Wireframe là gì? Cách thiết lập Wireframe hiệu quả?
Wireframe là một công cụ quan trọng trong quá trình thiết kế và phát triển sản phẩm. Trong quá trình sáng tạo sản phẩm, nó được xem là “ngôn ngữ” được thể hiện thông qua các bản vẽ thiết kế giúp developer, product manager và designer có thể giao tiếp được với nhau. Cùng TopDev xem Wireframe có những điều thú vị nào cần khám phá.
Wireframe là gì?
Wireframe (khung xương/cấu trúc dây) là một công cụ trực quan để thiết kế web ở cấp độ cấu trúc. Một wireframe thường được sử dụng để bố trí nội dung và chức năng trên một trang. Wireframe còn được sử dụng trong quá trình thiết lập cấu trúc cơ bản của trang web trước khi thiết kế trực quan. Tất nhiên, quá trình ấy cần được tạo lập, bổ sung và hoàn thiện nội dung.

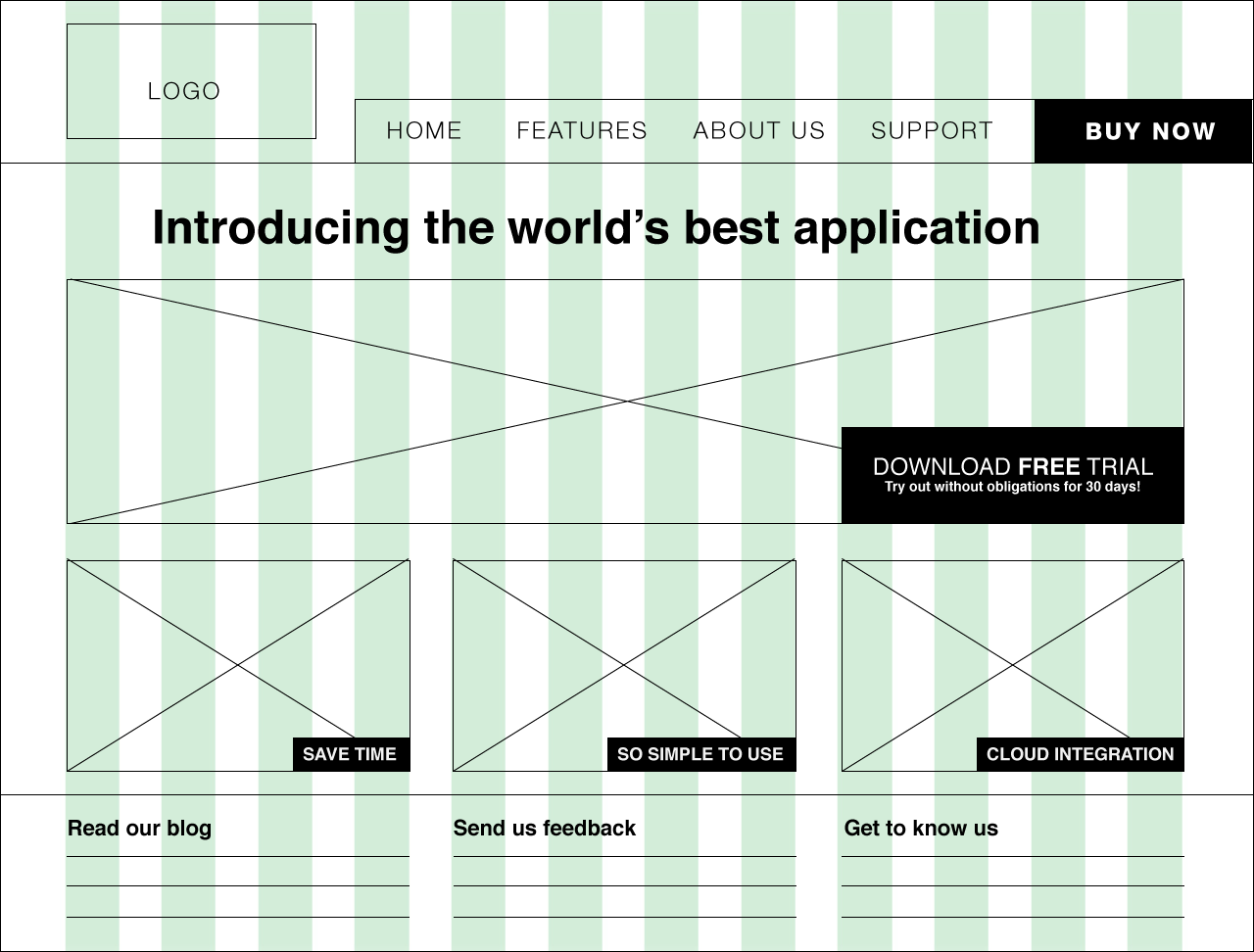
Một cách mô tả khác, có thể hiểu Wireframe là các bố cục trắng đen được phác thảo theo kích thước và vị trí cụ thể tương ứng với từng thành phần trang, tính năng trang, các khu vực chuyển đổi hay mỗi sự điều hướng cho trang web của bạn. Chúng đơn thuần, không có màu sắc, sự chọn lựa về phông chữ, logo hay bất kỳ yếu tố thiết kế nào. Điều wireframe tập trung chính là cấu trúc của trang web.
Yếu tố phân biệt và mục đích sử dụng Wireframe?
Wireframe có khả năng hỗ trợ và phụ ứng với những vấn đề nảy sinh trong quá trình thiết kế giao diện. Một Wireframe là một bố cục của một trang web thể hiện những yếu tố giao diện nào sẽ tồn tại trên các trang chính. Đây là một phần quan trọng của quá trình thiết kế tương tác.
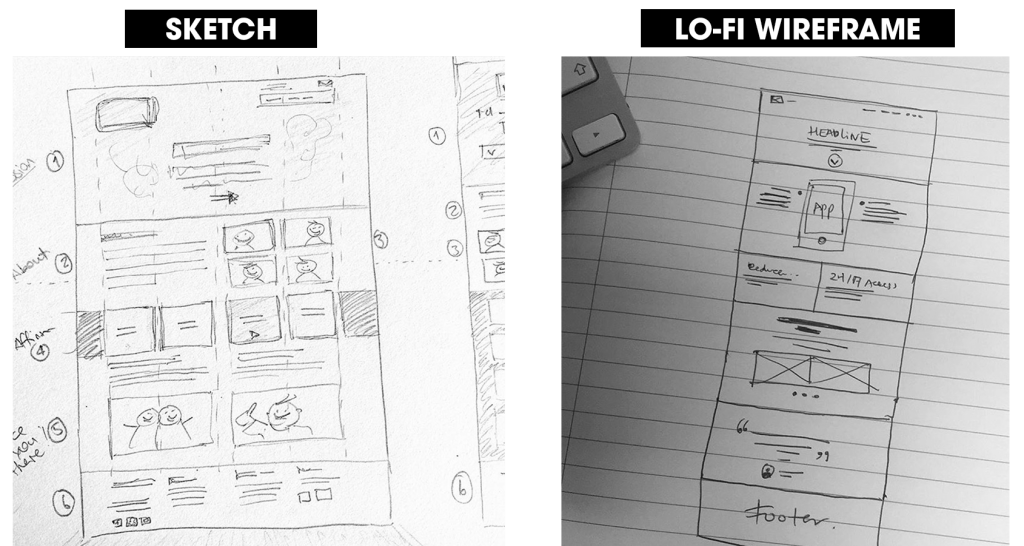
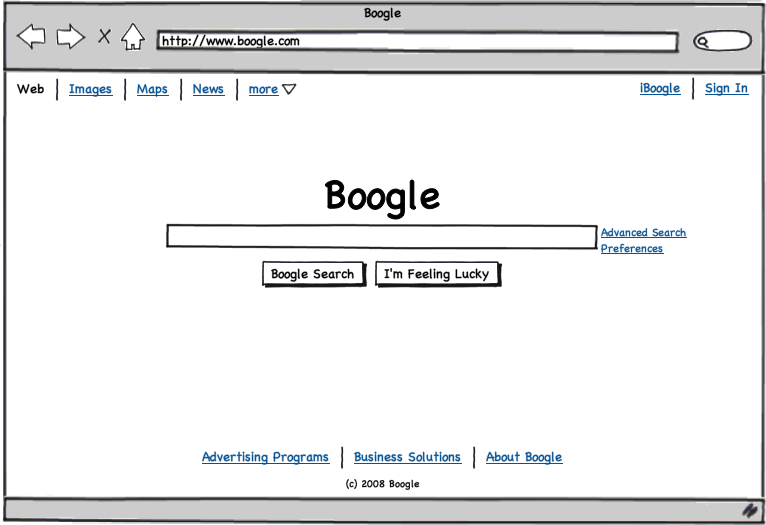
Wireframe không phải là bản phác thảo, bản nháp… Và tất, bản thảo, bản nháp cũng không được gọi là Lo-fi Wireframe, nó chỉ đơn thuần là Sketch.

