Tiêu chuẩn Coding Backend hiệu quả là gì
Code tốt thường chưa phát huy công dụng khi team còn ít thành viên. Nhưng qua thời gian với sự phát triển về số lượng member và dự án, thì mình càng trân trọng tiêu chuẩn về coding được áp dụng trong team – dù cho chí phí và thời gian bỏ ra là khá nhiều.
Truớc hết hãy nắm vững khái niệm về backend là gì?
Code backend hiệu quả là gồm những gì? Mình sẽ chia sẻ 5 tiêu chuẩn backend mà mình thấy thường bị bỏ qua khi team còn thưa người, team mình có background là backend API và trong môi trường Microservices/mesh architecture.
Tham khảo các việc làm IT hot nhất tại Sendo Vietnam
Xác thực input và xử lý error
Khi đi vào hoạt động thì mọi thứ đều có thể xảy ra với app của bạn – hacker xâm nhập hệ thống, hay user gặp lỗi ngoài ý muốn. Bạn sẽ phải triển khai các phương pháp xác thực inputs vào hệ thống, nếu không muốn ảnh hưởng đến hệ thống.
Với backend input thì bạn có thể validate tại 2 level:
- API gateway: validate input tại API gateway level qua các policy, hay generic validation như schema, format.
- Microservice: cách này thì bao gồm cách kiểm tra sự tồn tại của các entity. Có các thư viện, như Joi validator có thể sử dụng để dễ dàng validate input tùy thuộc vào development stack.
Sau khi xác thực input và tìm ra được lỗi, điều quan trọng tiếp theo là phải xử lý cho hợp lý, đặc biệt với kiến trúc microservice/mesh, khi rất nhiều các services được kết nối ngầm với nhau. Chỉ cần một service có lỗi có thể ảnh huởng đến toàn bộ hệ thống. Mình từng kết hợp 2 phương thức sau để xử lý error sao cho ít ảnh huởng đến hệ thống nhất:
- Circuit breaker: ngăn chặn gọi lại các service có khả năng lỗi. Có sẵn các thư viện và ví dụ cho NodeJS, Springcloud, để thực hiện nhanh chóng hơn.
- Xử lý exceptions với code lỗi: trả về response mà không ảnh huởng service với business hay HTTP code.
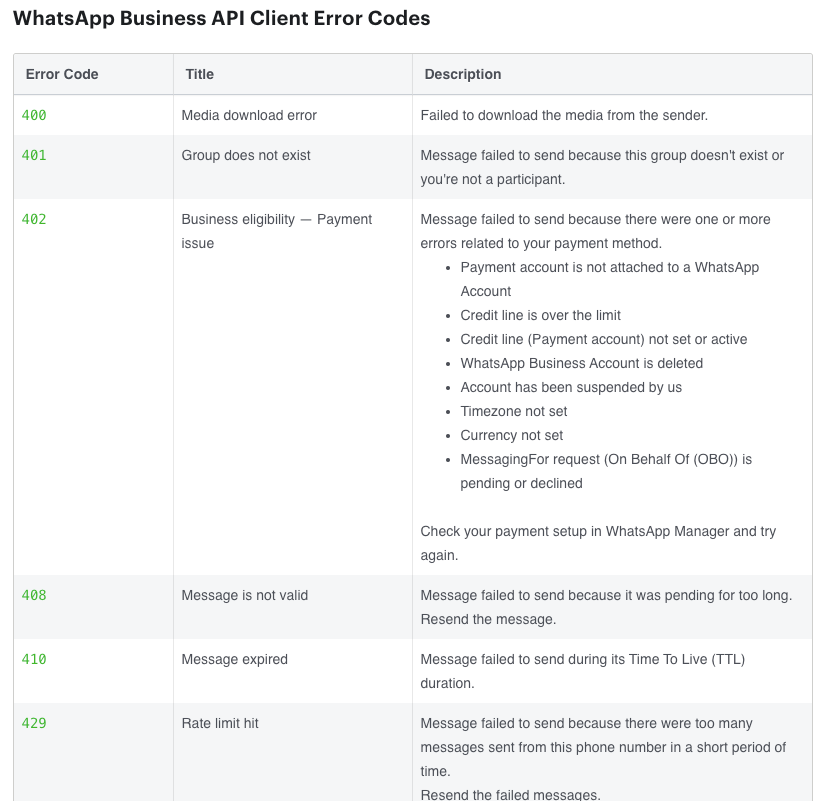
- Tham khảo document về các error thường gặp dưới đây:

Với việc validate input thích hợp và xử lý error tại chỗ, service sẽ trở nên linh hoạt hơn giúp giảm nhu cầu khắc phục sự cố thường xuyên.
Chia nhỏ các mối lo backend là gì
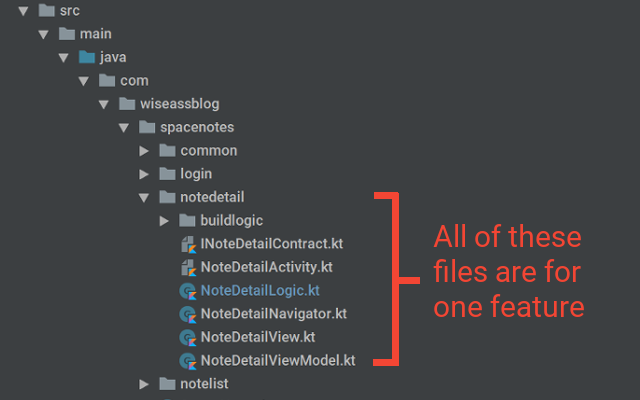
Khi chia nhỏ các mối bận tâm hợp lý, bạn sẽ có thể cải thiện code dễ duy trì hơn, từ đó khi các lập trình viên khác tham gia vào dự án cũng dễ dàng và giảm bớt thời gian dư thừa để bắt kịp tốc độ.
Có rất nhiều cách cho cấu trúc code của bạn, ví dụ điển hình là MVC framework. Hãy nhớ mục tiêu chính của việc này là thiết lập tiêu chuẩn phù hợp nhất với team. Bạn cũng có thể research thêm vài ví dụ và đúc kết xem cái gì phù hợp nhất.

Khi triển khai và tuân thủ software architecture trong team sẽ làm giảm rào cản gia nhập cho các lập trình viên khác, từ đó tốc độ và năng suất của team cũng được đẩy mạnh.
Thực hiện health check và logging
Health check (hay còn gọi là kiểm tra sức khỏe định kỳ) theo dõi thời gian hoạt động của service có thể giải quyết vấn đề nhanh chóng, cũng như giảm thiểu tác động trước khi kéo dài. Nếu quá trình health check bị fail và service bị gián đoạn thì cần dựa trên logs dể khắc phục các vấn đề gốc rễ, giải quyết chúng nhanh chóng hơn. Đây là các cách tiếp cận mà mình đã áp dụng (nhưng chỉ với high level):
- Health checks (TCP) – health check cơ bản để chắc chắn service đang hoạt động và chạy thông qua ping/TCP. Nhưng không hữu ích lắm vì nó không theo dõi health service-level. Những service như vậy hầu hết chỉ có trên các nền tảng đám mây.
- Health check (service-level) – health check nâng cao hơn, lúc này nó sẽ gọi service và xác nhận các output dự kiến để đảm bảo service đang hoạt động đúng hướng.
- Logging – ghi lại các actions, như là database queries, requests và response vào bộ lưu trữ log tập trung. Bạn có thể tham khảo logging libraries và công cụ quản lý log.
Xem ngay các vị trí Backend Developer tuyển dụng trên TopDev
Triển khai lập version cho service
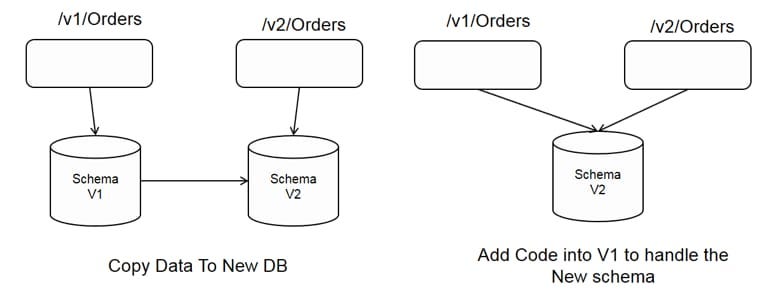
Lập các phiên bản (version) cho phép triển khai và test bản cập nhật app tiếp theo, cùng lúc với phiên bản hiện tại vẫn hoạt động. Khi ứng dụng ngày càng phát triển thì việc thay đổi cũng trở nên thường xuyên hơn và việc tạo version phù hợp cho phép lập trình viên xử lý hiệu quả hơn. Có hai cách để version:
- URL – với ví dụ là “/accounts/v2.1/{id}”
- Header – đính kèm header như “X-Version:2.1.”
Team mình thì dùng URL như sau:

Mỗi loại sẽ có ưu khuyết riêng, nên tùy tình hình mà mỗi team nên có lựa chọn phù hợp.
Viết test case và documentation
Kinh nghiệm thực tế của mình cho thấy việc ghi lại các test case trước khi develope giúp cho việc planning và hình dung end product (sản phẩm cuối) rõ ràng hơn trước khi nhảy vào code; giúp giảm thiểu những thay đổi sau đó. Cũng có những trường hợp viết test case cho phép phát hiện các tác động downstream lên codebase – nhất là khi app đang phát triển.
Test-driven development (TDD) là phương pháp phổ biến trong việc viết test case trước khi bắt đầu giai đoạn development. Phương pháp này có những lợi ích nhưng cũng tốn khá nhiều thời gian. Với các service quan trọng thì mình khuyên nên viết test case phức tạp hơn, trên Internet cũng có những testing framework để bạn follow.
Mình không nhận thấy tầm quan trọng của việc document lại quá trình cho đến khi team có nhiều thành viên hơn cũng như số lượng dự án nhiều hơn. Team cũng không có tài liệu hay documentation cụ thể vì đang cung cấp sản phẩm theo tiến độ rất nhanh – hầu như là show của 1 hay 2 dev gì thôi. Sau đó thì công việc phát triển sản phẩm trở nên chậm hơn vì tụi mình phải liên tục trao đổi để làm rõ code khi cộng tác chéo các project. Và việc này tốn rất nhiều thời gian cũng như làm giảm năng suất hẳn.
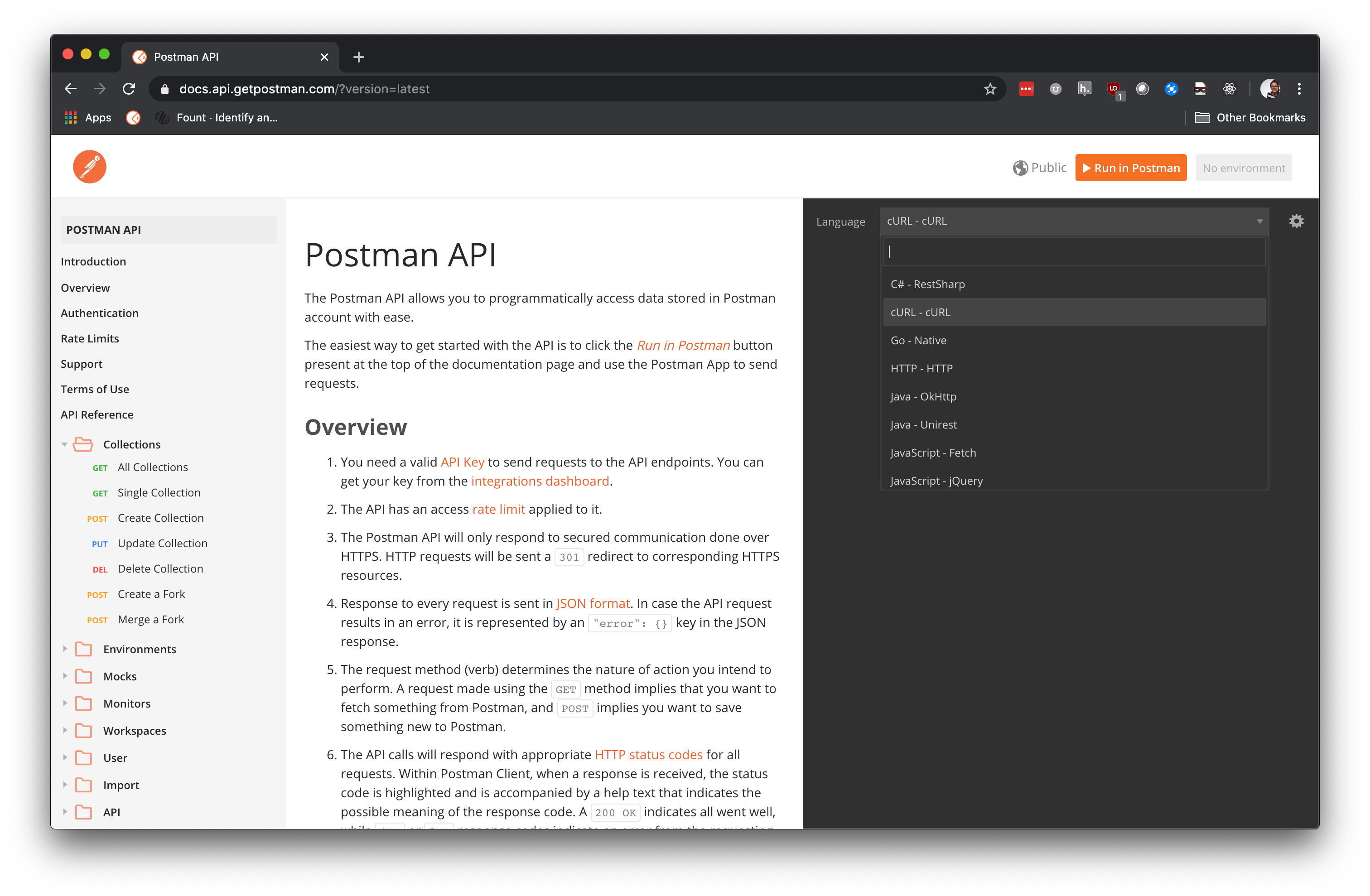
Sau khi thử nghiệm vài cách dữ liệu hóa API, thì team mình nhận thấy Postman documentions là phù hợp nhất, vì hầu hết tụi mình dùng Postman cho API development.

Tóm lại code backend chuẩn là gì
Có thể các lợi ích của những điểm tiêu chuẩn backend mình liệt kê chưa rõ ràng khi bạn đang bắt đầu team số lượng nhỏ. Mình thì chỉ nhận ra những điều này khi team bắt đầu phát triển và làm nhiều dự án hơn.
Mình cũng khuyên nên bắt đầu tìm hiểu về những phương pháp mình nói trên. vì một trong những thử thách lớn nhất mà mình nhận ra đó chính là coding habit xấu sẽ khó thay đổi hơn ở các giai đoạn tiếp theo của phát triển dự án.
Tham khảo nội dung gốc tại Medium
Có thể bạn quan tâm:
- Mô tả công việc – Vị trí lập trình Backend
- FrontEnd là gì? BackEnd là gì ? và Fullstack là gì?
- Lộ trình trở thành Backend Developer
Truy cập ngay việc làm IT đãi ngộ tốt trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)