UX là gì? UX Designer thì làm những gì?
UX là gì? – Theo báo cáo gần đây nhất của TopDev, mức lương trung bình của vị trí UX/UI Designer đạt 22 triệu đồng/tháng ($954 USD). Chắc chắn một điều, khi ngày càng nhiều sản phẩm công nghệ xuất hiện trên thị trường, điều khách hàng quan tâm không chỉ đến từ chức năng hay chất lượng của sản phẩm. Có nhiều yếu tố cấu thành nên sự thành công của phần mềm/website, và trong đó không thể thiếu yếu tố UX/UI.
Vậy UX là gì? Và liệu Developer có nên quan tâm đến UX/UI design?
UX là gì?
Viết tắt từ User Experience – trải nghiệm người dùng, UX là quá trình tạo ra sản phẩm cung cấp trải nghiệm có ý nghĩa liên quan tới người dùng (hay khách hàng), bao gồm toàn bộ quá trình ứng dụng và tích hợp sản phẩm kết hợp nhiều khía cạnh như: branding (thương hiệu), design (thiết kế), usability (khả năng sử dụng) và function (chức năng).
Có thể nói, mọi thứ đều có một UX của riêng nó. Và công việc của UX Designer không phải là tạo ra UX, mà chính là tối ưu nó. Và thế nào là một UX “đủ tốt”? Liệu có phải làm làm cho người dùng vui vẻ chính là một “trải nghiệm người dùng” tốt? Tuy nhiên đích đến của UX không nằm ở việc làm cho người dùng vui vẻ, mục tiêu mà một UX Design cần đạt chính là làm cho người dùng hiệu quả. Và thực ra trải nghiệm người dùng chỉ là bề nổi của cả tảng băng.
Nhiều người lầm tưởng rằng UX chỉ bao quanh user’s experience mà quên mất khái niệm thật sự của UX là gì, thực chất nó bao gồm cả một quá trình User Experience Design – Thiết kế trải nghiệm người dùng. Một trải nghiệm của một cá thể người dùng nào đó, là cảm giác hay ý kiến chủ quan của họ lên app hay web của bạn. Có thể feedback từ người dùng khá là quan trọng, nhưng đôi khi UX Designer có nhiều thứ để làm hơn thế.
Thực hiện UX: Thiết kế UX (UXD) là quá trình cũng tương tự như làm khoa học vậy: tạo research để hiểu người dùng, triển khai các ý tưởng để giải quyết nhu cầu của người dùng – nhu cầu của kinh doanh – và cả xây dựng, đo lường những giải pháp thực tế để xem chúng có thực sự hiệu quả hay không.
5 nguyên liệu quan trọng trong món ăn UX
Tâm lý (Psychology)
Tâm lý người dùng khá là phức tạp. Nhưng bản thân bạn cũng như thế. Tuy nhiên đây cũng là lý do mà UXD phải gạt bỏ những định kiến và ý kiến của bản thân. Để làm được điều này, hãy tự hỏi:
- Đâu là lý do người dùng ở trang này lần đầu tiên?
- Việc này khiến họ cảm thấy như thế nào?
- Người dùng phải làm bao nhiêu hành động để có thứ họ muốn
- Nếu họ làm việc này lặp đi lặp lại thì sẽ tạo ra thói quen nào?
- Họ mong đợi gì khi click vào chỗ này>
- Bạn có cho rằng họ đã biết điều mà họ chưa từng học qua?
- Đây có phải hành động mà họ muốn làm lại lần nữa? Tại sao? Bao lâu một lần?
- Bạn có cân nhắc về nhu cầu và mong đợi của user, hay là của bạn?
Tính khả dụng (Usability)
Nếu tâm lý người dùng thuộc về tiềm thức thì tính khả dụng lại nghiêng nhiều hơn về ý thức, từ đó mang tính chủ quan hơn. Tính khả dụng đuợc tối ưu sẽ cho phép user thực hiện thao tác nhanh chóng, dễ dàng hơn.
Thiết kế (Design)
Tất nhiên là khái niệm “thiết kế” trong UXD thì sẽ không bay bổng so với designer khác. Với UX thì design là thiết kế nguyên lý hoạt động chứ không liên quan nhiều tới “phong cách” của designer.
- User thấy nó như thế nào? Họ có tin tưởng ngay lập tức không?
- Nó có chuyển giao được mục đích và chức năng mà không cần phải giải thích?
- Nó có đại diện cho thương hiệu? Tổng thể mọi thứ có liên quan đến nhau?
- Thiết kế này có huớng mắt người dùng tới đúng nơi chưa? Và làm sao bạn biết điều đó?
- Các màu sắc, hình dáng, kiểu chữ giúp người dùng tìm thấy thứ họ muốn và cải thiện tính khả dụng của các chi tiết không?
- Liệu những thứ click-được trông khác với những thứ không-click?
Copywriting
Sự thật là giữa nội sáng tạo nội dung (copywrite) cho thương hiệu với nội dung của UX thì hoàn toàn khác nhau. Nội dung của thương hiệu phục vụ cho hình ảnh và giá trị của công ty, còn UX thì cần phải rõ ràng, trực quan và đơn giản nhất có thể.
Phân tích (Analysis)
Theo mình, phân tích là điểm yếu của hầu hết UX Designer. Nhưng điều đó có thể cải thiện được. Phân tích là điều kiện chính để phân biệt giữa thiết kế UX với các thiết kế khác và là điểm mạnh riêng của ngành UX. Cho nên:
- Bạn có đang sử dụng dữ liệu để chứng minh ý kiến mình đúng, hay rút ra kinh nghiệm cho bản thân mình
- Bạn đang tìm kiếm ý kiến chủ quan hay sự thật chủ quan?
- Bạn đã thu thập đủ thông tin để trả lời các câu hỏi trên chưa?
- Bạn có biết vì sao người dùng làm vậy hay chỉ đang mô phỏng hành vi của họ?
- Bạn sẽ đo luờng như thế nào? Bạn có đo lường đúng “đối tượng”?
- Bạn có đang mong chờ một kết quả xấu luôn không? Tại sao không?
- Bạn sẽ dùng những phân tích này để cải thiện chúng như thế nào?
Công việc của một UX Designer
Vai trò của một nhà thiết kế UX khá phức tạp và thử thách. Tùy vào công ty mà trách nhiệm của một UX designer cũng khác, tuy nhiên một team UX sẽ tập trung vào việc thiết kế và mô phỏng nên trải nghiệm người dùng thông qua informative architecture (cấu trúc thông tin), interaction design (thiết kế tương tác), information design (thiết kế thông tin) và visual design (thiết kế trực quan).
Một UX Designer sẽ “kinh” qua 6 công việc như sau:
Nghiên cứu sản phẩm (Product research)
Quá trình research sản phẩm sẽ bao gồm luôn việc nghiên cứu người dùng và nghiên cứu thị trường. Một thiết kế tuyệt hảo sẽ không thể thiếu buớc này vì chính nó sẽ giúp designer “né” những quan điểm cá nhân và đưa ra các quyết định dựa trên thông tin.
Product research sẽ giúp:
- UX designers hiểu về người dùng: hành vi, mục đích, động lực và nhu cầu của họ.
- UX designer có cái nhìn về các tiêu chuẩn trong ngành cũng như xác định cơ hội cho sản phẩm trong khu vực.
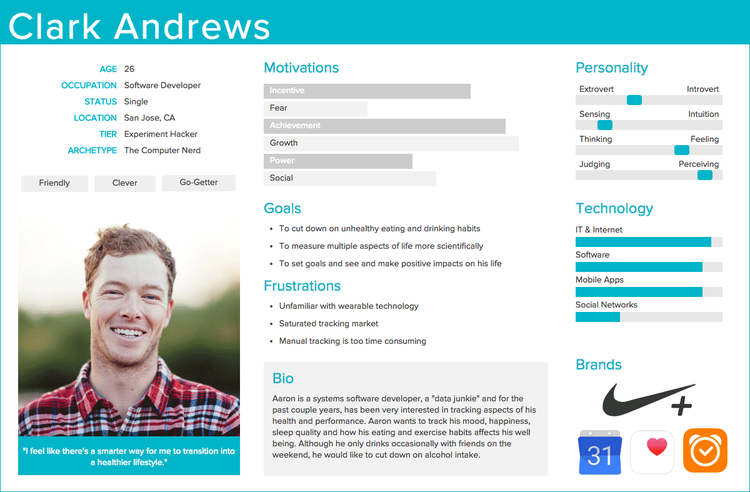
Tạo chân dung và kịch bản (Creating Personas and Scenarios)
Dựa trên kết quả của product research, bước tiếp theo chính là xác định nhóm key user và tạo nên chân dung đại diện.

Personas không phải là cái người dùng muốn mà là cái mà họ có. Personas tuy không có thật nhưng sẽ đại diện cho một nhóm có thật và những hành vi của họ.
Khi đã xác định được personas, việc tiếp theo là viết kịch bản, mô tả một ngày bình thuờng của một “persona”, tất nhiên sẽ bao gồm những website và app họ thuờng xuyên sữ dụng. Dù bạn đang thiết kế app hay website, bạn đang thiết kế sản phẩm mới hay build lại một sản phẩm sẵn có, cũng nên c6n nhắc những bước mà một user sẽ thực hiện khi tương tác với sản phẩm đó.
Kiến trúc thông tin (Information Architecture)
Sau khi hoàn thành research và tạo persona, tiếp theo bạn sẽ định hình Information Architecture – IA. IA có thể hiểu là cấu trúc của website, app hay các product cho phép người dùng biết họ đang ở đâu và các thông họ cần dựa trên vị trí hiện tại của họ. IA sẽ dẫn đến sự xuất hiện của navigation (điều huớng), hierachies () và categorization. Ví dụ như bạn phác thảo top-level meny giúp người dùng hiểu họ đang ở đâu trên 1 site, thì đó chính là IA.
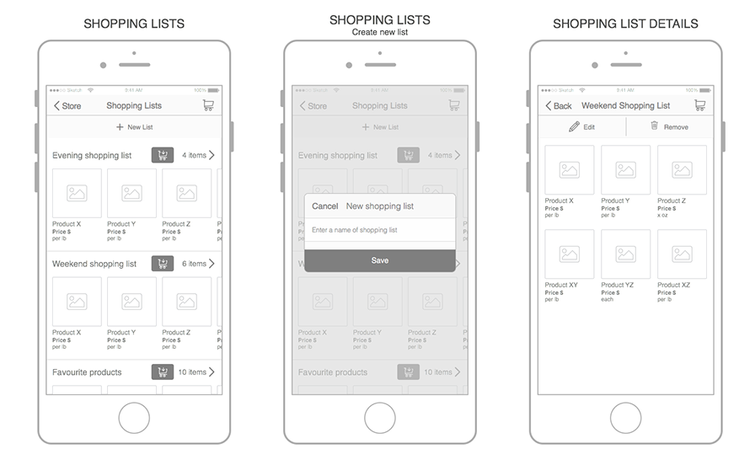
Tạo bản phác thảo (Creating Wireframes)
Wireframe là phần thiết kế quen thuộc nhất đối với UX Designers, hiển thị từng bước hay màn hình ứng với mỗi tương tác của người dùng với sản phẩm. Các đặc điểm của wireframe có thể kể tới:
- Là xương sống của một thiết kế sản phẩm – thường là huớng dẫn sử dụng khi quá trình development (phát triển) bắt đầu và hiển thị các phần quan trọng của sản phẩm cuối cùng.
- Nên được dựng nhanh – có thể hiển thị các UI objects cơ bản thôi.
- Ít khi được dùng trong quá trình kiểm thử sản phẩm.

