Tích hợp Google ReCaptcha vào form trong React
Bài viết được sự cho phép của tác giả Sơn Dương
Khi ứng dụng cần thông tin từ người dùng, ví dụ như điền mẫu đơn đăng ký khóa học, đăng ký đặt mua hàng, viết bình luận… Phổ biến nhất là sử dụng form. Form là tập hợp component input như: input fields, checkbox… để người dùng cung cấp thông tin.
Tuy nhiên, vấn đề bị spam sẽ nảy sinh nếu không có biện pháp ngăn chặn. Ứng dụng sẽ bị spam hàng loạt thông tin rác bởi các bot.
Tất nhiên, cái gì cũng có cách khắc phục hết. Giải pháp hiệu quả nhất là tích hợp công cụ Google reCaptcha vào form.
Trong bài viết này, mình sẽ hướng dẫn cách tích hợp Google reCaptcha đơn giản nhất cho các ứng dụng được viết bằng React.
Google reCaptcha là gì
Google ReCaptcha là phần mềm do Google phát hành, mục đích là hạn chế việc spam thông tin khi đăng ký form. Đồng thời, Google ReCaptcha cũng giúp tăng cường bảo mật website, hạn chế bị spam thông tin tự động vào hệ thống.
Hiện tại, Google ReCaptcha được phát hành tới phiên bản thứ 3. Trong đó:
- Google reCaptcha v1: sử dụng các ký tự bị bóp méo nhất có thể, chỉ có người tinh mắt mới đọc được, hạn chế tối đa các con robot có thể đọc được.
- Google reCaptcha v2: Sử dụng hình ảnh như vạch kẻ đường, biển bảo, đèn giao thông, nhận diện đồ vật…
- Google reCaptcha v3: là phiên bản mới nhất, phiên bản này được quảng bá là rất thông minh, người dùng nhiều khi không cần phải đọc ký tự méo mó, không cần chọn hình ảnh như yêu cầu… Nó sẽ tự động nhận biết bạn là người hay robot. Chỉ cần tick vào checkbox là được.
Xem video giới thiệu về Google reCaptcha v3 từ Google ngay bên dưới.
Tại sao website nên sử dụng Captcha?
Ngày này, người dùng đã quá quen thuộc với Captcha. Hầu hết các hệ thống lớn đều sử dụng Captcha như một công cụ để ngăn chặn spam, tấn công phá hoại…
Ví dụ với Google Search, khi bạn tìm kiếm với nhiều từ khóa lạ, từ khóa lặp lại… Google sẽ nghi ngờ bạn là robot và yêu cầu nhập Captcha. Bạn đã bao giờ gặp phải trường hợp này chưa?

Dưới đây là những lý do nên sử dụng Captcha cho hệ thống website của bạn:
- Chống Spam: Đây là hình thức tấn công đơn giản nhất nhưng cũng gây khó chịu nhất. Ngay như website VNTALKING nhỏ xinh, mỗi ngày cũng nhận hàng trăm comment kiểu spam của mấy bạn tây balo. Với Google ReCaptcha, mình đã chặn được hết.
- Bảo vệ dữ liệu: Captcha giúp ngăn ngừa các truy cập tự động từ máy tính hay robot để bảo vệ những thông tin quan trọng trong website.
- Đảm bảo tương tác thực: Khi bạn muốn nhận thông tin từ khách hàng, từ người dùng thì những thông tin đó phải được thực hiện từ người thật, chứ không phải là mấy con robot. Chỉ có con người mới mang lại yêu thương cho nhau mà thôi.
Tham khảo việc làm Back-end hấp dẫn trên TopDev
Cách tích hợp Google ReCaptcha
Cũng giống như các ứng dụng khác, trước khi có thể tích hợp Google ReCaptcha vào ứng dụng/website, bạn cần phải đăng ký với Google để lấy API Key.
Sau đây là hướng dẫn chi tiết các lấy API Key.
Đăng ký lấy Google reCaptcha API key
Hiện tại, bạn có thể đăng ký Google reCAPTCHA v2 và v3 đều được, tùy vào sở thích mà bạn chọn lấy phiên bản phù hợp với mình.
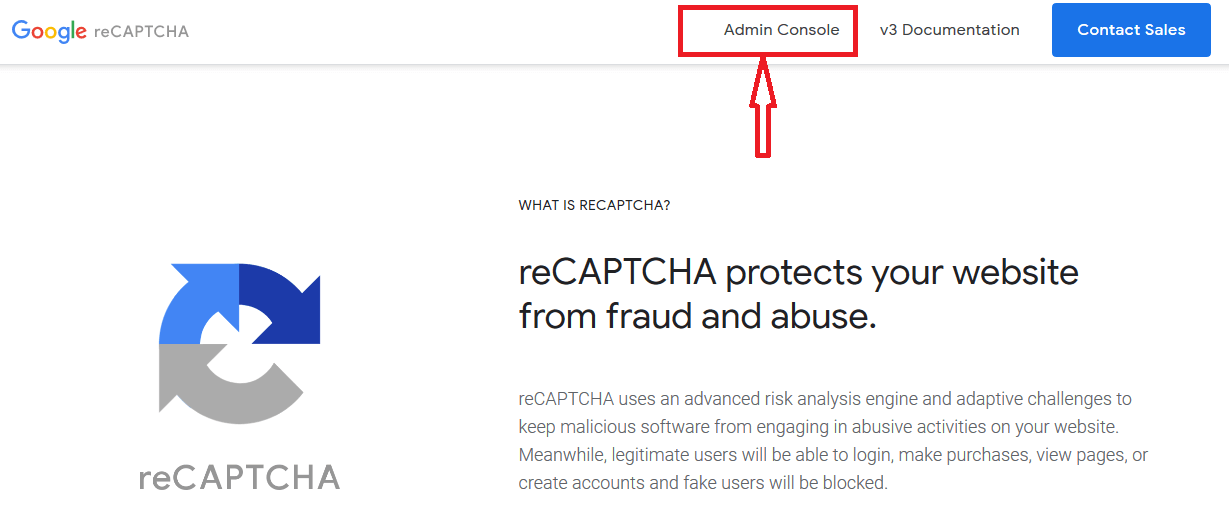
Bước 1: Bạn truy cập vào đường dẫn đăng ký Google reCAPTCHA sau: https://www.google.com/recaptcha

Nếu bạn chưa đăng nhập tài khoản Gmail thì đăng nhập đi nhé.
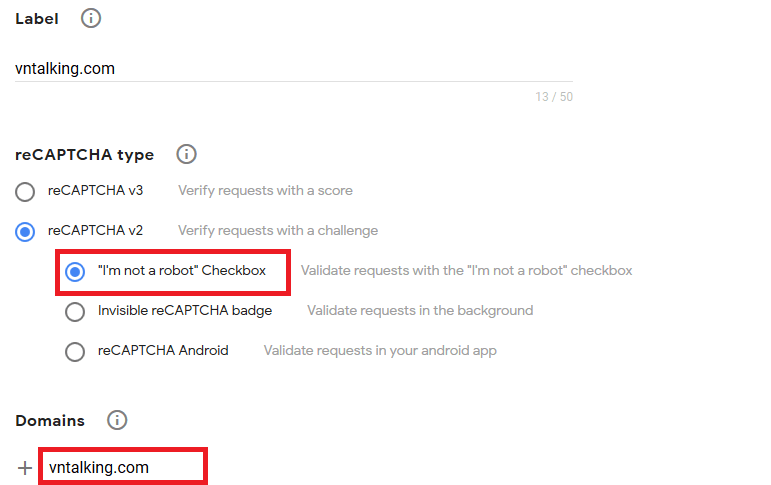
Bước 2: Điền thông tin đăng ký reCAPTCHA theo mẫu như bên dưới.
Với mỗi phiên bản Captcha sẽ cần điền thông tin khác nhau, cụ thể như sau:
Bạn sẽ có 3 tùy chọn như sau nếu đăng ký Google reCAPTCHA v2:
- “I’m not a robot” Checkbox: Tùy chọn này sẽ hiện ra một check box để người dùng click chuột vào “Tôi không phải robot”, phần còn lại cứ để Google lo. Đôi khi, Google không thể xác định được tự động người dùng là bot hay người thì nó sẽ hiển thị ảnh để người dùng xác nhận lại.
- Invisible reCAPTCHA badge: Người dùng không cần click vào check box vì quá trình xác thực sẽ được Google làm tự động và ẩn ở background.
- reCAPTCHA Android: Lựa chọn này dành cho bạn nếu muốn tích hợp captcha cho ứng dụng Android.

Trong bài viết này, mình chọn như trong hình trên. Sau đó nhớ tick vào ô: “Accept the reCAPTCHA Terms of Service“.
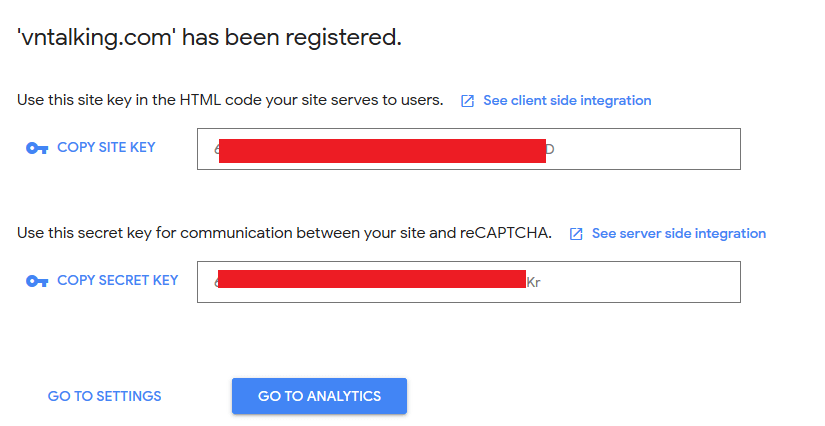
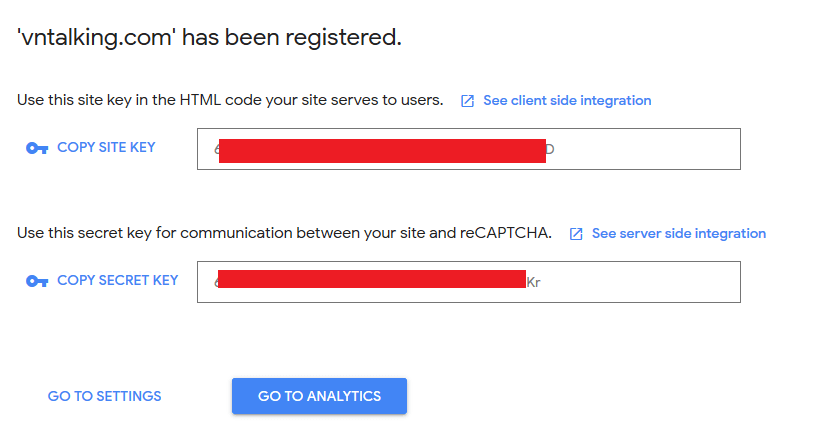
Cuối cùng thì nhấn “Submit” để lấy API Key.

Bạn lưu API Key lại để sử dụng ở bưới tiế p theo.
p theo.
Tích hợp Captcha trong React
Có nhiều cách để tích hợp Captcha trong React. Để thực hiện đơn giản nhất, chúng ta sử dụng thư viện “react-recaptcha-google”.
Cài đặt
Sử dụng npm:
npm install react-recaptcha-google --save
Sử dụng yarn:
yarn add react-recaptcha-google
Khởi tạo ReCaptcha – loadReCaptcha()
Hàm loadReCaptcha() phải được gọi trong main component của ứng dụng. Chúng được khuyến khích gọi trong componentDidMount() của App.js
Ví dụ:
import { loadReCaptcha } from 'react-recaptcha-google' ... componentDidMount() { loadReCaptcha(); }
Sau khi khởi tạo xong, bạn có thể gọi ReCaptcha ở bất kỳ component. Ưu điểm của các khởi tạo này là bạn có thể kiểm soát được khi nào cần tải ReCaptcha và khi nào muốn ngăn chặn việc gọi nó không cần thiết.
Tích hợp <ReCaptcha/> vào một component cụ thể
import React, { Component } from 'react'; import { ReCaptcha } from 'react-recaptcha-google' class ExampleComponent extends Component { constructor(props, context) { super(props, context); this.onLoadRecaptcha = this.onLoadRecaptcha.bind(this); this.verifyCallback = this.verifyCallback.bind(this); } componentDidMount() { if (this.captchaDemo) { console.log("started, just a second...") this.captchaDemo.reset(); } } onLoadRecaptcha() { if (this.captchaDemo) { this.captchaDemo.reset(); } } verifyCallback(recaptchaToken) { // Here you will get the final recaptchaToken!!! console.log(recaptchaToken, "<= your recaptcha token") } render() { return ( <div> {/* You can replace captchaDemo with any ref word */} <ReCaptcha ref={(el) => {this.captchaDemo = el;}} size="normal" data-theme="dark" render="explicit" sitekey="<ĐIỀN SITE KEY VÀO ĐÂY>" onloadCallback={this.onLoadRecaptcha} verifyCallback={this.verifyCallback} /> <code> 1. Add <strong>your site key</strong> in the ReCaptcha component. <br/> 2. Check <strong>console</strong> to see the token. </code> </div> ); }; }; export default ExampleComponent;
Trong đoạn code có một số điểm mình muốn giải thích thêm:
data-theme: Bạn có thể tùy chọn theme của reCaptcha là “dark” or “light”.sitekey: Là API Key mà bạn đã nhận được lúc đăng ký với Google.
Ok, vậy là xong rồi đấy.
Như vậy mình đã hướng dẫn xong cách tạo google reCAPTCHA để xác thực người dùng.
Mình hi vọng, bài viết này có ích cho dự án của bạn. Hẹn gặp lại ở bài viết tiếp theo nhé.
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Kỹ năng search google cho lập trình viên
- Bạn đã biết cách lưu trữ Refresh Token và Access Token an toàn trong trình duyệt chưa?
- 8 cấu trúc dữ liệu siêu cơ bản mà Dev nào cũng nên biết – Phần 1: Ôn lại về Big-O Notation và độ phức tạp
Xem thêm Việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)