Tạo Splash Screen cho Android như thế nào là “chuẩn” nhất?
Bài viết được sự cho phép của tác giả Nhựt Danh
Các bạn thân mến, vâng bài viết này chúng ta sẽ thực hành tạo một Splash Screen cho app. Mình biết rằng rất dễ để các bạn có thể tạo ra một Splash Screen cho ứng dụng, chỉ cần lên mạng search cái là xong, không cần đến bài viết này của mình đâu. Và thực tế là mình cũng đã từng xây dựng Splash Screen cho nhiều app theo cách phổ biến trên mạng, rất nhanh chóng… cho đến khi mình đọc được một bài viết (mình có để link bài viết đó ở cuối bài hôm nay) và thử nghiệm với một số app nổi tiếng hiện nay thì thấy rằng… các Splash Screen mình đã xây dựng trước đó là chưa đúng.
Vậy tại sao Splash Screen lại nhiêu khê vậy? Đâu mới là Splash Screen đúng chuẩn Android? Và cách thức để tạo Splash Screen đó như thế nào? Thì bài viết này sẽ tập trung về các vấn đề đó. Bạn hãy cùng đọc, trao đổi và thực hành tạo một project với Splash Screen đúng chuẩn xem nó như thế nào nhé.
Splash Screen Là Gì?
Mình chắc chắn nhiều bạn đã biết Splash Screen là gì. Nhưng nếu chưa biết về nó, thì đây. Splash Screen là một màn hình đặc biệt, màn hình này được hiển thị đầu tiên nhất khi bạn mở một ứng dụng. Thông thường thì Splash Screen sẽ hiển thị logo của ứng dụng, nhiều app còn để câu slogan lên đó, có khi còn có thông tin version của ứng dụng đó nữa, vân vân… Splash Screen thường chỉ xuất hiện rất nhanh, dài lắm cũng chỉ khoảng vài giây. Mình ví dụ như khi bạn mở ứng dụng Maps lên, thì Splash Screen chính là màn hình này.

Splash Screen Dùng Để Làm Gì?
Nếu bạn chỉ là một user bình thường, thì chắc chắn câu trả lời sẽ là, Splash Screen giúp app trông “ngầu” hơn, “pro” hơn, đẹp hơn.
Nhưng là một Android Developer, bạn nên biết ngoài tác dụng làm đẹp ra thì Splash Screen còn có các công dụng sau:
- Splash Screen sẽ xuất hiện rất sớm, càng sớm càng tốt, ngay khi user khởi chạy ứng dụng. Nó sẽ giúp lấp đầy cái khoảng nháy đầu tiên, khi mà hệ thống bắt đầu đánh thức ứng dụng, và ứng dụng còn đang “trở mình” thức dậy. Khoảng nháy này xuất hiện khá nhanh, nhanh như thế nào thì còn tùy theo độ “nặng” của ứng dụng và cấu hình của phần cứng. Nhưng việc có khoảng nháy rất nhỏ này cũng đủ khiến các ứng dụng bị giảm điểm trong mắt một số user.
- Cũng nhờ vào công dụng của Splash Screen trên đây, nên các app thường tận dụng trong lúc Splash Screen hiện lên sẽ tranh thủ làm vài thao tác ở background, như download các thông tin cần thiết từ server, đọc một đoạn văn bản dài,… để khi mà Splash Screen kết thúc và nhường màn hình cho các giao diện khác, thì mọi thứ đã sẵn sàng để người dùng tương tác. Chính vì vậy bạn có thể thấy một số app hiển thị Splash Screen hơi bị lâu là vậy.
Splash Screen Theo Kiểu Thông Thường
Như mình đã nói ở trên, có vô vàn tài liệu trên mạng nói về việc xây dựng một Splash Screen cho Android app. Và các cách phổ biến nhất là gì?
- Bạn sẽ tạo một Activity, và dĩ nhiên xây dựng giao diện cho Activity này. Có nghĩa là bạn xem Splash Screen cũng là một Activity bình thường vậy.
- Bạn chỉ định Activity Splash Screen này là launcher Activity, tức là nó sẽ được khởi chạy đầu tiên khi app được kích hoạt.
- Sau khi hiển thị giao diện của nó rồi, bạn cho Activity Splash Screen này ngủ trong khoảng 3 giây, hoặc cho làm vài tác vụ background nào đó như mình nói ở trên.
- Hết 3 giây hay xong các tác vụ background, Activity Splash Screen kết thúc và nhường màn hình lại cho các Activity khác bên trong app.
Mình gọi đây là Splash Screen kiểu thông thường, vì mình cũng đã từng xây dựng nhiều Splash Screen như vậy, rồi đồng nghiệp của mình cũng xây dựng như vậy, và những app mà mình đã đọc qua source code cũng làm như vậy, ngay cả bạn thử chạy một số app khác trong máy của bạn thì nhiều app cũng làm như vậy (làm sao biết được? Chỉ cần đọc hết bài viết hôm nay bạn sẽ biết cách phân biệt các cách xây dựng Splash Screen của các app, mình hứa đấy).
Tham khảo việc làm Android Developer Hồ Chí Minh tại TopDev
Đọc đến đây ắt hẳn bạn sẽ nghĩ rằng, nếu nhiều app dùng đến, thì nó là đúng đắn, tại sao nói là sai, là không đúng chuẩn? Thứ nhất, bạn nên biết không phải cái gì đi theo số đông cũng đúng đắn. Thứ hai, mình không nói là Splash Screen theo cách thông thường này sai, nó chỉ là chưa hợp lý mà thôi, vì sao vậy, bạn xem.
– Điều kiện tiên quyết đầu tiên của Splash Screen là nó phải được hiện lên rất nhanh ngay khi app được kích hoạt, nhanh đến nỗi user không nhận ra có khoảng nháy ở thời điểm đó. Tuy nhiên, cách xây dựng Splash Screen thông thường thực ra cũng chỉ là tạo một Activity bình thường với layout do bạn xây dựng, Activity này cũng nằm cùng cấp với các Activity khác, cũng được khởi tạo chung khi mà ứng dụng đang “thức dậy”. Chính vì vậy mà sẽ luôn luôn có khoảng nháy khi bạn xây dựng Splash Screen kiểu thông thường này, không cách nào lấp đầy UI cho khoảng nháy đó.
– Thêm nữa bạn hãy quên đi Splash Screen và xem lại định nghĩa mới của Google về Launch Screen, chúng ta sẽ tập trung vào nó.
Đâu Là Một Splash Screen Đúng Chuẩn?
Không cần bàn cãi nhiều, một Splash Screen chuẩn là một Splash Screen phải được hiển thị cực kỳ nhanh, mượt mà, và dĩ nhiên phải đẹp nữa.
Đầu tiên mình mời bạn “ngắm” một Splash Screen “chính chủ” của Google, đó là Splash Screen của app Youtube.

Bạn có thể thấy icon Youtube dùng làm Splash Screen xuất hiện rất nhanh ngay khi nhấn. Mặt khác nó còn có hiệu ứng bung ra theo chuẩn Material Design nữa. Splash Screen bình thường của bạn có làm được không?
Mình cho bạn xem một app nữa, không phải “chính chủ” Google nhưng cũng áp dụng khá tốt triết lý Launch Screen của Google, đó là app Uber.

Đến lúc này chắc chắn bạn đã biết tại sao mình viết bài hôm nay rồi đúng không nào, vậy hãy bắt tay vào xây dựng một Splash Screen đúng chuẩn ngay thôi.
Xây Dựng Splash Screen Đúng Chuẩn
Tạo Mới Project
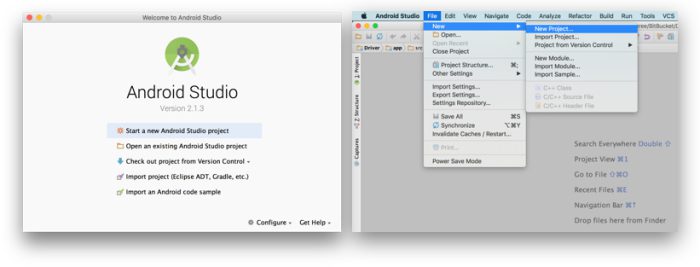
Đầu tiên nếu chưa mở Android Studio thì bạn hãy mở lên nhé. Sau khi đã mở Android Studio xong, nếu bạn đang ở màn hình Welcome (hình bên trái ở dưới), thì hãy chọn Start a new Android Studio project. Còn nếu bạn đang ở màn hình chính của Android Studio (hình bên phải ở dưới), hãy nhấn vào menu File > New > New Project….

