Viết code trong trình duyệt với Microsoft Visual Studio Online
Việc phát triển phần mềm và web đã thay đổi hoàn toàn trong những năm gần đây. Các nhóm không còn phải ngồi chung ở cùng một nơi. Ngoài ra, các công cụ có sẵn cho những người đang phát triển phần mềm, ứng dụng và trang web cũng đã được cải thiện.
Mặc dù vậy, vẫn có những tình huống mà bạn có thể cần một môi trường làm việc tập trung. Đây là nơi các công cụ phát triển từ xa như Visual Studio Online xuất hiện. Bài viết hôm nay sẽ xem xét công cụ này ảnh hưởng như thế nào đến mọi thành viên làm việc trong một nhóm phát triển từ xa.
Vào Visual Studio Online

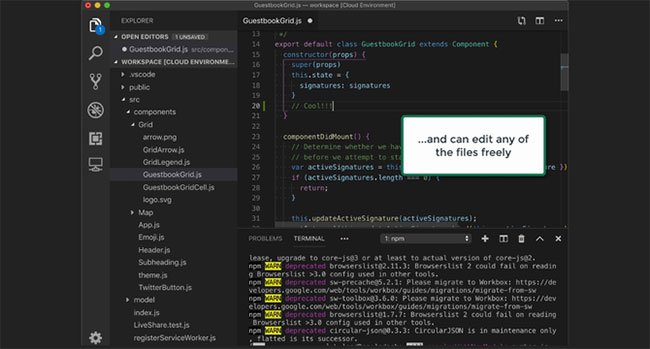
Trong một thông báo gần đây, Microsoft đã tiết lộ Visual Studio Online cho phép lập trình tương tác từ nhiều vị trí. Visual Studio Online có cả trình soạn thảo code trong trình duyệt hoàn chỉnh và đóng vai trò trung tâm để đồng bộ với trình soạn thảo cục bộ của người dùng.
Visual Studio Online là cái tên đã xuất hiện được một thời gian. Đó là tên ban đầu của dịch vụ Azure DevOps, một hệ thống quản lý dự án trực tuyến.
Cái tên này có ý nghĩa hơn nhiều trong bối cảnh hiện nay, vì những gì Microsoft dường như sẽ khởi chạy là một máy chủ hoàn toàn từ xa, được lưu trữ đồng hành với Visual Studio Code và Visual Studio.
Visual Studio Code là gì?

Để hiểu được ý nghĩa của Visual Studio Online, bạn sẽ cần phải làm quen với Visual Studio Code (VS Code).
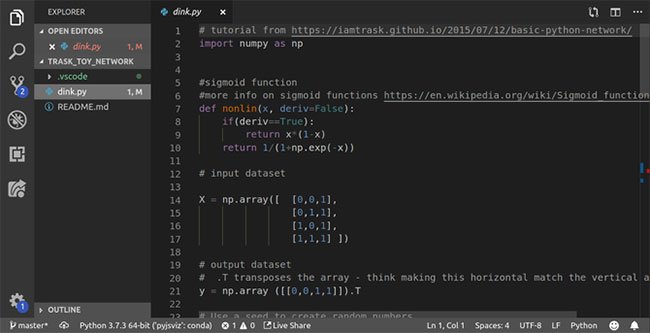
VS Code là trình soạn thảo code miễn phí của Microsoft dành cho các nhà phát triển. Trái ngược với Visual Studio (IDE flagship của Microsoft), VS Code có mã nguồn mở và gần với các trình soạn thảo văn bản như Sublime Text và Atom hơn là một Integrated Development Environment (IDE) đầy đủ.
Có sẵn cho Windows, Mac và Linux, nó cung cấp một môi trường gọn nhẹ và đầy đủ tính năng để lập trình. Tiện ích mở rộng giúp hoàn thành code và kiểm tra lỗi trong code nguồn (linting). Visual Studio Live Share cho phép lập trình cộng tác thông qua kết nối Internet. Visual Studio Online được thiết lập để thu hẹp khoảng cách hơn nữa, cho phép các môi trường lập trình được chia sẻ.
Visual Studio Online sẽ hoạt động như thế nào?

Thay vì việc mọi người cấu hình môi trường phát triển trên máy cục bộ, Visual Studio Online mang đến trải nghiệm của một nhóm làm việc trên cùng một hệ thống. Để hiểu lý do tại sao điều này lại có sức mạnh lớn đến vậy, hãy xem xét các bước cần thiết để làm việc trong một nhóm phát triển.
Mọi người cần phải có sẵn các công cụ và thư viện giống nhau. Các máy phát triển khác nhau có thể chạy những hệ điều hành hoặc phiên bản phần mềm không giống nhau. Việc quản lý gói và kiểm soát phiên bản có thể giúp ích, nhưng từng thành viên trong nhóm sẽ tự kiểm soát môi trường của họ.
Ngay cả phần cứng cũng có thể là một vấn đề. Nếu máy của bạn không tương thích với các yếu tố của một dự án thì cho đến gần đây, bạn không còn lựa chọn nào khác ngoài việc mua một máy tính mới. Bây giờ, ngay cả khi không có gì được cài đặt cục bộ, bạn vẫn có thể làm việc với bất kỳ thiết lập phát triển nào.
Có phải ý tưởng này đã tồn tại?
IDE trực tuyến hoàn toàn không có gì mới và Amazon AWS Cloud9 IDE là một môi trường mạnh mẽ giàu tính năng. Tương tự, có nhiều dịch vụ thuê bao trực tuyến được thiết kế để phát triển nhóm với quy mô nhỏ hơn.
Thậm chí có những IDE trực tuyến sử dụng cơ sở mã nguồn mở VS Code, và bất kỳ ai quen thuộc với phần mềm này cũng sẽ cảm thấy không có gì xa lạ.
Có một môi trường từ xa có thể truy cập thông qua cả trình duyệt và cục bộ là điều hoàn toàn có thể về mặt kỹ thuật với bất kỳ dịch vụ nào trong số này. Ngược lại, những gì Visual Studio Online có thể sẽ làm là biến mình thành một trải nghiệm hợp lý và dễ tiếp cận hơn.
Điều gì làm cho Visual Studio Online trở nên đặc biệt?

Đưa toàn bộ dự án vào một máy sao cho hiệu quả có nghĩa là mọi người luôn làm việc với cùng một thiết lập. Bất kể bạn là một lập trình viên dày dạn kinh nghiệm hay mới đi làm ngày đầu tiên, mọi thứ đều đã được thiết lập trước.
Nếu nhu cầu của dự án thay đổi, ví dụ, đối với một hệ thống hoặc framework mới, chỉ có một môi trường phát triển cần thay đổi và những thay đổi đó sẽ tự động chuyển sang từng thành viên của nhóm.
Về lý thuyết, sẽ không có sự khác biệt giữa làm việc tại nhà trên máy phát triển thông thường của bạn, trên máy tính đi mượn hoặc thậm chí trên điện thoại thông minh, nếu bạn có thể viết code bằng ngón tay cái!
Visual Studio Online có thể làm gì?
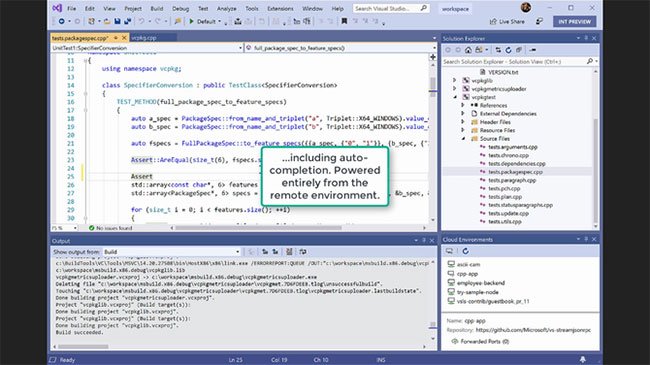
Tại thời điểm viết bài, dù chưa chính thức, nhưng quy trình làm việc chung trên Visual Studio Online dường như đã được đặt ra. Nó sẽ có tất cả các tính năng tương tự VS Code như hoàn thành code, kiểm tra lỗi trong code nguồn (linting) và cộng tác trong trình duyệt.
Hơn nữa, tất cả các chi tiết dự án, cùng với những tùy chọn và theme của người dùng, sẽ đồng bộ giữa mọi phiên bản trình duyệt và trình soạn thảo code cục bộ.
Microsoft cũng đã công bố tích hợp IntelliCode, tận dụng machine learning để đưa ra gợi ý và hoàn thành code tốt hơn dựa trên thói quen. Mặc dù chưa được xác nhận, nhưng rất có khả năng IntelliCode sẽ có thể mở rộng cho toàn bộ các nhóm, cho phép những công cụ động dựa trên kiến trúc của một dự án.
Vậy thiết lập tùy chỉnh cho việc lập trình của từng cá nhân thì sao?

