Tìm hiểu về thuộc tính Writing Mode trong CSS
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Gần đây mình thấy có một bạn hỏi về việc làm sao để hiển thị được ngôn ngữ như tiếng Nhật, Hàn từ trên xuống dưới chứ không phải mặc định là theo tiếng latin như tiếng Anh chạy từ trái sang phải như chúng ta hay làm. Thì mình tìm thấy một thuộc tính là writing-mode để làm việc đó. Và điều thú vị là nó không chỉ áp dụng cho những ngôn ngữ như tiếng Nhật mà khi làm với ngôn ngữ khác như tiếng Anh thì chúng ta có thể tạo đoạn chữ đứng thẳng một cách dễ dàng hoặc làm được nhiều thứ hay ho khác. Cùng tìm hiểu thêm dưới đây nhé.
Tìm việc làm lập trình CSS mới nhất
Giá trị mặc định của Writing Mode
Giá trị mặc định của thuộc tính này là horizontal-tb, tức là nó sẽ hoạt động với những ngôn ngữ như tiếng Anh, tiếng Pháp…. như bình thường chúng ta hay thấy trên trang web. Và writing-mode có một giá trị khác rất là thú vị mà chúng ta sẽ cùng nhau khám phá tiếp theo đây đó chính là vertical-lr (trong đó lr nghĩa là Left to right) với các ví dụ sau.
Ví dụ số 1

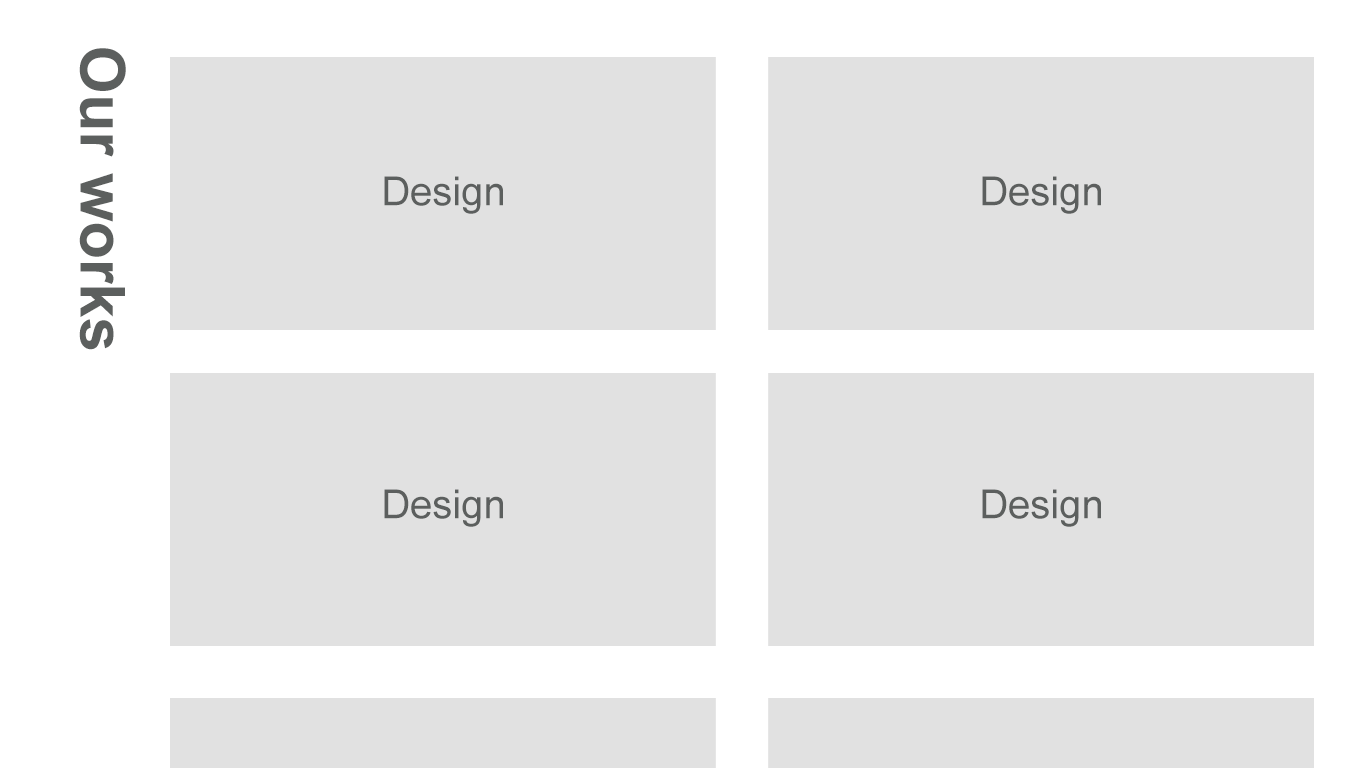
Với giao diện như trên thì chúng ta có một section-title nằm xoay 90 độ và nằm phía trên bên trái. Nếu các bạn muốn làm ra như vậy thì các bạn cần phải làm từng bước phân tích như sau:
- Đầu tiên là các bạn cần CSS cho lớp bao ngoài ví dụ ở đây là wrapper với thuộc tính
position: relative. - Sau đó các bạn sẽ dùng
position: absolutecho section-title. - Sau đó các bạn đổi trục xoay của nó bằng việc dùng thuộc tính
transform-origin: left topvì nó nằm ở trên cùng bên trái. - Tiếp đến để nó xoay 90 độ thì các bạn dùng
transform: rotate(90deg). - Cuối cùng các bạn cần thêm
padding-leftcho wrapper để nội dung của cái grid bên phải không tràn qua chỗ section-title.