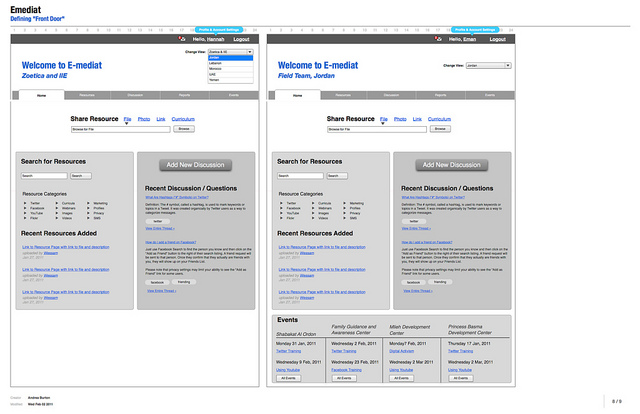
Khi nhìn vào Sketch (hình bên trái), khó để chúng ta nắm bắt được ý đồ cụ thể UX. Ngược lại, cũng là những nét nguệch ngoạc tưởng chừng khó hình dung, nhưng nếu là dân học thuật về thiết kế bạn sẽ biết rõ về các chức năng, vị trí, vai trò các thành phần.
Xem thêm: UX/UI Design cần kỹ năng nào? Vai trò của designer trong công ty
Nếu chỉ đơn thuần thảo luận và vẽ ra các chức năng thì nó cũng chỉ là Sketch, không phải Wireframe. Khi thực hiện UX dựa trên một quyết định tổng thể chung, thì sự thống nhất đó bước đầu gọi là Wireframe.
Mục đích của Wireframe trước hết là cung cấp sự hiểu biết trực quan đầu tiên về một trang web.
Tiếp đó là thu hút để nhận được sự đồng ý của các bên liên quan và nhóm dự án trước khi giai đoạn sáng tạo được tiến hành. Wireframes cũng có thể được sử dụng để tạo điều hướng, đảm bảo những thuật ngữ và cấu trúc nội dung được sử dụng cho trang web đáp ứng đúng mong đợi của người dùng.
Ưu – nhược điểm của Wireframe
Ưu điểm
Wireframe cung cấp một hình ảnh tổng thể trong thời gian sớm nhất, được sử dụng để xem xét đàm phán với khách hàng. Nhìn nhận từ góc độ thực tế, các wireframe đảm bảo đầy đủ nội dung và chức năng của trang trên cơ sở định vị chính xác dựa trên nhu cầu của người dùng và doanh nghiệp. Đây cũng chính là lợi thế lớn nhất mà cấu trúc wireframe mang lại cho người dùng.
Khi phát triển dự án, chúng có vai trò thiết thực hỗ trợ sử dụng giữa các thành viên của một nhóm, giúp họ làm việc để thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
Nhược điểm
Vì các wireframe không bao gồm bất kỳ thiết kế hoặc yêu cầu kỹ thuật nào, nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm/thuật ngữ này. Nhà thiết kế web cũng sẽ phải dịch các wireframe thành một thiết kế. Ngoài ra, cần có sự phối hợp giữa người thiết kế và copywriter khi làm việc với phần nội dung website cho phù hợp.
Tại sao bạn nên sử dụng Wireframe?

Thứ nhất, khả năng hiển thị và truyền tải trực quan: Mỗi sơ đồ trang web đa phần được tổ chức thực hiện một cách trừu tượng. Trong khi đó, wireframe biến bản chất trừu tượng – phức tạp thành một đối tượng – object cụ thể – đơn giản hơn, dễ nắm bắt.
Thứ hai, sự tiếp cận và phản ánh chính xác các tính năng của một trang web: Trong nhiều trường hợp, khách hàng chưa hiểu rõ về ý tưởng mà bạn truyền tải. Wireframe tiếp cận và mô tả đầy đủ, cung cấp những thông tin rõ ràng về cách vận hành các tính năng và mức độ hữu dụng của chúng thế nào. Từ đó, bạn dễ dàng đưa ra quyết định loại bỏ một tính năng nào đó nếu nó chưa phù hợp với mục tiêu của trang web.
Thứ ba, ưu tiên về khả năng sử dụng: Wireframe đẩy khả năng sử dụng lên hàng đầu cũng như nhìn nhận nó một cách khách quan về: đường dẫn chuyển đổi, đặt tên liên kết, vị trí điều hướng,… Đồng thời, wireframe có thể chỉ ra các lỗ hổng trong kiến trúc trang web. Điều này sẽ giúp bạn kiểm soát được những rủi ro có thể xảy ra và kịp thời có những phương án, giải pháp back-up một cách hiệu quả hơn.
Cuối cùng, tối ưu hóa thời gian cho quá trình: Wireframes đảm bảo rằng việc kết hợp các khía cạnh đa chiều về sự sáng tạo, thương hiệu của trang web trong một bước. Điều này cho phép khách hàng cung cấp phản hồi sớm hơn trong quy trình. Hơn thế nữa, Wireframe giúp người dùng tính toán nhiều hơn, khiến mọi thứ trở nên rõ ràng, cụ thể nhất.
Wireframe và những thuật ngữ có liên quan
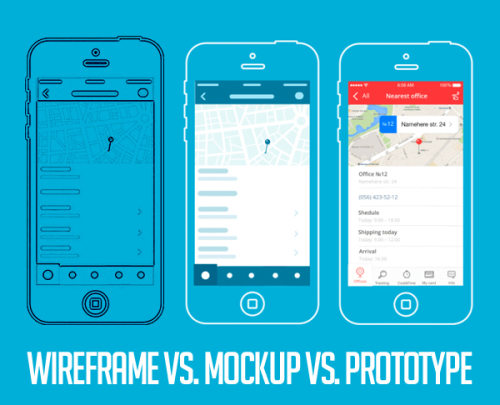
Mỗi thuật ngữ khi được sinh ra để mô tả cho một hoạt động khoa học chuyên ngành nào đó. Khi đặt chung một phạm trù, chúng ta sẽ nhận ra mối liên hệ giữa nó và các thuật ngữ liên quan. Cả 3 thuật ngữ Wireframe, Mockups và Prototype đều có mục đích, vai trò khác nhau đối với quá trình thiết kế.
Xem thêm: Javascript Prototype là gì?
Wireframes là các minh họa đơn giản về cấu trúc và các thành phần của một trang web. Đó là các yếu tố đồ họa như đường thẳng, hình hộp với các gam màu đen, trắng ,… Wireframe cung cấp những mô tả, hướng dẫn cụ thể giúp bạn định hình chính xác ngay từ ban đầu.

Mockups là cấp độ tiếp theo từ Wireframe. Nó thường tập trung vào các yếu tố thiết kế trực quan. Mockups có thể sử dụng các yếu tố đồ họa tinh tế thay cho những tông màu thiếu tính thẩm mỹ. Điều này có ý nghĩa quan trọng đối với bản sắc thương hiệu. Vì nó là sự tái diễn của các ngôn ngữ hình ảnh thương hiệu.
Prototype được sử dụng trước khi lập trình logic trên một trang. Nó mang bố cục trang web semi-functional của một mockup với mục đích cung cấp cái nhìn sâu sắc hơn về các chức năng của trang web trước khi nó được xây dựng. Nguyên mẫu Prototype thường được tạo bằng HTML/CSS, thậm chí là JavaScript, để hiển thị cách giao diện người dùng hoạt động.
Các mức độ trung thực
Tính chân thật luôn là điều mà mỗi nhà sáng tạo mong muốn truyền tải đến người xem. Dựa trên những định ban đầu, bạn nên có những thay đổi linh hoạt về mức độ chi tiết và mục tiêu của Wireframe.
Block diagrams
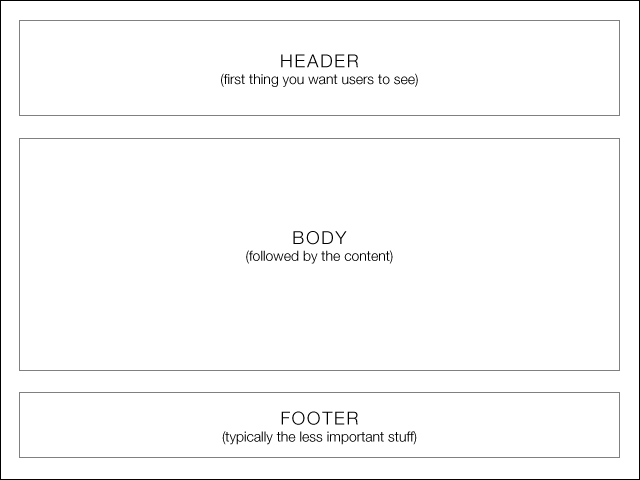
Block diagrams cung cấp các thông tin cơ bản nhất của một Wireframe như: bố cục, các loại nội dung hoặc các chức năng cơ bản mà bạn muốn thể hiện.

Bạn có thể dễ dàng thiết lập hệ thống phân cấp thông tin, kiểu chữ, thêm văn bản, thay đổi kích thước để nhấn mạnh nội dung. Đừng quá đi sâu vào chi tiết. Nhớ rằng việc đề cao tính tổng quát sẽ tốt hơn khi không làm mất bố cục tổng thể của Wireframe.
Grey boxes
Các sắc thái của gam màu xám là lựa chọn tốt để bạn làm nổi bật bố cục, đồng thời tiết kiệm thời gian lựa chọn màu sắc đến mức tối đa. Cách này giúp bạn dễ dàng kiểm tra được User Flows và cách tổ chức nội dung.
Xem thêm: Tại sao sử dụng Flow, và sử dụng Flow như thế nào trong React

High-Fidelity Text
Cách thức này tạo ra sự chân thật nhất. Khi nó không đi quá sâu vào các chi tiết đồ họa. Cụ thể hơn là điền những đoạn văn thật (không phải “lorem ipsum”), chiều dài đoạn văn, font chữ lý tưởng,…

High-Fidelity Color

Tuong tự, đây cũng là cách thức giúp bạn có thể thêm màu sắc vào background, nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc User Flows. Tuy nhiên, đừng sa đà và bị phân tâm vào các yếu tố chi tiết. Điều đó sẽ khiến người xem bị mất tập trung bởi màu sắc và các yếu tố quá nhiều.
High-Fidelity Media
Cách thức này giúp bạn hạn chế đi các chi tiết đồ họa. Có nghĩa, bạn có thể chèn hình ảnh, video hoặc cái gì tương tự. Điều này cũng một phần giúp nhấn mạnh nội dung, tác động đến cấu trúc và hệ thống phân cấp thông tin tổng thể.

Các bước xây dựng khung thiết kế wireframe hiệu quả
Thiết kế Wireframe là một bước rất quan trọng bất kỳ quá trình thiết kế giao diện nào.

Nó trông giống như một bản thiết kế kiến trúc; bạn cần trình bày nó trong sơ đồ đen trắng trước khi xây dựng một cấu trúc hoàn chỉnh. Tương tự, đối với một thiết kế giao diện, bạn cần nắm các bước thực hiện, tổ chức bố cục, nội dung,…
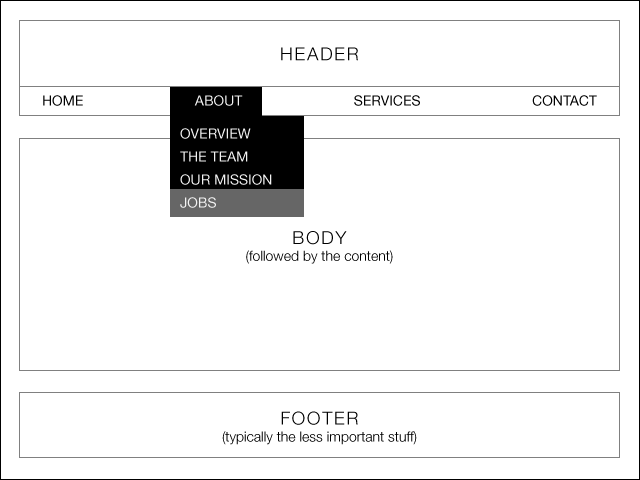
Wireframe xác định cách thức mà người dùng tương tác với giao diện. Chẳng hạn như, Wireframe chứa nhiều trạng thái khác nhau: nút bấm hoặc các hành vi của menu.

Thiết kế wireframe tạo ra sự tương tác với giao diện trực quan. Điểm đặc biệt chính là nó không bị phân tâm bởi các yếu tố màu sắc, kiểu chữ,… Có 9 bước mà bạn cần lưu tâm khi thiết lập thiết kế Wireframe hiệu quả.
Bước 1: Khai thác những cảm hứng
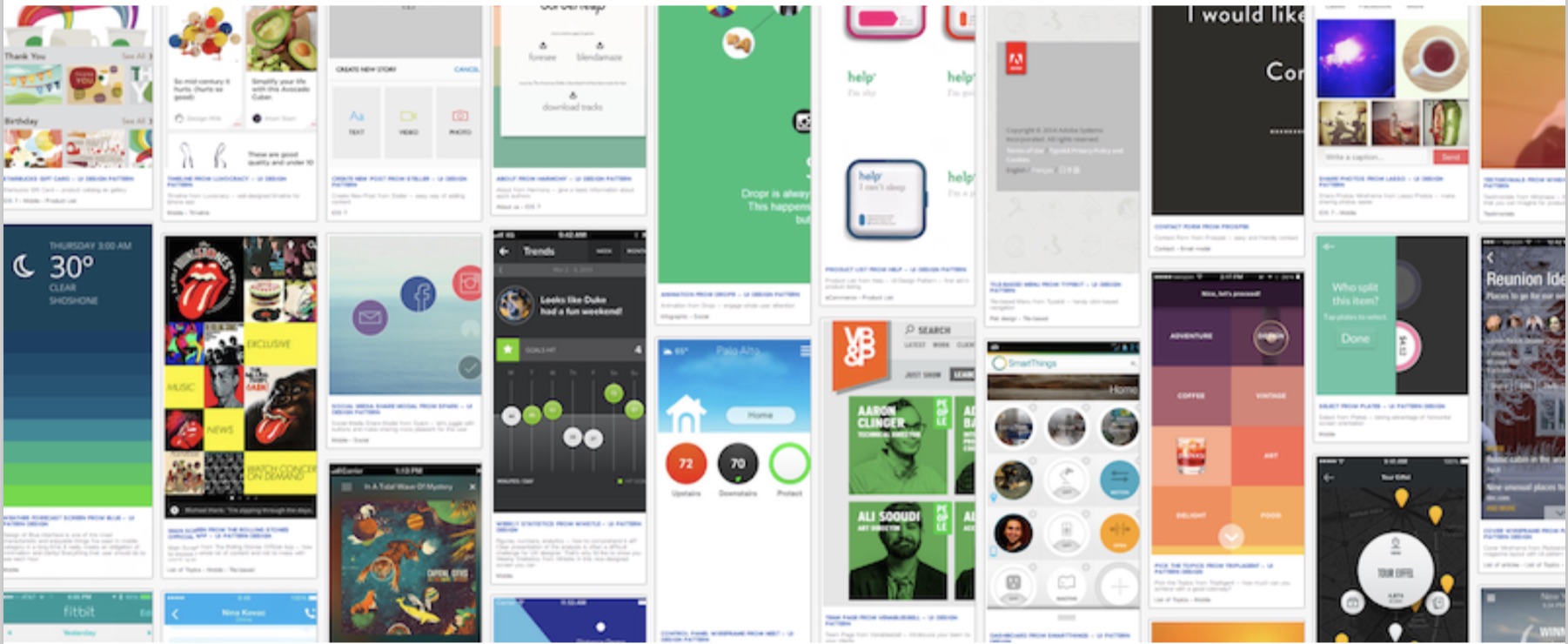
Tìm ra những ý tưởng hay là điều đầu tiên bạn phải quan tâm. Một bức ảnh có thể vẽ ra hàng nghìn từ ngữ khác nhau. Theo dõi và cố gắng nắm bắt ạn có thể nhanh chóng có được một cái nhìn tổng thể và nắm bắt được sự trực quan về cách các nhà thiết kế đang vận hành quy trình thiết kế Wireframe như thế nào?

Ban cũng có thể sử dụng các phần mềm đánh dấu bookmark trên trình duyệt khá tiện dụng này.
Một điểm khá thú vị là nếu liên tục quan sát những gì mà các nhà thiết kế hoặc các trang web đang làm cho Wireframe của họ, bạn sẽ dần hình dung ra cách Wireframe giúp tổ chức thông tin cho giao diện như thế nào.
Bước 2: Thiết kế quy trình của bạn
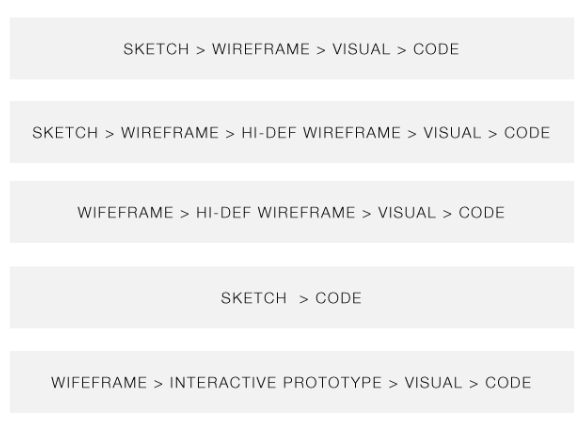
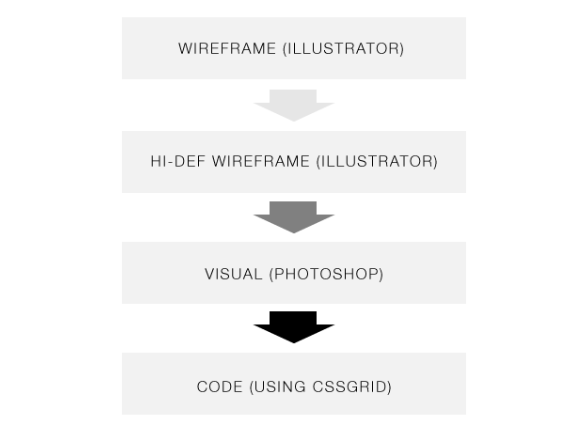
Thiết kế là một quá trình được tổ chức. Bạn phải tìm ra các quy trình nếu bạn muốn phát huy những thế mạnh của mình. Sau đây là một số sơ đồ cho thấy một số quy trình điển hình:

Dựa vào trải nghiệm cá nhân, bạn nên cân nhắc việc nên lựa chọn bất kỳ Framework HTML/CSS nào trong các dự án. Hãy đưa ra các quyết định, quá trình nào bạn cảm thấy phù hợp nhất. Đôi khi, hãy thử nghiệm để tự đánh giá được quy trình nào mang lại hiệu quả cao. Bạn không cần quá giỏi trong việc phát thảo. Đơn giản là hãy cố gắng để tự xem xét hành trình. Đó là cơ sở để bạn phát triển quy trình ưa thích của riêng mình.
Xem thêm: Top 5 Web Framework tốt nhất

Lấy một ví dụ minh họa. bạn sử dụng Illustrator như là công cụ thiết kế Wireframe chủ yếu là vì ba lý do:
1. Phong cách, bạn có thể linh động và lưu các phong cách của kiểu và đối tượng, sử dụng lại chúng trong suốt phần còn lại, tương tự như CSS.
2. Dễ dàng chỉnh sửa, di chuyển hoặc co giãn kích thước các đối tượng.
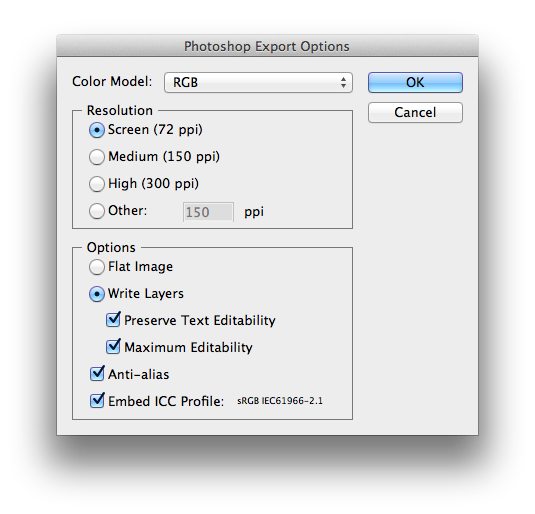
3. Có sự linh hoạt trong việc chuyển đổi sang Photoshop.
Tuy nhiên, tôi có sử dụng các công cụ khác và nó phụ thuộc vào tình huống của dự án. Tôi sẽ tóm tắt một số công cụ phổ biến, điểm mạnh và yếu của chúng trong phần tiếp theo.
Bước 3: Thông minh trong việc lựa chọn các công cụ
TopDev gợi ý cho bạn một số công cụ được sử dụng phổ biến hiện nay trong việc xây dựng Wireframe trong UI UX.
Xem thêm: Hiểu tất tần tật về UX Design với UX360: User Experience in a nutshell
Đầu tiên phải kể đến 3 công cụ được các designer yêu thích trong thiết kế wireframe:
1. Omnigraffle
Đây là một công cụ được yêu thích của người dùng Macbook. Omnigraffle cũng có một thư viện đóng góp từ dữ liệu thực từ những người dùng. Và được hỗ trợ rộng rãi bao gồm các thành phần có thể tái sử dụng.

Omnigraffle còn có các tính năng hiệu quả: tự động bố cục, kiểu đối tượng tùy biến, smart guide,… Các tính năng này cũng có mặt trong bộ phần mềm Adobe CS. Nếu bạn không có bộ CS, Omnigraffle là lựa chọn hợp lý (khoảng 100$) để tạo các Wireframe chi tiết.
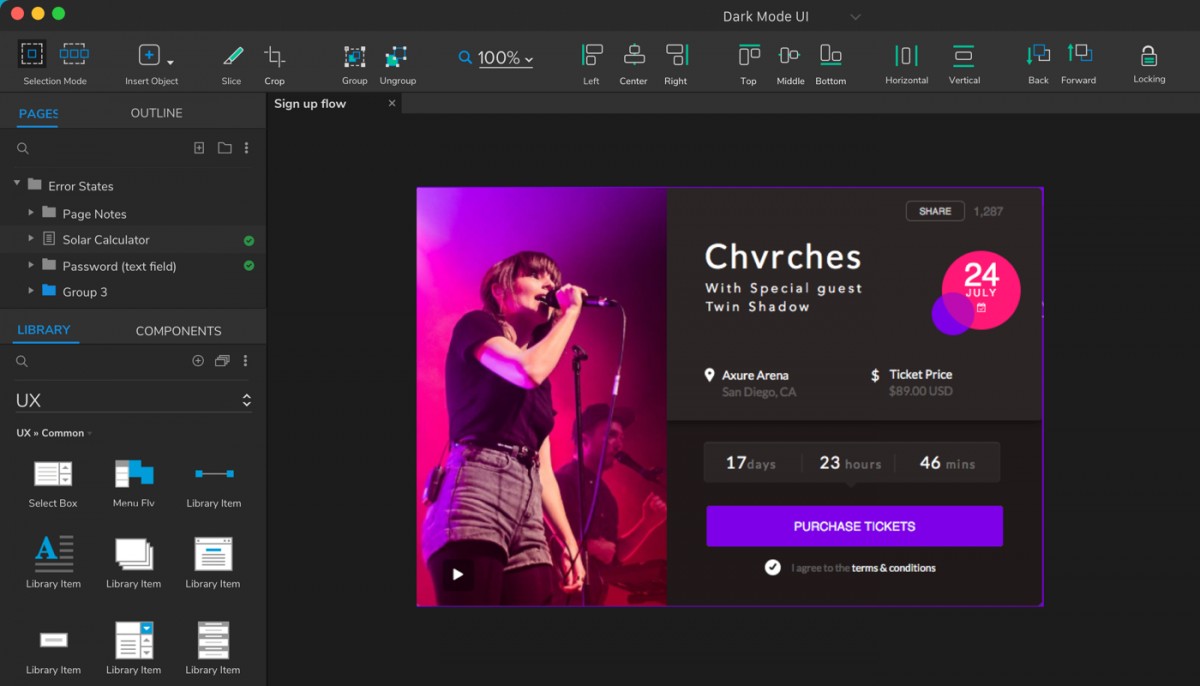
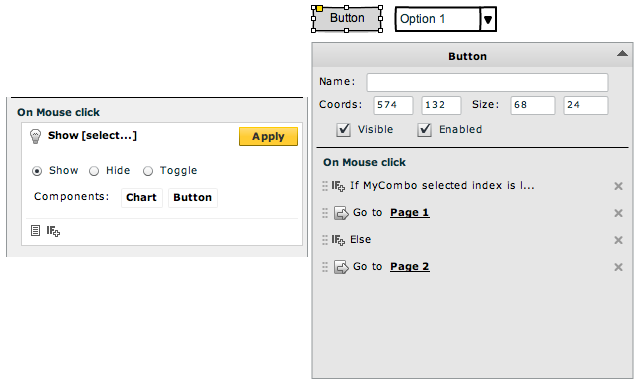
2. Axure
Được xem là “người anh cả”, Axure là công cụ hỗ trợ tốt cho thiết kế Wireframe chuyên nghiệp. Nhưng công cụ này mới xuất hiện trên hệ điều hành Windows.

Tuy nhiên, công cụ này chỉ mới xuất hiện. Dù vậy độ phủ sóng vì các năng thông minh, đặc biệt là Dark mode của Axure là điều không cần bàn cãi.
3. Illustrator
Nếu có xuất phát điểm từ một designer thì bạn hẳn rất rõ về Adobe Illustrator.

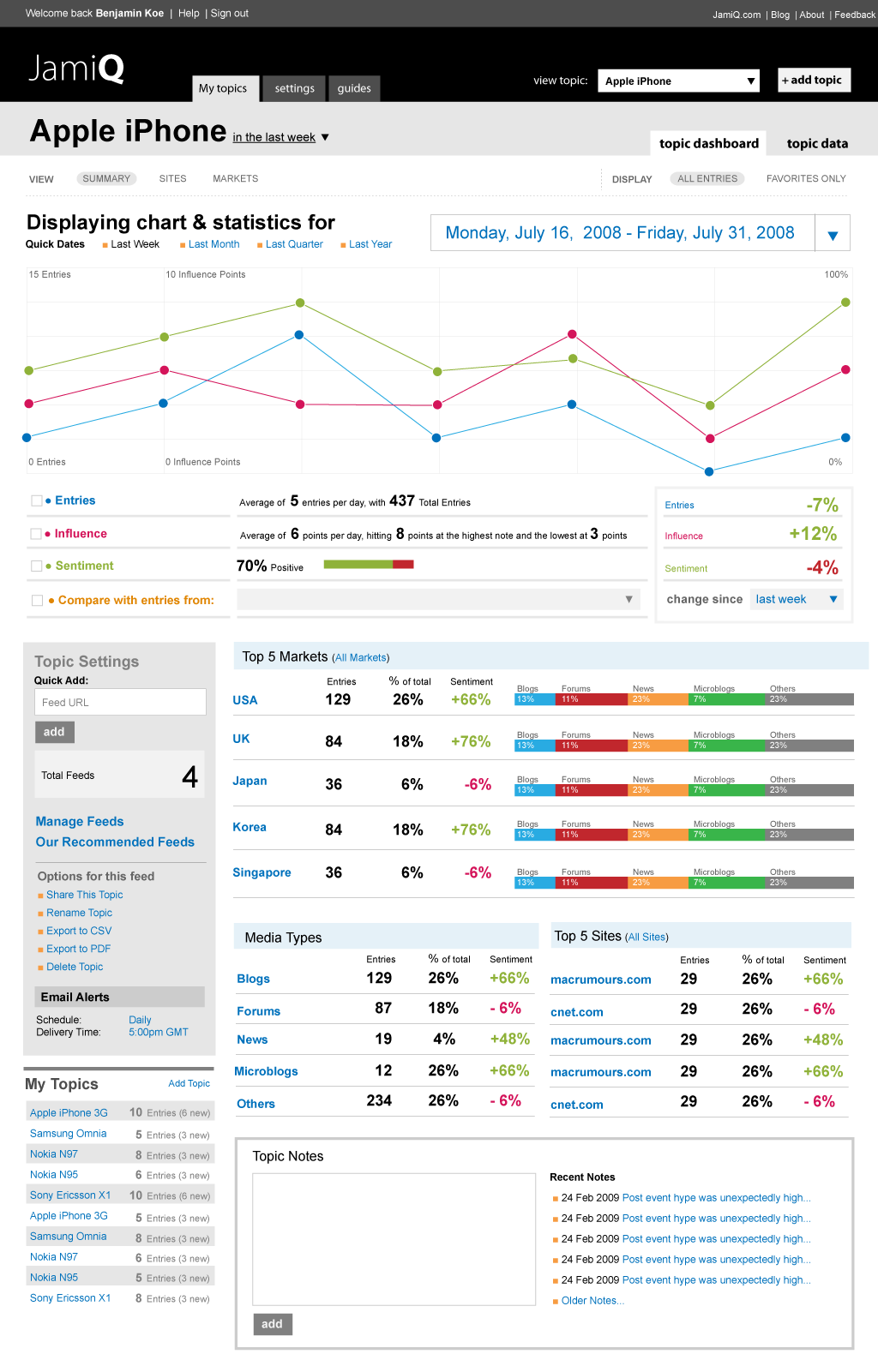
Đây là một trong những công cụ khá được các nhà thiết kế yêu thích. Illustrator giúp tạo ra các Wireframe nhanh chóng, như vẫn đảm bảo được độ phức tạp đặc thù. Điểm nổi bật của Illustrator là khả năng xuất sang định dạng PSD với các layer có thể chỉnh sửa. Đồng thời, công cụ này còn hỗ trợ sao chép và dán mạnh mẽ cho Photoshop; kiểm soát typography mạnh mẽ với các phong cách mà bạn có thể lưu, chỉnh sửa và tái sử dụng. Dưới đây là mẫu giao diện làm việc của Adobe Illustrator.
Ngoài các công cụ phổ biến, bạn có thể tham thêm các công cụ dưới đây:
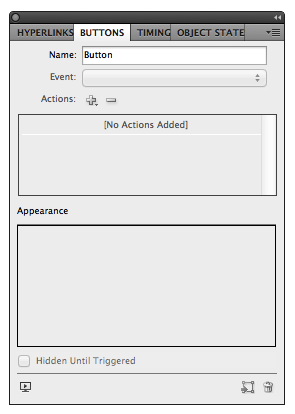
4. Indesign
Indesign thu hút người dùng do lợi thế đặc biệt. Như việc tạo ra sự các nguyên mẫu có tính tương tác và độ chuẩn xác cao.

Có những điểm mạnh tương đồng với Adobe Illustrator về khả năng kiểm soát typography mạnh mẽ hơn; Indesign có khả năng kiểm soát typography tốt hơn. Đồng thời, hỗ trợ các master page mạnh mẽ và gần đây là có khả năng tạo ra các nguyên mẫu có tính tương tác.
5. Balsamiq
Balsamiq được giới thiết kế đánh giá cao và trở nên phổ biến khi các Wireframe được tạo ra giống với các bản thảo chuyên nghiệp. Công cụ này nổi bật hơn với một thư viện khổng lồ bao gồm các thành phần có thể tái sử dụng.

Bạn cũng có thể sử dụng nó trên hầu hết các nền tảng khác nhau: Mac, Windows và Linux. Hơn thế nữa, còn có một phiên bản web nếu bạn muốn làm việc trên đám mây. Các ứng dụng của bên thứ ba như iMockups cho iOS cũng hỗ trợ việc xuất ra các định dạng Balsamiq.
6. Flairbuilder
Flairbuilder là một công cụ mới được sáng chế nhằm hỗ trợ mạnh mẽ cho các tương tác.

Không những thế, nó còn có một thư viện thành phần khổng lồ, hỗ trợ các master page. Và tất nhiên, bạn dễ dàng có thể xuất ra nguyên mẫu để xem trực tuyến.
Các bạn đừng lo nếu các phần mềm desktop không phải là sự lựa chọn hoàn hảo. Hãy thử trải nghiệm các ứng dụng trực tuyến hữu ích sau đây:
7. Keynote/Powerpoint
Với những tính năng nổi bật, Keynotopia chuyển đổi ứng dụng thuyết trình yêu thích của bạn thành công cụ thiết kế nguyên mẫu nhanh nhất. Chính điều này đã giúp tạo các mockup ứng dụng di động, web và desktop. Đối với những người không sử dụng mac, Keynotopia còn cung cấp các template powerpoint.
Fireworks
Fireworks có thể làm việc trên toàn bộ quá trình thiết kế. Từ các Wireframe cơ bản cho đến giao diện đầy đủ. Fireworks hỗ trợ các master page (được mô tả như các template) tái sử dụng trên các trang con. Ngoài ra, Fireworks còn cho phép bạn tạo các các nguyên mẫu có tính tương tác.
Bước 4: Thiết lập một Grid
Hiểu một cách đơn giản, hệ thống Grid là một cách tổ chức theo cấu trúc. Nó không quá phức tạp trong việc bố trí các thành phần.
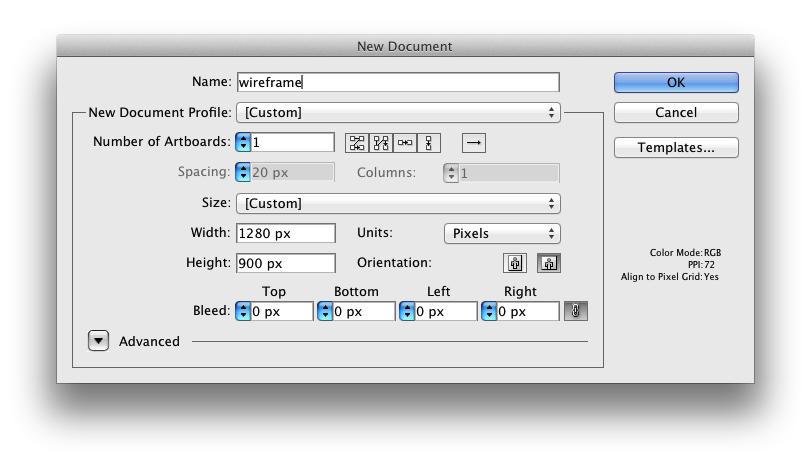
Lấy ví dụ cụ thể, bạn dùng Illustrator để tiến hành thiết lập. Trước tiên, đó là thiết lập kích thước tài liệu. Giả sử bạn chọn kích thước 1280 x 900. Điều này cho phép sự co giãn giữa các độ phân giải di động lên mức tối đa 1140 pixel.

Đặt template đã tải về từ CSS grid vào tài liệu của bạn

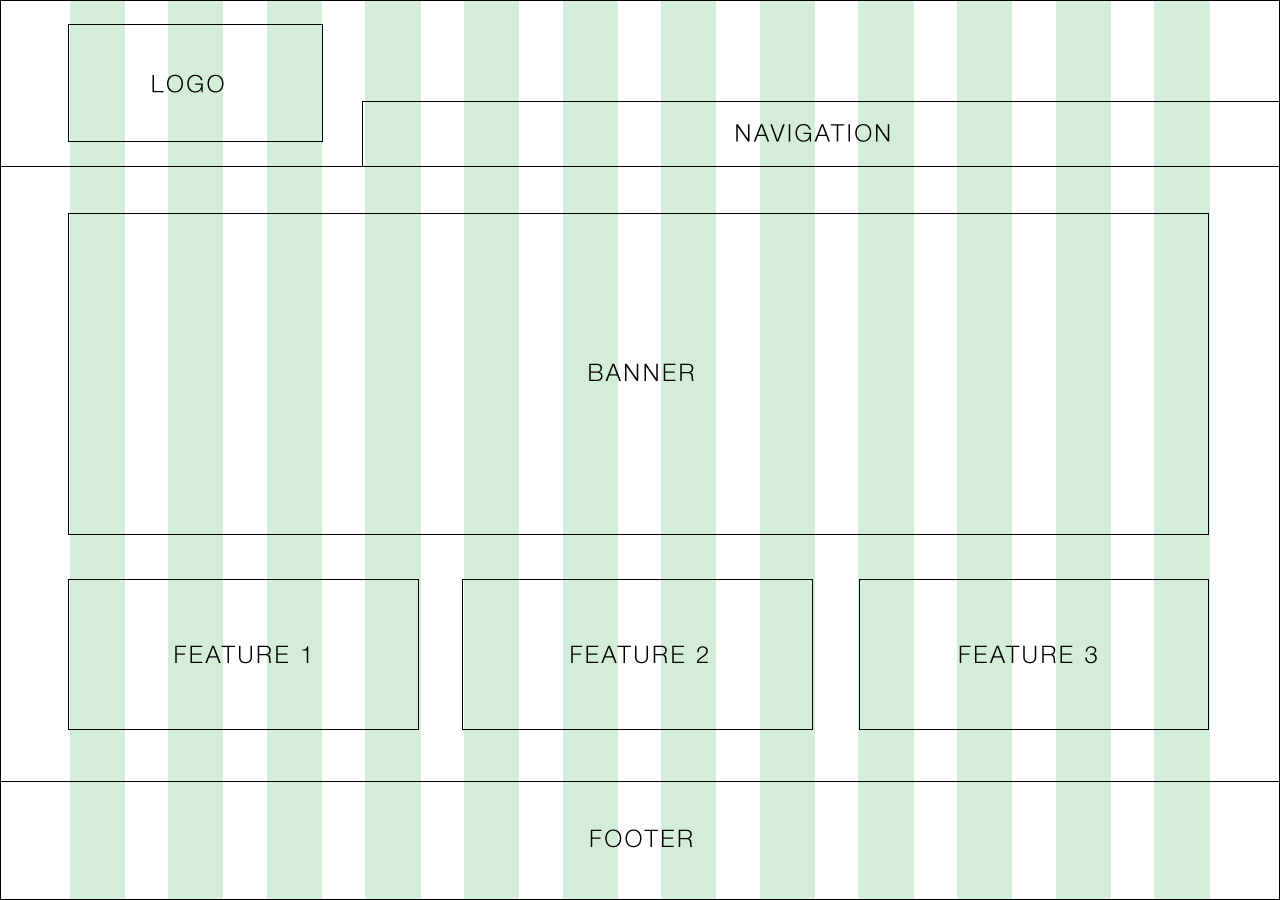
Bước 5: Xác định bố cục với các ô
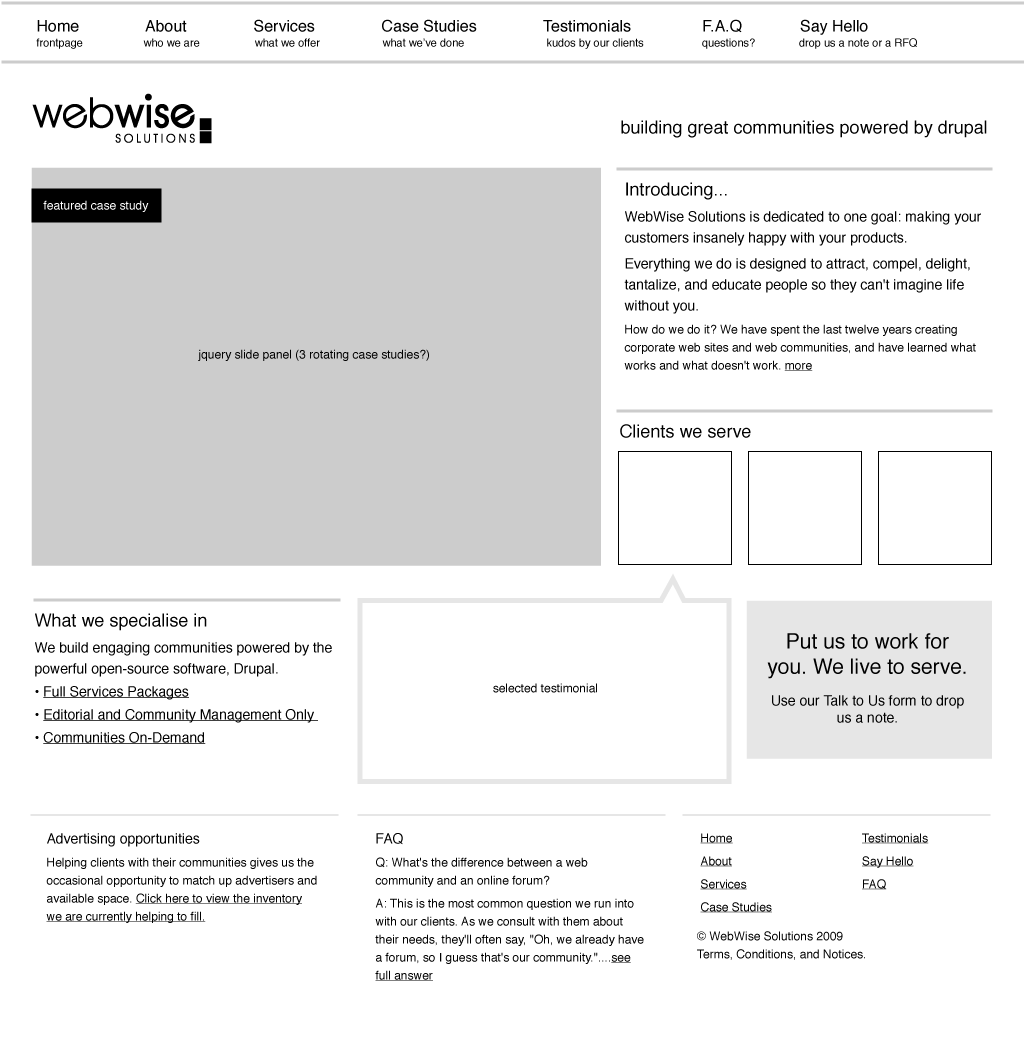
Hãy bắt đầu bằng cách vẽ các ô trên Grid. Tiếp đó hãy quan tâm đến thứ tự thông tin mà bạn muốn trình bày với người xem. Một trình tự hoàn hảo sẽ bắt đầu từ trên xuống dưới, sau đó là từ trái sang phải. Như ví dụ dưới đây mô tả.

Tùy vào mục tiêu và đối tượng, bạn có thể sáng tạo với bố cục. Tuy nhiên, vẫn giữ được thứ bậc của thông tin trong đầu. Dưới đây là một ví dụ thực tế mô tả vấn đề này.

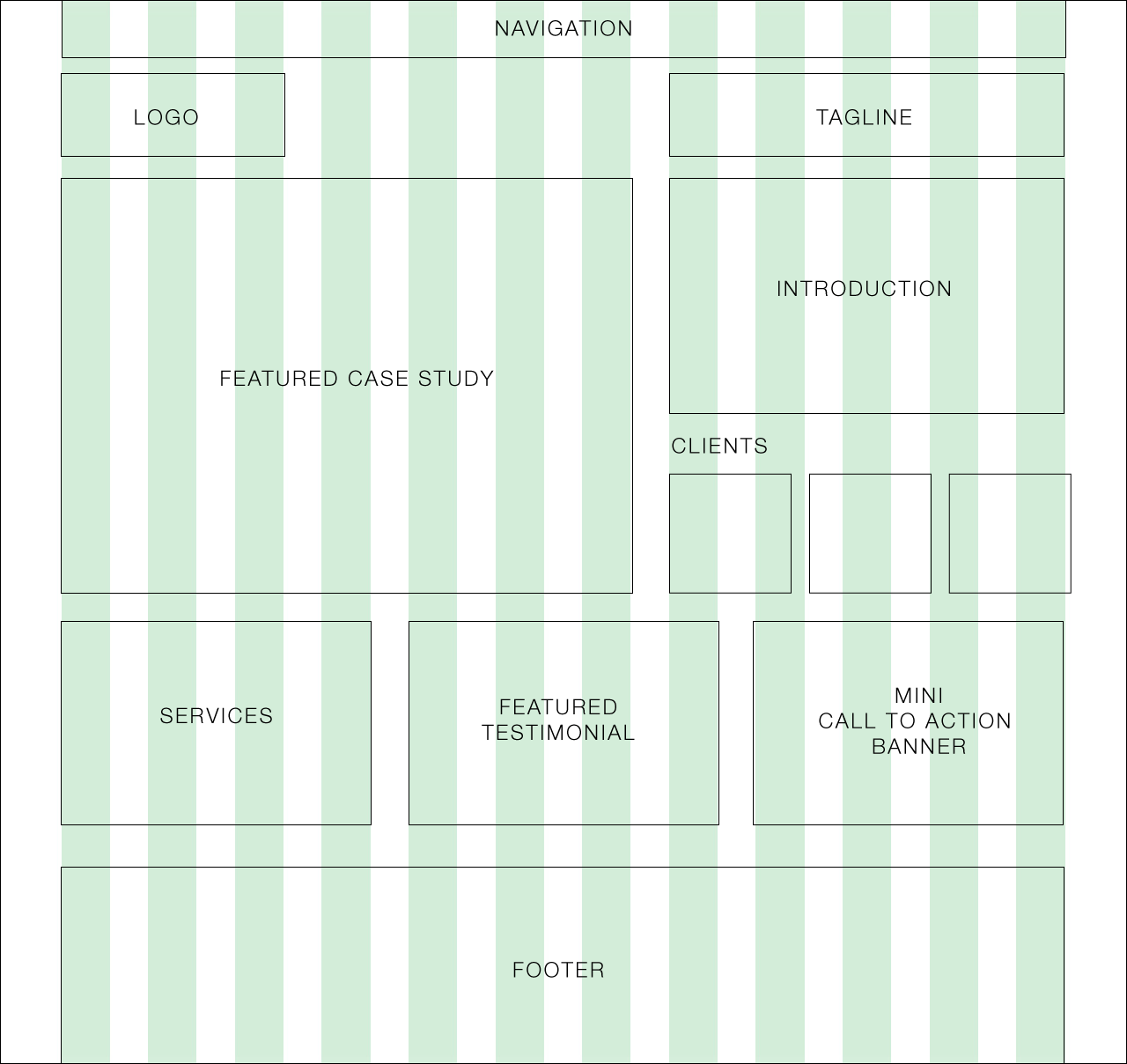
Bước 6: Xác định thứ bậc thông tin với Typography
Khi đã sắp xếp các ô hợp lý, bạn hãy bắt đầu thêm vào đó một ít nội dung. Nó sẽ giúp bạn đánh giá được thông tin có được cấu trúc hóa tốt hay không. Nguyên tắc quan trọng nằm ở sự giống nhau. Tức là thông tin mà bạn muốn truyền tải phải rõ ràng, ngay cả trong một Wireframe đen trắng.
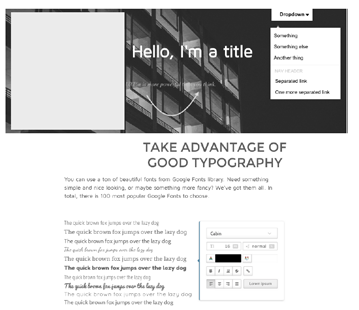
Một bí quyết ở bước này là bạn hãy sử dụng các kích thước phông chữ khác nhau. Đó là cách tuyệt vời để phân biệt các cấp độ thông tin khác nhau.

Mặt khác, bạn nên điền thêm thông tin chi tiết vào. Bạn có thể nhận ra bố cục ban đầu không hoạt động tốt. Đó là toàn bộ vấn đề của quá trình thiết kế Wireframe. Như ví dụ dưới đây mô tả.

Bước 7: Tinh chỉnh với dãy màu xám
Tận dụng dãy màu xám giúp bạn xác định được cường độ trực quan của các thành phần.

Bước 8: Wireframe có mức độ chi tiết cao
Đây là bước giúp nâng cao và tối ưu hóa toàn bộ quá trình tổ chức Wireframe. Nó không bắt buộc phải được thực hiện. Tuy nhiên, để đảm bảo hiệu suất của quá trình sáng tạo, bạn có thể cân nhắc.
Việc tạo ra một Wireframe có độ chi tiết cao cũng rất quan trọng. Nó đồng nghĩa bạn cần bổ sung nhiều chi tiết hơn. Hãy điền các bản sao thực tế vào Wireframe và cố gắng xác định kích thước phông chữ lý tưởng:

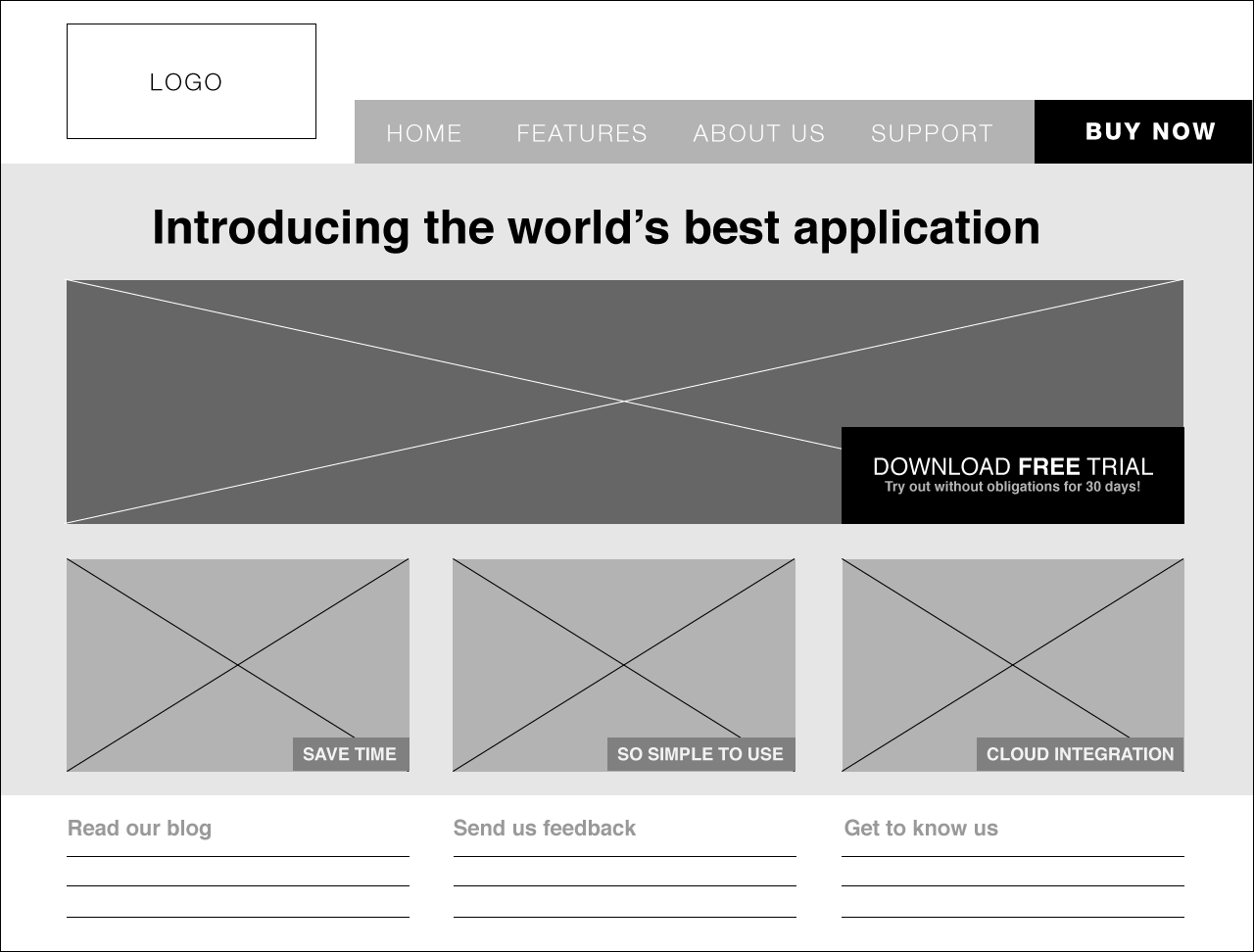
Hoặc nó cũng có thể liên quan đến màu sắc:

Ở giai đoạn trực quan hoặc viết code, bạn muốn mình thoát ra khỏi chế độ phác thảo hoặc thử nghiệm thì cách tốt nhất là thực hiện việc lặp lại các chu kỳ (phản hồi <-> thiết kế Wireframe).
Xem thêm: Clean code là gì? Làm sao để viết code clean
Bên cạnh đó, tốt nhất là bạn hãy bỏ qua việc xác định quá nhiều chi tiết. Và đi thẳng vào giai đoạn thiết kế nguyên mẫu có tính tương tác (đó là 37signals). Hiểu đơn giản là các chi tiết không thể được truyền đạt đầy đủ trên một hình ảnh phẳng. Vì thế, đừng tập trung quá nhiều vào nó. Nếu bạn làm việc với một nhóm các nhà phát triển, hãy nhờ họ đánh giá các Wireframe. Đây là cơ sở quan trọng bạn cần nhớ khi làm việc trên giao diện trực quan.
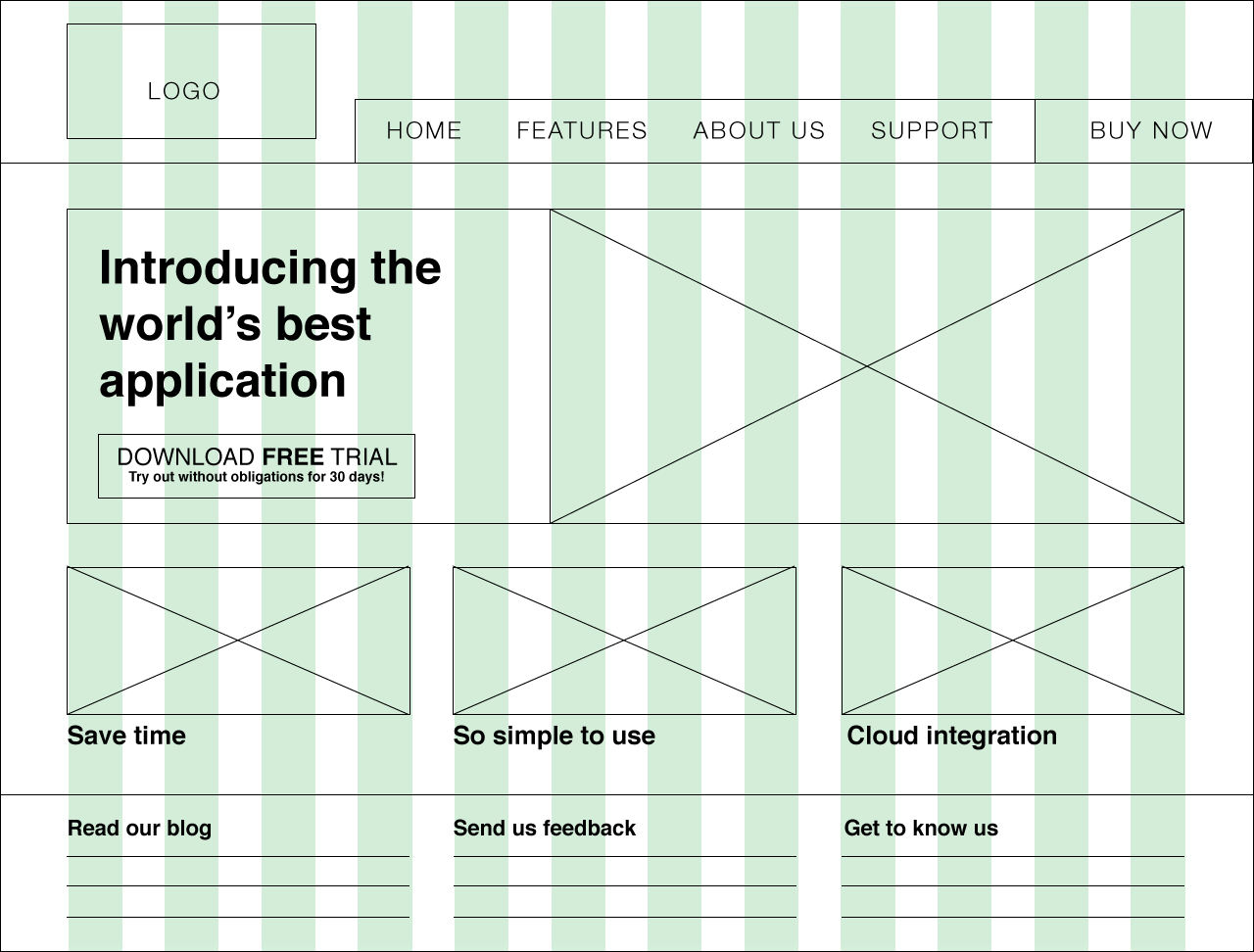
Bước 9: Chuyển đổi Wireframe thành Giao diện trực quan
Đây là bước cuối cùng trước để hoàn thiện giao diện trực quan. Đề xuất công cụ lý tưởng cho bước này chính lại là Illustration. Công cụ này có thể xuất nó thành một tập tin .psd với hầu hết các layer có thể chỉnh sửa.

Dưới đây là một ví dụ về Wireframe đã được chuyển đổi sang một giao diện trực quan. Bộ khung của Wireframe còn khá nguyên vẹn, mặc dù đã thực hiện các tinh chỉnh một cách trực quan.
Những nền tảng sáng tạo Wireframe ưa chuộng
Để tối giản quy trình thiết kế, chúng ta có thể tìm kiếm những mẫu thiết kế trên các trang web thuộc nền tảng sáng tạo. Những trang web dưới đây đều cung cấp cho các mẫu thiết kế được người dùng chia sẻ. Bạn có thể thỏa sức trải nghiệm. Đây có thể là bước đầu để bạn nắm bắt được xu hướng thiết kế mới nhất.
Cho dù bạn làm việc với Wireframe hay Prototype trong một hay vài năm, bạn vẫn sẽ cảm nhận được sự hữu ích. Đồng thời, có thể học hỏi, tự sáng tạo theo cách riêng của mình. Hoặc bạn cũng có thể khai thác những cảm hứng cho các sản phẩm và gắn trực tiếp vào các công cụ thiết kế như Sketch, Balsamiq,…

Cùng TopDev điểm qua một số thư viện tiềm năng cho chuyên mục sáng tạo giao diện trực quan.
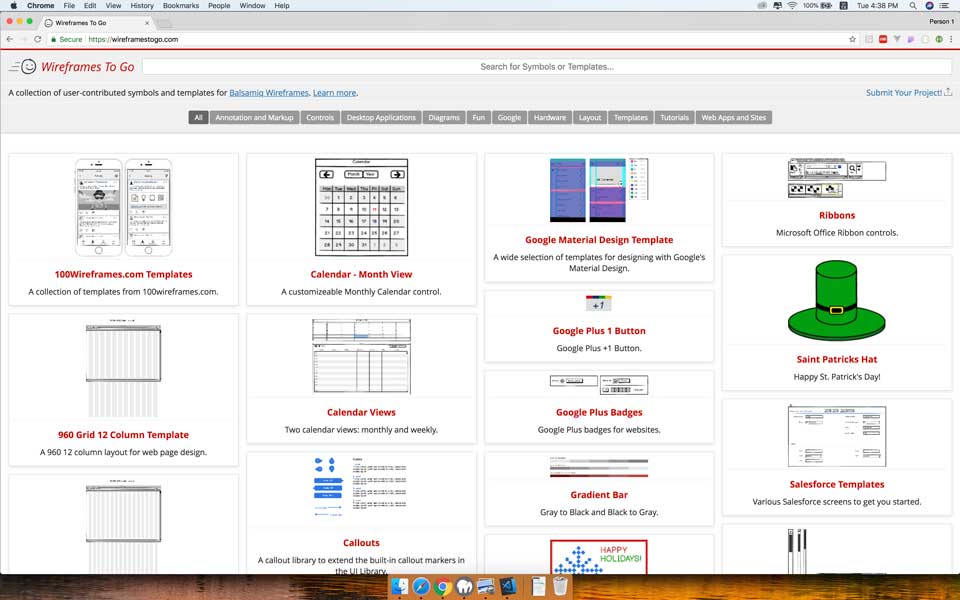
Wireframes To Go
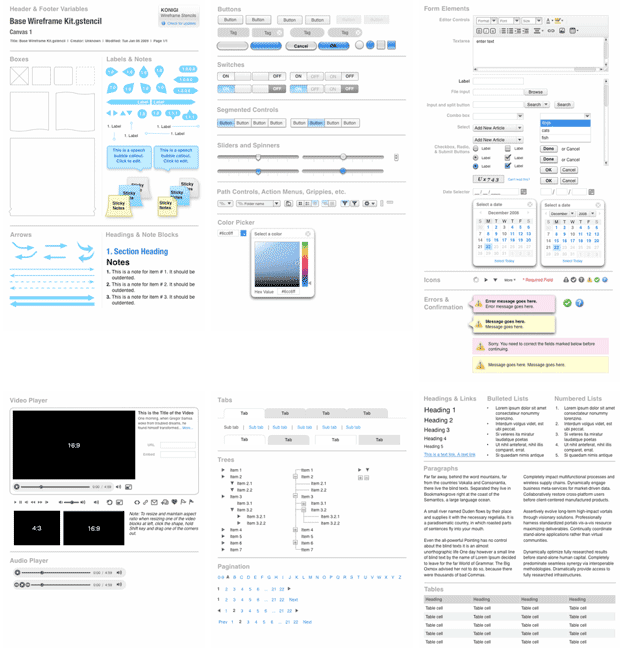
Có rất nhiều mẫu thiết kế do cộng đồng đóng góp. Tại đây, bạn có thể tìm thấy vô số UI Component hoặc Wireframe cho toàn bộ trang web. Lưu ý, các mẫu thiết kế tại trang này chỉ hỗ trợ cho Balsamiq Mockups mà thôi.

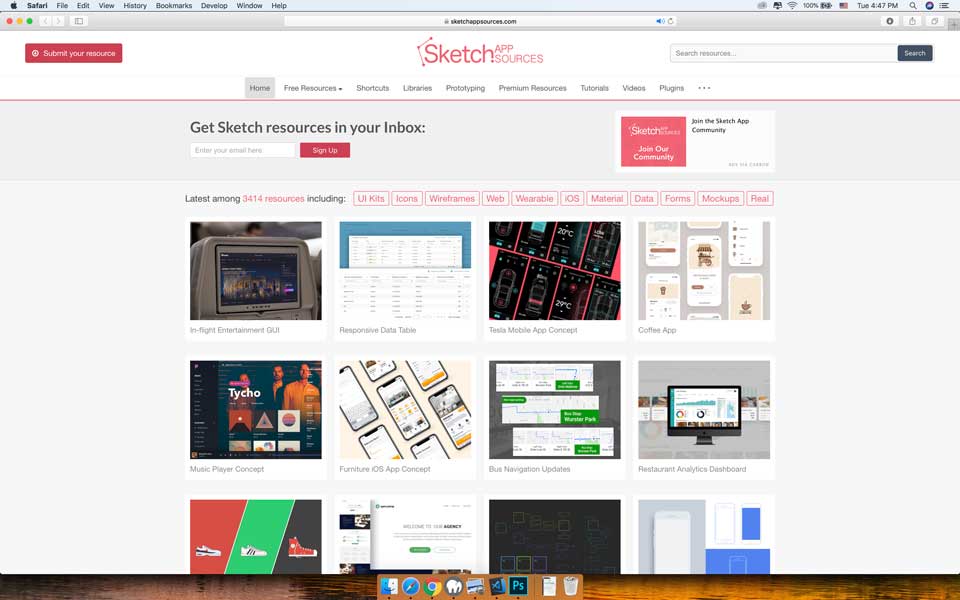
Sketch App Resources
Có lẽ chúng ta cũng không quá xa lạ với Sketch, Nó là một công cụ thiết kế phổ biến hiện nay và chỉ chạy trên Mac OS. Trang web sáng tạo này có nhiều mẫu dành cho Web, Mobile, Wearable và icon.

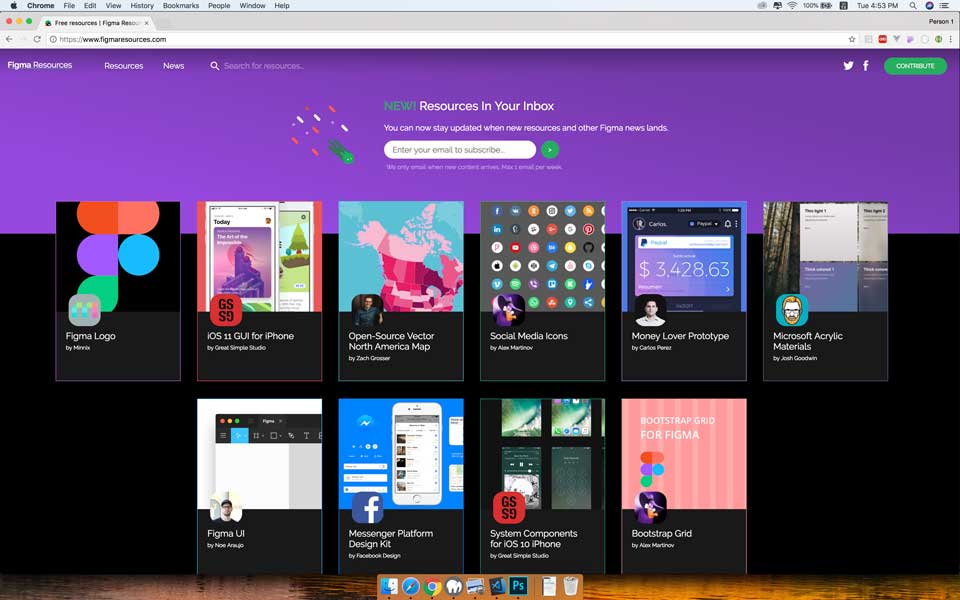
Figma Resources

Dù được xem là đàn em của Sketch nhưng xét về chức năng thì Figma có những thế mạnh vượt trội hơn. Điển hình là nó hỗ trợ đa nền tảng như Mac OS, Windows và Web. Ngoài điểm nổi trội, trang web này vẫn đảm bảo những tính năng tương tự như Sketch App Resources.
I Love Wireframes
Nhiều mẫu thiết kế được cộng đồng đóng góp vào một group trên vào một group trên chung trên một nền tảng. Thường những mẫu thiết kế sáng tạo trên trang web này rất đặc biệt và đa dạng thể loại hơn.
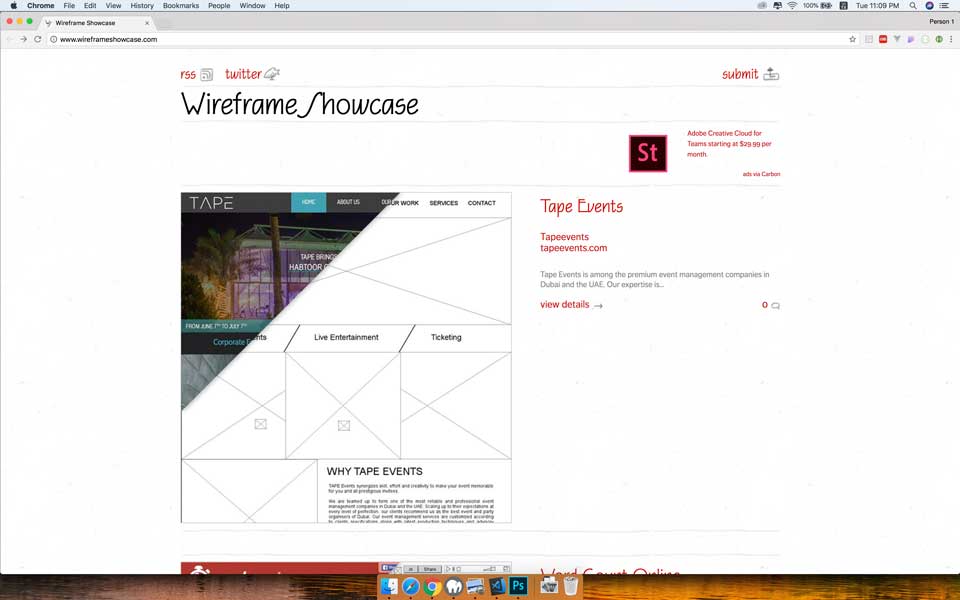
Wireframe Showcase
Trang này vô số Wireframe hoàn chỉnh của một trang web hoặc một phần trong một trang web. Nó gồm Wireframe và hình ảnh cuối cùng sau khi hoàn thiện.

Thông qua nguồn dữ liệu được chia sẻ, bạn sẽ nhận ra mô tuýp chung. Từ đó, có thể phá đi và sáng tạo trên nền tảng thiết kế có sẵn.
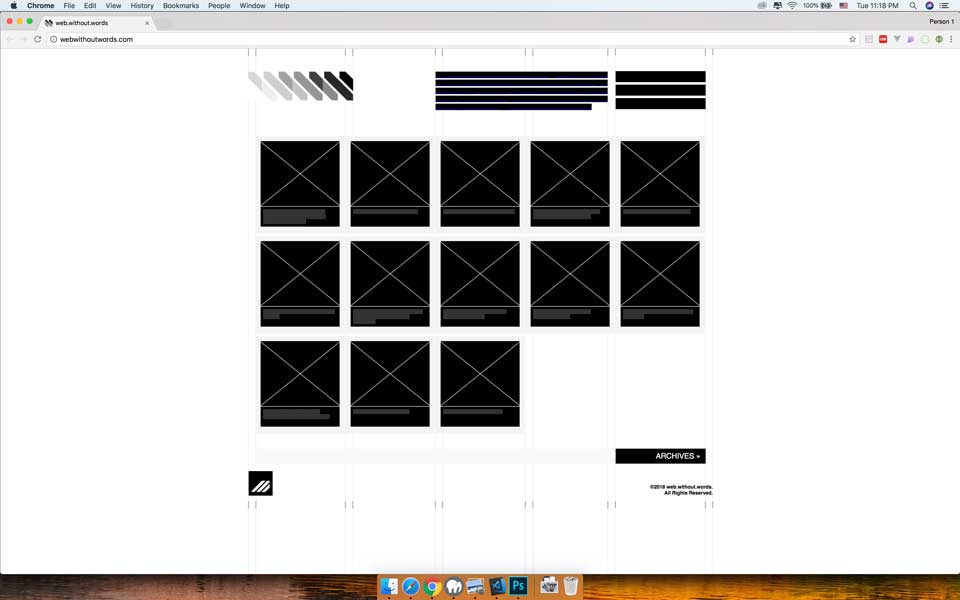
Web Without Words

Đây là một trang web khá thú vị. Vì đặc trưng của nó là loại bỏ tất cả hình ảnh,, chữ. Đồng thời, trang web trừu tượng hóa các thành phần bằng các kí hiệu dùng trong Wireframe một cách hiệu quả.
Tổng kết về Wireframe
Wireframe hiện tại đã trở thành người bạn đồng hành không thể thiếu của nhóm ngành sáng tạo. Ngoài ra, các công ty, tổ chức lớn cũng đưa Wireframe vào việc phát triển các sản phẩm sáng tạo của họ thông qua các dự án.
Dù vẫn còn nhiều điểm chưa hoàn thiện nhưng Wireframe vẫn có những ưu thế nhất định. Những chức năng và hiệu ứng phác họa, đen trắng xám hoặc xanh, thể hiện được giao diện một cách tốt nhất. Nhờ sự hỗ trợ đắc lực từ các công cụ công nghệ, Wireframe lại tạo ra các sản phẩm giao diện đậm tính sáng tạo và đầy nổi trội.
Có thể bạn quan tâm:
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)