Thành thạo kỹ năng CSS của bạn với bộ code cực chất
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Xin chào các bạn hôm nay ngồi code rồi thấy có nhiều đoạn code được dùng đi dùng lại thường xuyên trong quá trình làm từ trước đến giờ, thấy khá là hữu ích cho nên mình quyết định chia sẻ lên blog này để cho các bạn có thể vào tham khảo và lấy về dùng luôn. Những đoạn code này khá cơ bản nhưng thực sự cần thiết trong nhiều trường hợp lắm đây. Chúng ta cùng khám phá dưới đây 20 tấm ảnh kèm ghi chú đi theo cực kỳ chi tiết nhé.
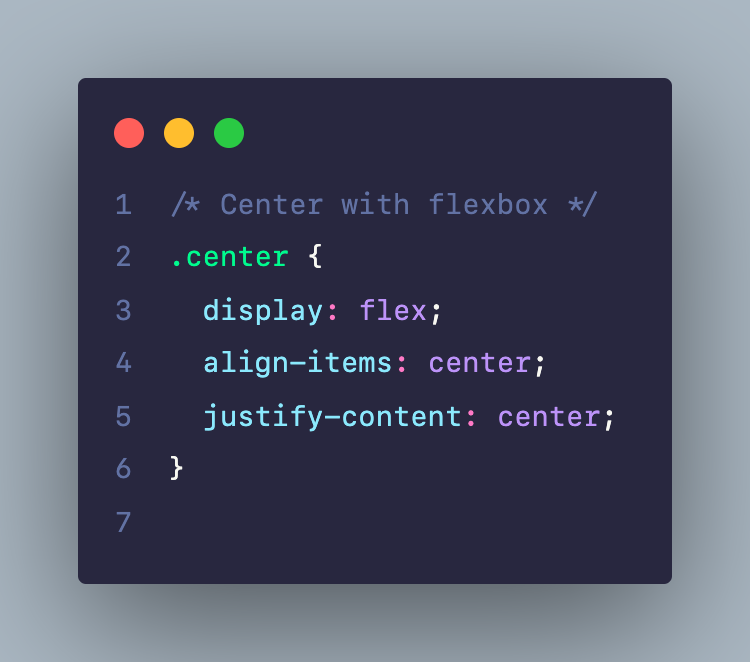
# Center với Flexbox
Đoạn code này khi các bạn muốn làm các phần tử hiển thị chính giữa khi sử dụng với CSS Flexbox nhé.

# Center với CSS Grid
Đoạn này chức năng tương tự đoạn trên nhưng mà sử dụng CSS Grid nhé các bạn. Place-items tương ứng là align-items và justify-content áp dụng với CSS Grid.

# Center theo chiều ngang với absolute
Đoạn code này khi các bạn muốn một phần tử canh giữa theo chiều ngang với thuộc tính position: absolute nhé. Rất hay dùng khi làm việc với thuộc tính position khi căn chỉnh phần tử á.

# Center theo chiều dọc với absolute
Đoạn code này khi các bạn muốn một phần tử canh giữa theo chiều dọc với thuộc tính position: absolute nhé.

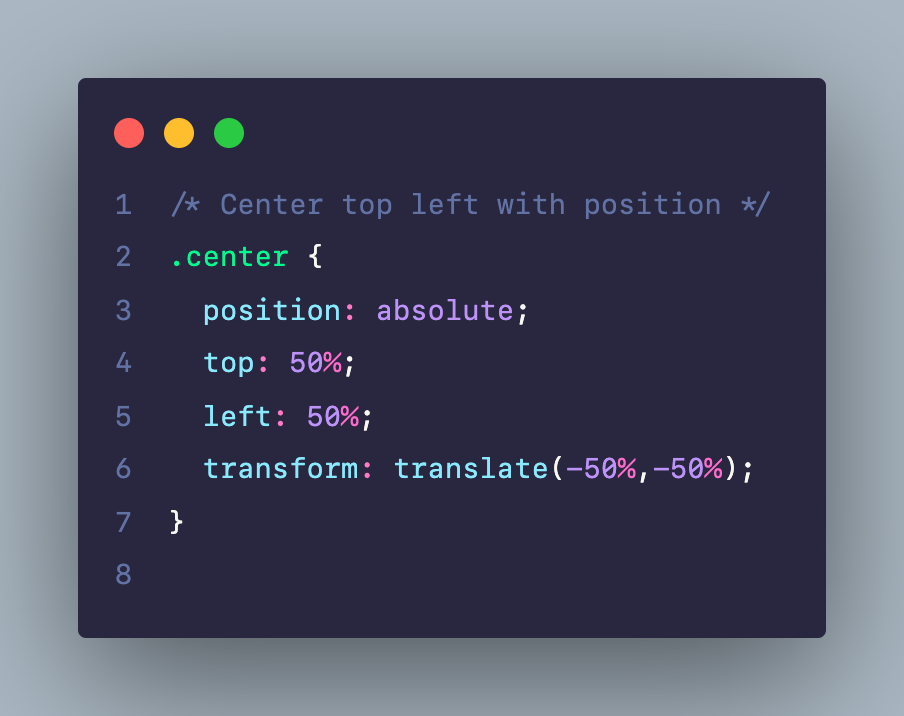
# Center theo 2 chiều với absolute
Đoạn code này khi các bạn muốn một phần tử canh giữa theo chiều ngang và chiều dọc luôn cũng với thuộc tính position: absolute nhé.

# Viết rút gọn code CSS cho thuộc tính border

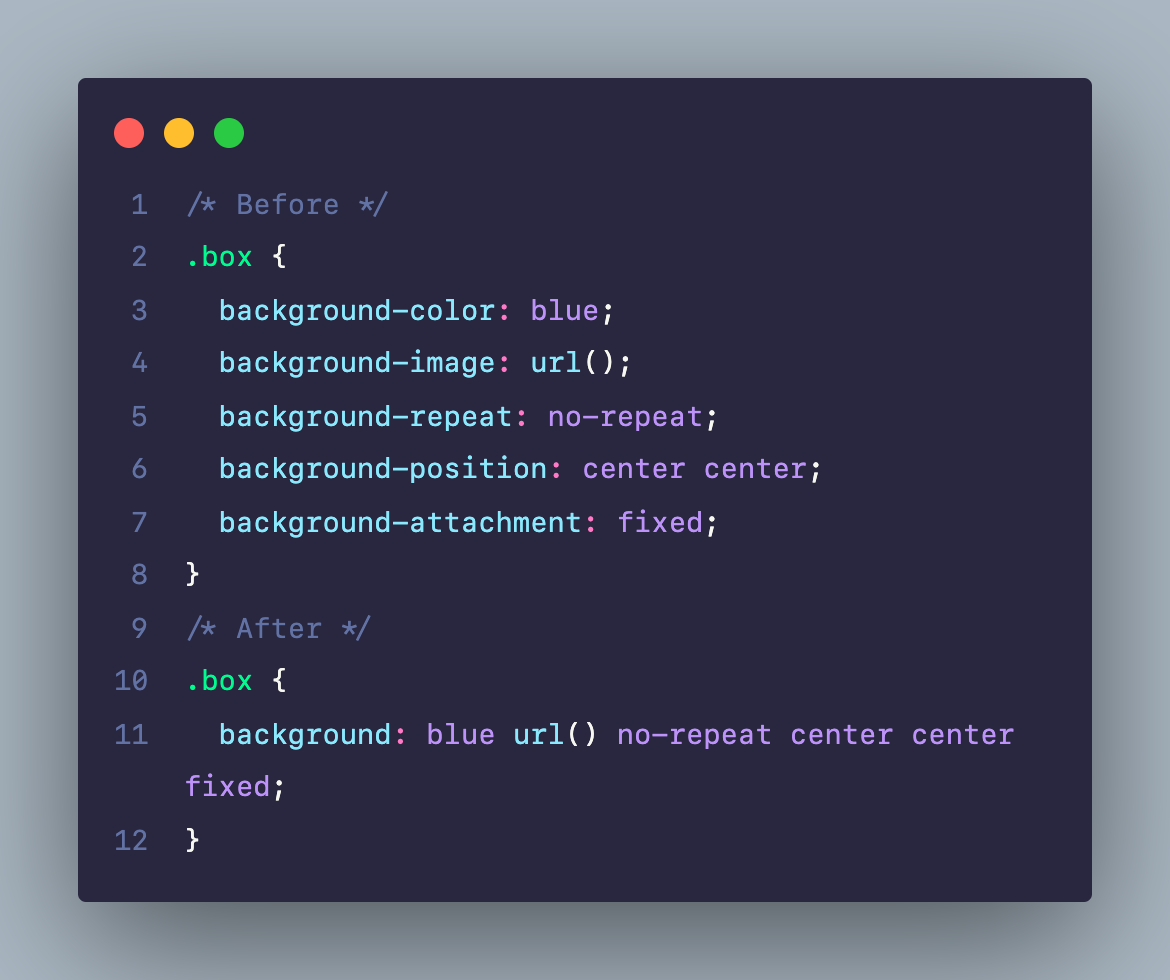
# Viết rút gọn code CSS cho thuộc tính background

# Viết rút gọn code CSS cho giá trị về màu sắc
Nếu mã màu trùng nhau 6 ký tự thì các bạn chỉ cần điền vào 3 là đủ hoặc theo cấu trúc aabbcc thì có thể viết thành abc là được.

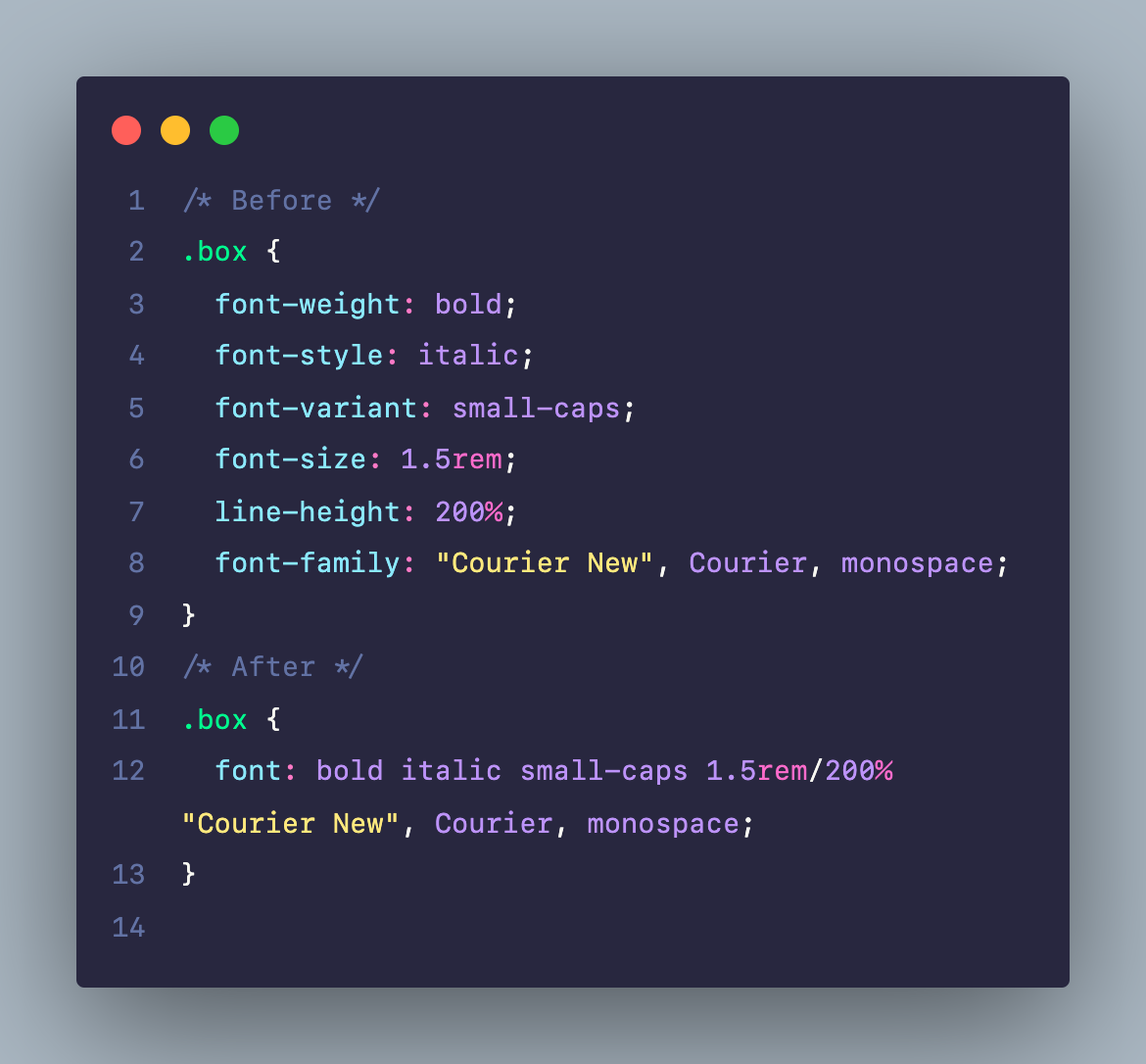
# Viết rút gọn code CSS cho thuộc tính về font

Xem thêm các việc làm CSS lương cao trên TopDev
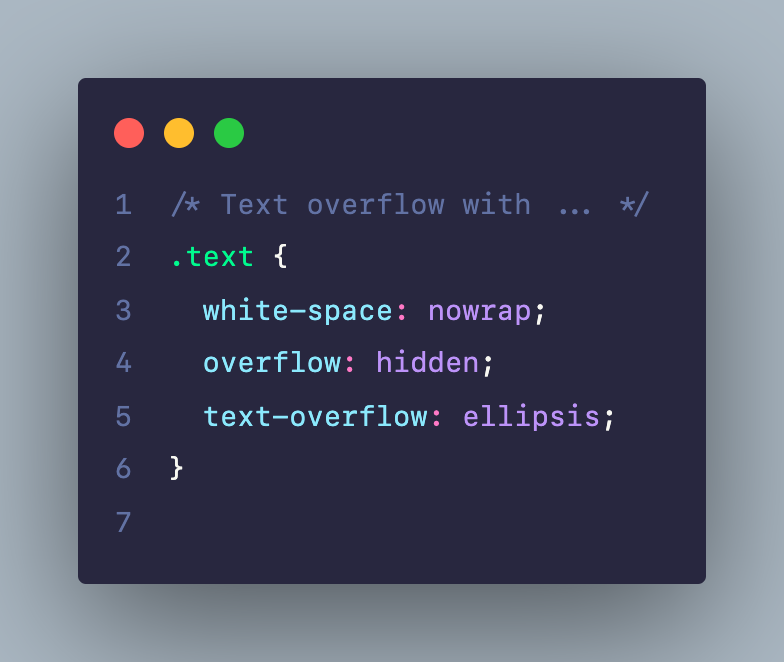
# Hiển thị dấu 3 chấm
Đoạn code này giúp các bạn hiển thị chữ trên 1 hàng mà thôi nếu chữ quá dài thì sẽ xuất hiện dấu 3 chấm… nhe.

# CSS cho placeholder của input, textarea

# CSS cho selection
Khi các bạn vào một trang web các bạn muốn copy nội dung nào đó thì các bạn sẽ bôi đen nó, đoạn code này giúp CSS cho đoạn bôi đen đó đấy nhé. Khá là hay ho.

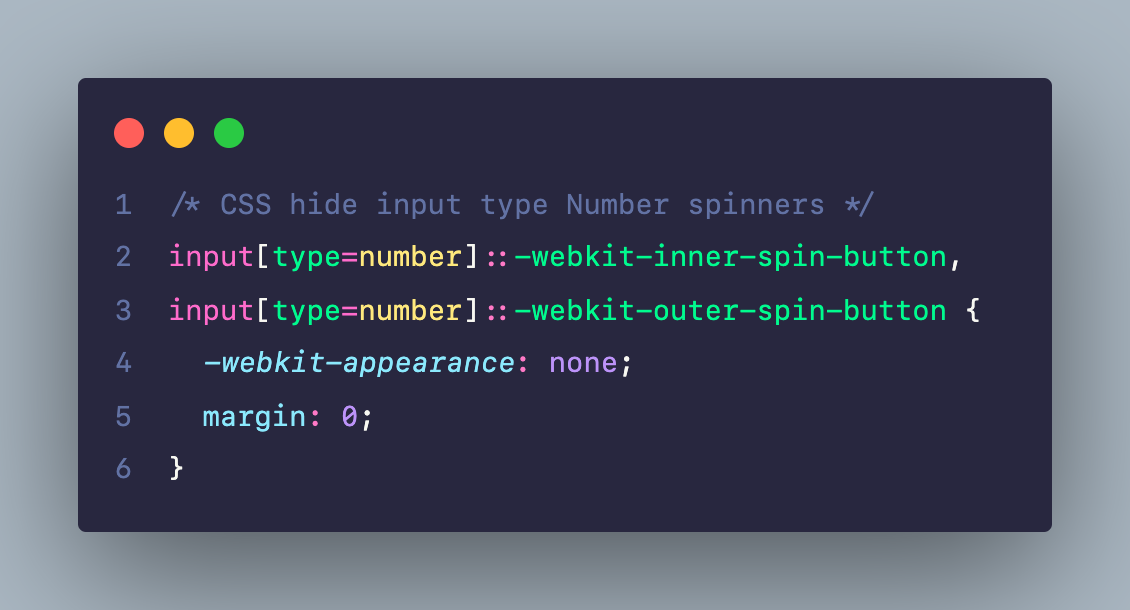
# Ẩn icon mũi tên ở input có type là number

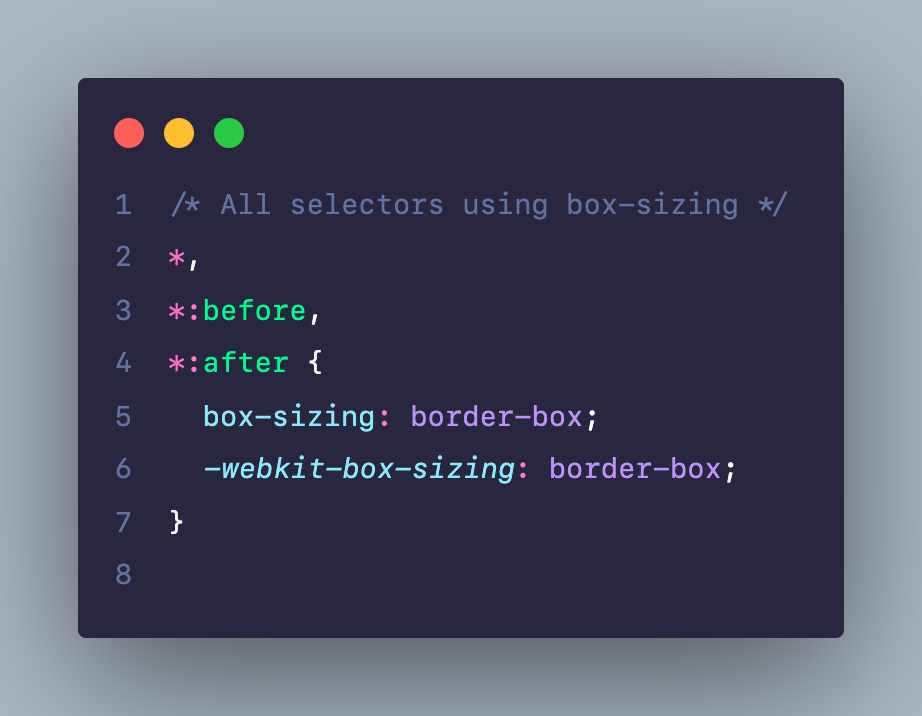
# Box-sizing
Đoạn code này sẽ được toàn bộ selectors về box-sizing: border-box để hiển thị kích thước cho đúng nhé. Quan trọng lắm nha các bạn.

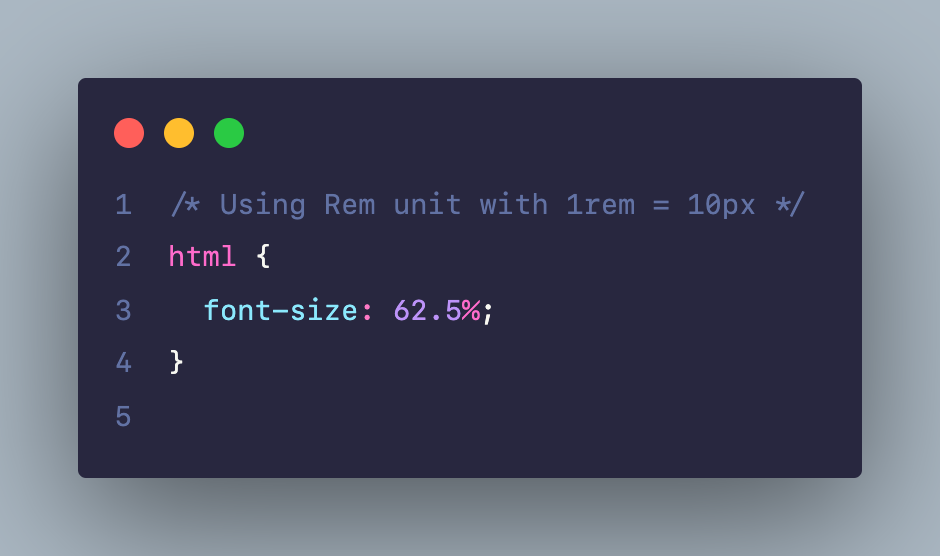
# Sử dụng đơn vị rem
Nếu các bạn không thích code với đơn vị px cố định thì các bạn có thể sử dụng đơn vị rem nhé, đoạn code này giúp đưa font-size về cơ số 10 cho dễ tính toán. Lúc này 1rem = 10px.

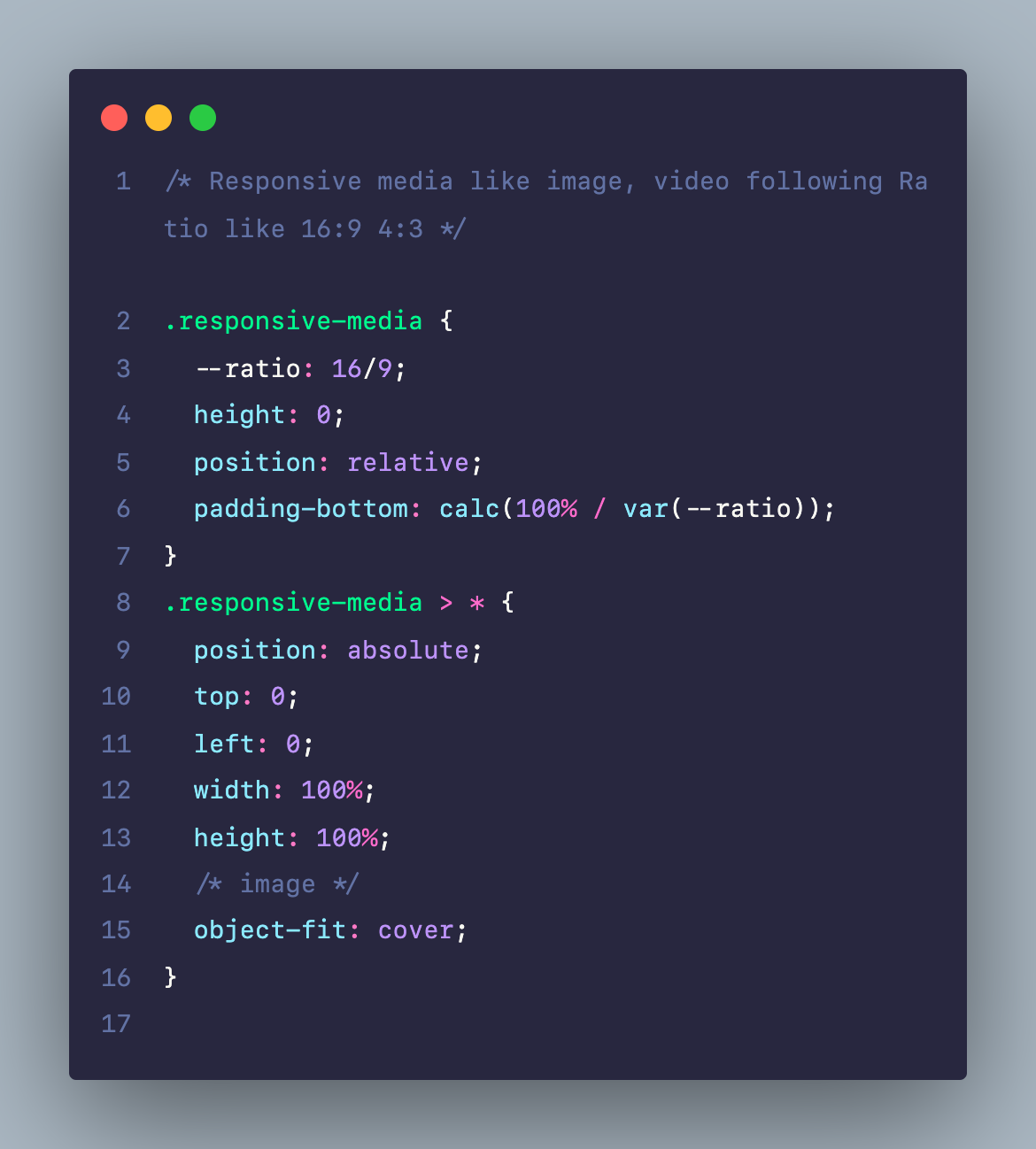
# Responsive media
Nếu các bạn muốn hiển thị video, hình ảnh theo tỉ lệ như 16:9 hay 4:3 thì các bạn có thể dùng biến trong CSS như mình để lưu lại, sau đó dùng CSS để tính toán như dưới đây để video hay hình ảnh có thể hiển thị responsive nhé. HTML của nó trông như thế này:
<div class="responsive-media"><img src=""/></div><div class="responsive-media"><iframe src="youtube"></iframe></div>

