10 VSCode Extensions “bỏ túi” cho Web Developer
Bài viết được sự cho phép bởi tác giả Sơn Dương
Visual Studio Code là một trình code editor phổ biến nhất hiện nay. Người người sử dụng, nhà nhà sử dụng. Bản thân mình cũng rất thích sử dụng VS Code, từ dự án học tập tới dự án thực tế ở công ty.
Với các chức năng tích hợp mặc định là đủ dùng cho hầu hết mọi lập trình viên. Tuy nhiên, với bản tính “đua đòi” thích khám phá, thích màu mè… nhầm, thích cải thiện hiệu suất công việc nên bạn luôn muốn nhiều tính năng hơn nữa.
VS Code Marketplace là nơi để bạn thỏa sức khám phá, có rất nhiều extensions hay ho và hữu ích.
Bài viết này mình sẽ chia sẻ combo 10 VSCode Extensions hữu ích dành riêng cho các bạn Web developer.
Live Server
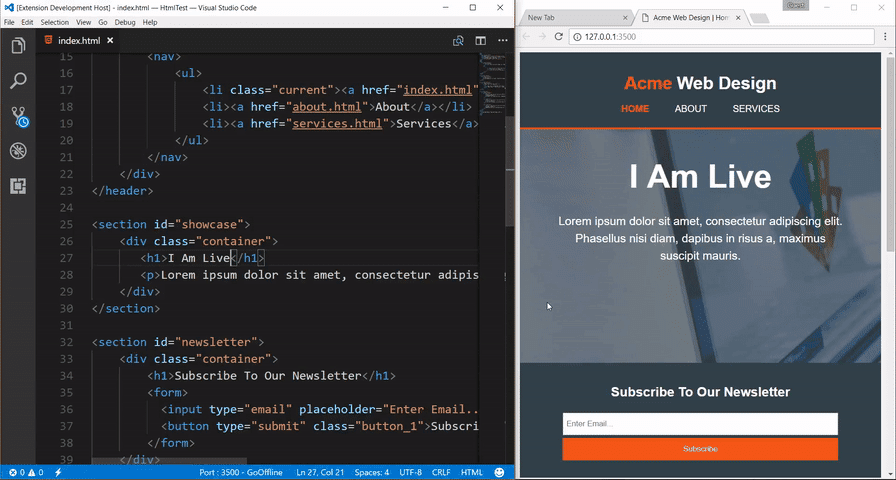
Phải nói thật là lập trình ứng dụng web “sướng” hơn các nền tảng khác rất nhiều. Không phải là vì nó dễ hơn mà vì sửa code phát là xem được kết quả ngay. Mỗi lần sửa code, sau đó quay lại trình duyệt F5 cái là thấy kết quả, không cần build, compile mất thời gian như đội Java, C#…
Với sự hỗ trợ của của Live Server thì nó còn nhanh hơn nữa. Bạn không cần phải vào trình duyệt luôn, kết quả hiển thị gần như realtime mỗi khi bạn sửa code.

Một số frontend framework hiện đại như VueJS, Angular, React.v.v… cũng có tính năng tương tự. Tuy nhiên, với sự hỗ trợ của extension này, bạn có thể sử dụng cho mọi dự án web khác.
Gitlens
Git là một trong những công cụ quản lý source code phổ biến nhất bên cạnh SVN. Mình sử dụng git cho mọi dự án, kể cả dự án chỉ có 1 thành viên.
Bình thường thì mọi người sẽ cài thêm một tool riêng để hỗ trợ quản lý git như SourceTree, GitHub Deskop… Có đúng không nhỉ?
