Tìm hiểu và thực hành với PUG cơ bản
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Chắc hẳn các bạn đã nghe qua SASS SCSS hay LESS giúp cho việc code CSS được nhanh hơn, sử dụng được nhiều chức năng hay như dùng biến, mixins, functions(hàm)…. Có thể tái sử dụng code một cách hợp lý giúp cho việc code trở nên linh hoạt, nhanh lẹ tiết kiệm thời gian…
Thì bên HTML cũng thế nó cũng có những engine như CSS giúp cho việc code trở nên nhanh chóng, tiện lợi tiết kiệm nhiều thời gian cho lập trình viên và 1 trong số đó chính là PUG. Hôm nay mình sẽ giới thiệu sơ sơ cơ bản về PUG cho các bạn biết nó là gì cũng như cách sử dụng chúng cơ bản trước nhé
# Khái niệm
PUG là một template engine cực kỳ mạnh giúp thay đổi hoàn toàn cách viết HTML với những cú pháp hoàn toàn mới, nhiều tính năng tiện ích và tất nhiên sẽ giải quyết những vấn đề mà HTML không thể làm được.
Nếu các bạn nào đã từng làm qua SASS SCSS hay LESS bên CSS thì nó cũng tương tự đó nhưng cái PUG này là dành cho HTML nà.
# Thuộc tính
Về các thuộc tính của PUG thì ở trang chủ của PUG đã trình bày rất chi tiết và kỹ càng nên mình sẽ không trình bày lại nữa. Các bạn có thể tham khảo ở đây. Ở bài viết này mình chủ yếu sẽ hướng dẫn các bạn cách sử dụng PUG đơn giản trước.
Việc code PUG sẽ giúp bạn tiết kiệm thời gian là vì trong HTML mỗi lần các bạn gõ thì các bạn phải gõ như thế này
<div class="header"> <div class="header-inner"></div> </div>
Khi các bạn dùng PUG rồi thì nó sẽ lược bỏ bớt còn như thế này mà thôi. Và PUG sẽ render ra HTML y như đoạn code mà mình gõ ở trên.
.header
.header-inner

Trên đây là một front-end template workflow đơn giản mà mình tự tìm hiểu và xây dựng cho bản thân. Để giúp cho công việc cắt PSD một cách nhanh chóng tiện lợi bằng cách phân chia cấu trúc thư mục gọn gàng hợp lý cũng như sử dụng PUG để code HTML nhanh hơn và SCSS để code CSS lẹ hơn.
# Sử dụng
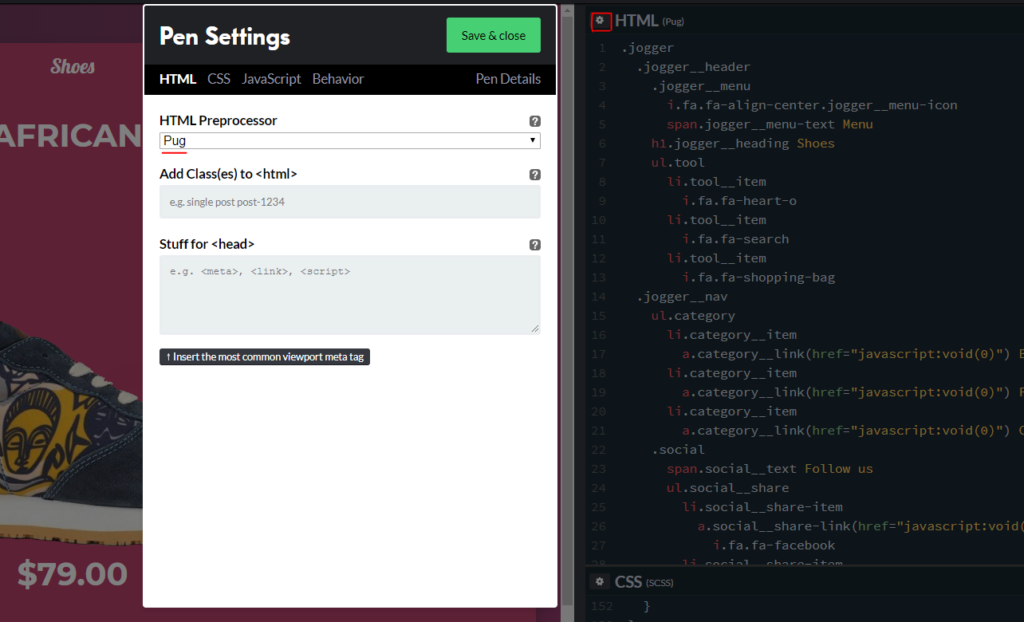
Để code thử PUG thì rất đơn giản các bạn vào Codepen thần thánh vào tạo một pen bất kỳ sau đó tại mục HTML chọn PUG như hình
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bản tới nâng cao cho người mới, nếu bạn quan tâm thì bạn có thể học thử miễn phí bằng việc nhấn vào đây nha.

