[Updated] Top 22 công cụ cho lập trình viên React 2024
Như chúng ta đã biết, React là một thư viện JavaScript giúp thiết kế UI. Nhưng không phải ai cũng biết hết các công cụ mà mình giới thiệu hôm nay, sẽ giúp các bạn có những trải nghiệm với React thú vị hơn rất nhiều.
Dưới đây là 22 công cụ cho lập trình viên React 2021 bạn không thể bỏ qua. Cùng khám phá nhé!
webpack-bundle-analyzer
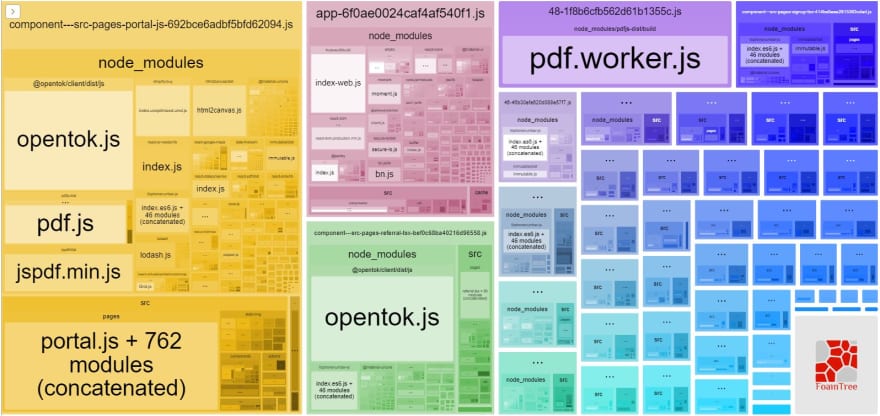
Có bao giờ bạn tự hỏi liệu có package hay phần nào trong app của bạn đang chiếm hết dung lượng chưa? Nếu vậy thì webpack-bundle-analyzer sẽ giúp bạn trả lời câu hỏi này đấy. Công cụ này sẽ giúp bạn biết được những file đầu ra đang chiếm nhiều dung lượng trong app.
Nó sẽ tạo ra một máy chủ trực tiếp và hiển thị trực quan hoá treemap tương tác cho bạn. Với công cụ này, bạn có thể biết file đó nằm ở đâu, kích cỡ gzip của chúng, các tệp cha/con của chúng,…
Bạn có thể tối ưu app React của mình hơn rất nhiều với công cụ này. Mình đã screenshot lại cho các bạn thấy lúc nó hoạt động:

Dễ dàng thấy là các gói pdf chiếm hầu hết dung lượng của app. Bên cạnh đó chúng còn chiếm nhiều phần hiển thị trên màn hình, rất dễ thấy và phân tích.
Tuy nhiên, hình trên chỉ là phần cơ bản. Bạn có thể tuỳ chỉnh để thấy chi tiết hơn như generateStatsFile: true và có thể lưu file HTML tĩnh ở đâu đó bên ngoài để sử dụng cho lần sau.
react-proto
react-proto là một công cụ prototyping dành cho lập trình viên và designer. Đây là một phần mềm dành cho máy tính để bàn, nên bạn cần phải download và cài đặt nó trước khi sử dụng.
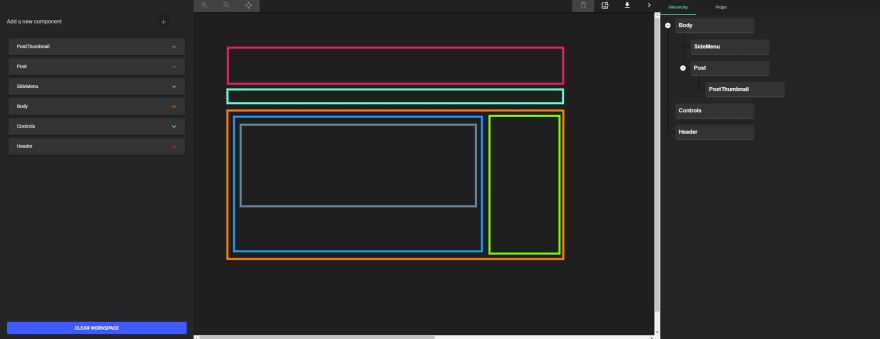
Khi sử dụng nó sẽ trông như thế này:

Ứng dụng này cho phép bạn khai báo props và các loại của chúng, xem component trong 1 cây, thêm hình nền, định nghĩa chúng là stateful hay stateless, component cha là gì, phóng to/thu nhỏ, xuất prototype vào một project mới hoặc project đã có sẵn…
Mặc dù ứng dụng này có vẻ dành cho người xài Mac, nhưng nó vẫn hoạt động rất tốt trên Window các bạn nhé.
Sau khi hoàn thành UI, bạn có thể chọn xuất sang một project đã có sẵn hoặc là một project mới vẫn được. Nếu bạn chọn xuất sang project có sẵn và chọn thư mục gốc, nó sẽ xuất chúng sang component ./src/ như thế này:

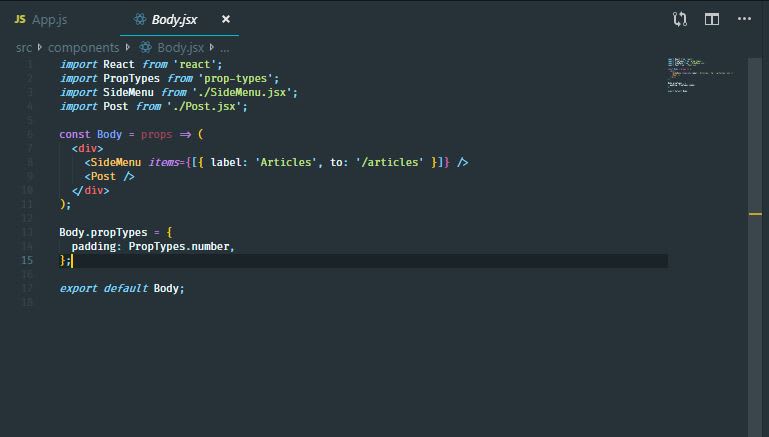
Và đây là một ví dụ của một trong các component mà chúng ta có:

react-proto hiện đã có hơn 2000 sao trên GitHub. Cá nhân mình thấy ứng dụng này cần update và làm việc với các phát hành react hook nhiều hơn.
Nó không phóng to được nếu bạn không có hình nền. Nói một cách khác, nếu bạn import hình nền, zoom out, sau đó xoá hình nền thì bạn sẽ không thể zoom trở lại vì các nút đã bị mờ đi. Cách duy nhất để zoom trở lại là thêm một cái hình nền lại, sau đó xoá nó trước khi bạn zoom.
Chính lỗ hổng này làm mình thay đổi quan điểm về ứng dụng này, nhưng mình vẫn quyết định đưa nó vào danh sách hôm nay vì chúng ta chưa thấy nó ở bấy kì đâu. Thêm nữa là ứng dụng này có khả năng tạo danh sách kho lưu trữ mở, một xu hướng của tương lai (tính năng của chúng rất quan trọng, nhưng có lẽ chúng vẫn còn chưa được tập trung phát triển).
why-did-you-update
Why-did-you-update là công cụ giúp monkey patch React để thông báo cho bạn các tái xuất có thể tránh được. Công cụ này không chỉ hỗ trợ bạn cải thiện performance cho dự án, mà nó còn giúp bạn hiểu được cách React hoạt động. Khi bạn đã hiểu hơn về cách hoạt động của React, bạn sẽ trở thành một lập trình viên React tốt hơn.
Bạn có thể đính kèm một listener cho một component bất kỳ bằng cách khai báo whyDidYouRender với giá trị true như sau:
import React from 'react'
import Button from '@material-ui/core/Button'
const Child = (props) => <div {...props} />
const Child2 = ({ children, ...props }) => (
<div {...props}>
{children} <Child />
</div>
)
Child2.whyDidYouRender = true
const App = () => {
const [state, setState] = React.useState({})
return (
<div>
<Child>{JSON.stringify(state, null, 2)}</Child>
<div>
<Button type="button" onClick={() => setState({ hello: 'hi' })}>
Submit
</Button>
</div>
<Child2>Child #2</Child2>
</div>
)
}
export default App
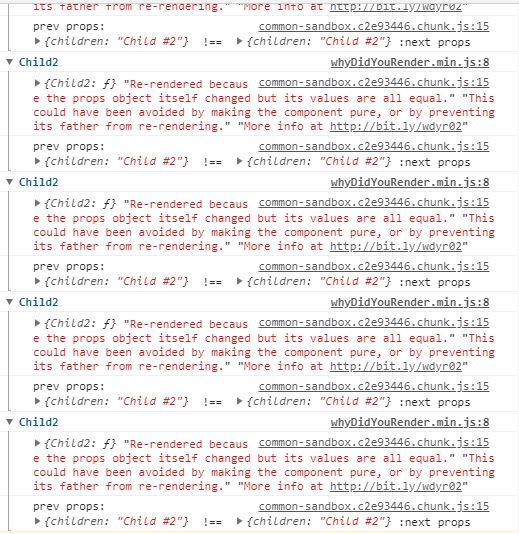
Sau đó giao diện điều khiển của bạn sẽ có nhiều cảnh báo cực kỳ khó chịu:

