Vì sao nút Like Facebook chiếm tới 16% lượng code của website
Dựa theo dữ liệu từ BuiltWith.com, 6% của hơn 10,000 site với lượng traffic cao nhất đến từ Facebook’s servers. Đa phần chúng là Facebook’s Javascript SDK, một đoạn code dành cho việc hiển thị các tính năng như nút Like và Facebook comment.
SDK code này có qui mô lớn tới mức nó chiếm tới 16% số lượng JavaScript được dùng trong web page.

Là một trong những software library nổi tiếng, Facebook SDK giúp chúng ta hiểu được vì sao các site ngày nay ngày càng nặng? Cũng như size bao nhiêu thì được xem là tốt nhất với webpage?
Vì sao lại nặng đến thế?
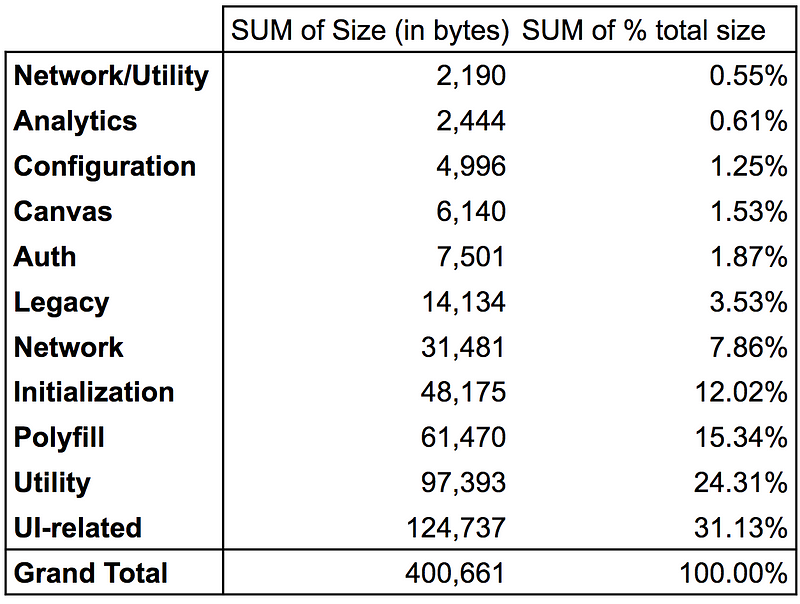
Facebook SDK có đầy đủ các tính năng cũng như tool cần thiết cho các developer sử dụng như: phương pháp thu thập dữ liệu từ các site khác, để xác định trình duyệt nào và thiết bị mà đối tượng đang sử dụng cũng như liên quan tới các yếu tố về UI. Nếu phải phân loại SDK thành những thành phần nhỏ thì chúng ta sẽ có được một bảng thông tin sau:

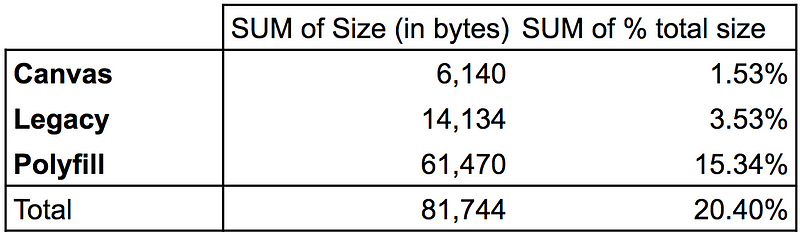
Trong đó, có 3 tính năng nổi bật nhất là:

“Canvas” là Facebook’s system cho app được load ngay trong Facebook page. Tuy vậy, chúng khá nhẹ và chỉ chiếm khoảng 1.5% kích thước của SDK.
Tiếp đó, chúng ta có legacy feature. Nó phản ánh việc một API sẽ tích lũy nhiều
interfaces để thực hiện một feature nhiều lần. Ví dụ như developers có thể viết code dùng để call FB.getLoginStatus() hoặc Auth.getLoginStatus(). Thường thì để ta có thể dùng cả hai thì phải cho ra hai phiên bản riêng biệt SDK, nhưng Facebook lại không muốn như vậy nhằm để đơn giản hóa cho developer cũng như giữ cho sự nhất quán trong loại file các site cùng sử dụng. Vì thế, SDK tốn khoảng 3.5% số code của nó để thực hiện legacy feature.
Ngược lại, Polyfill chiếm tới 15% số lượng code trong SDK. Nó được dùng để hỗ trợ cho các feature từ cũ tới mới, xuất hiện trong các phiên bản của trình duyệt web. Đa phần các Polyfill có trong Facebook SDK là nhằm cho các feature được số đông các internet user dùng ngày nay. Trong khi đó, nó chỉ hỗ trợ được cho khoảng < 1% các trình duyệt cũ như Internet Explorer 8, vốn đã bị nhiều trang web ngừng support.
~80% số lượng code còn lại của SDK bao gồm dành cho nhiều tính năng khác nhau. Thường chúng là những feature nhỏ nhưng kết hợp và hoạt động cùng nhau nhằm để tạo ra một trải nghiệm sử dụng tốt nhất có thể. Do đó, với chỉ một tính năng đơn giản là nút like thì ta cũng sẽ phải thêm những tính năng khác như comments, video embeds, login buttons, etc. Tất nhiên Facebook có thể hạn chế việc có quá nhiều tính năng nhưng theo góc độ kinh doanh, thì hãng luôn muốn người dùng xài càng nhiều sản phẩm từ hãng càng tốt.
Kích cỡ có quan trọng không?
Bởi vì Facebook’s SDK được dùng rộng rãi, lại được update thường xuyên, nhiều user có thể đã download nó về trước cả khi load một website. Nói cách khác, đây cũng là một trong những nguyên nhân Facebook lại cung cấp những file khá bự, thay vì những file nhỏ cho từng tính năng như nút Like. Mặt khác, tốc độ download giữa chúng cũng không có mấy khác biệt.
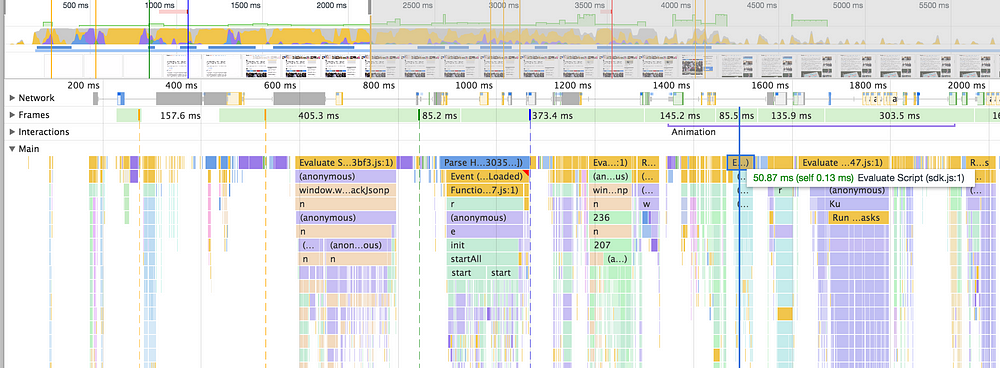
Tuy vậy, cho dù browser của bạn đã download SDK hay chưa, ta vẫn cần rất nhiều công đoạn để có thể chạy nguyên một khối Javascript code, đặc biệt là trên mobile. Với một Macbook Pro, Facebook’s SDK mất khoảng 50ms (1/20 của 1 giây) để chạy những site như buzzfeed. Không tệ khi mà ta phải load với một đống JS code, Ad cũng như những tính năng nhỏ lớn khác nhau.