Và sau đó các bạn tập code thử. Các bạn có thể tham khảo Codepen mà mình code lúc tập luyện ở dưới đây
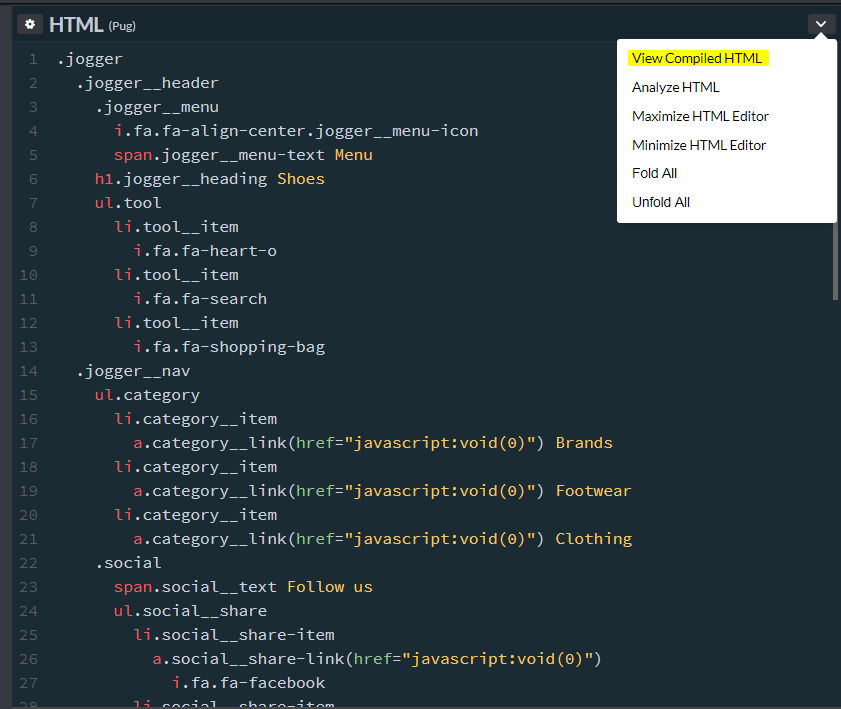
Nếu các bạn muốn xem lúc nó render ra HTML như thế nào thì các bạn nhấn vào nút mũi tên bên phải sau đó chọn View CompiledHTML thì Codepen sẽ tự động render từ PUG ra HTML cho các bạn dễ hình dung

Và các bạn sẽ được kết quả như mong đợi. Nếu các bạn muốn chuyển về code PUG ban đầu thì chỉ cần nhấn View Uncomplied HTML là được nà.

