Những thư viện và framework của JavaScript mà bạn không thể bỏ qua
JavaScript đã tồn tại hơn 20 năm, và là một trong những ngôn ngữ không ngừng phát triển. Ngôn ngữ này gần đây trải qua giai đoạn tăng trưởng rất nhanh, và liệu các kỹ thuật JavaScript cho front-end nổi bật hiện nay sau vài năm nữa có còn được chú ý nữa không.
Tuy nhiên, quan trọng là luôn dẫn đầu cuộc chơi bằng cách sử dụng những công nghệ những công cụ và framework mới nhất cho việc phát triển tốt hơn. Bài viết này sẽ giúp bạn khám phá những thư viện và framework của JavaScript bạn nên cân nhắc học ngay bây giờ.
Tuyển dụng Javascript lương cao cần gấp
Giới thiệu
Môi trường JavaScript đã trở nên khổng lồ. Nó có hệ sinh thái của riêng nó với thư viện, frameworks, công cụ, các quản lý package và các ngôn ngữ mới để biên dịch ra JavaScript.
Thật thú vị, npm, là một trình quản lý package thực thụ cho JavaScript, cũng là một software registry lớn nhất của thế giới. Đây là một đoạn trích từ một bài viết xuất bản trên Linux.com vào tháng 1 năm 2017.
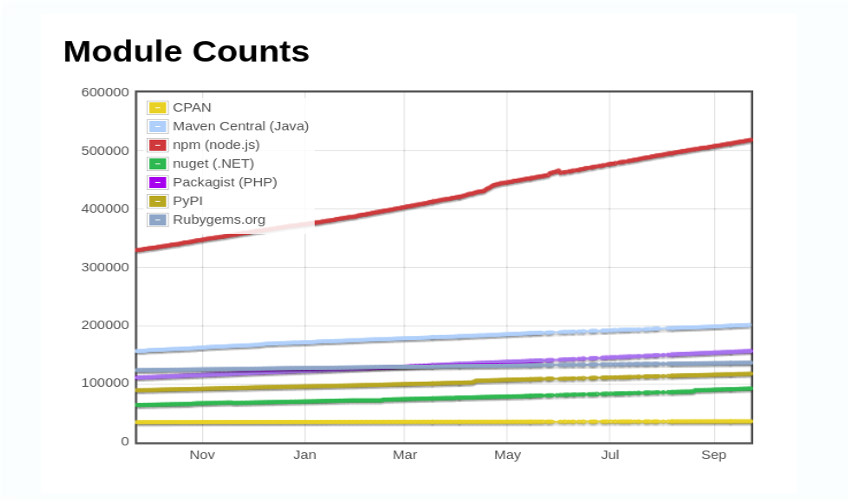
Với hơn 350,000 packages, npm registry chứa gần như hơn gấp đôi package registry phổ biến tiếp theo (Apache Maven). Thực tế, hiện thời nó là package registry lớn nhất thế giới.
8 tháng nhanh chóng trôi qua, và hiện giờ có 500,000 packages trong npm registry. Là một sự tăng trưởng khủng khiếp so với những package repo khác.
 Nguồn: ModuleCounts.com
Nguồn: ModuleCounts.comLàm lập trình front-end, bắt kịp với những công cụ và thư viện JavaScript thực sự rất quan trọng. Khi một công nghệ trở nên phổ biến, nhu cầu sẽ tăng cao, lần lượt sẽ xuất hiện nhiều công việc lập trình hơn với mức lương cao hơn trong ngành công nghiệp.
Vì vậy TopDev xin tập hợp một danh sách những thư viện và framework của JavaScript mà bạn nên lưu tâm.
Các thư viện
Thư viện là các code có thể sử dụng lại để thực hiện những chắc năng cụ thể. Nó là một tập hợp những hàm, đối tượng, và class bạn có thể dùng trong ứng dụng của bạn.
Bạn có thể gọi một hàm từ thư viện và đưa các tham số, và thư viện xử lý nó và trả về quyền điều khiển cho bạn. Tuy nhiên, nó không đặt để bất kỳ quy tắc nào giới hạn cách bạn sử dụng thư viện đó.
Thư viện JavaScript phổ biến gồm có:
React
React là một thư viện được xây dựng cho các nhà phát triển của Facebook và Instagram. Nó được bầu chọn là một công nghệ được yêu thích nhất của các nhà phát triển, dựa theo khảo sát của Stack Overflow 2017. React cũng là một thư viện JavaScript phổ biến nhất dựa trên số sao đếm được từ GitHub.
Vậy tại sao React được toàn thể chú ý như vậy?
Với React, hoàn toàn có thể tạo ra một ứng dụng tương tác sử dụng phương pháp declarative. Ở đó bạn có thể kiểm soát trạng thái của ứng dụng bằng cách nói “view nên trông giống như vậy nè”.
Nó sử dụng model component-based, các component là những thành phần UI được tái sử dụng và mỗi component có trạng thái riêng. Xem thêm component là gì?