Chúng ta có HTML và CSS cho giao diện ở trên như sau:
|
<section class=“wrapper”>
<h2 class=“section-title”>Our Works</h2>
<div class=“grid”>
<div class=“grid__item”></div>
<div class=“grid__item”></div>
<div class=“grid__item”></div>
<div class=“grid__item”></div>
</div>
</section>
|
|
.wrapper {
position: relative;
padding-left: 70px;
padding-top: 30px;
margin: 0 auto;
max-width: 500px;
}
.section-title {
// 4 dòng đầu
position: absolute;
left: 0;
transform-origin: left top;
transform: rotate(90deg);
//
font-size: 20px;
font-weight: bold;
font-family: “Arial”;
}
.grid__item {
-webkit-box-flex: 0;
flex: 0 0 48%;
height: 150px;
background: #e1e1e1;
padding: 1.35em;
box-sizing: border-box;
margin-bottom: 1em;
}
|
Các bạn thấy đó việc để làm cái section-title nằm dọc thôi mà phải CSS tận 4 dòng. Tiếp theo đây thì chúng ta sẽ khám phá xem là writing-mode sẽ làm nó như thế nào đây.
|
.wrapper {
display: flex;
}
.section-title {
writing-mode: vertical-lr; // thay bằng dòng này
}
