8 thư viện Date Pickers tốt nhất cho React
Bài viết được sự cho phép của tác giả Duy Phan
Là developer, chúng ta luôn tìm cách để tiết kiệm thời gian cho các dự án của mình. Đó là lý do tại sao các thư viện được tạo ra để giảm bớt các khó khăn khi triển khai những thứ lặp đi lặp lại. Với các frontend framework như React, việc chia sẻ chức năng chung cho các dự án khác nhau trở nên dễ dàng hơn bao giờ hết.
Trong bài viết này, mình sẽ hướng dẫn bạn một số thư viện Date Pickers mà mình thấy thực sự hữu ích.
Lưu ý rằng chúng ta sẽ chỉ xem qua các thư viện đã được cập nhật gần đây. Điều này nhằm đảm bảo chúng sẽ hoạt động trơn tru trên dự án của bạn mà không phải tốn quá nhiều thời gian giải quyết các vấn đề.
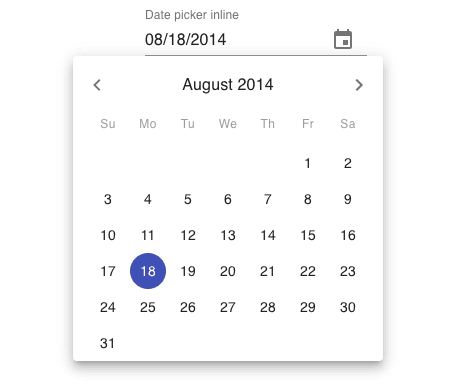
Material UI Date/Time picker

Nếu bạn đang sử dụng Material UI làm theme chính trong dự án của mình, rất có thể bạn cũng sẽ phải sử dụng bộ chọn ngày và giờ của Material UI.
Mặc dù bạn bị hạn chế với Material Design, nó vẫn rất có thể tùy chỉnh. Bạn có thể tùy chỉnh các kiểu thông qua hàm createMuiTheme() do Material UI cung cấp.
Đây là component duy nhất trong danh sách này có chế độ xem đồng hồ. Điều này giúp bạn dễ dàng chọn thời gian ở cả chế độ xem trên máy tính để bàn và các thiết bị di động.
Các ví dụ trong tài liệu chính thức sử dụng date-fns làm thư viện datetime nhằm phân tích cú pháp và định dạng ngày nhưng bạn có thể sử dụng các thư viện datetime khác.
Nhược điểm duy nhất của thư viện này là nó không có bộ date range picker riêng (ít nhất là trên bản phát hành chính thức). Bộ date range picker vẫn đang được phát triển ở dạng alpha test.
Bộ date picker này không đi kèm với thư viện core của Material UI, do đó bạn cần cài đặt nó bằng lệnh sau:
npm install @material-ui/core date-fns @date-io/date-fns@^1.3.13 @material-ui/pickers --saveLưu ý rằng đây là mã cho phiên bản stable hiện tại của Material UI. Khi phiên bản tiếp theo của Material UI đã stable thì bạn nên kiểm tra document trên trang Material UI và cập nhật chúng.
import React, { useState } from 'react';
import DateFnsUtils from '@date-io/date-fns';
import {
MuiPickersUtilsProvider,
KeyboardDatePicker,
} from '@material-ui/pickers';
export default function MaterialDatePicker() {
const [selectedDate, setSelectedDate] = useState(new Date());
const handleDateChange = (date) => {
setSelectedDate(date);
};
return (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<KeyboardDatePicker
disableToolbar
variant="inline"
format="MM/dd/yyyy"
margin="normal"
id="date-picker-inline"
label="Date picker inline"
value={selectedDate}
onChange={handleDateChange}
KeyboardButtonProps={{
'aria-label': 'change date',
}}
/>
</MuiPickersUtilsProvider>
);
}Tính năng:
- Thiết kế đồng bộ với Material UI
- Có bộ chọn ngày hoặc giờ riêng
- Hỗ trợ đa ngôn ngữ
Bạn có thể download nó ở Material Date / Time pickers.
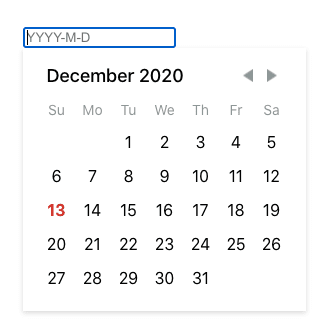
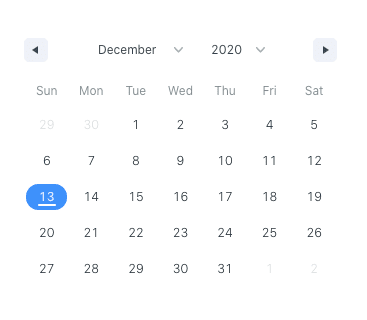
react-day-picker

Đây là thư viện đơn giản nhất trong danh sách. Nếu bạn đang tìm kiếm một thư viện nhẹ cho dự án của mình thì đây sẽ là một sự lựa chọn khá tốt. Đừng để bị lừa bởi kích thước nhỏ gọn của nó, bởi nó có thể cung cấp hầu hết các chức năng phổ biến mà người dùng cần sử dụng thường ngày và hơn thế nữa.
Style của nó rất đơn giản nên dễ dàng tùy chỉnh. Nó đi kèm với các tiện ích datetime riêng để làm việc với datetime và bản địa hóa ngôn ngữ. Tuy nhiên, bạn có thể sử dụng các thư viện datetime khác nếu bạn muốn.
Cài đặt:
npm install react-day-picker --saveVí dụ:
import React, { useState } from "react";
import DayPickerInput from "react-day-picker/DayPickerInput";
import "react-day-picker/lib/style.css";
export default function ReactDayPicker() {
const [date, setDate] = useState(new Date());
function onChange(date) {
setDate(date);
}
return <DayPickerInput onDayChange={onChange} />;
}Tính năng:
- Date range picker
- Hỗ trợ cách chọn lịch hoặc nhập text trực tiếp
- Bản địa hóa
- Dễ dàng tùy chỉnh
- Đi kèm với bộ thư viện datetime riêng
Bạn có thể download nó ở react-day-picker.
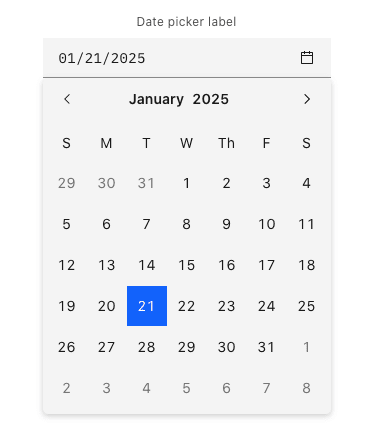
Carbon Design System date picker

Carbon là hệ thống thiết kế mã nguồn mở của IBM. Nó sử dụng ngôn ngữ thiết kế của IBM làm nền tảng. Nó là một phiên bản của IBM tương đương với Nguyên tắc thiết kế Material Design của Google. Nhưng không giống với Material UI chỉ có sẵn cho React, Carbon cũng hỗ trợ Vue, Angular, Svelte và thậm chí cả JavaScript thuần. Vì vậy, nếu bạn muốn áp dụng thiết kế Carbon cho dự án tiếp theo của mình, thì bạn có thể sử dụng công cụ date picker này. Nếu không, hãy bỏ qua nó.
Về cốt lõi, nó là một hệ thống thiết kế nên nó thực sự tập trung rất nhiều vào tính nhất quán của thiết kế. Những thứ như sự liên kết của các thành phần và trạng thái khác nhau như thế nào được ưu tiên tối đa.
Nhược điểm của thư viện này là nó không có datetime picker. Nó cũng cho phép người dùng nhập ngày tháng theo cách thủ công, và điều này thường dễ bị nhầm lẫn vì vậy bạn sẽ phải tự mình thực hiện xác thực. Phía bên dưới, nó sử dụng flatpickr để bạn có thể tùy chỉnh đầy đủ bằng cách sử dụng các flatpickr options.
Cài đặt:
npm install carbon-components carbon-components-react carbon-icons --saveVí dụ:
import React from 'react';
import { DatePickerInput } from 'carbon-components-react';
export default function CarbonDatePicker() {
return (
<DatePickerInput
placeholder="mm/dd/yyyy"
labelText="Date Picker label"
id="date-picker-single"
onChange={date => {
console.log(date);
}}
/>
</DatePicker>
);
}Tính năng:
- Nhất quán về thiết kế
- Date picker, time picker, date range picker
- Bản địa hóa
Tham khảo:
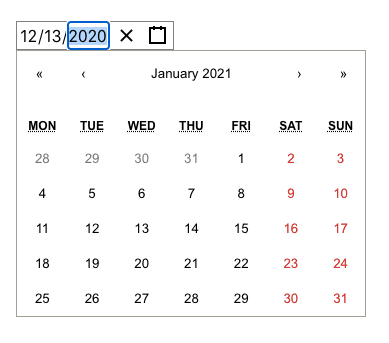
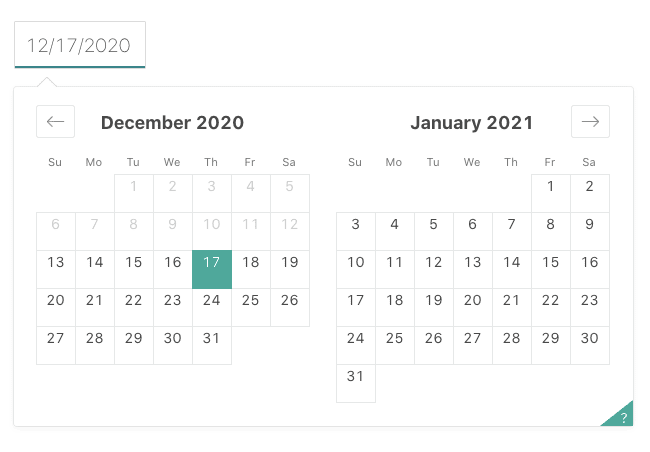
wojtekmaj/react-date-picker

Một trong những thư viện nhẹ nhất trong danh sách này. Bộ date picker này không phụ thuộc vào bất kỳ thư viện datetime nào để hoạt động. Nó có chế độ view calendar có thể tùy chỉnh để bạn có thể có chế độ xem tháng, năm, thập kỷ và thậm chí cả thế kỷ.
Nhược điểm của thư viện này là thiếu các mẫu ví dụ sử dụng. Nó chỉ có một mẫu ví dụ cho trường hợp sử dụng phổ biến nhất. Nếu trường hợp của bạn không phổ biến lắm, bạn sẽ cần phải tìm hiểu kỹ tài liệu hỗ trợ.
Cài đặt:
npm install react-date-picker --saveVí dụ:
import React, { useState } from 'react';
import DatePicker from 'react-date-picker';
export default function MyDatePicker() {
const [value, updateValue] = useState(new Date());
const onChange = (date) => {
updateValue(date);
}
return (
<div>
<DatePicker
onChange={onChange}
value={value}
/>
</div>
);
}Tính năng:
- Date picker, time picker, và date range picker
- Bản địa hóa
- Không phụ thuộc vào thư viện datetime nào khác
Nhà phát triển thư viện này đã tách các chức năng liên quan như time picker, datetime picker và date range picker thành từng gói riêng. Hãy nhớ kiểm tra chúng nếu bạn cần nhiều hơn là một date picker đơn giản:
Xem thêm các việc làm React hấp dẫn lương cao
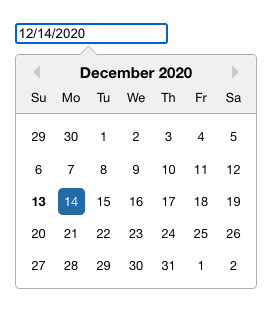
airbnb/react-dates

Airbnb’s React Dates là một trong những thư viện cũ hơn trong danh sách này. Tuy nhiên, nó vẫn đang được tích cực maintenance. Nó có thể bản địa hóa, thân thiện với thiết bị di động và được xây dựng với khả năng thao tác dễ dàng. Nó dựa vào Moment.js để làm việc với datetime nên hơi nặng so với các thư viện nhẹ trong danh sách này.
Nhược điểm lớn nhất của thư viện này là chúng không có tài liệu và ví dụ sử dụng phù hợp. Tất cả những gì họ có là một Storybook và một vài ví dụ trên repo GitHub của họ. Vì vậy, nếu bạn là một người khá mới với React hoặc bạn không thích vọc code, bạn có thể bỏ qua component này.
Cài đặt:
npm install react-dates --saveVí dụ:
import React, { useState } from "react";
import "react-dates/initialize";
import "react-dates/lib/css/_datepicker.css";
import { SingleDatePicker } from "react-dates";
export default function ReactdatesDatepicker() {
const [date, setDate] = useState(null);
const [isFocused, setIsFocused] = useState(false);
function onDateChange(date) {
setDate(date);
}
function onFocusChange({ focused }) {
setIsFocused(focused);
}
return (
<SingleDatePicker
id="date_input"
date={date}
focused={isFocused}
onDateChange={onDateChange}
onFocusChange={onFocusChange}
/>
);
}Tính năng:
- Date picker, date range picker
- Bản địa hóa
- Thân thiện với các thiết bị di động
- Khả năng thao tác dễ dàng
Tham khảo:
React Datepicker by hackerone

Một date picker đơn giản và có thể tái sử dụng.
Điều tuyệt vời về thư viện này là tài liệu của nó có các ví dụ về tất cả các trường hợp sử dụng mà bạn có thể nghĩ đến. Những thứ như sử dụng tên class tùy chỉnh, đánh dấu các ngày cụ thể và thêm bộ lọc ngày và giờ đều có các ví dụ tương ứng. Các ví dụ của họ cũng sử dụng JavaScript thuần, có nghĩa là nhà phát triển có thể sử dụng bất kỳ thư viện datetime nào để thao tác ngày. Tuy nhiên, nó sử dụng date-fns để bản địa hóa.
Nhược điểm của thư viện này là giao diện người dùng mặc định của nó trông không đẹp. Nó được xây dựng để trở nên đơn giản, do đó nó giả định rằng developers sẽ phải tùy chỉnh các styles của riêng mình.
Cài đặt:
npm install react-datepicker --saveVí dụ:
import React, { useState } from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
export default function HackeroneDatepicker() {
const [date, setDate] = useState(new Date());
function onChange(date) {
setDate(date);
}
return <DatePicker selected={date} onChange={onChange} />;
}Tính năng:
- Date picker, time picker, date range picker
- Khả năng tùy chỉnh
- Thao tác dễ dàng
- Bản địa hóa
Tham khảo:
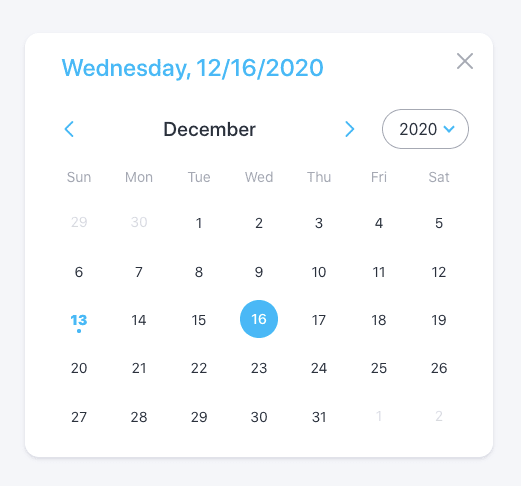
React Rainbow components date picker

React Rainbow là một thư viện components UI giống như Material UI.
Nhược điểm chính của thư viện này là các components của nó không thể cài đặt riêng lẻ, vì vậy bạn phải sử dụng toàn bộ thư viện components UI để sử dụng các component date/time picker của nó.
Một nhược điểm khác là nó rất cố chấp về cách các thành phần sẽ trông và hoạt động như thế nào. Ví dụ: bạn không thể có inline date picker vì mọi thứ cần phải theo một modal.
Cài đặt:
npm install react-rainbow-components --saveVí dụ:
import React, { useState } from "react";
import { DatePicker } from "react-rainbow-components";
export default function RainbowDatepicker() {
const [date, setDate] = useState(null);
function onChange(date) {
setDate(date);
}
return (
<DatePicker
id="datePicker-1"
value={date}
onChange={onChange}
label="DatePicker Label"
formatStyle="large"
/>
);
}Tính năng:
- Date picker, date range picker, time picker
- Bản địa hóa
- Thao tác dễ dàng
- Hỗ trợ TypeScript
Tham khảo
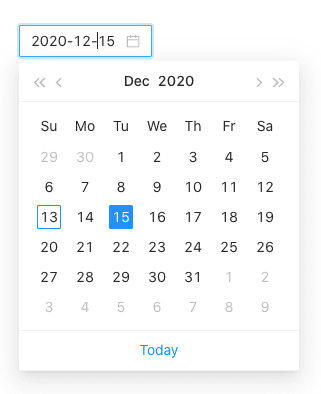
Ant Design DatePicker

Cũng giống như React Rainbow, date – time picker được đóng gói với toàn bộ thư viện components UI. Nó tuân theo Thông số kỹ thuật thiết kế của Ant vì vậy thực sự tập trung rất nhiều vào tính nhất quán của thiết kế để cung cấp trải nghiệm người dùng tốt hơn. Điều này có nghĩa là bạn sẽ chỉ nhận được đầy đủ lợi ích của việc sử dụng component này nếu bạn cũng sử dụng toàn bộ thư viện components UI.
Theo mặc định, date picker này sử dụng Moment.js để làm việc với datetime. Nhưng chúng cũng cung cấp một cách sử dụng một cách khác rất hay, đặc biệt nếu bạn lo lắng về kích thước file javascript.
Một điều tuyệt vời khác về nó (và tất cả các components của Ant Design) là chúng cung cấp các bản demo có thể chỉnh sửa thông qua CodeSandbox, CodePen và StackBlitz. Điều này làm cho việc test thử chúng khá dễ dàng bằng cách tạo và sử dụng bản demo.
Cài đặt:
npm install antd --saveVí dụ:
import React, { useState } from "react";
import { DatePicker } from "antd";
import "antd/dist/antd.css";
export default function AntDatepicker() {
const [date, setDate] = useState(new Date());
function onChange(date, dateString) {
setDate(date);
}
return <DatePicker onChange={onChange} />;
}Tính năng:
- Date picker, date range picker, và time picker
- Đi kèm với bộ thư viện components UI
- Hỗ trợ TypeScript
- Bản địa hóa
Tham khảo
hypeserver/react-date-range

Nếu bạn đang tìm kiếm một công cụ date picker đẹp mắt với mà không cần tùy chỉnh CSS (hoặc chỉ một ít), thì bộ component này là dành cho bạn. Nhưng ngay cả trong trường hợp đó, thư viện này vẫn khả năng tùy chỉnh cao.
Nhược điểm duy nhất là tài liệu và ví dụ sử dụng. Nếu bạn đang tìm cách triển khai một số chức năng date range picker không phổ biené, thì bạn có thể gặp một chút rắc rối.
Cài đặt:
npm install react-date-range date-fns --saveVí dụ:
import React, { useState } from "react";
import { Calendar } from "react-date-range";
import "react-date-range/dist/styles.css";
import "react-date-range/dist/theme/default.css";
export default function HypeserverDatepicker() {
const [date, setDate] = useState(new Date());
function onChange(date) {
setDate(date);
}
return <Calendar date={date} onChange={onChange} />;
}Tính năng
- Date range picker
- Calendar input
- Dễ thao tác
- Click và giữ để chọn
Tham khảo
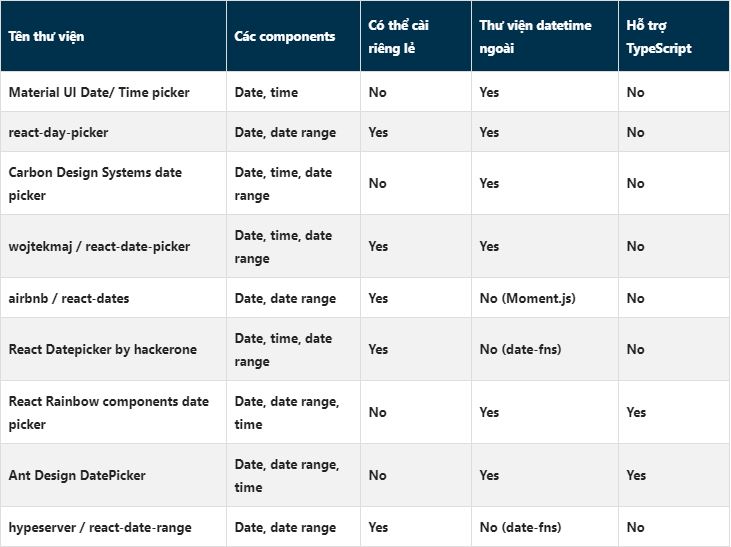
Tổng kết
Như bạn đã thấy, có rất nhiều thư viện date picker bạn có thể chọn.
Một số bao gồm các component time picker trong khi một số chỉ có date picker.
Một số đơn giản với chỉ chức năng chọn ngày cơ bản, trong khi một số có rất nhiều tùy chọn mà bạn có thể sử dụng để tùy chỉnh trải nghiệm người dùng.
Cuối cùng, có những thứ tích hợp với các thư viện components UI lớn như Material UI và Ant Design.

Bài viết gốc được đăng tải tại duypt.dev
Xem thêm:
- Một số custom hooks hay sử dụng cho React
- Một số Patterns hay sử dụng trong React
- Svelte.js có gì mà khiến các ông lớn ReactJS, Vue lo sợ
Tìm việc làm IT mới nhất trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)