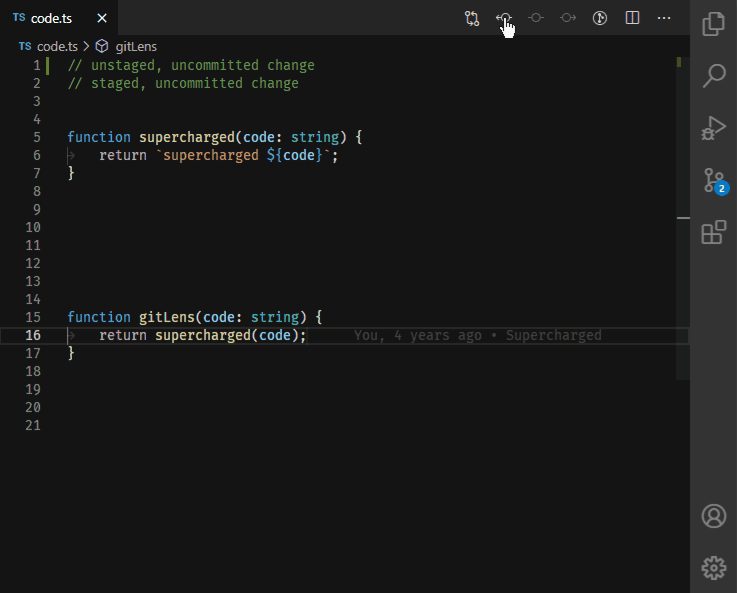
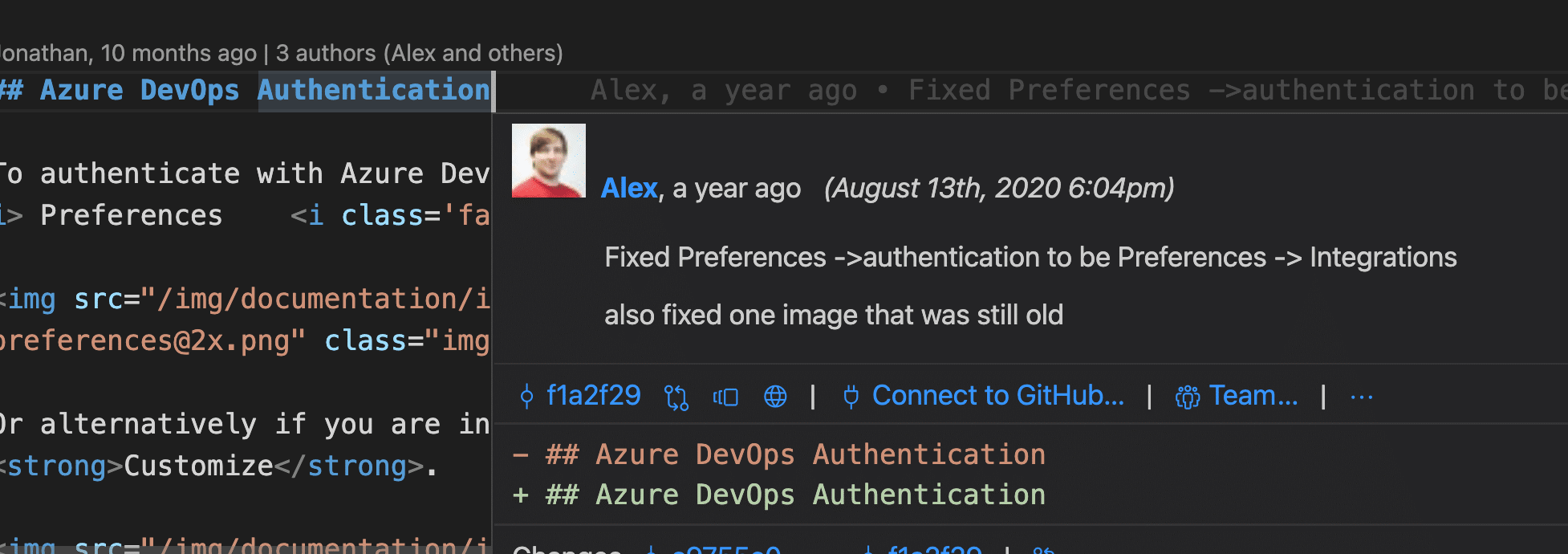
Nhưng sẽ tuyệt vời hơn nữa khi bạn thao tác với git trực tiếp ngay trong VS Code. GitLens là extension giúp bạn làm điều đó.