Một nhược điểm rõ ràng cho cách tiếp cận chỉ gồm một máy phát triển duy nhất nằm ở việc tùy chỉnh cá nhân. Nếu bạn đã quen với một quy trình làm việc, bố cục hoặc shortcut tùy chỉnh cụ thể, mọi thứ có thể khó điều chỉnh.
May mắn thay, đây không phải là cách mà Visual Studio Online sẽ hoạt động. Theme cho mỗi người dùng sẽ cho phép thiết lập cá nhân. Mặc dù chắc chắn sẽ có một số khác biệt giữa việc sử dụng trình chỉnh sửa ngoại tuyến, nhưng trải nghiệm người dùng sẽ tương tự như môi trường tại nhà của bạn.
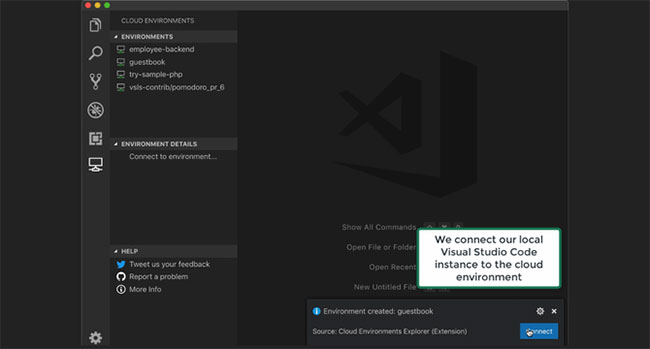
Một điều cần lưu ý là Visual Studio Online không phải là sự thay thế cho VS Code hoặc Visual Studio. Nó là một ứng dụng đồng hành cho phép người dùng code trực tiếp trong trình duyệt. Quy trình công việc giả định liên quan đến việc liên kết thiết lập cục bộ với dịch vụ trực tuyến mới.
Tại sao lại cần một trình soạn thảo code từ xa?
Nếu đã sử dụng máy tính tại nhà để phát triển, bạn có thể tự hỏi tại sao lại phải bận tâm tới Visual Studio Online.
Nó có thể không dành cho tất cả mọi người. Các nhà phát triển riêng lẻ hoặc bất kỳ ai làm việc với vi điều khiển hoặc phần cứng khác có thể không được hưởng lợi từ môi trường phát triển dựa trên đám mây. Hơn nữa, nếu bạn đã quen thuộc với một trình soạn thảo code khác và thoải mái sử dụng những môi trường ảo để lập trình, thì việc chuyển đổi có vẻ vô nghĩa.
Lợi ích thực sự từ Visual Studio Online sẽ dành cho các nhà phát triển mới bắt đầu. Không cần phải đau đầu với một lĩnh vực có nhiều khó khăn như quản lý các gói.
Điều quan trọng hơn nữa là Visual Studio Online mở ra sự phát triển cho bất kỳ ai. Việc sử dụng Chromebook, điện thoại thông minh hay PC cũ sẽ không quan trọng nữa, vì bạn có quyền truy cập vào cùng các công cụ.
Có thể tìm thấy Visual Studio Online ở đâu?
Vào thời điểm viết bài, VS Online không có sẵn cho tất cả mọi người. Có một bản xem trước riêng tư và bạn có thể đăng ký với Microsoft (tại đây) để truy cập. Khả năng là bạn sẽ phải đợi cho đến khi nó ở phiên bản beta công khai để dùng thử.
Nếu bạn muốn trải nghiệm thứ gì đó có khả năng gần như giống hệt, thì đã có sẵn phiên bản trực tuyến của VS Code. Vì nó là phần mềm mã nguồn mở, nên không có gì ngăn bạn xây dựng một phiên bản cho máy chủ của riêng mình. Nếu điều này có vẻ như quá sức với bạn, các trang web như Coder.com và StackBlitz.com đều là phiên bản trình duyệt của VS Code.
Visual Studio Online sẽ đưa sự phát triển trực tuyến lên một tầm cao mới. Để có thể tận hưởng lợi ích của lập trình cộng tác, bạn nên làm quen với Visual Studio Live Share.
Trong khi bạn đang chờ đợi phiên bản Visual Studio Online, tại sao không thử một trong nhiều IDE dựa trên trình duyệt đã có sẵn này nhỉ?
Chúc bạn tìm được lựa chọn phù hợp!
Bài viết gốc được đăng tải tại quantrimang.com
Có thể bạn quan tâm:
- Vì sao tôi chuyển từ Visual Studio Code sang Sublime Text
- 13 IDE trên trình duyệt tốt nhất mọi lập trình viên nên biết
- Cách Sử dụng Điện thoại giả Lập trong Android Studio
Xem thêm Việc làm IT hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường