Tổng Hợp Các Công Cụ Lập Trình Android Mà Bạn Nên Biết (Phần 1)
Bài viết được sự cho phép của tác giả Nhựt Danh
Phải nói rằng thời buổi ngày nay lập trình thật sướng, đặc biệt là lập trình Android. Bởi vì chúng ta được cung cấp hàng tá các công cụ lập trình Android hữu dụng. Từ “chính chủ” của Google hay Android Studio, cho đến “chính khách” của các bác “hàng xóm” tốt bụng. Từ quản lý hiệu năng của ứng dụng, cho đến việc mang lại giao diện đẹp hơn… Cái khó trong việc này là làm sao để nhớ hết các công cụ đó, và cách sử dụng chúng hiệu quả nhất.
Xuất phát từ nhu cầu đó. Mình bắt đầu tổng hợp các công cụ lập trình Android cần thiết này lại. Vì có khá nhiều công cụ nên mình dự định sẽ chia ra làm 3 phần. Trong đó phần hôm nay sẽ tổng hợp các công cụ cơ bản nhất mà bạn nhất thiết phải biết. Các phần sau sẽ là các công cụ mở rộng hơn, sẽ tốt nếu bạn biết và dùng đến.
Chúng ta bắt đầu thôi.
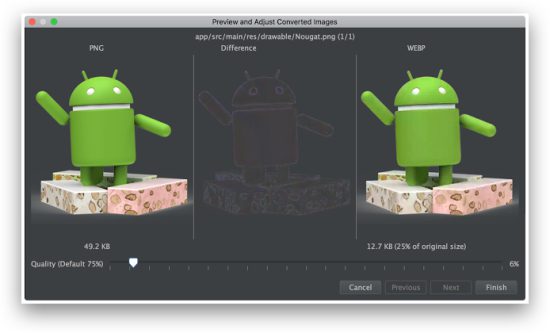
Chuyển Đổi Ảnh Bitmap Sang WebP

Đã là dân lập trình Android, thì bạn cũng biết rằng, để đảm bảo một kích thước gọn nhẹ cho các file APK của các ứng dụng Android khi “xuất xưởng”, là một điều không dễ dàng gì. Và phần lớn nguyên nhân gây ra sự phình to một cách khó kiểm soát của file APK đó là các resource ảnh bitmap.
Chính vì vậy Google đã định nghĩ ra một định dạng ảnh mới, gọi là WebP. Theo như quảng cáo thì định dạng này có thể giúp làm giảm kích thước ảnh bitmap lên đến 25% so với ảnh gốc.
Việc chuyển ảnh bitmap sang WebP thì cũng thật dễ dàng, chỉ cần dùng công cụ sẵn có của Android Studio thôi. Nhưng bạn nên kiểm tra trước xem minSdkVersion của ứng dụng bạn dự định chuyển đổi định dạng ảnh. Nếu giá trị min này nhỏ hơn 14, tức là ứng dụng đang hỗ trợ tương thích ngược quá xa, vậy thì không dùng WebP được. Nhưng nếu giá trị min này từ 14 trở lên đến trước 18, bạn có thể áp dụng tùy chọn Lossy encoding của công cụ, tùy chọn này sẽ làm giảm đi chất lượng ảnh và tất nhiên dung lượng ảnh cũng sẽ giảm đáng kể, và công cụ khi này cũng chỉ hỗ trợ chuyển đổi các ảnh không có transparent. Nếu giá trị min của ứng dụng từ 18 trở lên thì quá tốt, bạn có thể áp dụng Lossless encoding giúp giữ nguyên chất lượng ảnh khi giảm, nhưng kích thước ảnh không giảm mấy, nhưng đặc biệt là bạn có thể áp dụng cho các ảnh có transparent.
Bạn có thể đọc ở bài viết này của mình để xem chi tiết cách sử dụng công cụ để chuyển đổi ảnh bitmap sang WebP như thế nào nhé.
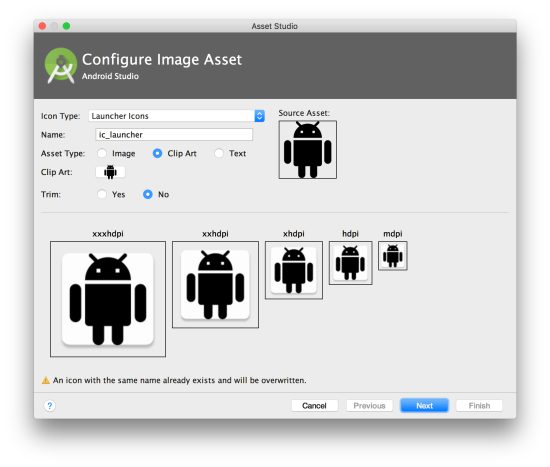
Image Asset Studio

Đây là công cụ lập trình Android chính chủ của Android Studio. Công cụ này giúp bạn dễ dàng import một icon bitmap (được Google tạo sẵn theo đúng tiêu chí của Material Design, hoặc các ảnh mà bạn tự thiết kế nhưng không biết kích cỡ sao cho phù hợp), vào trong ứng dụng của bạn, để làm cho ứng dụng được chuyên nghiệp hơn.
Bạn có thể đọc thêm ở bài này để biết được nhiều thông tin chi tiết về ảnh bitmap lẫn công cụ Image Asset Studio nhé.
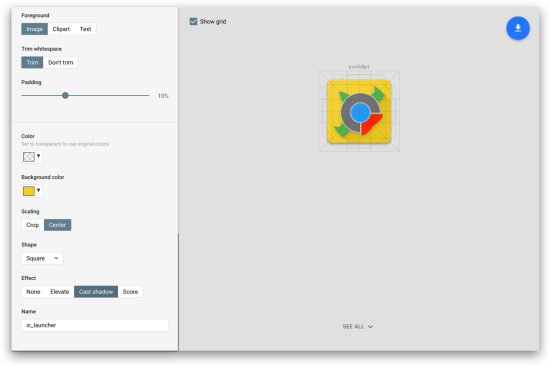
Android Asset Studio

Nếu như bạn không thích công cụ có sẵn Image Asset Studio trên đây. Vì dĩ nhiên muốn dùng đến Image Asset Studio bạn phải mở Android Studio lên rồi. Nhưng nếu bạn không muốn khởi động Android Studio, hay đang ở môi trường chưa có các công cụ lập trình Android cơ bản. Thì bạn có thể tìm đến một công cụ online, được gọi là Android Asset Studio, nó cũng tương tự như Image Asset Studio thôi, nhưng theo mình thấy nó còn thú vị hơn nhiều.
Bạn hãy vào công cụ Android Asset Studio online theo link này.
Tìm việc làm Android lương cao trên TopDev!
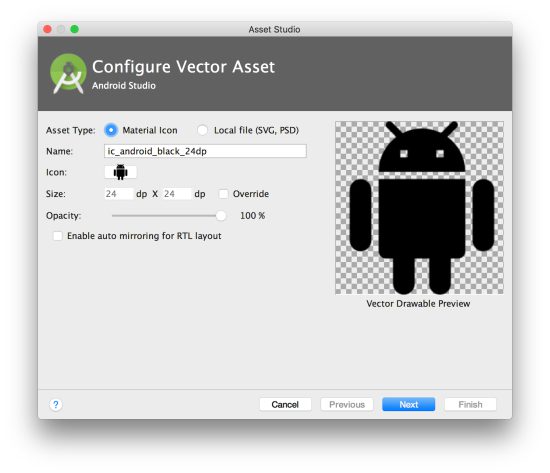
Vector Asset Studio

Đây cũng là công cụ chính chủ của Android Studio. Công cụ lập trình Android này giúp bạn đưa các ảnh vector (các ảnh có định dạng SVG hoặc PSD) vào project, khi này các ảnh vector trong project của bạn sẽ trở thành các file XML.
Chi tiết về ảnh vector và cách sử dụng công cụ Vector Asset Studio để tạo ra các ảnh vector trong ứng dụng của bạn, thì bạn có thể xem thêm ở link này.
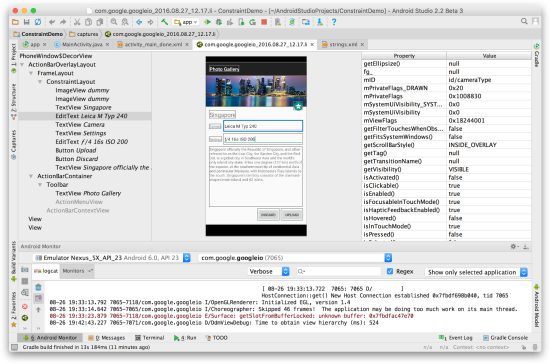
Layout Inspector

Nếu bạn muốn xem nhanh cấu trúc layout một màn hình nào đó, mà không phải mất công tìm kiếm file XML của nó. Rất dễ, khi ứng dụng đang được thực thi, bạn hãy sử dụng công cụ có sẵn Layout Inspector này.
Việc hiển thị mà công cụ lập trình Android này mang lại thì ngang ngửa với việc bạn mở file layout XML của nó thôi. Nhưng với việc phân tích giao diện khi ứng dụng đang thực thi, thì công cụ này lại mang đến cho chúng ta một hiệu quả cực kỳ cao. Chẳng hạn như khi bạn bỗng phát hiện thấy giao diện của bạn đang có gì đó sai sai và muốn được kiểm tra ngay tức thì trong lúc ứng dụng đang chạy. Điều tuyệt vời hơn đó là công cụ Layout Inspector này còn có thể phân tích được layout của các giao diện thư viện bên trong project của bạn nữa.
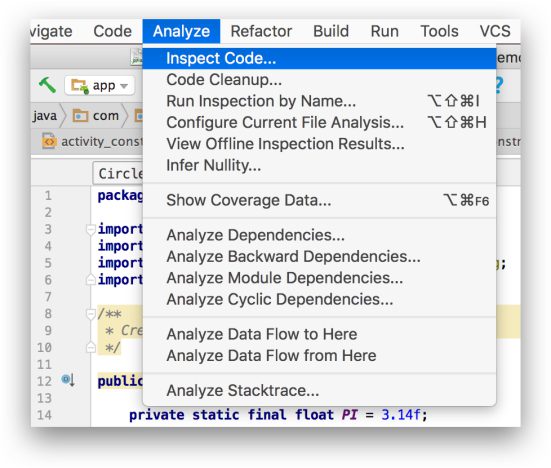
Lint

Chắc không dân lập trình Android nào đang đọc bài viết này mà chưa biết đến Lint. Có thể nói, cách tốt nhất để tìm ra lỗi tiềm ẩn của ứng dụng mà không cần phải khởi chạy, đó là dùng Lint. Nếu bạn chỉ biết đến Lint mà chưa từng bao giờ thử dùng nó để kiểm tra ứng dụng của bạn, thì làm ngay đi nhé, bạn sẽ bất ngờ với kết quả thông báo mà Lint mang lại đấy.
Bạn có thể xem thêm cách sử dụng Lint ở link này đây.
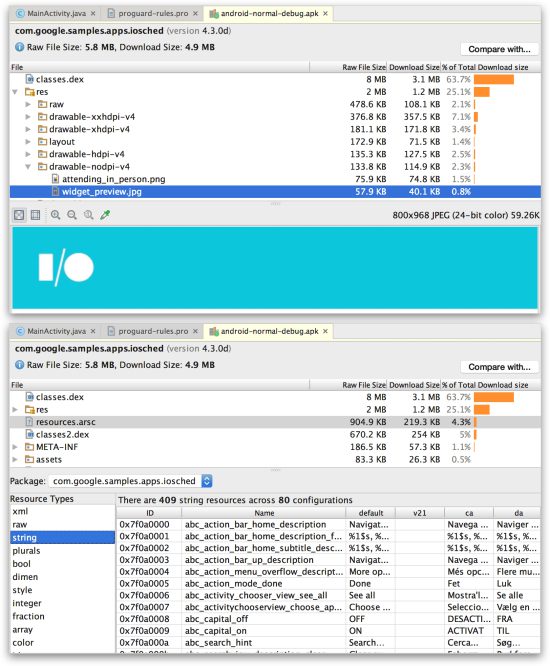
APK Analyzer

Công cụ này tuy nhỏ nhẹ, tưởng chừng như tính hiệu quả không cao. Nhưng thật bất ngờ nó lại là công cụ lập trình Android mà mình dùng khá nhiều, một phần vì tính nhỏ nhẹ và tập trung tính năng vào một số mục đích nhất định của nó.
Nói chung là nó tập trung hoàn toàn vào mục đích “bung bét” file APK ra cho bạn xem, càng nhiều càng tốt, cả APK của bạn lẫn APK của… hàng xóm mà bạn chôm được. Với mình thì mình chỉ dùng nó để xem file APK của các ứng dụng của mình trước khi xuất xưởng thôi, thật đấy. Bao gồm kiểm tra xem dung lượng từng thành phần trong APK này, hay so sánh hai file APK ở hai version build của chúng xem có gì bất thường không này.
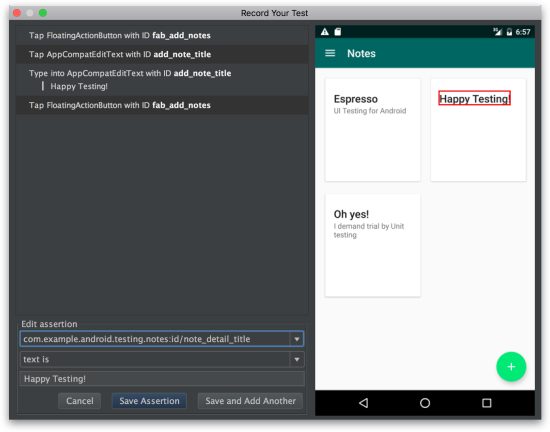
Espresso Test Recorder

Có khi nào bạn thắc mắc rằng liệu có cách thức nào đó dễ dàng nhất để tạo ra các kịch bản test tự động cho ứng dụng của bạn? Test tự động ở đây là bạn chỉ cần ra lệnh, một kịch bản được dựng sẵn sẽ tự chạy ứng dụng của bạn lên, điền thông tin vào các field, nhấn vào các view, xem kết quả của sự tương tác,… Thì Espresso Test Recorder là một công cụ tuyệt vời cho bạn rồi đó.
Bạn hãy đọc bài viết này, sẽ có hướng dẫn tận tình cho bạn cách sử dụng công cụ này nhé.
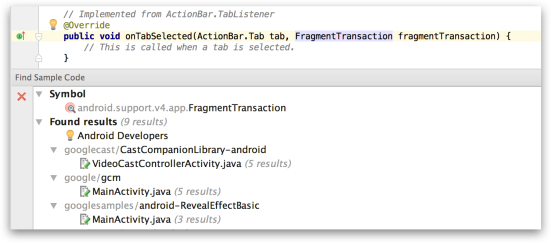
Find Sample Code

Nếu trong quá trình viết ứng dụng, mà bạn còn nghi ngại một số thành phần code nào đó, và bạn muốn tìm hiểu kỹ hơn thông qua các cách sử dụng chúng từ các ứng dụng khác. Một cách nhanh chóng, trực tiếp từ Android Studio. Vậy thì hãy click phải chuột lên bất kỳ dòng code nào mà bạn muốn tìm hiểu, và chọn Find Sample Code.
Presentation Mode Và Distraction Free Mode

Có bao giờ bạn thử code ở một chế độ mới trên Android Studio chưa. Vậy thì bạn hãy thử đi, có thể bạn sẽ thích.
Mình xin giới thiệu hai chức năng giúp cho code của bạn thích nghi hơn với môi trường hiện tại của nó. Cụ thể là, Presentation Mode sẽ rất tốt nếu bạn muốn hiển thị code trong khi đang trình bày hay diễn đạt chúng trên máy chiếu. Còn Distraction Free Mode giúp bạn code “chuyên sâu” hơn vì nó sẽ bỏ qua tất cả các thành phần xung quanh có thể khiến bạn bị phân tâm
Bạn có thể tự kiểm chứng hai chức năng này. Hoặc đọc thêm tí thông tin nữa ở đây.
Bạn vừa xem qua 10 công cụ lập trình Android cần thiết mà một lập trình viên Android cần biết. Phần tiếp theo sẽ mang đến các công cụ lập trình Android khác. Bạn chờ xem nhé.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- Service trong Android là gì? Các loại service trong android
- Tổng hợp 10 câu hỏi phỏng vấn Android Developer thường gặp
- Mobile Developer là gì? Trở thành Mobile Developer từ con số 0
Tìm việc làm IT mọi cấp độ tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)