Có một tính năng cực hay ho của Gitlens là khi bạn click vào một dòng code nào đó, bạn sẽ biết dòng code do ai sửa cuối cùng. Nếu code mà bị lỗi sẽ nhanh chóng lôi cổ ông nào gây ra để bắt bảo hành

JavaScript Booster
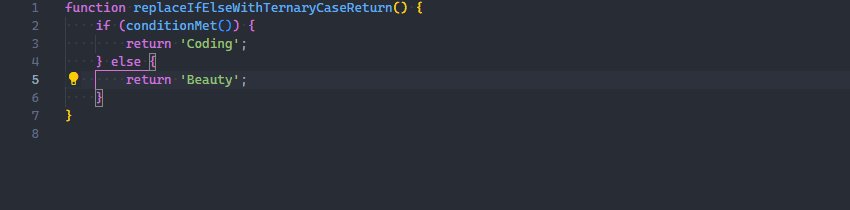
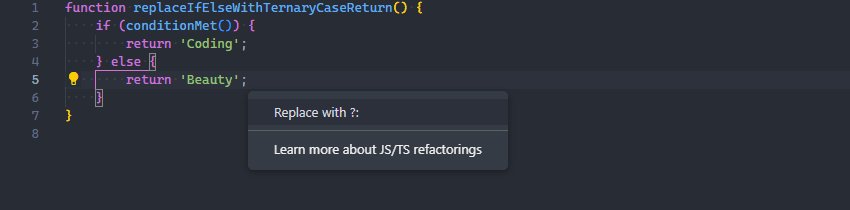
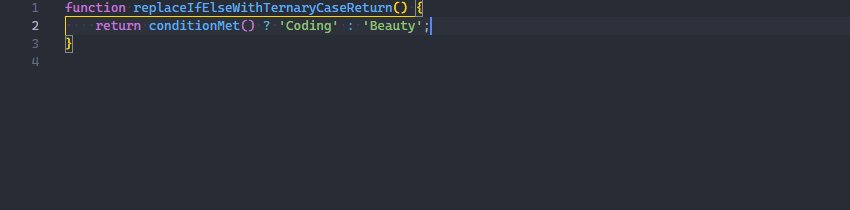
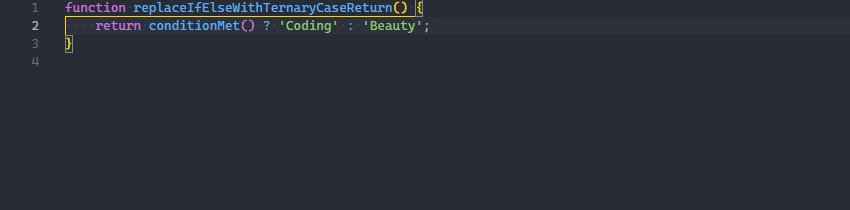
Tiện ích JavaScript Booster sẽ tự động refactoring lại đoạn mã bạn vừa viết theo đúng chuẩn clean code mà các chuyên gia khuyên dùng.
Nhiều khi do thói quen hoặc nghe theo lời khuyên của các blogger nào đó mà viết code theo cách “rất lạ”. Có thể nhìn cũng đẹp đấy, cũng dễ đọc đấy, nhưng với kinh nghiệm của nhiều chuyên gia thì có thể nó được clean đâu. Sau này nhìn lại code của mình, khéo chính bạn cũng phải thốt lên rằng “Cái quái gì đây?”
Bạn có thể xem minh họa cách thức làm việc của extension này.

ESLint
Tiện ích này có lẽ mọi người quá rành rùi. ESLint giúp bạn tìm và gợi ý cách khắc phục các lỗi phổ biến trong mã Javascript của dự án.
ESLint có thể nhận biết được các vấn đề liên quan tới chất lượng code, code style, và các patterns có thể gây lỗi tiềm tàng.
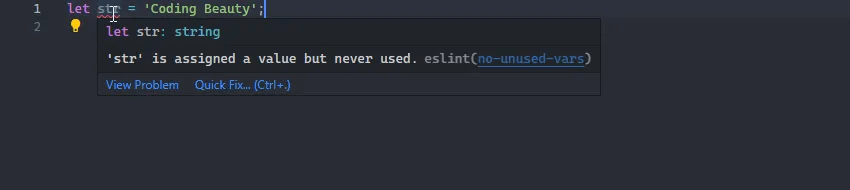
Với ESLint extension, nó sẽ tích hợp trình eslint vào trong VS Code và sẽ tự động cảnh báo nếu gặp lỗi ngay trong editor, mỗi khi bạn viết code.
Ví dụ nhé. Đoạn code dưới đây sẽ bị eslint cảnh báo vì lý do bạn khai báo một biến mà không sử dụng ở đâu cả.

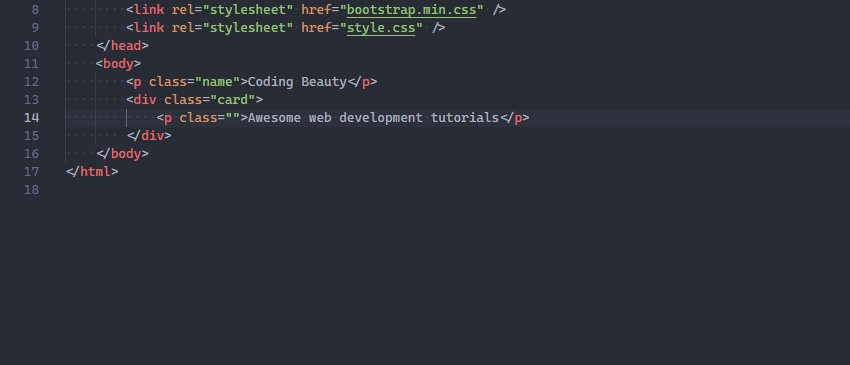
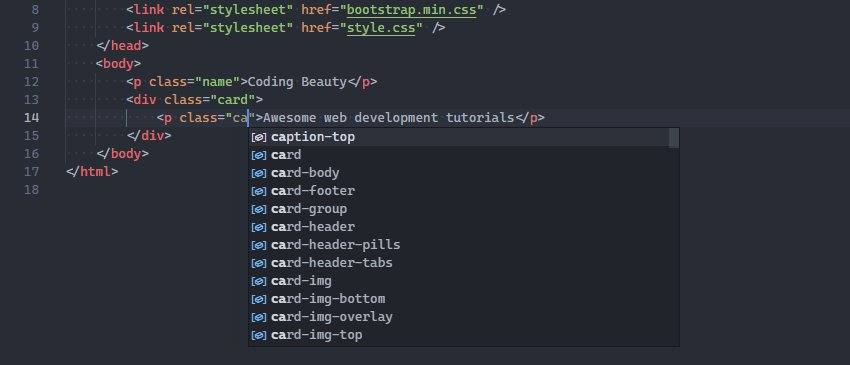
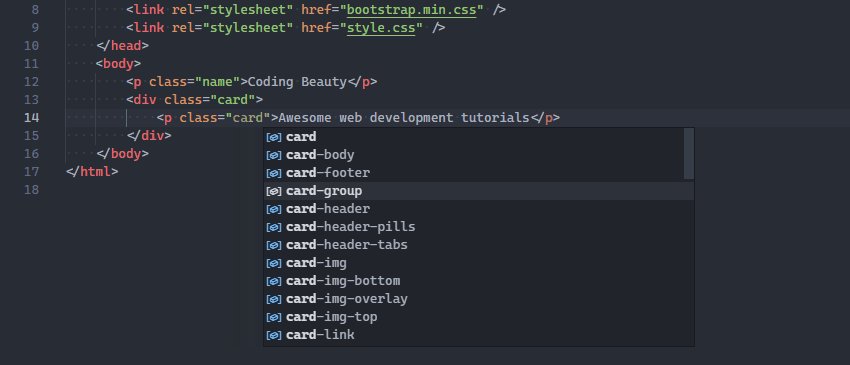
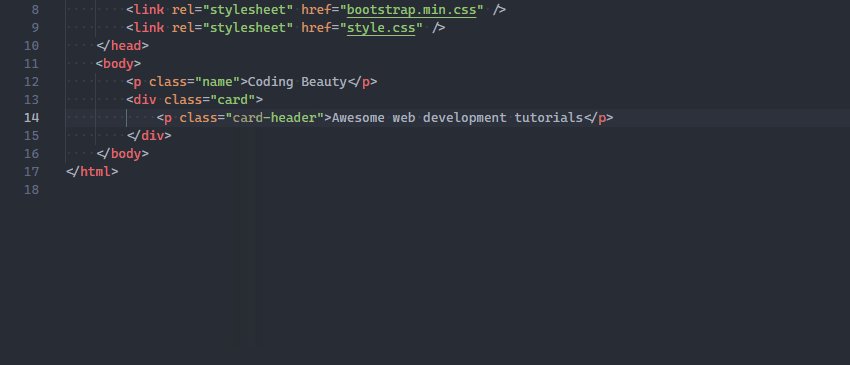
Intellisense for CSS Class Names in HTML
Tiện ích Intellisense for CSS Class Names in HTML sẽ tự động gợi ý những class name phù hợ mà đã được định nghĩa trong css. Nó giúp bạn thay vì phải mò mò thủ công bằng mắt thì giờ tiện ích sẽ gợi ý “tận răng”. Nhờ tiện ích này mà “công lực” viết HTML của bạn phải tăng lên 200% ấy chứ.

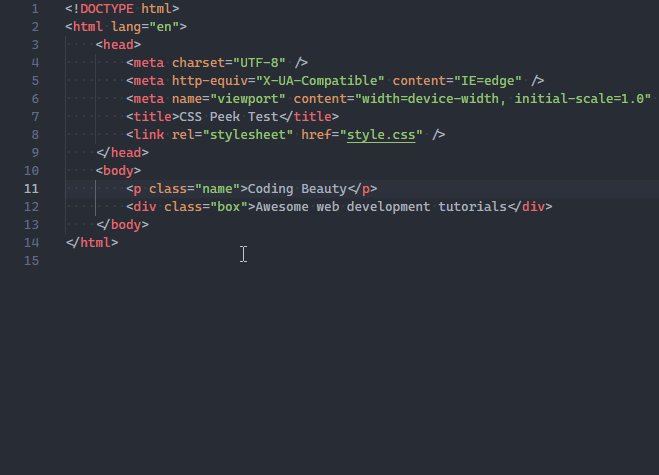
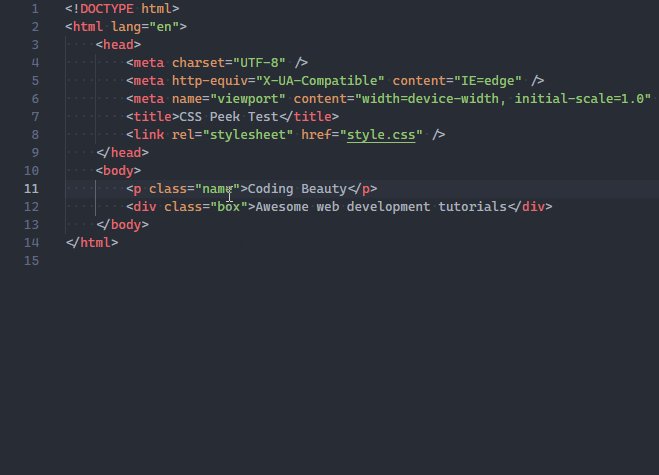
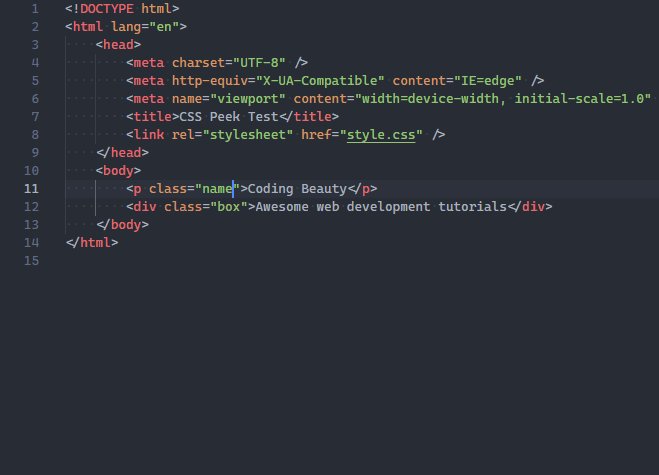
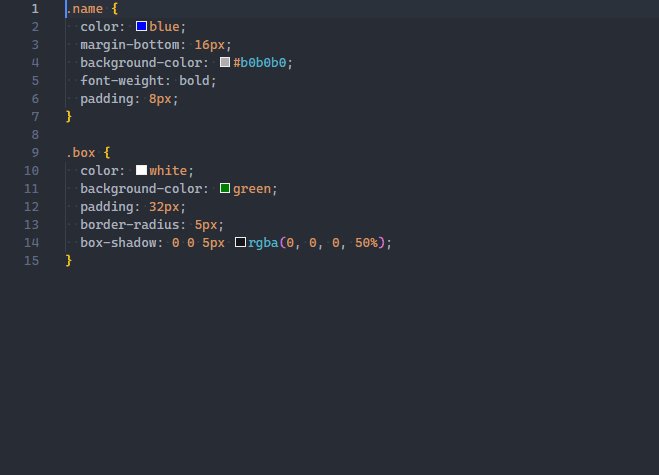
CSS Peek
Tương tự với tiện ích ở trên, CSS Peek giúp bạn dễ dàng biết được style css tương ứng với class name hay ID của thẻ HTML.

Có 3 cách sử dụng CSS Peek:
- Cách 1: bạn giữ phím ctrl và đưa chuột vào class name hoặc ID của một thẻ HTML, nó hiển thị thông tin CSS tương ứng.
- Cách 2: Sử dụng phím tắt để mở cửa sổ hiển thị tệp CSS mà có định nghĩa style tương ứng với class name đó.
- Cách 3: tương tự cách 2 nhưng thay vì mở cửa sổ thì nó sẽ nhảy thẳng tới tệp CSS.
JavaScript (ES6) Code Snippets
Đúng như tên gọi, tiện ích này tập hợp những đoạn mã phổ biến, giúp bạn tiết kiệm kha khá thời gian để gõ.
Dưới đây là demo cách sử dụng. Bạn chỉ cần gõ từ khóa viết tắt imp để tiện gợi ý và bạn chỉ việc chọn mà thôi.

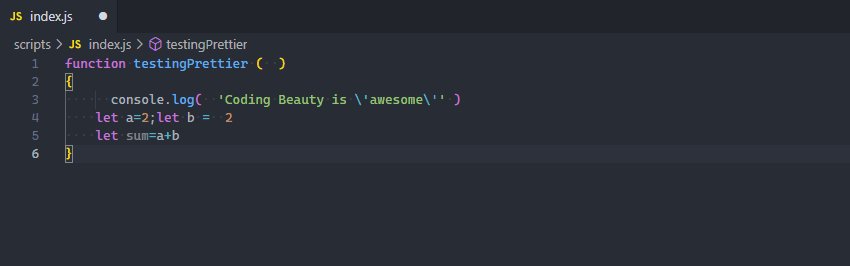
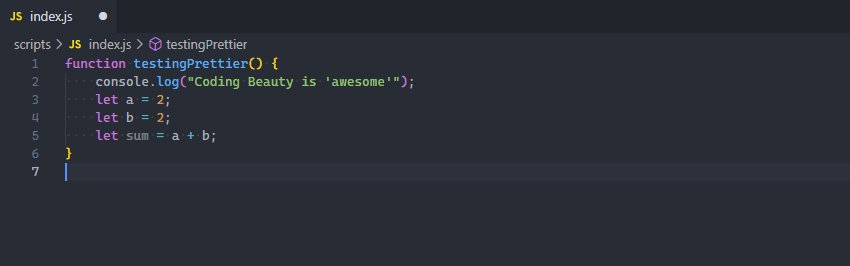
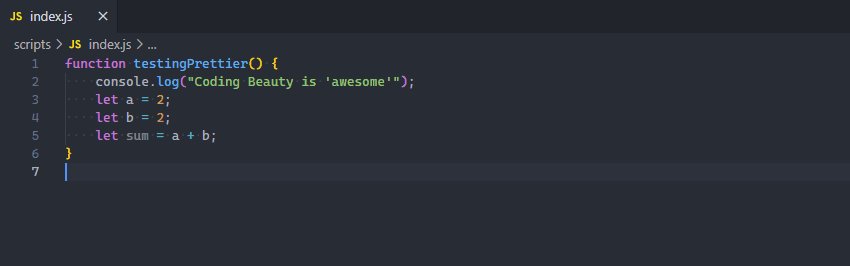
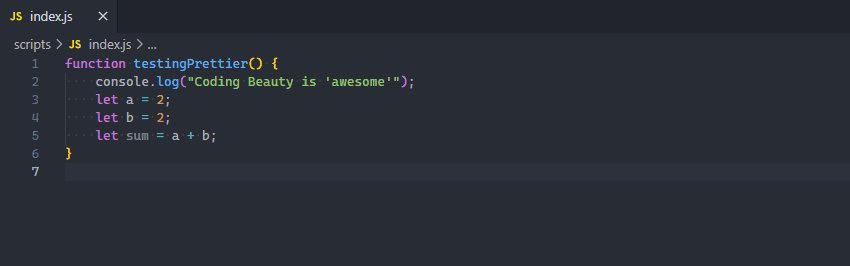
Prettier – Code formatter
Trong mọi dự án, việc các thành viên code theo tiêu chuẩn là điều bắt buộc, người ta gọi là coding convention.
Thông thường, mỗi ngôn ngữ lập trình sẽ tuân theo một chuẩn nhất định. Ví dụ: Javascript có cách đặt tên biến, hàm, class… theo chuẩn Camel case.
Prettier là công cụ tự động định dạng lại đoạn mã theo quy tắc (mặc định hoặc bạn tự tùy chỉnh). Đảm bảo mã nguồn của bạn có định dạng nhất quán trong toàn dự án, đặc biệt là các dự án có nhiều thành viên.

Auto Rename Tag
Tiện ích này đặc biệt hữu ích với các web developer. Mỗi khi bạn phải thay đổi thẻ HTML, bạn sẽ phải mò mò sửa cả thẻ mở và thẻ đóng. Với các màn hình có ít code HTML thì không sao, chứ màn hình nào nhiều HTML, tới vài nghìn thẻ thì đúng là cực hình mỗi khi đổi tên đấy.

Với Auto Rename Tag, công việc của bạn sẽ nhàn hơn rất rất nhiều.
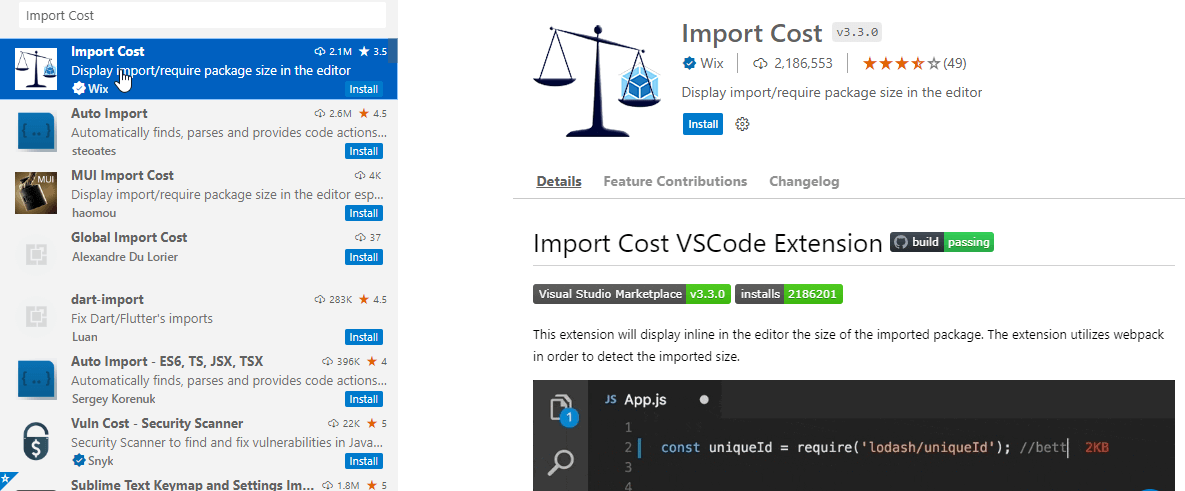
Import Cost
Import thư viện hay module là một phần tất yếu trong mọi dự án rồi. Mặc dù thao tác import nó cũng nhỏ nhỏ thôi, nhưng lại hay phải làm.
Nhiều khi mình muốn import một thư viện mà không biết tên thư viện như thế nào, cứ phải lên trang chủ thư viện đó để tra cứu, rất phiền phức. Import Cost sẽ giúp bạn giải quyết vấn đề này.

Tạm kết
Trên là một số VSCode Extensions cho web developer mà mình đã cài đặt và sử dụng, thực sự nó giúp mình rất nhiều.
Một số extension ở trên không chỉ dùng cho các bạn Web developer mà cả các dự án khác cũng dùng được.
Hiện bạn đang sử dụng VS Code extension hay ho nào khác không? Chia sẻ cho mình biết được không?
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Tổng hợp những nguồn tài nguyên hữu ích và chất lượng dành cho Dev
- 8 extension cần thiết dành cho VS Code
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
Tìm việc làm IT mới nhất trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)