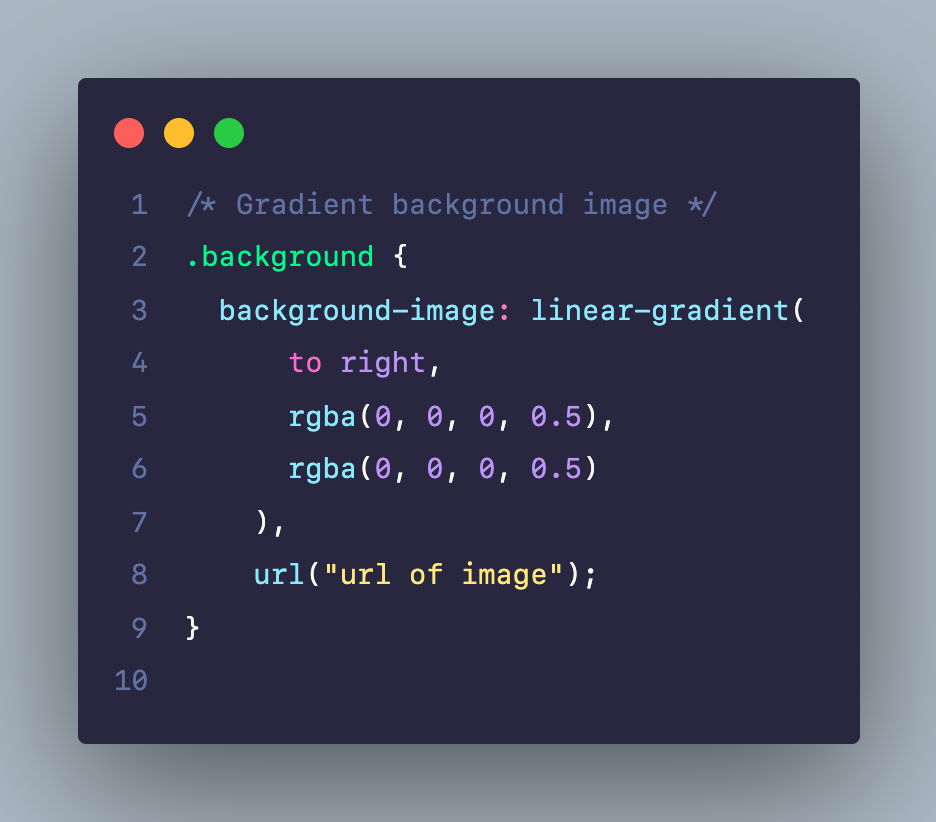
# Background gradient
Đây không đơn thuần là làm background gradient thông thường, mà là các bạn muốn sử dụng 2 lớp nền, lớp ở trên là gradient mờ mờ, còn ở dưới là một hình nền thì các bạn có thể sử dụng đoạn code dưới đây nha. Các bạn sẽ thay mã màu tương ứng cho phù hợp với thiết kế của các bạn và hình nền nhé.

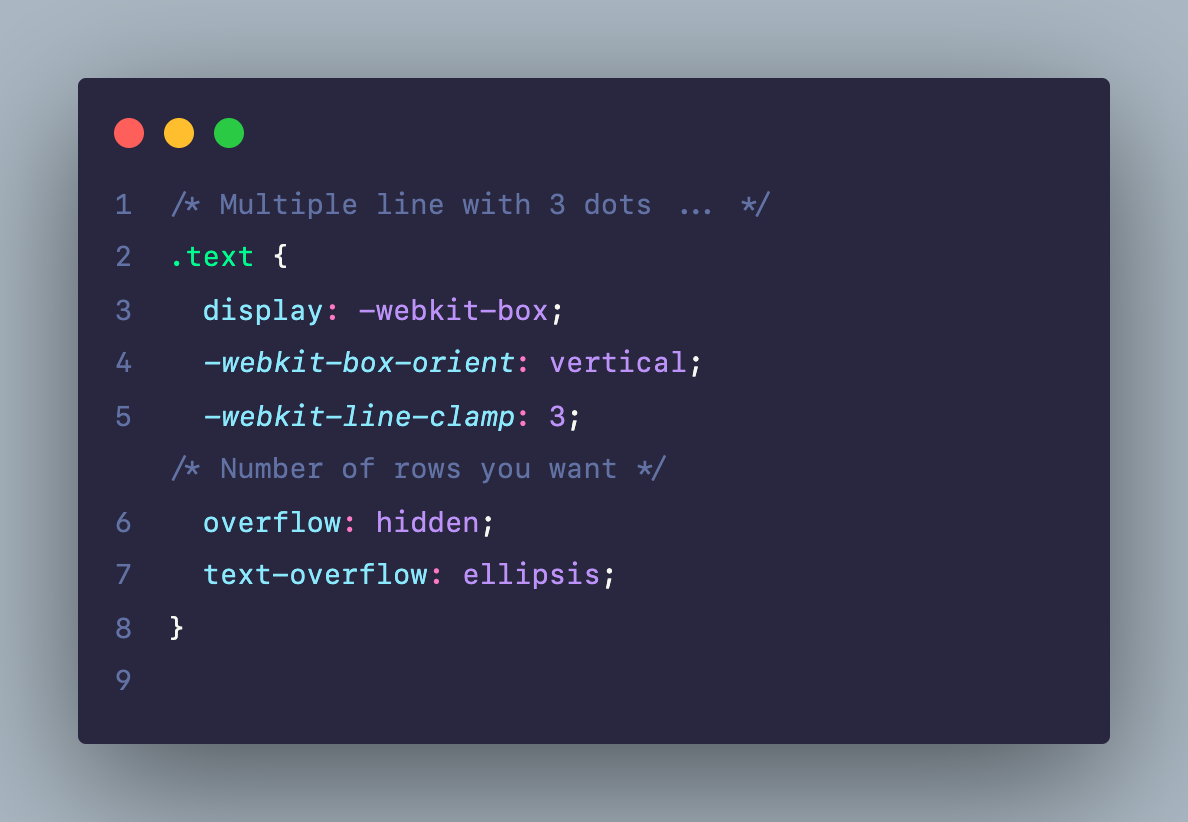
# Hiển thị dấu 3 chấm cho nhiều dòng
Ở mục phía trên mình có nói tới vấn đề hiển thị dấu 3 chấm trên một hàng, còn đoạn code này sẽ giúp các bạn hiển thị dấu 3 chấm… cho nhiều hàng, ví dụ bạn muốn nếu chữ nhiều quá thì tới dòng thứ 5 sẽ hiển thị dấu 3 chấm thì các bạn thay giá trị ở đoạn code -webkit-line-clamp thành 5 chẳng hạn nhé.

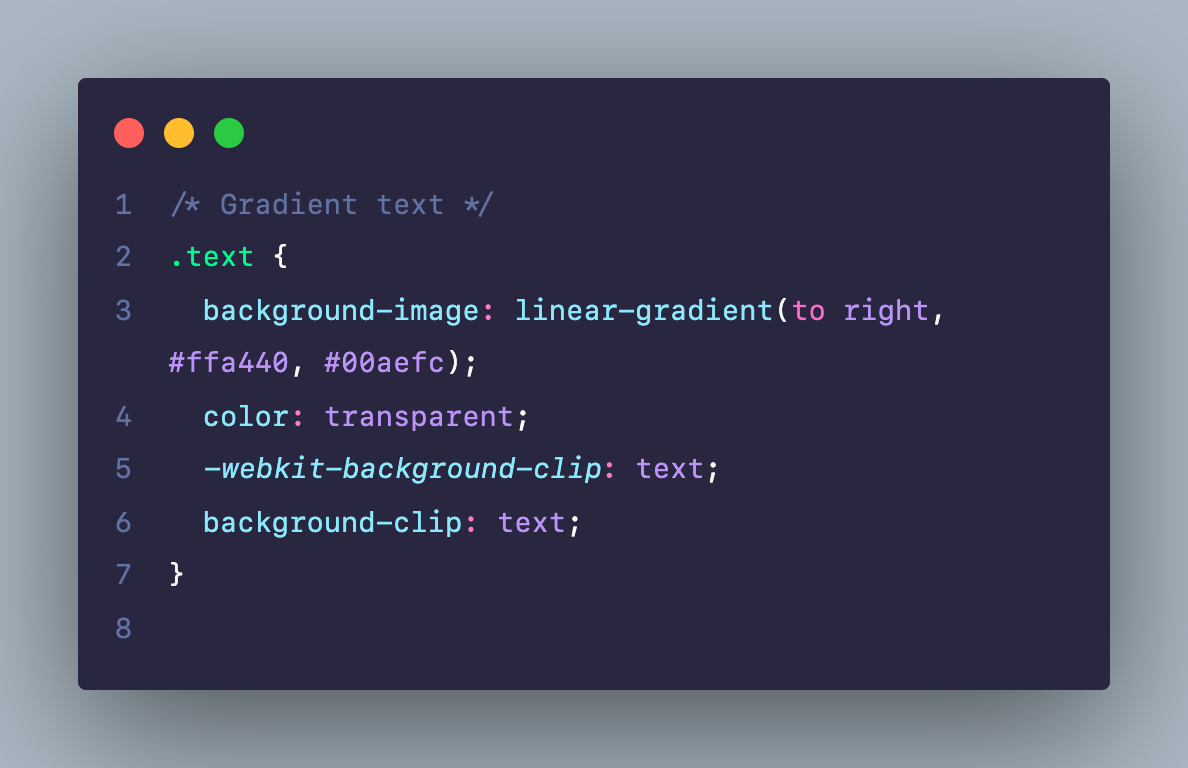
# Gradient cho chữ

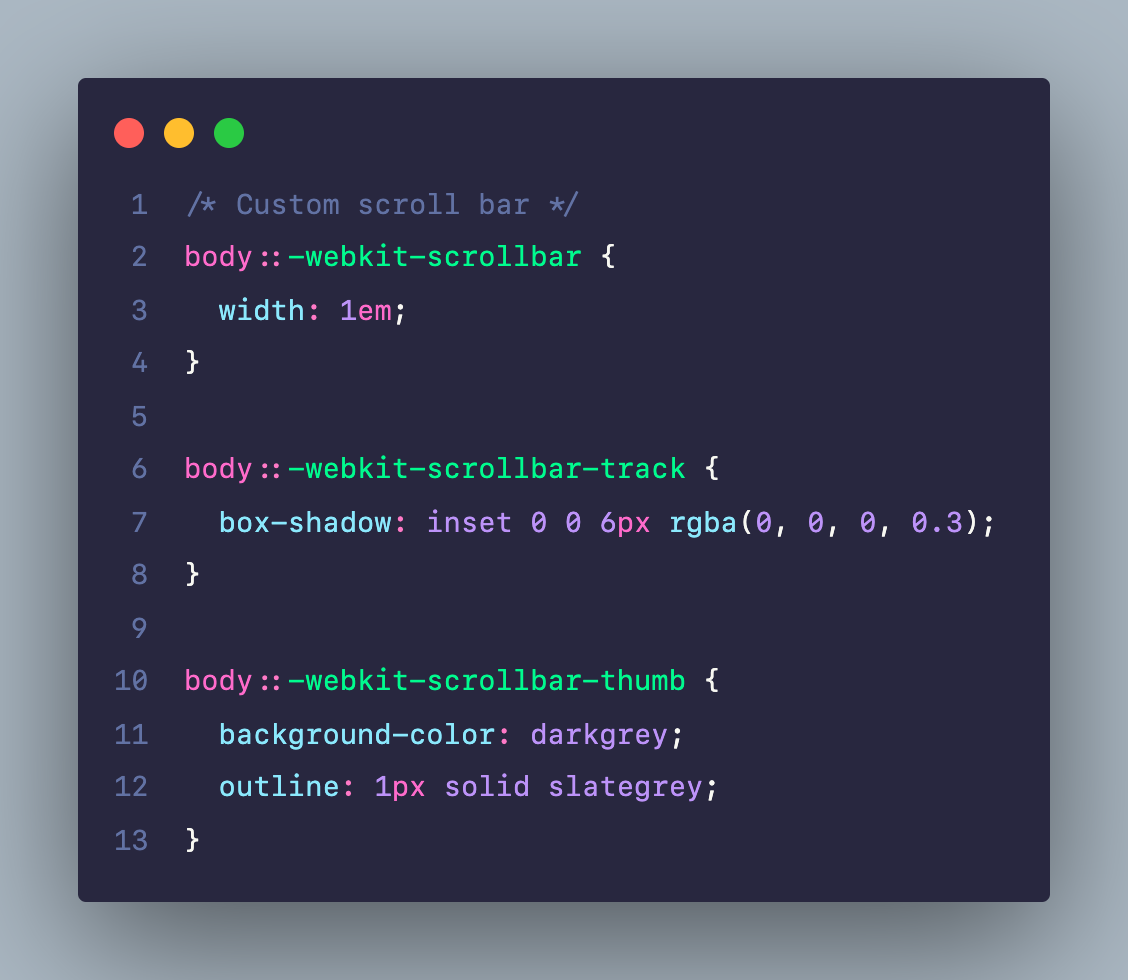
# Tuỳ chỉnh thanh scroll
Mặc định thanh scrollbar không được đẹp cho lắm thì các bạn có thể dùng đoạn code dưới đây để làm cho nó hiển thị theo ý các bạn nhé. Tuy nhiên việc custom này không hỗ trợ trên Firefox nhé.

# Tạm kết
Bài này mình sẽ cập nhật thường xuyên nếu có những đoạn code mới hay ho và bổ ích cho các bạn nhé. Mình không để code sẵn để các bạn copy vì mình nghĩ nếu các bạn tự gõ lại thì sẽ mau nhớ và mau giỏi hơn cũng như hiểu được bản chất của các thuộc tính trong CSS. Cuối cùng chúc các bạn học tập thật tốt nhé..
Bài viết gốc được đăng tải tại evondev.com
Mình nghĩ những bài viết về CSS này sẽ giúp ích cho các bạn:
- CSS cơ bản toàn tập dành cho người mới phần 1
- Học CSS Flexbox toàn tập phần 1
- Hướng dẫn học CSS Grid toàn tập phần 1
Đừng bỏ lỡ việc làm IT hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)