văn bản ngày càng lớn.</p>[jsfiddle url=”https://jsfiddle.net/allaravel/jztgkdLy/” height=”100px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
8.3 Thêm thông tin tác giả tài liệu
Thẻ <address> được sử dụng từ HTML4.01 để định nghĩa các thông tin về tác giả của tài liệu hay bài viết, nếu thẻ này nằm trong thẻ <article> thì nó thể hiện thông tin liên hệ cho bài viết đó. Văn bản trong thẻ <address> thường được in nghiêng khi hiển thị. Ví dụ:
<article>
<h1>Khóa học HTML từ cơ bản đến nâng cao</h1>
<p>Các nội dung cơ bản nhất của HTML sẽ được giới thiệu đến bạn đọc trong 4 bài đầu tiên. Sau đó các kiến thức mới nhất về HTML5 cũng như các kỹ thuật thường được sử dụng cho phát triển web hiện đại sẽ được giới thiệu trong phần nâng cao về HTML5.</p>
<p>Thông tin tác giả khóa học HTML5:</p>
<address>
Biên soạn: <a href="https://allaravel.com/author/kiendc/">FirebirD</a><br>
Học hàm: <cite>Giáo sư đại số</cite> (Chuyên nghiên cứu các con số trong phạm vi từ 00 đến 99 :D)
</address>
</article>[jsfiddle url=”https://jsfiddle.net/allaravel/wztorzhj/1/” height=”300px” include=”result,html,js” font-color=”39464E” menu-background-color=”FFFFFF” code-background-color=”f3f5f6″ accent-color=”1C90F3″]
Một số chú ý khi sử dụng <address>:
- KHÔNG sử dụng thẻ
<address>để mô tả các địa điểm trừ khi địa điểm này là một phần của thông tin liên hệ. - Thẻ
<address>thường được đưa vào phần thông tin trong thẻ<footer>.
Trong ví dụ trên chúng ta có thêm thẻ <cite> sử dụng để mô tả chức danh công việc.
8.4 Diễn giải code trong HTML
Có lẽ đây là phần vô tác dụng nhất với người đọc nhưng lại rất hữu ích với người lập trình web, nếu code không có các đoạn diễn giải, thật khó để hiểu ý nghĩa của từng đoạn code cụ thể. Nội dung Diễn giải (comment) mã HTML được đưa vào giữa nhóm các ký tự sau:
<!-- Bắt đầu phần danh sách sản phẩm -->
<section>
... Mã liệt kê danh sách sản phẩm cỡ 1000 dòng không biết kết thúc ở đâu
</section>
<!-- Kết thúc phần liệt kê danh sách sản phẩm. May mà có diễn giải mới biết chỗ này là kết thúc -->Ngoài ý nghĩa diễn giải nội dung cho một đoạn mã HTML, chúng ta có thể sử dụng cách thức này để bỏ qua tạm thời những đoạn mã HTML không muốn trình duyệt xử lý. Ví dụ:
<!-- Trình duyệt sẽ bỏ qua phần này vì khóa học này đang biên soạn
<a href="khoa-hoc-css3.html">Khóa học CSS3</a>
-->9. Hiển thị code, ký tự đặc biệt trong HTML

9.1 Hiển thị code trong HTML
Trong các tài liệu về kỹ thuật hoặc đặc biệt là tài liệu công nghệ thông tin có rất nhiều các đoạn mã, việc hiển thị code trong văn bản về cơ bản được HTML5 hỗ trợ nhưng khi hiển thị trên trình duyệt không quá mỹ mãn như suy nghĩ. Trong thực tế, chúng ta có thể áp dụng các thư viện css, javascript giúp việc highlight code đẹp và hiệu quả hơn. Cơ bản HTML5 sử dụng thẻ <code> để hiển thị mã, ví dụ:
<code>
x = 5;
y = 6;
z = x + y;
</code>Chú ý: khi hiển thị trên trình duyệt sẽ bỏ qua các ký tự xuống dòng, vì vậy thông thường chúng ta kết hợp thẻ <pre> với thẻ <code> để giữ nguyên định dạng.
<pre>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</pre>Hiển thị phím hoặc tổ hợp phím trong nội dung văn bản:
<p>Sử dụng tổ hợp phím <kbd>Ctrl + C</kbd> để sao chép nội dung.</p>Hiển thị biến trong code sử dụng thẻ <var>
<p>Công thức tính năng lượng của Einstein: <var>E</var> = <var>mc</var><sup>2</sup></p>9.2 Các ký tự đặc biệt trong mã HTML
HTML sử dụng các ký tự < và > để đánh dấu các thẻ do vậy các ký tự này không được sử dụng trong nội dung, nếu bạn muốn sử dụng ký tự <, > cho các biểu thức kiểu như 5 < 9 chúng ta phải sử dụng một nhóm các ký tự để trình duyệt có thể hiển thị đúng.
<p>5 < 9</p>Các ký tự đặc biệt được liệt kê trong bảng dưới đây:
| Ký tự hiển thị | Mô tả | Nhóm ký tự |
|---|---|---|
| Ký tự cách trống (ký tự này không bị trình duyệt bỏ qua khi có nhiều hơn 1 ký tự cách trống) | |
|
| < | Ký tự nhỏ hơn | < |
| > | Ký tự lớn hơn | > |
| & | Ký tự và | & |
| “ | Dấu nháy kép | " |
| ‘ | Dấu nháy đơn | ' |
| ¢ | Ký tự cent | ¢ |
| £ | Ký tự pound Anh | £ |
| ¥ | Ký tự Yên Nhật | ¥ |
| € | Ký tự tiền Euro | € |
| © | Ký tự bản quyền | © |
| ® | Ký tự đăng ký thương hiệu | ® |
Bài viết gốc được đăng tải tại allaravel.com
Có thể bạn quan tâm:
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?