Nhưng đừng hiểu sai nhé. Hãy tận dụng những thông báo khó chịu đó để khắc phục những rerender lãng phí, và bạn cũng sẽ được yên thân ngay thôi.
create-react-app
Mọi người chắc hẳn đã biết create-react-app là công cụ nhanh nhất để bắt đầu một dự án React (Tất nhiên là với những tính năng hiện đại nữa). Còn gì dễ hơn npx creat-react-app <name> nữa đúng không nào?
Hầu như mọi tutotials của mình đều là về xây dựng giao diện React với create-react-app, đơn giản là vì nó nhanh và dễ dàng.
Một vài thứ mà có thể bạn chưa biết là cách tạo một dự án typescript sử dụng CRA. Bạn chỉ cần thêm --typescript vào cuối như thế này:
npx create-react-app <name> --typescript
Và thế là bạn không còn gặp rắc rối khi thêm thủ công typescript vào CRA nữa rồi đó.
react-lifecycle-visualizer
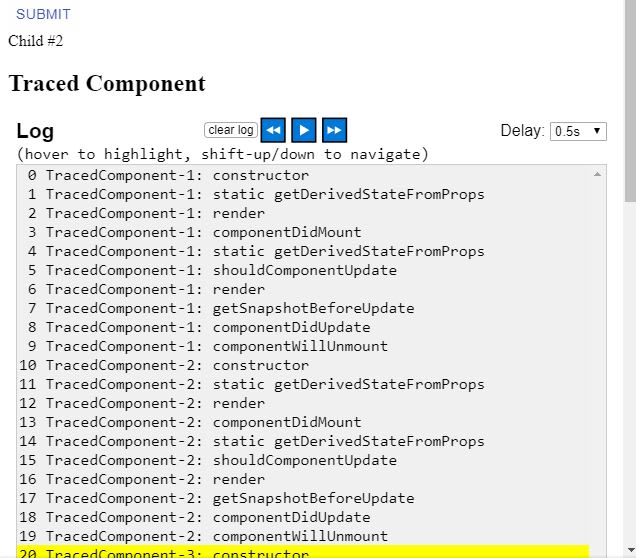
react-lifecycle-visualizer là một npm hỗ trợ tìm và hiển thị các phương pháp vòng đời của React Component tuỳ ý.
Xem thêm vòng đời của React Component là gì
Tương tự như why-did-you-render, bạn có thể kích hoạt bất kì component nào bạn chọn để trình hiển thị vòng đời:
import React from 'react'
import {
Log,
VisualizerProvider,
traceLifecycle,
} from 'react-lifecycle-visualizer'
class TracedComponent extends React.Component {
state = {
loaded: false,
}
componentDidMount() {
this.props.onMount()
}
render() {
return <h2>Traced Component</h2>
}
}
const EnhancedTracedComponent = traceLifecycle(TracedComponent)
const App = () => (
<VisualizerProvider>
<EnhancedTracedComponent />
<Log />
</VisualizerProvider>
)
Và kết quả là:

Tuy nhiên, công cụ này có một nhược điểm là nó chỉ hoạt động với các class component, còn hook thì chưa được hỗ trợ.
Guppy
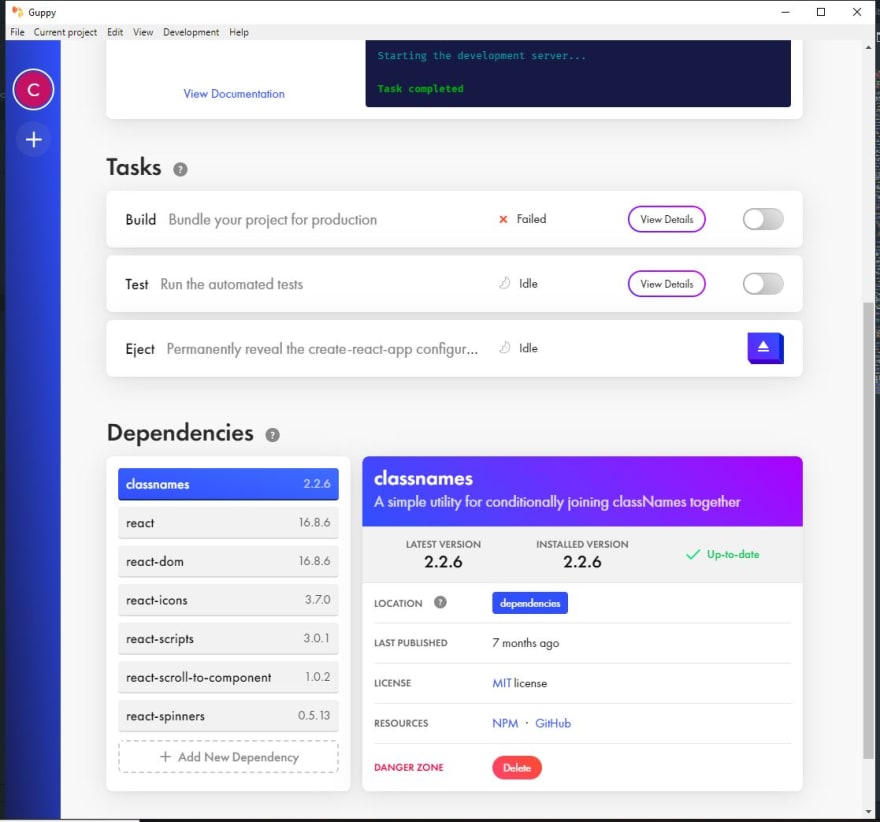
Guppy là một trình quản lý ứng dụng thân thiện, miễn phí cho React chạy trên máy tính để bạn. Công cụ này có vẻ dành cho những người mới làm quen với React. Tuy nhiên nó cũng rất hữu ích đối với các lập trình viên “lão làng” đấy.
Nó cũng cấp giao diện người dùng thân thiện cho nhiều loại tác vụ mà lập trình viên React thường gặp như khởi tạo dự án mới, thực hiện các tác vụ và quản lý các dependency.
Windows đã hỗ trợ công cụ này vào tháng 8 năm 2018, nên bạn có thể yên tâm là nó đa nền tảng.

react-testing-library
Mình rất thích react-testing-library nó luôn đem lại cảm giác làm test unit rất trơn tru. Thư viện này cung cấp các tiện ích test DOM, khuyến khích thực hành test rất tốt cho các bạn.
Giải pháp này hướng đến giải quyết vấn đề về test các chi tiết triển khai. Thay vào đó, nó sẽ test đầu vào/ra của các React Component như những gì mà người dùng thấy.
Kiểm tra chi tiết thực hiện không phải là cách hiệu quả để đảm bảo app của bạn hoạt động như mong đợi. Chắc chắn là bạn sẽ thấy tự tin hơn khi biết cách component nhận data cần thiết, hay phương pháp sắp xếp nào để sử dụng,… thế nhưng nếu bạn phải đổi cách thực hiện, trỏ đến một cơ sở dữ liệu khác và test unit của bạn sẽ thất bại vì chúng là những chi tiết triển khai được kết hợp logic.
Vấn đề này cũng được react-testing-library giải quyết, vì tất cả bạn cần cũng chỉ là giao diện người dùng của bạn hoạt động tốt và chính xác, cách đưa data vào component cũng không thật sự quan trọng miễn là output như mong đợi là được.
Đây là một ví dụ cách mà bạn có thể đặt test khi sử dụng thư viện này:
// Hoist helper functions (but not vars) to reuse between test cases
const renderComponent = ({ count }) =>
render(
<StateMock state={{ count }}>
<StatefulCounter />
</StateMock>,
)
it('renders initial count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
await waitForElement(() => getByText(/clicked 5 times/i))
})
it('increments count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
fireEvent.click(getByText('+1'))
await waitForElement(() => getByText(/clicked 6 times/i))
})
React Developers Tools
React developer tools là một tiện ích cho phép kiểm tra phân cấp React Component trong các công cụ dành cho nhà phát triển Chrome và Firefox.
Đây là công cụ phổ biến nhất trong danh sách này và là một trong những công cụ hỗ trợ các nhà phát triển rất nhiều để debug ứng dụng.
Bit
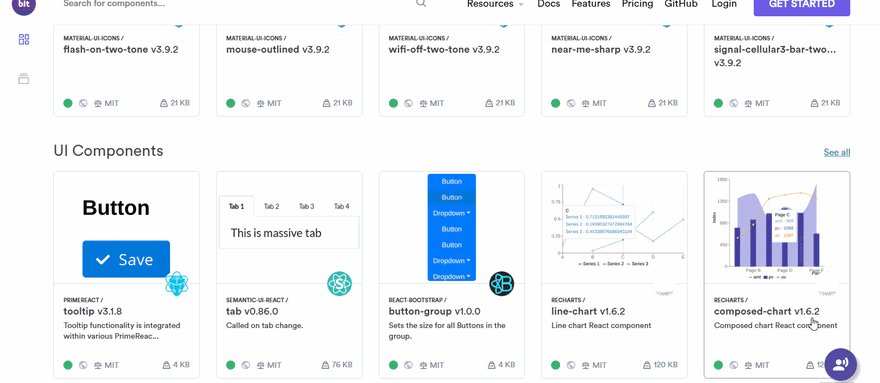
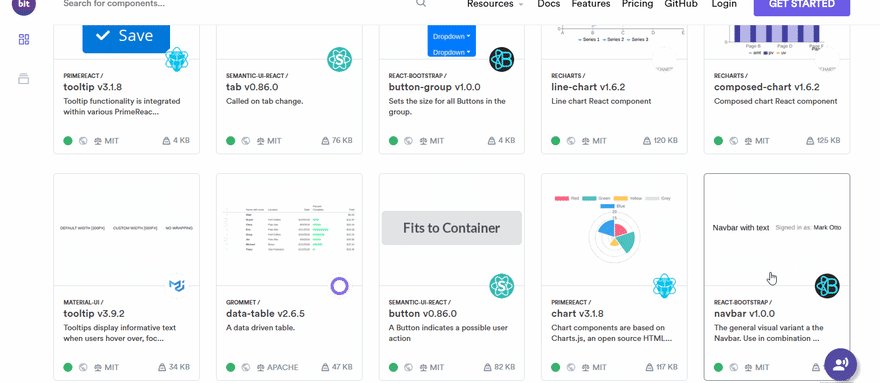
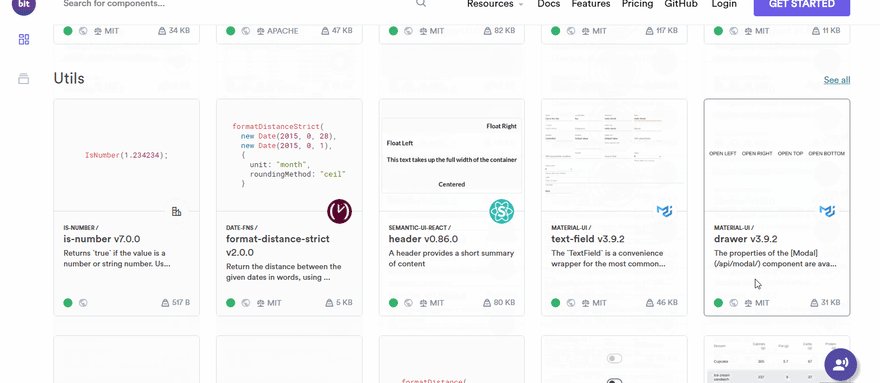
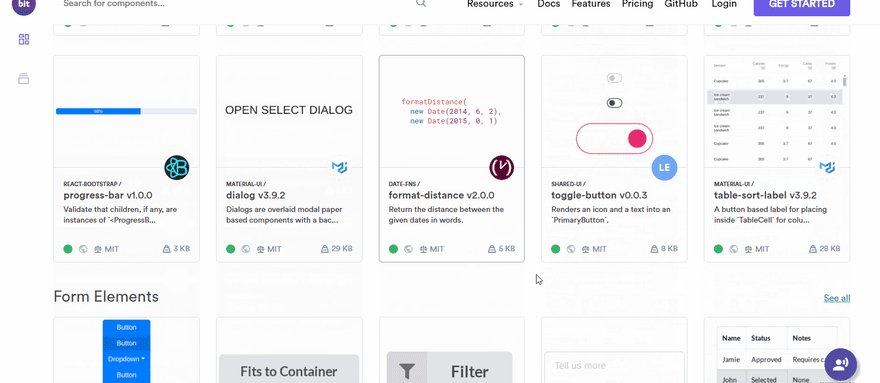
Một cách thay thế hay nhất cho việc dùng các thư viện component như material-ui hay semantic-ui-react chính là Bit. Công cụ này cho phép bạn khám phá hàng ngàn component mã nguồn mở và sử dụng chúng để xây dựng dự án.

Có rất nhiều React Component có sẵn khác nhau dành cho mọi người. Bao gồm tab, button, chart, table, điều hướng, dropdown, tải spinner, bộ chọn ngày, breadcrumb, icon, layout,… Chúng được tải lên bởi những React Developer khác như mình và bạn. Nhưng cũng có các tiện ích có sẵn như định dạng khoảng cách giữa các ngày,…
Storybook
Nếu bạn chưa biết về storybook, mình thật lòng khuyên bạn nên bắt đầu dúng nó ngay bây giờ nếu bạn muốn xây dựng UI component dễ dàng hơn. Công cụ này khởi động một máy chủ phát triển trực tiếp với tính năng hot reloading, giúp bạn phát triển react component theo thời gian thực.
Điều thú vị nữa ở công cụ này là bạn có thể sử dụng các addon mã nguồn mở hiện tại để đưa trải nghiệm phát triển của bạn lên tầm cao mới. Ví dụ, với storybook-readme, bạn có thể tạo một documentation readme trong khi phát triển react component để sử dụng sản production ngay trên cùng một trang.

React Sight
Có bao giờ bạn suy nghĩ rằng app của bạn sẽ như thế nào ở trong 1 flow chart? React sight sẽ cho bạn hình dung ra bằng cách hiển thị một cây hiearachy của toàn bộ app. Công cụ này cũng hỗ trợ react router, redux và react fiber nữa.
Với công cụ này, bạn chỉ cần di chuột qua các node là các liên kết đến các component liên quan trực tiếp đến chúng trong cây.
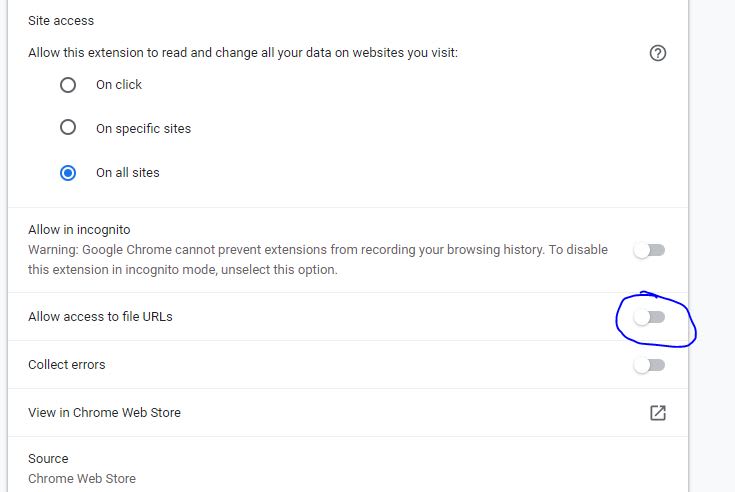
Nếu bạn gặp vấn đề trong việc coi kết quả, bạn có thể gõ chrome:extensions trên thanh địa chỉ của bạn, vào react-sight và kích hoạt Allow access to file URLs

react-cosmos
react-cosmos là một công cụ phát triển giúp tạo các react component tái sử dụng.
Nó scan project của bạn cho các component và cho phép bạn:
- Render component dưới bất kỳ props, context và state nào.
- Mock mọi dependency bên ngoài (như API response. localStorage,…)
- Xem trạng thái ứng dụng phát triển trong thời gian thực khi tương tác với các phiên bản đang chạy.
Xem thêm việc làm lập trình React trên TopDev
CodeSandbox
Đây là một trong những công cụ tốt nhất hiện có giúp react nhanh hơn cả cái chớp mắt.
CodeSandbox là một trình chỉnh sửa online cho phép bạn tạo ứng dụng web từ prototype đến lúc triển khai, tất tần tật chỉ trên 1 website thôi.
Ban đầu CodeSanbox chỉ hỗ trợ React ở các giai đoạn trước. Thế nhưng giờ đây chúng đã mở rộng sang các mẫu khởi động bổ sung cho các thư viện như Vue và Angular. Nó cũng hỗ trợ khởi động project react web tiếp theo bằng cách tạo các project với các trình tạo trang tĩnh phổ biến như gatsby hay nextjs.
Có nhiều thứ để nói về CodeSandbox, như là tính active của nó.
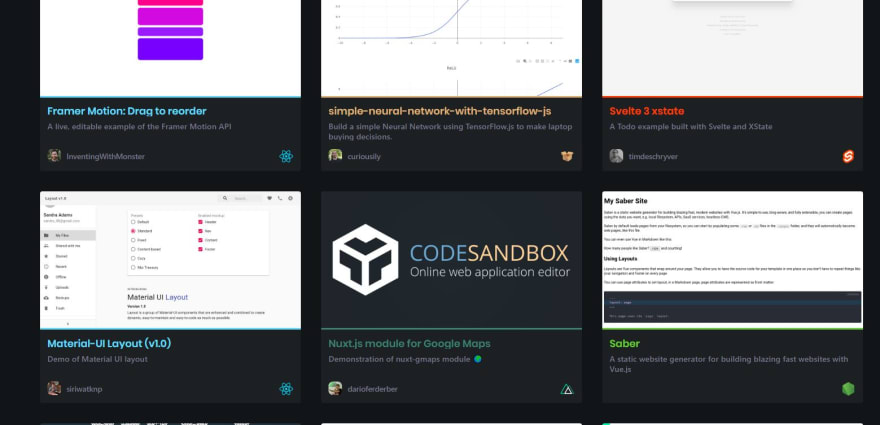
Nếu bạn cần khám phá một vài project mà người ta đang xây dựng, bạn chỉ cần click explore và truy cập vào một đống ví dụ code giúp bạn hoàn thiện ở các project sau:

Công cụ này không khác gì một trình soạn thảo VSCode mạnh mẽ.
Bạn có thể tìm hiểu chi tiết hơn về CodeSandbox tại đây.
React Bits
React bits là một kho online bao gồm react pattern, kỹ thuật, tips và tricks… Giúp bạn tiếp cận nhanh chóng với các design pattern và kỹ thuật khác nhau, anti-pattern, styling, biến thể UX và các tài liệu react liên quan vô cùng hữu ích.
Nó có một vài ví dụ về concept như các prop proxying, composition xử lý các UX khác nhau trong các tình huống khác nhau, và thậm chí phơi bày một số vấn đề mà mọi nhà phát triển React cần biết.

Folderize
Folderize là một tiện ích của VSCode mới được ra mắt trong thời gian gần đây. Nó cho phép bạn chuyển 1 file component thành một cấu trúc folder component. React Component sẽ vẫn là component, chỉ là giờ nó được chuyển thành một danh mục.
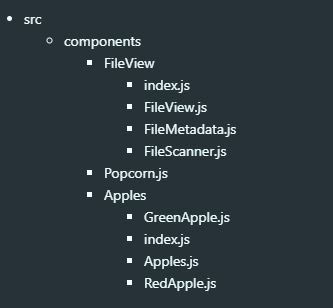
Ví dụ: Nếu bạn đang tạo 1 react component cần một vài file như props để hiển thị thông tin hữu ích như meta data. Logic ở đây là meta data component tốn nhiều dòng nên bạn quyết định chia chúng thành 1 file riêng. Nhưng khi bạn làm vậy, bạn sẽ có 2 file có liên hệ với nhau. Nếu bạn có một danh mục thì nó sẽ như thế nào:

Bạn có thể lấy FileView.js và FileMetadata.js vào một danh mục như Apples.
Đặc biệt bạn có thể muốn add thêm component liên quan đến file như FileScanner.js.
Và đó là những gì folderize sẽ làm cho bạn để có một cấu trúc như thế này:

import React from 'react'
import FileView from './src/components/FileView'
const App = (props) => <FileView {...props} />
export default App
React Starter Projects
React Starter Projects cho bạn một danh sách các dự án khởi tạo React rất đỉnh. Nếu bạn là kiểu người muốn tìm hiểu nhanh và cần nhiều sự lựa chọn tốt, công cụ này chắc chắn dành cho bạn.
Khi tìm được project khởi tạo ưng ý, bạn có thể clone repository dễ dàng, sửa đổi cho phù hợp rồi có ngay một ứng dụng của riêng mình. Tuy nhiên không phải tất cả đều dành cho việc clone, vì một số thứ cần được cài đặt thay thế. Điều này sẽ gây khó khăn cho dự án của bạn. Tuy nhiên bạn có thể update thường xuyên và luôn giữ cho project của mình clean nhất.

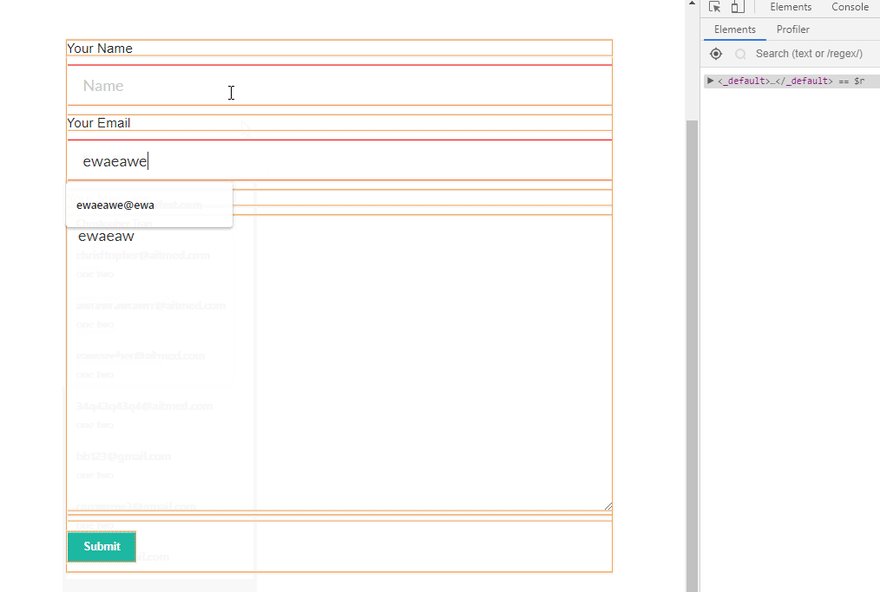
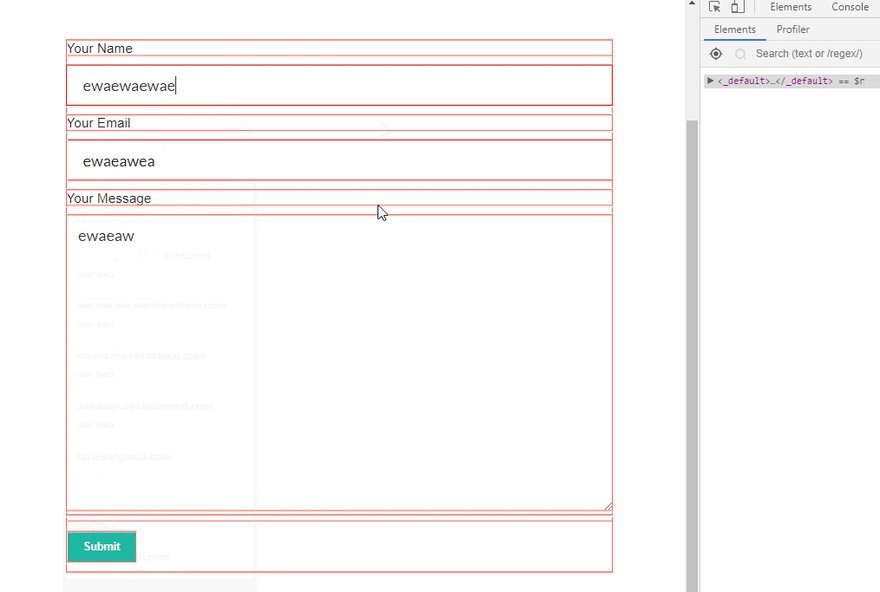
Highlight Updates
Mình nghĩ đây là công cụ quan trọng nhất mà bất kì ai cũng nên có trong “đồ đồ nghề” của mình. Đây là một tính năng tiện ích mở rộng devtools, cho phép bạn xem component nào trên trang re-render không cần thiết:

Nó giúp bạn phát hiện các tắt nghẽn trong lúc lập trình và tô màu cam hoặc đỏ các lỗi để dễ nhìn thấy hơn.
Trừ khi bạn muốn tạo app không ai dùng, thì tạo sao không thử ngay công cụ này nào.
React Diff Viewer
react-diff-viewer là một trình xem văn bản đơn giản và đẹp đẽ dành cho Diff và React. Công cụ này hỗ trợ các tính năng như chế độ xem split, chế độ xem inline, word diff, line highlight,…
Công cụ này sẽ vô cùng hữu ích nếu bạn đang cố gắng nhúng tính năng này vào Ahem Boostnote và tuỳ chỉnh để nó phù hợp với app của bạn. (như màu của theme, kết hợp tài liệu với storybook,…)

js.coach
js.coach là trang mình dùng nhiều nhất để tìm tài liệu liên quan đến React. Mình không hiểu vì sao không có nhiều người nói về trang này, nhưng thật sự là mình tìm được mọi thứ mình cần trên đó. Nhanh chóng, dễ dàng, cập nhật liên tục và không bao giờ thiếu tài liệu cần thiết là tất cả mà bạn cần cho dự án của bạn.
Gần đây học còn thêm tab React VR vào nữa, rất tuyệt đúng không.
awesome-react
Kho lưu trữ mã nguồn mở awesome-react của GitHub là một kho đầy những thứ đỉnh cao về React dành cho bạn.
Mình có thể chẳng cần quan tâm đến những website khác và chỉ cần học về React trên đây thôi cũng đủ rồi. Bạn sẽ tìm được hàng loạt tài nguyên hữu ích giúp tạo nên những app React tuyệt vời.
proton-native
proton-native cho bạn một môi trường react để tạo các ứng dụng máy tính để bàn đa nền tảng.
Công cụ gần như thay thế cho Electron, có một số tính năng như:
- Cùng syntax với React Native
- Làm việc với các thư viện React hiện nay như Redux
- Đa nền tảng
- Native component, không còn Electron
- Tương thích với mọi package Node.js thông thường
Nếu bạn cần có thể đọc chi tiết về công cụ này tại đây.
Devhints React.js Cheatsheet
Devhints React.js Cheatsheet là một cheatsheet khá tốt cho react, mặc dù nó vẫn còn thiếu các react hook.
Kết
Trên đây mình đã giới thiệu đến các bạn 22 công cụ cho lập trình viên React 2022 mà có thể bạn cần.
Hy vọng các bạn thấy bài viết này bổ ích.
Cảm ơn các bạn đã theo dõi!
Có thể bạn quan tâm:
- Bí kíp toàn thư về React mà bạn cần phải biết (phần 1)
- Loading Routes trong React
- Tuyệt chiêu giúp các app trò truyện trên React chạy nhanh hơn 45%
Truy cập ngay việc làm IT đãi ngộ tốt trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)