Mô phỏng (Prototyping)
Dù chức năng nghe có vẻ tương đồng nhưng prototype và wireframe thực ra khác nhau vì chuyển tải nội dung và phục vụ mục đích khác nhua. Wireframe tương tự như dựng bản kiến trúc, còn prototype thì sẽ là bản mô tả chính xác của thành phẩm cuối cùng. Prototype thì sẽ:
- Cho cảm giác thực nhất khi tương tác với sản phẩm.
- Có thể dùng để user testing, cho phép người dùng trải nghiệm nội dung và thử nghiệm các loại tương tác giống với sản phẩm cuối cùng.
Thử nghiệm sản phẩm (Product Testing)
Testing là bước giúp designer tìm ra các vấn đề mà người dùng gặp phải khi tương tác với sản phẩm. Một trong những cách phổ biến nhất là designer có thể observe quá trình sử dụng của user, sau đó thu thập và phân tích các feedback và tạo ra UX tốt hơn.
Xem thêm 5 bước phát triển UX từ ý tưởng thành sản phẩm
Làm sao để trở thành UX Designer/UX Roadmap?
Bức hình dưới đây tổng hợp chi tiết những kỹ năng mà một newbie cần trau dồi để trở thành designer chuyên nghiệp. (Save về máy sau đó zoom in nhé)
Có 2 con đường dẫn đến cái đích là UX Designer:
- Từ Graphic Designer: khác với các sản phẩm của graphic design, các sản phẩm UX không đòi hỏi sự sáng tạo quá nhiều. Với khả năng của mình, các graphic designer hoàn toàn có thể trau dồi thêm các kỹ năng thiết kế web, thiết kế app. Tuy nhiên, theo ý kiến của anh Lê Anh Quang (Head of UX/UI tại Be), các bạn có nền tảng graphic designer cũng cần trau dồi hơn kỹ năng lắng nghe, từ đó bỏ bớt cái tôi và đẩy cái ta lên.
- Từ Developer: với lợi thế có sẵn, các bạn developer đã có khả năng phân tích vấn đề và đưa ra giải pháp. Song, cũng theo anh Quang, vì tính chất công việc nên các coder khá “hướng nội” nên một bạn developer sẽ cần trau dồi kỹ năng lắng nghe, vượt qua trở ngại “sống trong thế giới riêng” và trở nên hòa nhập hơn.
Tìm hiểu thêm những lời khuyên từ anh Quang tại đây.
Tài liệu hướng dẫn UX
- 101 design ingredients to solve big tech problems của tác giả Eewei Chen

-
Lean UX: Applying Lean Principles to Improve User Experience của tác giả Jeff Gothelkf và Josh Seiden

- Mapping Experience của tác giả James Kalbach

- UX for beginners: A Crash Course in 100 Short Lesson của tác giả Joel Marsh

TopDev tổng hợp
Có thể bạn quan tâm:
- Cơ chế phối màu trong UX/UI
- 18 designer hàng đầu dự đoán về xu hướng UI/ UX
- Series UI/UX cho developer – Phân biệt UI và UX
Xem thêm các vị trí UX Designer hấp dẫn tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)