React sử dụng Virtual DOM do đó bạn không cần phải quan tâm đến việc trực tiếp thao tác DOM. Tính năng đáng chú ý khác của React bao gồm các luồng dữ liệu một chiều (one-way data flow), tùy chọn cú pháp JSX và công cụ command-line cho việc tạo ra một dự án React mà không cần cấu hình ban đầu.
jQuery
jQuery là một thư viện giúp JavaScript dễ tiếp cận hơn và thao tác với DOM trở nên dễ dàng hơn bao giờ hết. Quá trình học nhẹ nhàng và cú pháp dễ dàng của jQuery đã hình thành một thế hệ nhà phát triển client-side mới.
Một vài năm trước đây, jQuery đã được xem là một giải pháp tốt nhất để xây dựng các website mạnh mẽ, với hỗ trợ đa trình duyệt. Các tính năng cốt yếu của jQuery như xử lý DOM dựa trên CSS selectors, event handling và gọi AJAX đã tạo nên sự phổ biến cho nó.
Xem thêm jQuery là gì?

Tuy nhiên, sự việc đã thay đổi, môi trường JavaScript phát triển nhanh chóng. Vài điểm nổi bật của jQuery đã được tích hợp vào chuẩn ECMAScript mới đây. Hơn nữa, những framework và thư viện mới được dùng ngày nay có cách riêng để gắn kết DOM, và vì thế các kỹ thuật thao tác DOM truyền thống không còn được yêu cầu nữa. Độ phổ biến của jQuery đang giảm dần, nhưng nó sẽ không biến mất sớm đâu.
D3: Data-Driven Documents
D3 hoặc D3.js là một thư viện JavaScript mạnh mẽ, tạo ra những hình ảnh có tính tương tác sử dụng chuẩn mực web như SVG, HTML và CSS. Không giống với những thư viện hình ảnh trực quan khác, D3 cung cấp kết quả hình ảnh được tạo ra tốt hơn.
D3 hoạt động bằng cách gắn kết data với DOM và sau đó thực hiện công tác chuyển đổi cho phần document. Nó cũng sở hữu một hệ sinh thái, gồm có các plugin và thư viện để thêm các chức năng mở rộng.
Thư viện này đã được ra mắt từ năm 2011, và có cả tấn tài liệu và bài hướng dẫn có thể giúp bạn bắt đầu ngay.

Nếu bạn đang kiếm tìm cách tạo các hình ảnh đơn giản mà không tốn quá nhiều thời gian, bạn nên xem qua Chart.js.
Frameworks
Một framework là một kiến trúc kiểm soát luồng đi của data trong ứng dụng của bạn. Framework hình thành cấu trúc cơ bản và cho bạn biết mọi thứ nên được tổ chức ra sao, chức năng cơ bản để giúp ứng dụng lập tức vận hành cũng được cung cấp.
Hơn thế nữa, bạn bị ràng buộc phải tuân theo các pattern và quy luật mà framwork thiết kế. Sự khác biệt giữa framework và thư viên là: bạn gọi một thư viện còn framework thì gọi bạn.
Một framework chứa đựng nhiều thư viện và có hình thái cấp độ cao hơn. Chức năng như event binding, gọi AJAX, template và data binding, và testing được xây dựng bên trọng framework. Tìm hiểu chi tiết Framework là gì?
Angular
AngularJS là một trong những công nghệ JavaScript phổ biến nhất trong giới phát triển Front-End. Nó được hậu thuẫn bởi Google và một cộng đồng gồm nhiều cá nhân và tổ chức khác. Mặc cho sự phổ biến của mình, AngularJS cũng từng có những sai sót của nó. Nhóm Angular đã bỏ ra 2 năm làm ra một phiên bản mới, cuối cùng đã ra mắt và tháng 9 năm 2016.

Angular 2 là một phiên bản viết lại từ đầu của AngularJS. Một vài tính năng của Angular 2 gồm có:
- TypeScript thay cho JavaScript làm ngôn ngữ mặc định;
- Kiến trúc component-based;
- Cải thiện hiệu năng trên nền tảng web và mobile;
- Chọn lựa tốt hơn cho tooling và scaffolding.
Tuy nhiên, nâng cấp từ Angular 1.x sang Angular 2.x khá là xa xỉ vì Angular 2 là một thứ hoàn toàn khác biệt. Đó là lý do cho việc tại sao Angular 2 chưa có tỉ lệ thực nghiệm cao như người tiền nhiệm của nó.
Nhưng Angular và AngularJS vẫn tiếp tục là một công nghệ phổ dụng nhất dựa theo Stack Overflow 2017. Dự án Angular nhận được 28,000 sao trên GitHub.
Vue.js
Vue.js là một framework JavaScript nhỏ gọn mới xuất hiện. Nó là một framework JavaScript phổ biến trên GitHub tính theo lượng sao trên GitHub. Vue là một framework không quá cứng nhắc và do đó giúp nhà phát triển dễ dàng nắm bắt được nó. Các mẫu cú pháp HTML của Vue gắn kết phần DOM đã render với giá trị của dữ liệu.

Framework này cung cấp trải nghiệm giống React với những Virtual DOM của nó và các component có thể tái sử dụng giúp bạn tạo ra cả widgets và toàn bộ ứng dụng web. Hơn nữa, bạn cũng có thể dùng cú pháp JSX để viết phần chức năng render trực tiếp.
Khi trạng thái thay đổi, Vue.js sẽ mở một hệ thống phản ứng để xác định rằng điều gì đã thay đổi và render số lượng nhỏ nhất các component.
Vue.js cũng hỗ trợ tích hợp những thư viện khác vào framework mà không cần tốn công sức nhiều.
Ember.js
Ember.js là một framework front-end vân hành trên mô hình Model-View-View-Model (cấu trúc MVVM). Nó tuân theo nguyên tắc hơn là phương pháp cấu hình, nó phổ biến hơn những framework khác như Ruby on Raila hoặc Laravel.
Ember.js tổng hợp với những câu thành ngữ và thực tiễn nhất vào trong framework vì thế bạn có thể khởi động một ứng dụng chẳng mất nhiều công sức.

Ember thông thường gồm có:
- Ember CLI: cung cấp chọn lựa tạo khuôn mẫu cơ bản (scaffolding) và hỗ trợ hàng trăm add-ons.
- Ember Data: là một thư viện data vững chắc được cấu hình để làm việc với bất kỳ server back-end nào.
- Ember Inspector: Một extension (phần mở rộng) cho Chrome và Firefox.
- Liquid Fire: Một add-on cho việc chuyển đổi và hoạt hình.
Các công cụ
Một công cụ là một tập hợp các công việc thường dùng, giúp bạn trong quá trình phát triển. Không giống thư viện, công cụ thường xử lý một task ở mã lệnh phía client. Nó dùng mã code làm dữ liệu ban đầu, thực hiện task trên đó, và trả về kết quả. Các công cụ thường dùng có transpiler và công cụ build, asset minifiers, module bundler và công cụ scaffolding.
Trình chạy task có mục đích tổng thể
Trình chạy task General-purpose là các công cụ được dùng để tự động các công vlệc cụ thể. Các trình chạy task general-purpose gồm có:
Gulp
Gulp là một bộ công cụ JavaScript được dùng như một trình chạy task. Biên dịch, thu gọn code, tối ưu hình ảnh, unit testing linting là những task lập lại đã được tự động hoá. Nó giúp quá trình viết task dễ dàng hơn, thậm chí cho những người ít kinh nghiệm với JavaScript.
Gulp sử dụng pipeline để dẫn data từ một plugin này sang một plugin khác. Kết quả sau cùng là xuất ra một thư mục đã được chỉ định trước.
Nó thực hiện công việc tốt hơn so với Grunt bởi vì nó không tạo ra file tạm thời để lưu trữ các kết quả, nó cho kết quả có ít lần gọi I/O hơn.

Grunt
Grunt là một task runner (trình chạy task) và một công cụ tự động của JavaScript. Grunt có một giao diện command-line cho phép bạn chạy các task tự chọn được định nghĩa trong một Gruntfile.
Nó có hàng ngàn plugins để chọn lựa, gồm có những task lập đi lập lại mà bạn sẽ gặp phải. Với Grunt, bạn có thể dùng tất cả task bằng một dòng lệnh, làm cuộc sống bạn dễ dàng hơn.

npm
Gulp và Grunt đòi hỏi bạn dành thời gian học và thuần thục công cụ. Giới thiệu các phần phụ thuộc bổ sung vào dự án của bạn có thể tránh được bằng cách chọn lựa một thay thế đã được đóng gói với Node.js.
Dù npm được biết đến nhiều hơn là một trình quản lý package, mã lệnh npm cũng có thể sử dụng để thực hiện các nhiệm vụ được đề cập trước đó.

Xem chi tiết về npm là gì?
Testing
Testing là quá trình đánh giá và thẩm định phần mềm, đáp ứng được các yêu cầu về kỹ thuật và kinh doanh. Phương pháp Test-Driven Development cũng hướng đến việc phát hiện lỗi và được xem như một phần không thể thiếu của công việc phát triển front-end hiện đại.
Jest
Jest là một testing framework khá mới được xây dựng bởi Facebook và được cộng đồng React rất đón nhận. Có một quan niệm sai lầm là Jest được thiết kế đặc thù để làm việc với React, tuy nhiên, theo tài liệu của Jest:
“Dù Jest có thể xem là test runner đặc thù cho React, nhưng thực tế là một nền tảng testing phổ cập, với khả năng thích nghi cho bất kể thư viện hoặc framework JavaScript nào. Bạn có thể sử dụng Jest để test bất kỳ mã JavaScript nào.”
Ưu điểm của Jest so với những bộ kiểm thử khác là không cần phải có cấu hình gì để bắt đầu viết các testing. Framework đã có phần thư viên dựng sẵn và hỗ trợ sử dụng của việc bắt chước các hàm.

Jest có một tính năng gọi là snapshot testing, cho phép bạn chắc chắn rằng UI của ứng dụng không thay đổi theo cách không mong muốn. Nhà phát triển tại Facebook và những người đóng góp khác đã bỏ rất nhiều công sức vào dự án này, vì vậy sẽ không ngạc nhiên nếu Jet trở thành testing framework phổ biến nhất trong những năm tới đây.
Mocha
Mocha là một testing JavaScript framework nổi bật với sự hỗ trợ của trình duyệt, hỗ trợ không đồng bộ gồm có promises, test coverage report (báo cáo kiểm tra), và một JavaScript API để vận hành các bài kiểm tra.
Mocha thường dùng chung với một thư viện khác như Chai, should.js, expect.js hoặc một thu viện tốt hơn vì nó thiếu thư viện riêng.

Jasmine
Jasmine là một testing framework theo kiểu behavior-driven cho JavaScript. Nó được định hướng trở thành một trình duyệt, nền tảng và bộ kiểm tra không lệ thuộc vào framework.
Jasmine có một thư viện riêng của nó gọi là matchers với cú pháp rõ ràng và dễ đọc. Nó không có một test runner (trình chạy test) dựng sẵn, và bạn có lẽ phải dùng một test runner thuần tuý như Karma.

Kết luận
JavaScript xuất hiện từ những năm 1995, và nó dĩ nhiên sẽ tồn tại mãi miễn là các trình duyệt không quyết định thay nó bằng một ngôn ngữ khác. Mặc dù có rất nhiều ngôn ngữ khác biên dịch thành JavaScript, nhưng không có ngôn ngữ scripting nào khác có thể thay được JavaScript trong tương lai gần. Tại sao? Vì JavaScript đã trở nên quá phổ biến để có thể bị thay thế.
Ngôn ngữ này không chỉ dễ học, mà còn có rất nhiều framework và thư viện đủ để bạn bận rộn với nó. Những thư viện và framework cũ đã bị thay thế bởi những công nghệ mới hơn. Giống như jQuery, một trong những thư viện JavaScript từng được yêu mến nhất, đang đương đầu với sự thất thế về độ hấp dẫn, cách sử dụng và sự phổ biến. Các thư viện, framework và công cụ thế hệ mới đang tăng trưởng và có được sự đón nhận rộng rãi.
Việc luôn cập nhật các thư viện và framework của JavaScript sẽ là cuộc chiến lâu dài đối với các lập trình viên.
Có thể bạn quan tâm:
- 12 Thư viện JavaScript trực quan hoá dữ liệu hot nhất năm 2019
- Các thư viện web animation tốt nhất cho JavaScript
- Tương lai của JavaScript ra sao trong thế giới Front-End?
Xem thêm việc làm JavaScript Developer hot nhất trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?