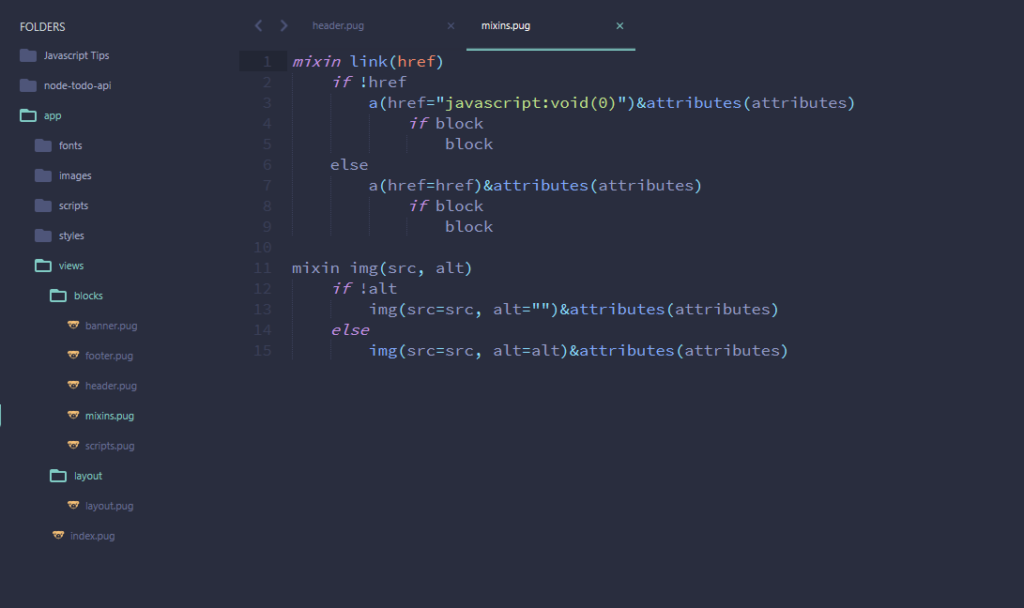
# Mixins
Sau khi các bạn đọc ở trang chủ của nó về những thuộc tính, điều kiện if else, vòng lặp,… thì trong số đó có một tính năng rất hay mà mình luôn dùng khi code với PUG đó là Mixins.
Bình thường khi các bạn cắt 1 template PSD chắc chắn sẽ gặp nhiều trường hợp dùng đi dùng lại cấu trúc tiêu đề giống nhau hoặc là hình ảnh, đường dẫn(link) hay là một block nhỏ nào đó thì việc dùng Mixins nó cho phép ta tạo một block trong PUG và sử dụng lại nhiều lần.
Ví dụ bạn code 3 item nào đó có cấu trúc giống nhau và trong HTML bạn code nó như thế này sau đó copy ra 3 lần và thay đổi nội dung tương ứng cho các item còn lại đúng không nào.
<div class="wrap"> <div class="item"> <h2 class="item-title">this is title</h2> <p>Lorem ipsum</p> <img src="demo.jpg"/> </div><!--2 item con lai--> </div>
Còn trong PUG thì mình sẽ code như thế này. Các bạn có thể xem thêm demo của mình tại Codepen luôn nhé
mixin item(title, desc, src)
.item
h2.item-title= title
p= desc
img(src=src)
.wrap
+item("haha","hehe","demo.jpg")
+item("haha2","hehe2","demo2.jpg")
+item("haha3","hehe3","demo3.jpg")
Mình viết một cái Mixin đơn giản có tên là item với cú pháp mixin tênmixin(biến ở trong này) sau đó mình viết nội dung mà mình muốn để dùng lại cũng như là gán các biến vào các vị trí các thẻ HTML tương ứng với dấu = để khi mình gọi nó ra bằng cú pháp +tenmixin(các giá trị tương ứng) khi tạo ở Mixin.
Nếu các bạn nào đã học JS tới phần function(hàm) thì đọc vô cái Mixin sẽ thấy nó na ná nhau và hiểu ngay. Còn bạn nào chưa dùng bao giờ thì chắc hơi bỡ ngỡ và cần phải luyện từ từ mới hiểu được hoặc học JS là sẽ hiểu liền nà.
Ngoài ra còn 2 Mixins hay khác nữa các bạn có thể tham khảo thêm tại Codepen này của mình luôn nhé. Mình có viết kèm giải thích trong Codepen cho các bạn hiểu luôn ý. Các bạn nhớ nhấn vào Codepen để xem code PUG nha
# Tạm kết
Đây chỉ mới là bước cơ bản mình hướng dẫn cho các bạn biết thôi, sau này mình sẽ hướng dẫn các bạn xây dựng hoàn chỉnh một frontend template workflow giống của mình ở trên. Sử dụng GULP để buid lên. Giúp các bạn tự tạo ra riêng cho bản thân một template để hỗ trợ cắt PSD được nhanh chóng.
Để cho mau hiểu hơn về PUG các bạn nên tham khảo code ở một số trang nước ngoài và trang chủ của PUG cũng như trên Youtube với từ khóa “pug html mixins, pug html if else, pug html tutorials….”. Cám ơn các bạn đã đọc bài viết và chúc các bạn một ngày tốt lành nhé..
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- 10 trang web hàng đầu để tìm hiểu WordPress
- Tìm hiểu phương thức slice của mảng trong JavaScript
- Thực thi phương thức kiểm thử NUnit với Command Line
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường