Tip cải thiện UI
Bài viết được sự cho phép của BQT Kinh nghiệm lập trình
Trong bài trước, mình đã bình luận tại sao chúng ta — những lập trình viên — nên bỏ thời gian để tìm hiểu về UI/UX. Hôm nay, mình xin chia sẻ một vài tip nhỏ để nhanh chóng cải thiện UI.
Nếu bạn muốn xem lại các lý do, hãy đọc bài này.
Những tip dưới đây mình lượm nhặt được dựa trên các bài viết của Marc Andrew. Đó là những điều không quá “vĩ mô” nhưng sẽ cải thiện nhiều cho thiết kế app của bạn.

1. Làm cho các thành phần tách biệt với nhau hơn
Các thành phần có thể tách biệt với nhau hơn bằng cách dùng đường viền (border) rất mảnh, đậm màu hơn một chút so với phần bóng đổ (shadow) của đối tượng.
2. Chỉ dùng một typeface
Có thể bạn đã nghe nhiều về lời khuyên dùng ít nhất 2 typeface. Tuy nhiên, bạn có thể đạt kết quả tốt nếu kết hợp những màu sắc, kích cỡ (font size), độ dày (font weight) khác nhau của cùng môt typeface. Trong khi đó, việc dùng một typeface duy nhất giúp cho thiết kế của phần mềm trở nên nhất quán hơn.
3. Dùng cỡ chữ 20pt cho bài viết dài
Với bài viết dài dằng dặc toàn chữ là chữ, việc dùng cỡ chữ 20pt sẽ giúp người dùng có trải nghiệm đọc tốt hơn. Tất nhiên, việc chọn cỡ chữ sẽ còn phụ thuộc vào việc bạn đang dùng typeface nào.
4. Hạn chế dùng căn giữa
Cố gắng chỉ dùng căn giữa cho tiêu đề hoặc một đoạn văn bản ngắn. Trong hầu hết các trường hợp, việc căn lề trái sẽ cho trải nghiệm đọc tốt hơn.

5. Khoảng trắng
Việc dùng khoảng trắng trong thiết kế có lẽ đã không còn là một lời khuyên xa lạ. Đây có lẽ là cách nhanh nhất và đơn giản nhất để cải thiện UI của bạn.
6. Làm nhạt văn bản ở font chữ đậm
Nếu bạn có một bài viết dài và các chữ cái trông có vẻ hơi đậm (font weight lớn) thì việc đọc nó sẽ đôi chút khó chịu, thậm chí gây mỏi mắt. Điều này có thể được cải thiện bằng cách làm nhạt bớt màu của văn bản. Chẳng hạn, thay vì dùng màu đen, hãy chuyển sang dùng các sắc thái khác nhau của màu xám (dark grey), như #4F4F4F.
7. Cỡ chữ càng nhỏ, line height càng lớn
Cũng vì để tăng tính dễ đọc, mỗi khi bạn giảm cỡ chữ (font size) của văn bản, bạn nên tăng line height lên tương xứng, và ngược lại.

9. Các sắc thái khác nhau của cùng một màu
Tương tự như mục 2 đã nói về việc dùng một typeface, đôi khi, bạn không nhất thiết phải dùng nhiều màu. Nếu có thể, hãy giảm thiểu số màu trong bảng màu của bạn. Bằng cách nào? Hãy chọn lấy một màu cơ bản (base color) rồi chọn thêm các sắc thái khác nhau (tint và shade) cũng của màu đó. Đây có lẽ là một trong những cách dễ nhất để thiết kế trở nên nhất quán hơn.
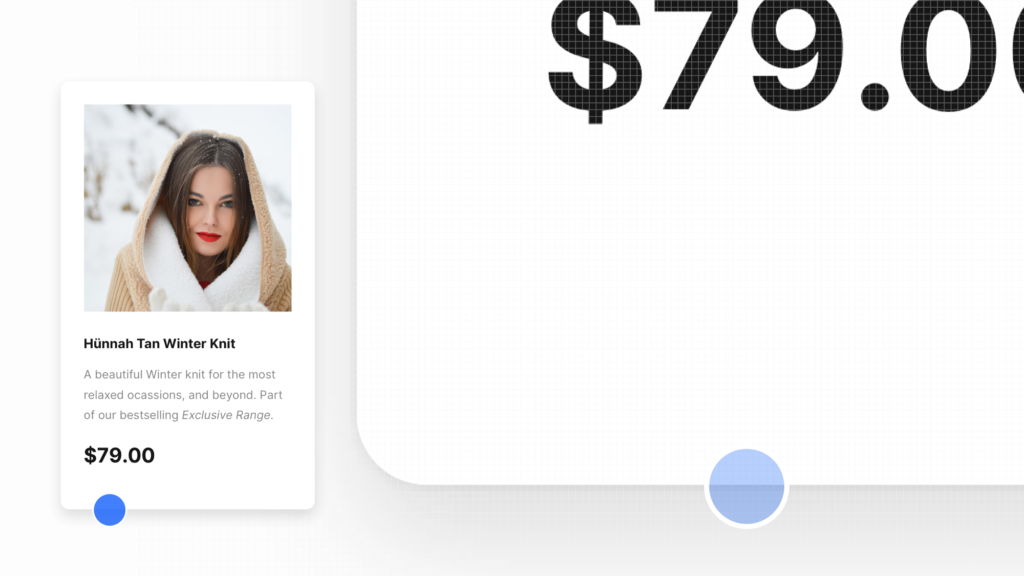
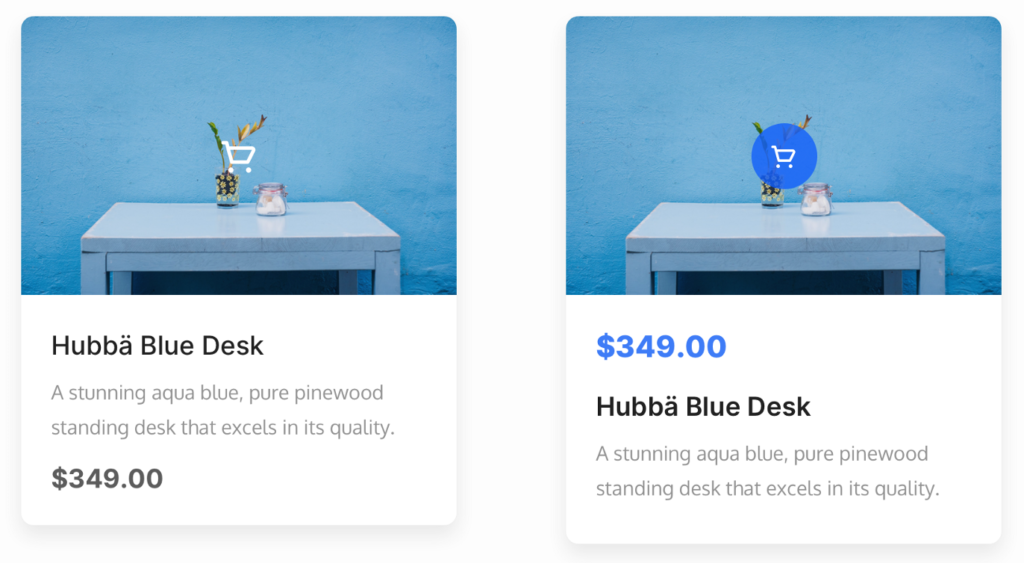
10. Làm cho những đối tượng quan trọng trở nên nổi bật
Bạn hoàn toàn có thể làm điều này bằng cách kết hợp cỡ chữ (font size), độ dày (font weight) và màu sắc. Hãy so sánh hai hình dưới đây.

11. Đảm bảo “Call to Action” là đối tượng nổi bật nhất
Điều này quá dễ hiểu phải không? Ai cũng sẽ làm điều như một thói quen.
Chưa chắc đâu. Bạn hãy nhìn lại hai hình ở mục 10. Có khi nào, bắt tay vào làm, bạn sẽ để nút mua là một nút “mờ nhạt” không đáng chú ý như hình bên phải? Và bạn có nghĩ là thay vì chỉ có một icon giỏ hàng, nếu thêm từ “Mua ngay” thì sẽ kích thích người dùng nhấn vào không?
12. Báo lỗi rõ ràng
Người dùng quên nhập một trường bắt buộc trong form? Người dùng nhập sai định dạng của trường? Lúc ấy, bạn không nên chỉ nói một câu kiểu như “Đã có lỗi xảy ra”. Việc đơn thuần khoanh đỏ trường bị lỗi cũng là chưa đủ. Bạn hãy đưa ra một chỉ dẫn cụ thể hơn. Người dùng sẽ muốn biết họ sai gì và làm sao để sửa nó.
13. Làm nổi bật những tính năng hay dùng
Nếu bạn có một menu, trong đó hành động “Tải ảnh lên” chẳng hạn, được dùng nhiều nhất, bạn nên làm cho hành động ấy nổi bật hơn các hành động còn lại.
Mong những tip vừa rồi sẽ giúp ích cho bạn. Hãy tiếp tục theo dõi các bài viết khác của mình nhé!
Bài viết gốc được đăng tải tại kinhnghiemlaptrinh.com
Có thể bạn quan tâm:
- Bí kíp tự học thiết kế web hiệu quả dành cho người mới
- Hướng dẫn lập trình game cho người chưa biết gì
- Top 22 công cụ cho lập trình viên React 2019
Xem thêm Việc làm IT hấp dẫn tại TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?