Top 3 Vuejs Library không thể không biết
Bài viết được sự cho phép của tác giả Kiên Nguyễn
Muốn trở thành Vuejs Master tất nhiên không thể suốt ngày dựa dẫm vào các “Top 3 Vuejs Library”, “Top 5 Vuejs Library”. Một Senior Vuejs Engineer luôn có những component riêng được viết từng dòng code. Lượng sao trên github tất nhiên chẳng bao giờ tồi.
Tuy nhiên, nói đi cũng phải nói lại. Biết Library chưa chắc đã là không tốt. Một số dự án khi đã bị dí “tới đít”, sử dụng Library là điều không thể tránh khỏi. Do viết byhand một component bao giờ cũng tốn thời gian. Tuy nhiên, dùng là một chuyện, biết để dùng lại là chuyện khác.
Bài viết dưới đây Kieblog giới thiệu Top 3 Vuejs Library thường hay sử dụng nhất. Dùng khá là ok nên mới giới thiệu nha!
Bắt đầu ngay thôi nào!
1. User Ratings
Đứng thứ nhất trong Top 3 Vuejs Library là User Ratings.
Hầu hết web hay application hiện nay thường sử dụng rating rất nhiều. Rating cho user, rating cho dịch vụ, rating cho communication, bla bla. Viết một component Rating thực chất không khó.
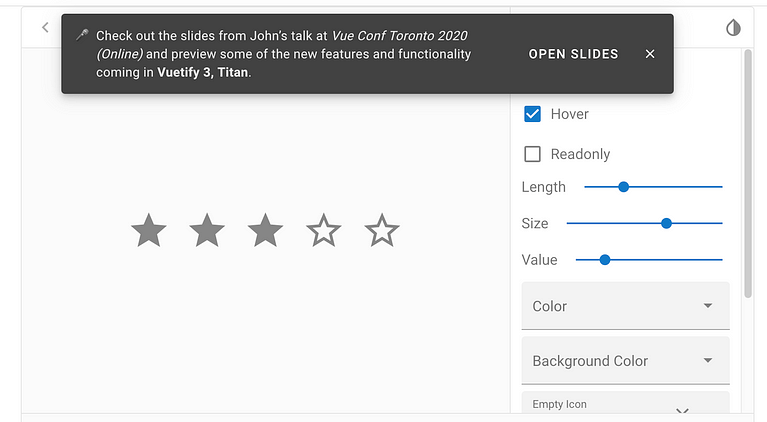
Component Rating cần cho phép lựa chọn số lượng sao report. Tuy nhiên cần chú ý tới responsive trên mobile sao cho người dùng dễ dàng lựa chọn. Tránh spam, ngoài ra còn phải chú ý tới customize khi người dùng muốn thay đổi màu sắc, độ dài, …
Thực ra thì các Vue Framework hiện tại đã làm khá tốt và đều đã hỗ trợ Rating component. Đơn cử như Vuetify.

Về custom thì một số Vue Framework đã làm khá tốt. Custom đầy đủ.
Tuy nhiên, về khả năng custom nhanh chóng vượt ngoài design form của các framework tất nhiên không thể không kể tới vue-rate-it. Một
The options make it easy to
v-modeluser selection ratings to wherever you want to use them, and you can set the rating to be changeable or read-only with a single prop.Với vue-rate-it, các lưa chọn trở nên dễ dàng khi người dùng sử dụng v-model ở bất cứ đâu. Two way binding là đây chứ đâu.Việc tùy chọn rating readonly khi người dùng đã rate cũng chỉ cần thông qua môt prop duy nhất.
Sử dụng cũng khá đơn giản với Global Registration
import Raters from 'vue-star-rating';
Vue.component('star-rating', Raters.StarRating);
Vue.component('heart-rating', Raters.HeartRating);
Vue.component('fa-rating', Raters.FaRating);
Vue.component('image-rating', Raters.ImageRating);
<template>
<div>
<heart-rating v-model="rating"></heart-rating>
<div>Currently Selected: {{rating}}</div>
<div><a href="#" @click.prevent="rating = 0">Reset Rating</a></div>
</div>
</template>
<script type="text/javascript">
import {HeartRating} from 'vue-rate-it';
export default{
components: {
HeartRating
},
data(){
return {
rating: 3
}
}
}
</script>
2. Date Picker
Đứng thứ hai trong Top 3 Vuejs Library là Date Picker.
Date cũng là component thường xuyên sử dụng khi phát triển Web/App với Vuejs. Date chọn ngày giao hàng, date search sản phẩm theo ngày, date chọn ngày publish, … Vô vàn thứ liên quan tới Date
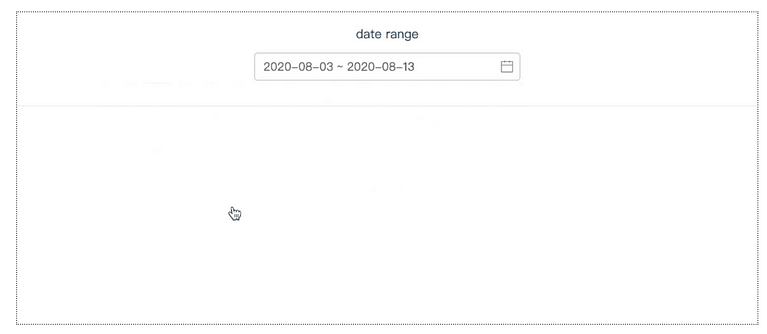
Ứng cử viên Library mình muốn nhắc tới là vue2-datepicker. Component này có một số điểm mạnh:

- Dễ dàng custom UI
- Hỗ trợ i18n cho nhiều loại ngôn ngữ
- Hỗ trợ nhiều loại date format cho từng quốc gia/ khu vực.
- Lựa chọn được Date Rangle, …
Sử dụng vue2-datepicker vô cùng đơn giản.
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
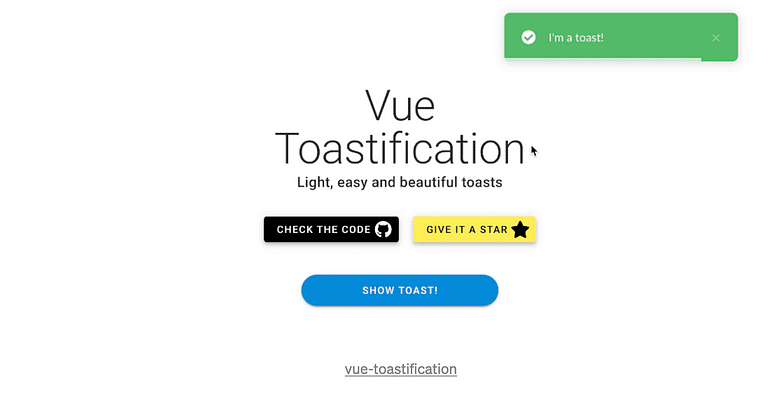
3. Toasts (Notification Bar)
Đứng thứ hai trong Top 3 Vuejs Library là vue-toastification.
Notification tất nhiên có nhiều loại, nhiều kiểu. Viết được Component Notification không khó. Tuy nhiên cần lưu ý, trigger và các vấn đề khác về thời gian hiển thị. Event back của Notification Component cũng là một vấn đề cần lưu tâm.

4. Tham khảo
Ngoài Top 3 Vuejs Library được Kieblog liệt kê ở phía trên, còn nhiều Library hấp dẫn khác không nên bỏ qua. Tất cả được liệt kê dưới đây:
- Vuetify Rating Component
- V-calendar Component
- Vuejs computed method – everything you should know
- Top 5 câu hỏi phỏng vấn Vuejs hay và khó
Thank for reading – Have nice Lunar New Year – Happy Coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Xây dựng API với NodeJS không sử dụng Framework và thư viện bên ngoài (Libraries)
- TOP 10 Web Framework tốt nhất, đáng dùng nhất – Phần 1
- Realtime API trong 5 phút với FeathersJS
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?