.grid{
display: flex;
flex: 1;
flex-wrap: wrap;
-webkit-box-pack: justify;
justify-content: space-between;
}
|
Chỗ section-title thay vì dùng 4 dòng CSS thì giờ đấy với tinh chỉnh CSS một chút kết hợp với writing-mode thì chỉ còn một dòng mà thôi. Quá tuyệt phải không nào. Các bạn có thể lấy code để chạy thử nhé.
Ví dụ số 2

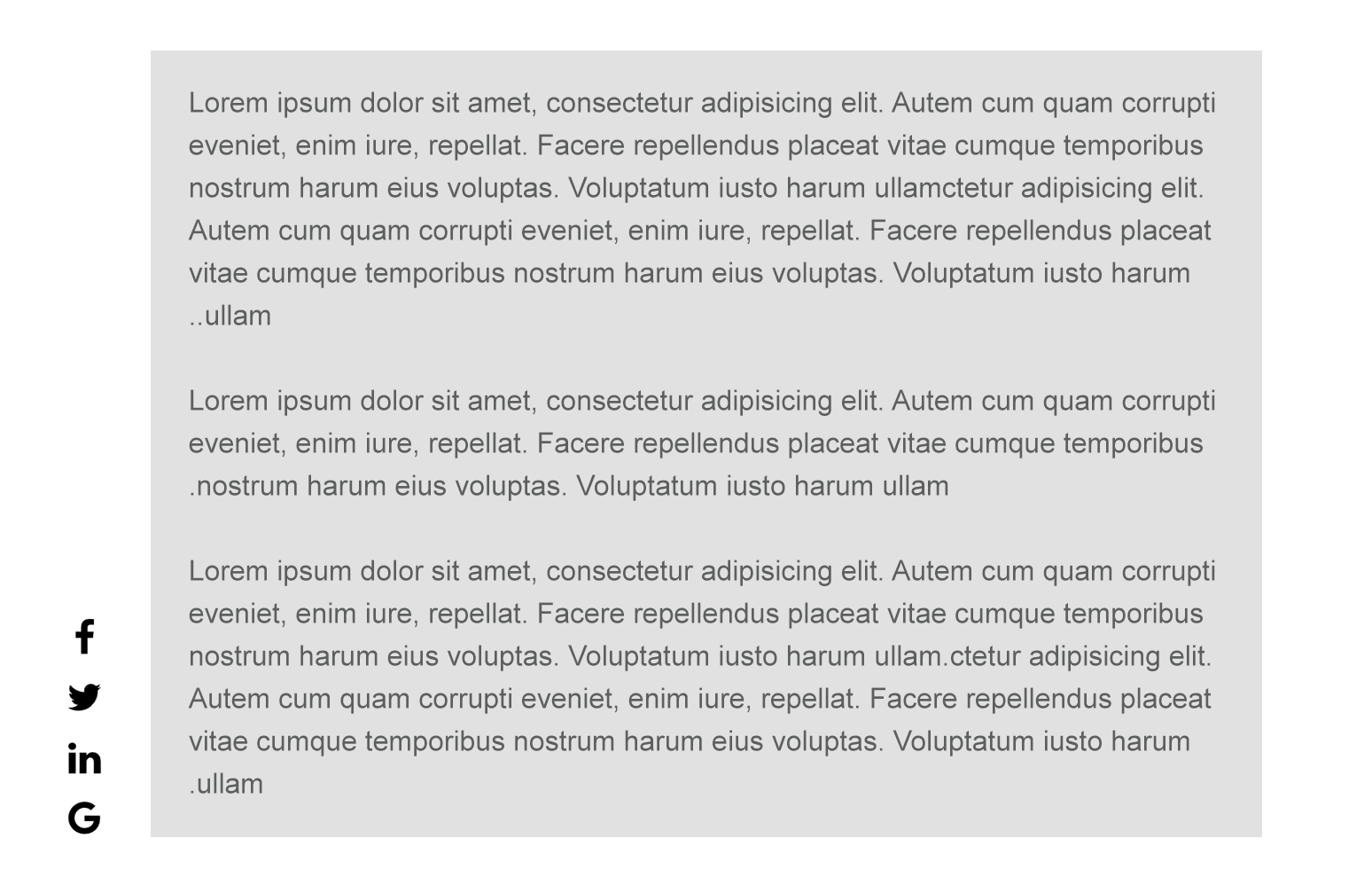
Với thiết kế này, thì các bạn cũng dễ dàng thấy là các social widget được sắp xếp nằm hàng dọc phía bên trái của nội dung. Nhìn vào thì chắc là nhiều bạn cũng code ra được mà không nhất thiết phải dùng tới writing-mode, nhưng điều thú vị ở đây là khi các bạn sử dụng social widget, các bạn đôi khi sẽ muốn nó hiển thị chiều dọc ở phía trên, ở giữa hay thậm chí là ở dưới hoặc ở giữa.
Thì như trên hình các bạn thấy rằng cái social widget này nó nằm chiều dọc được canh trên top của thằng cha chứa nó với giá trị text-align: left thì để thay đổi vị trí của nó chúng ta sẽ đổi giá trị của text-align. Ví dụ:
|
.social-widget {
writing-mode: vertical-lr;
text-align: right;
}
|

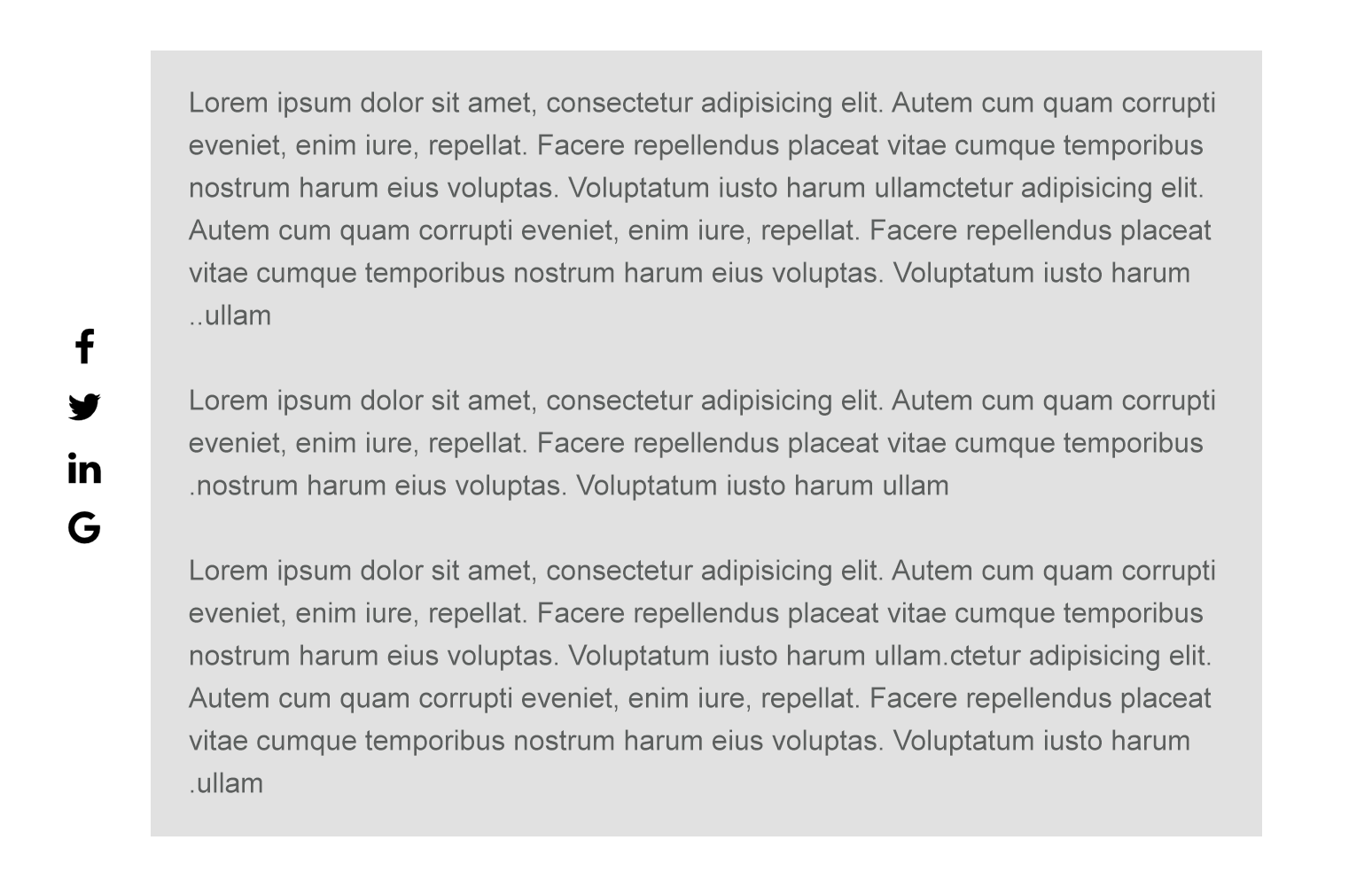
Hoặc là canh giữa với đoạn code này. Các bạn có thể nhấn vào đây để xem demo online nhé, và đừng quên F12 để check code và sửa lại text-align cho social-widget thay đổi vị trí đúng không nhé.
|
.social-widget {
writing-mode: vertical-lr;
text-align: center;
}
|

Trình duyệt hỗ trợ
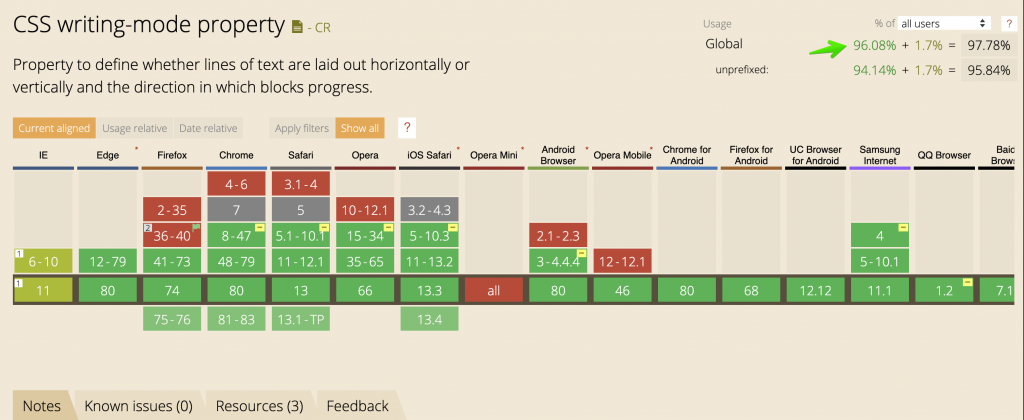
Thật sự là may mắn vì thuộc tính này đa số các trình duyệt đều hỗ trợ, với global là 96.08% tại caniuse. Vì thế các bạn có thể sử dụng nó trong các trình duyệt hiện đại rồi, nhưng hãy cẩn thận khi làm việc với những trình duyệt như IE từ 6-11 nhé.

Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- CSS Box Model – Các cách hiển thị element với thuộc tính display
- Preload, prefetch và các thuộc tính khác trên link
- CSRF là gì? Tìm hiểu về CSRF và cách phòng chống tấn công hiệu quả
Xem thêm các IT Jobs CSS hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường