Vì sao Angular khiến tôi muốn bỏ nghề lập trình?
Tác giả: Tobias Merkle
Documentation – Tài liệu siêu việt
Bạn đã bao giờ có một ý tưởng tuyệt vời cho một dự án cuối tuần, bắt đầu vào chiều thứ bảy, và sau đó dần dần nhận ra dự án sẽ mất ít nhất sáu tháng để thực hiện đầy đủ? Google đã có một khoảnh khắc như vậy khi họ bắt đầu ghi lại tài liệu các hoạt động bên trong của ANGULAR WEB DEVELOPMENT FRAMEWORK. Sau đó, họ cho một thực tập sinh ăn không có gì ngoài espresso trong nhiều tuần cho đến khi cô có một dự án mã hóa Hello World mà họ có thể thực hiện như một tài liệu hoàn chỉnh về toàn bộ stack của mình.
Không có lỗi nào bạn gặp phải trong khi xây dựng ỨNG DỤNG WEB trên ANGULAR WEB DEVELOPMENT FRAMEWORK sẽ được liệt kê ra trong tài liệu này. Thật vậy đấy, rất ít trong số các design pattern hoặc khái niệm cốt lõi mà bạn cần được ghi lại trong đó. Nếu bạn muốn tìm hiểu cách thực sự xây dựng một công cụ với ANGULAR, bạn sẽ cần mua một khóa học trực tuyến (tôi có thể giới thiệu Hướng dẫn toàn diện của Maximillian Schwarzmueller) sẽ tiết lộ cho bạn tất cả những khoảnh khắc cạm bẫy đang chờ đợi người dùng ngây thơ khi tin rằng họ có thể đơn giản bắt đầu viết Javascript như một nhà phát triển React hoặc Vue.
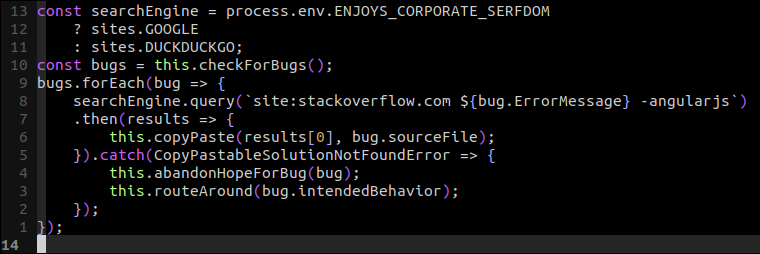
Tài liệu của Angular thực tế là có nhiều công dụng hơn bạn nghĩ, mà tôi sẽ giải mã dưới đây.

Bạn có nhận thấy gì không? Đúng vậy đó: khi sửa lỗi trong ANGULAR, bạn cần loại trừ cụ thể cụm từ `angularjs` khỏi mọi tìm kiếm của mình. Bạn có thể gắn thêm 2 hoặc 7 hoặc hy vọng rằng chỉ cần `”ANGULAR”`sẽ đủ để loại trừ phiên bản đầu tiên không hợp lệ của ngăn xếp phát triển “phần mềm toàn diện” này.
Nhưng sau đó, bạn có thể đọc đủ các giải pháp Stack Overflow về vấn đề này, và nó bắt đầu cho bạn thấy rằng giữa mã bạn viết và mã chạy trong trình duyệt, không chỉ có một trình biên dịch sẽ tự tay phá vỡ tất cả CSS của bạn, mà còn có một hộp đen thực sự yêu cầu bạn định dạng ứng dụng của mình theo cách chính xác như vậy nếu không toàn bộ mọi thứ sẽ thất bại trong âm thầm hoặc tệ hơn, phát ra một thông báo lỗi không chính xác. Bạn thực sự không thể tin bất cứ điều gì từ ANGULAR bởi vì thậm chí nó còn không biết hệ thống của chính nó hoạt động như thế nào.
Toàn bộ trải nghiệm sử dụng ANGULAR là như thế này. Sau nhiều lần bạn chạy hết tốc lực tông thẳng vào một bức tường, cuối cùng bạn cũng học được cách bò xung quanh để tránh nó nhưng lại phải đi với tốc độ ốc sên, dò dẫm thảm hại cho bất kỳ chướng ngại vật tùy ý nào mà cái FRAMEWORK này có thể bày ra chỉ để cản đường bạn.
Hãy tưởng tượng một chiếc ô tô có cốp xe không bao giờ mở và bảng điều khiển của nó chỉ nói DASHBOARD trong ánh sáng chói mắt mà không thể tắt. Chiếc xe không thể được sửa chữa một khi bị hỏng; nó chỉ có thể được thay thế hoặc sửa đổi từ bên ngoài. Nó phè khí lạnh ngay cả khi bạn không bật máy. Thậm chí còn không có cả hướng dẫn sử dụng tồn tại. Nếu bạn muốn biết làm thế nào nó hoạt động thì phải đọc qua cuốn sách dài 5.280 trang. Chúc may mắn!

Kiến trúc siêu việt nhưng made in china
ANGULAR rất là chậm. Quá trình viết ứng dụng luôn mất nhiều thời gian và các chúng luôn hoạt động rất chậm chạp một khi ứng dụng của bạn trở nên phức tạp hơn mức `Hello World`. Điều này có thể được tạm chấp nhận nếu ANGULAR FRAMEWORK mang lại bất kỳ lợi ích nào cho người dùng hoặc lập trình viên, chẳng hạn như biên dịch nhanh hoặc tăng cường bảo mật ứng dụng. Nhưng ANGULAR không sở hữu bất kì điều gì trong số này. Thậm chí thực tế là nó còn sụp đổ ngay khi chỉ mới nghe nhắc đến một loại `Uncaught TypeError`.
Về cơ bản, cách duy nhất để hiểu Angular đang làm gì là đọc hàng triệu dòng mã nguồn mà các nhà phát triển vui vẻ cung cấp trên GitHub. Vì không ai thực sự làm điều đó, các nhà phát triển WEB ANGULAR thường chỉ học một hoặc hai design pattern có vẻ ổn định nhất và xây dựng toàn bộ ứng dụng từ chúng. Lựa chọn duy nhất khác của bạn là đắm mình trong sự điên rồ vô nghĩa trong khi chờ đợi các nhà phát triển cố gắng tìm hiểu cách ANGULAR hoạt động.

Một trải nghiệm không dám quên
Mở IDE ưa thích của bạn ra đi nào các coder! Sau đó nhập License Key cho IntelliJ IDEA của bạn để bắt đầu. Sau đó vui lòng chọn Type Script “Linter” mà bạn muốn sử dụng để “Lint” Type Script Code của mình. À bạn phải sử dụng IDE tương thích với Type Script. Loại Script thỉnh thoảng sẽ được cập nhật. Điều này sẽ khiến code của bạn bị sập và mọi thứ dính dáng tới nó. Đừng quá lo lắng điều này hoàn toàn bình thường! Hãy thư giãn và bắt đầu tìm kiếm một công việc khác phù hợp hơn!
Đừng hoảng hốt nếu thư viện dependency của bạn thỉnh thoảng phát sinh các thay đổi gậy sập mọi thứ sau khi một thuộc tính trên một class bạn không bao giờ sử dụng bị sửa đổi. Song song đó, bạn chỉ có thể thêm một bước chỉnh sửa tệp thủ công cho mọi quy trình xây dựng. Hoặc bạn có thể đóng băng thư viện ở phiên bản tương thích và mất tất cả các cải tiến trong tương lai. Cảm ơn bạn đã chọn dùng Type Script và ANGULAR.
Bạn có ghét viết CSS dễ đọc? Đừng lo vì ANGULAR sẽ cung cấp tất cả các cách khó hiểu nhất có thể để chuyển đổi các quy tắc style rõ ràng sang giả HTML mà sẽ cần biên dịch lại mỗi khi bạn thay đổi một yếu tố của class. Thậm chí, bạn không cần phải học FLEXBOX, cho đến khi, người quản lý yêu cầu biết lý do tại sao bố cục của bạn không phù hợp với tiêu chuẩn THIẾT KẾ – và rồi đột nhiên, bạn nhận ra rằng mọi thứ sắp sụp đổ, nhưng lại không thể sửa chúng mà không phải tốn nhiều tuần liền.

Điều tôi rút ra sau khi làm nô lệ hơn 1 năm cho Angular
ANGULAR làm cho tôi trở thành một lập trình viên giỏi hơn bởi vì nó dạy cách viết một ứng dụng trong hoàn cảnh cực kì khổ đau. Bất cứ điều gì tôi làm đều không phải là cách hiệu quả nhất. Bất kỳ lỗi nào ở bất cứ nơi nào trong ỨNG DỤNG ANGULAR sẽ khiến phần còn lại của nó trở nên điên loạn theo.
Nhưng tôi vẫn luôn hy vọng rằng một ngày nào đó mình được sếp cho xài framework khác như React hoặc Redux. Còn bây giờ, tôi vẫn sẽ tiếp tục chiến đấu với nó. Chiến đấu chỉ để tồn tại qua một ngày khác.
Bài viết gốc được đăng tải tại hackernoon
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)