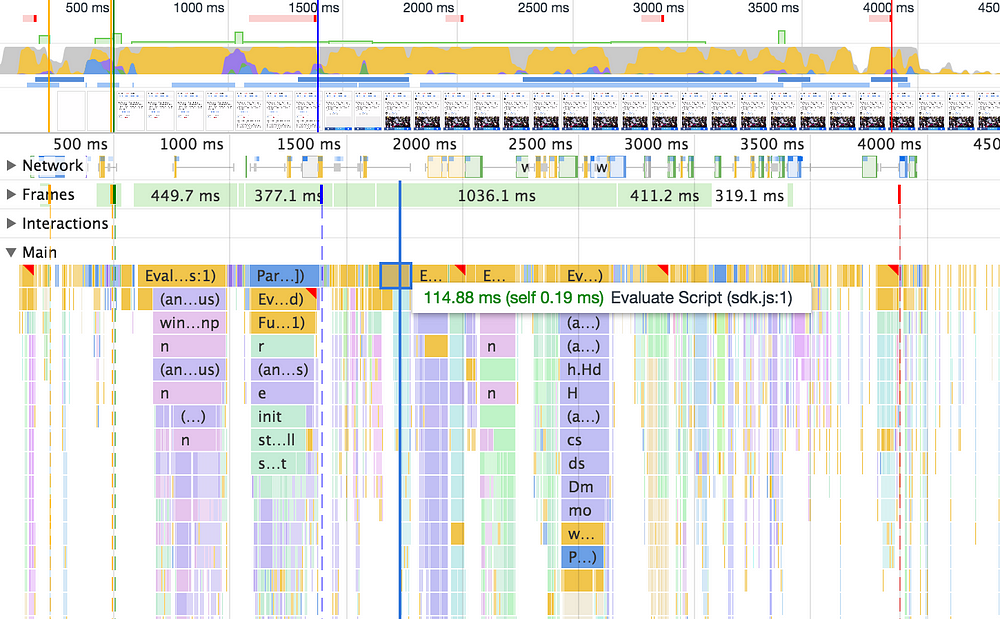
Trên smartphone thì thời gian xử lí tăng lên gấp đôi với 1/10 giây:

Dựa vào số liệu thì sự khác biệt rất nhỏ nhưng do ta còn scroll và xem, do đó nên với SDK thì quá trình tương tác với webpage sẽ trở nên khá thô và lag. Đây là một vấn đề khá lớn khi các website ngày nay đều có code được đến từ một nhóm thứ 3.
Có thể nói, với sự tịch hợp các tính năng cũng như dữ liệu từ nhóm thứ 3 sẽ khiến cho việc khối lượng kích thước file sẽ bị tăng cao. Chưa kể, cảm giác khi bạn bỏ công làm ra hàng trăm, ngàn hàng code rồi phải bỏ đi 10% chỉ đơn giản là để bảo đảm hiệu năng, để rồi lại thấy người khác chèn cả đống code vào.
Bạn có nên dùng nó hay không?
Nếu bạn cần phải dùng một feature như Facebook Comments, thì Facebook SDK là điều bắt buộc. Tùy vào cấu trúc cũng site mà bạn có thể hạn chế sự ảnh hưởng của SDK và chỉ dùng nó khi cần.
Nếu bạn muốn xài nút Like, thì hãy ngừng và suy nghĩ lại. Facebook không còn hiển thị Like của một page như trước nữa. Vì thế hãy chuyển qua sài một nút share đơn giản. Nó cũng giúp bạn không phải lo về việc facebook theo dõi cũng như gián đoạn bạn.
Nguồn: blog.topdev.vn via Medium
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)