Vue.js là gì?
Bài viết được sự cho phép của tác giả Nguyễn Xuân Tài
Vue.js trong lập trình website quan trọng như thế nào?
Xin chào tất cả anh em đam mê ngành công nghệ thông tin. Chắc hẳn là anh em ít khi thấy người ta chia sẻ nhiều về bất cứ tài liệu nào nói về framework của vue.js. Hôm nay viết mã bug sẽ chia sẻ cơ bản về nó nhé. Nhưng trước khi muốn học được nó thì ae phải biết qua htm, css, javascript một chút đã nhé.
Giới thiệu Vue.js là gì?
Vue (phát âm là / vjuː /, like view ) là một khung tiến bộ để xây dựng giao diện người dùng. Không giống như các framework nguyên khối khác, Vue được thiết kế từ đầu để có thể áp dụng dần dần. Thư viện lõi chỉ tập trung vào lớp xem và dễ dàng lấy và tích hợp với các thư viện khác hoặc các dự án hiện có. Mặt khác, Vue cũng hoàn toàn có khả năng cung cấp năng lượng cho các Ứng dụng Trang đơn khi được sử dụng kết hợp với các công cụ hiện đại và các thư viện hỗ trợ .
Nếu bạn muốn tìm hiểu thêm về Vue trước khi đi sâu vào, chúng tôi đã tạo một video hướng dẫn về các nguyên tắc cốt lõi và một dự án mẫu.
Nếu bạn là một nhà phát triển giao diện người dùng có kinh nghiệm và muốn biết Vue so với các thư viện / khung công tác khác như thế nào. Hướng dẫn cài đặt:
Hướng dẫn chính thức giả định kiến thức trình độ trung cấp về HTML, CSS và JavaScript. Nếu bạn là người hoàn toàn mới với việc phát triển giao diện người dùng, có thể không phải là ý tưởng tốt nhất nếu bạn nhảy ngay vào một khuôn khổ như bước đầu tiên của bạn – hãy nắm bắt những điều cơ bản sau đó quay lại! Kinh nghiệm trước với các khuôn khổ khác sẽ giúp ích, nhưng không bắt buộc.
Cách dễ nhất để dùng thử Vue.js là sử dụng ví dụ Hello World . Vui lòng mở nó trong một tab khác và làm theo khi chúng ta xem qua một số ví dụ cơ bản. Hoặc, bạn có thể tạo một index.htmltệp và bao gồm Vue với:
<!-- development version, includes helpful console warnings --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
hoặc là:
<!-- production version, optimized for size and speed --> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
Các cài đặt trang cung cấp nhiều tùy chọn cài đặt Vue. Lưu ý: Chúng tôi không khuyên người mới bắt đầu nên bắt đầu vue-cli, đặc biệt nếu bạn chưa quen với các công cụ xây dựng dựa trên Node.js.
Nếu bạn thích thứ gì đó tương tác hơn, bạn cũng có thể xem loạt bài hướng dẫn này trên Scrimba , cung cấp cho bạn sự kết hợp giữa video màn hình và sân chơi mã mà bạn có thể tạm dừng và phát lại bất cứ lúc nào.
Cốt lõi của Vue.js là một hệ thống cho phép chúng tôi kết xuất dữ liệu một cách khai báo tới DOM bằng cách sử dụng cú pháp mẫu đơn giản:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Chúng tôi đã tạo ứng dụng Vue đầu tiên của mình! Điều này trông khá giống với việc kết xuất một mẫu chuỗi, nhưng Vue đã thực hiện rất nhiều công việc. Dữ liệu và DOM hiện đã được liên kết và mọi thứ hiện đã hoạt động . Làm sao mà chúng ta biết được? Mở bảng điều khiển JavaScript của trình duyệt của bạn (ngay bây giờ, trên trang này) và đặt app.messagethành một giá trị khác. Bạn sẽ thấy ví dụ được hiển thị ở trên cập nhật tương ứng.
Lưu ý rằng chúng ta không còn phải tương tác trực tiếp với HTML nữa. Một ứng dụng Vue tự gắn chính nó vào một phần tử DOM duy nhất ( #apptrong trường hợp của chúng tôi) sau đó kiểm soát hoàn toàn nó. HTML là điểm nhập của chúng tôi, nhưng mọi thứ khác xảy ra trong phiên bản Vue mới được tạo.
Ngoài nội suy văn bản, chúng ta cũng có thể ràng buộc các thuộc tính phần tử như sau:
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
})
Ở đây chúng tôi đang gặp một cái gì đó mới. Các v-bindthuộc tính mà bạn đang nhìn thấy được gọi là một chỉ thị . Các chỉ thị có tiền tố là v-để chỉ ra rằng chúng là các thuộc tính đặc biệt do Vue cung cấp và như bạn có thể đoán, chúng áp dụng hành vi phản ứng đặc biệt cho DOM được hiển thị. Ở đây, về cơ bản nó đang nói “giữ cho titlethuộc tính của phần tử này được cập nhật với thuộc messagetính trên phiên bản Vue.”
Nếu bạn mở lại bảng điều khiển JavaScript và nhập app2.message = ‘some new message’, một lần nữa bạn sẽ thấy rằng HTML liên kết – trong trường hợp này là titlethuộc tính – đã được cập nhật.
Cũng dễ dàng chuyển đổi sự hiện diện của một phần tử:
<div id="app-3">
<span v-if="seen">Now you see me</span>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
Hãy tiếp tục và nhập app3.seen = falsevào bảng điều khiển. Bạn sẽ thấy thông báo biến mất.
Ví dụ này chứng minh rằng chúng ta có thể liên kết dữ liệu không chỉ với văn bản và thuộc tính mà còn với cấu trúc của DOM. Hơn nữa, Vue cũng cung cấp một hệ thống hiệu ứng chuyển tiếp mạnh mẽ có thể tự động áp dụng các hiệu ứng chuyển tiếp khi các yếu tố được Vue chèn / cập nhật / loại bỏ.
Có khá nhiều chỉ thị khác, mỗi chỉ thị có chức năng đặc biệt riêng. Ví dụ, v-forchỉ thị có thể được sử dụng để hiển thị danh sách các mục bằng cách sử dụng dữ liệu từ Mảng:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
Trong bảng điều khiển, hãy nhập app4.todos.push({ text: ‘New item’ }). Bạn sẽ thấy một mục mới được thêm vào danh sách.
Xử lý đầu vào của người dùng
Để cho phép người dùng tương tác với ứng dụng của bạn, chúng tôi có thể sử dụng lệnh v-onnày để đính kèm trình xử lý sự kiện gọi các phương thức trên các phiên bản Vue của chúng tôi:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
Lưu ý rằng trong phương pháp này, chúng tôi cập nhật trạng thái của ứng dụng mà không cần chạm vào DOM – tất cả các thao tác DOM đều do Vue xử lý và mã bạn viết tập trung vào logic cơ bản.
Vue cũng cung cấp v-modelchỉ thị giúp cho việc ràng buộc hai chiều giữa đầu vào biểu mẫu và trạng thái ứng dụng trở nên dễ dàng:
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
Sáng tác với các thành phần
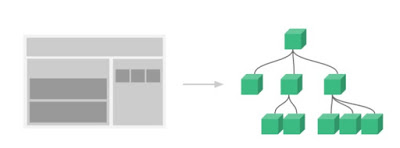
Hệ thống thành phần là một khái niệm quan trọng khác trong Vue, bởi vì nó là một sự trừu tượng cho phép chúng ta xây dựng các ứng dụng quy mô lớn bao gồm các thành phần nhỏ, khép kín và thường có thể tái sử dụng. Nếu chúng ta nghĩ về nó, hầu hết mọi loại giao diện ứng dụng đều có thể được trừu tượng hóa thành một cây các thành phần:

Trong Vue, một thành phần về cơ bản là một thể hiện Vue với các tùy chọn được xác định trước. Đăng ký một thành phần trong Vue rất đơn giản:
// Define a new component called todo-item
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
var app = new Vue(...)
Bây giờ bạn có thể soạn nó trong mẫu của một thành phần khác:
<ol> <!-- Create an instance of the todo-item component --> <todo-item></todo-item> </ol>
Nhưng điều này sẽ hiển thị cùng một văn bản cho mọi việc làm, điều này không quá thú vị. Chúng ta có thể chuyển dữ liệu từ phạm vi cha vào các thành phần con. Chúng ta hãy sửa đổi định nghĩa thành phần để làm cho nó chấp nhận một prop :
Vue.component('todo-item', {
// The todo-item component now accepts a
// "prop", which is like a custom attribute.
// This prop is called todo.
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
Bây giờ chúng ta có thể chuyển việc cần làm vào từng thành phần lặp lại bằng cách sử dụng v-bind:
<div id="app-7">
<ol>
<!--
Now we provide each todo-item with the todo object
it's representing, so that its content can be dynamic.
We also need to provide each component with a "key",
which will be explained later.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
})
Đây là một ví dụ có sẵn, nhưng chúng tôi đã quản lý để tách ứng dụng của mình thành hai đơn vị nhỏ hơn và phần tử con được tách biệt hợp lý khỏi phần tử gốc thông qua giao diện đạo cụ. Giờ đây, chúng tôi có thể cải thiện hơn nữa <todo-item>thành phần của mình với mẫu và logic phức tạp hơn mà không ảnh hưởng đến ứng dụng mẹ.
Trong một ứng dụng lớn, cần phải chia toàn bộ ứng dụng thành các thành phần để giúp cho việc phát triển có thể quản lý được. Chúng ta sẽ nói nhiều hơn về các thành phần ở phần sau trong hướng dẫn , nhưng đây là một ví dụ (tưởng tượng) về mẫu của ứng dụng có thể trông như thế nào với các thành phần:
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>
Liên quan đến các yếu tố tùy chỉnh
Bạn có thể nhận thấy rằng các thành phần Vue rất giống với Thành phần tùy chỉnh , là một phần của Thông số thành phần web . Đó là bởi vì cú pháp thành phần của Vue được mô hình hóa lỏng lẻo theo thông số kỹ thuật. Ví dụ: các thành phần Vue triển khai API Slot và isthuộc tính đặc biệt. Tuy nhiên, có một số điểm khác biệt chính:
Thông số Cấu phần Web đã được hoàn thiện, nhưng không được triển khai nguyên bản trong mọi trình duyệt. Safari 10.1+, Chrome 54+ và Firefox 63+ tự nhiên hỗ trợ các thành phần web. Trong khi đó, các thành phần Vue không yêu cầu bất kỳ polyfills nào và hoạt động nhất quán trong tất cả các trình duyệt được hỗ trợ (IE9 trở lên). Khi cần, các thành phần Vue cũng có thể được bao bọc bên trong một phần tử tùy chỉnh gốc.
Các thành phần Vue cung cấp các tính năng quan trọng không có sẵn trong các phần tử tùy chỉnh thuần túy, đáng chú ý nhất là luồng dữ liệu nhiều thành phần, giao tiếp sự kiện tùy chỉnh và tích hợp công cụ xây dựng.
Mặc dù Vue không sử dụng các yếu tố tùy chỉnh trong nội bộ, nhưng nó có khả năng tương tác tuyệt vời khi nói đến việc sử dụng hoặc phân phối dưới dạng các yếu tố tùy chỉnh. Vue CLI cũng hỗ trợ xây dựng các thành phần Vue tự đăng ký như các phần tử tùy chỉnh gốc.
Bài viết gốc được đăng tải tại vietmabug.blogspot.com
Có thể bạn quan tâm:
- Vue.js vs jQuery: So sánh qua 1 số ví dụ
- Công cụ sử dụng trong phát triển Vue.js
- 3 phút làm quen với Vue.js
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?