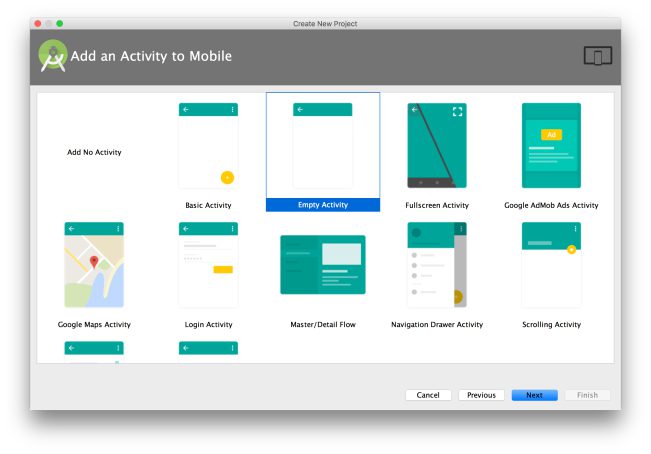
Các bước tạo một project chắc bạn cũng biết rồi, hoặc bạn có thể xem Android Bài 3 để hiểu rõ hơn. Tuy nhiên có một lưu ý, để bắt đầu xây dựng project nhanh nhất có thể thì bạn nên chọn Empty Activity khi đến bước Add an Activity to Mobile như hình sau.

Tạo Giao Diện Cho Splash Screen
Nên nhớ là với việc tạo một Splash Screen theo cách này, chúng ta hoàn toàn không dùng đến layout như với các cách xây dựng Activity khác, nhằm tăng tốc thời gian hiển thị. Vì vậy mà để tạo giao diện cho nó, mình sẽ tạo một XML ở drawable, mình sẽ tạo ra một Splash Screen có background màu xám, và hiển thị launcher icon ở giữa màn hình.
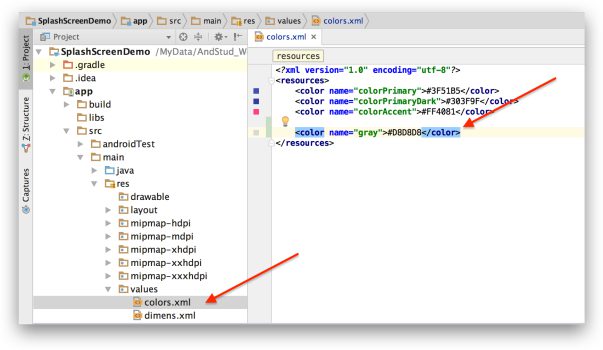
Trước hết mình sẽ định nghĩa một màu xám cho background ở file res/values/colors.xml, màu xám mà mình dùng là màu có mã Hexa là #D8D8D8, như hình dưới.

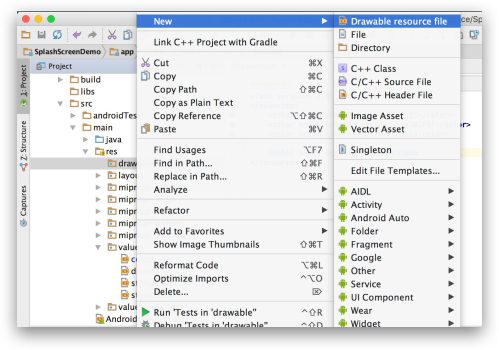
Và bây giờ mới là bước quan trọng nhất của giao diện Splash Screen. Để tạo mới một XML cho drawable, bạn hãy nhấn chuột phải vào thư mục res/drawable/ và chọn New > Drawable resource file như hình sau.

Với dialog xuất hiện tiếp theo, bạn sẽ đặt tên bất kỳ cho file XML ở mục File name, mình đặt tên cho nó là là bg_splashscreen. Nên nhớ là file resource thì không đặt tên có chữ in hoa hay khoảng trắng nhé bạn, bạn có thể tham khảo thêm bài viết về resource ở đây. Quay lại với dialog, ở mục Root element bạn gõ layer-list, nhưng bạn yên tâm, chỉ cần gõ vài từ thôi hệ thống sẽ gợi ý đầy đủ text cho bạn, bạn chỉ việc nhấn phím mũi tên và chọn đúng từ được gợi ý. Thao tác ở bước này giúp tạo một resource XML với thẻ gốc là thẻ layer-list, chi tiết về cách sử dụng resource XML bạn có thể theo dõi thêm ở các bài học Android theo chương trình của mình.

Giờ đây với file bg_splashscreen.xml vừa tạo, bạn hãy thêm nội dung cho nó như sau.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/gray"/>
<item
android:drawable="@mipmap/ic_launcher"
android:gravity="center">
</item>
</layer-list>
Như mình có trình bày, việc tạo ra resource này sẽ mang đến một “giao diện” XML với màu nền là xám, và một icon launcher hiển thị ở giữa. Bạn có thể dùng một ảnh hiển thị cho toàn màn hình, giúp bạn thiết kế background cho Splash Screen đẹp đẽ hơn.
Tạo Theme Cho Splash Screen
Dĩ nhiên là bởi vì chúng ta không dùng cách thức tạo một layout thông thường cho Splash Screen, thì chúng ta phải sử dụng một cách khác, đó là dùng đến Theme.
Nếu bạn muốn biết rõ hơn khái niệm và cách sử dụng Theme thì bạn có thể xem thêm ở bài này.
Như vậy là với yêu cầu là tạo ra một Theme cho Splash Screen, chúng ta chỉnh sửa file res/values/styles.xml như sau.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="SplashscreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/bg_splashscreen</item>
</style>
</resources>
Với chỉnh sửa trên thì mình tạo ra một Theme có tên là SplashscreenTheme, Theme này kế thừa từ một Theme gốc không có Action Bar, dĩ nhiên rồi vì Splash Screen sẽ cần tối đa không gian màn hình, và bởi cũng chỉ thoáng hiển thị thôi nên không cần các UI râu ria, như Action Bar chẳng hạn. Sau đó với thuộc tính android:windowBackground mình chỉ định đến file XML vừa tạo ra ở trên, giúp cho Theme này có thể dùng file XML đó để làm background cho nó.
Tạo SplashScreen Activity
Chúng ta vừa tạo giao diện và Theme cho Splash Screen rồi, tất nhiên là phải cần một Activity để dùng đến Theme đó chứ, và bước này chúng ta tạo ra một Activity mới đó.
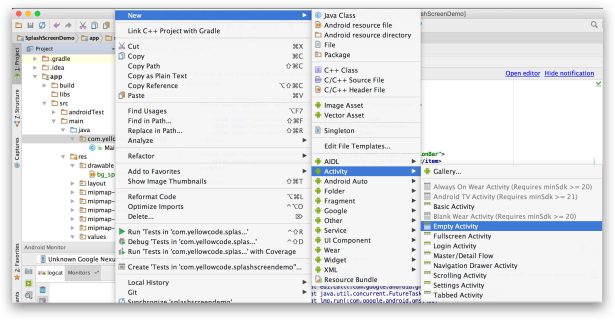
Ở package bạn cần tạo Activity, trong ví dụ này mình chọn package đang chứa MainActivity.java, từ package đó bạn click chuột phải vào và chọn New > Activity > Empty Activity (hình dưới). Điều này giúp bạn tạo ra một Activity rỗng, tha hồ mà thêm vào các dòng code của riêng bạn mà không ngại có quá nhiều code mặc định trong đó.

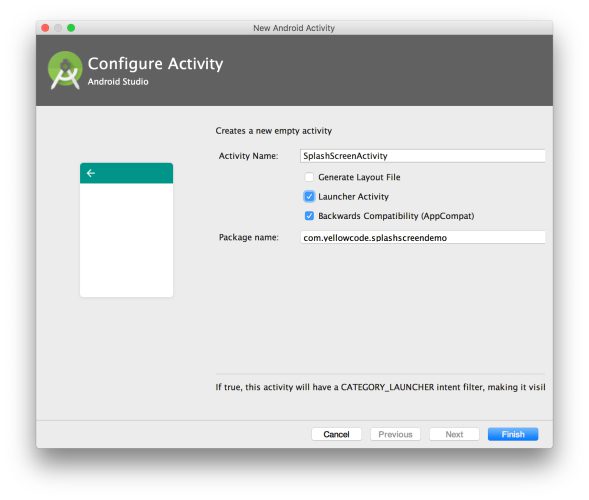
Với dialog tiếp theo xuất hiện, bạn gõ tên Activity cần tạo vào ô Activity Name, mình gõ là SplashScreenActivity. À ngoài ra mình còn bỏ check Generate Layout File để mà nó đừng tự tạo ra file layout, như mình đã nói trên đây. Và mình cũng check vào Launcher Activity để khai báo nó là Activity launcher ở file Manifest. (Nếu bạn không check và bỏ check phức tạp ở bước này cũng không sao, chỉ cần bạn đặt tên cho Activity là được, sau đó bạn sửa code Java và sửa Manifest cho giống với các bước sau nữa là được)

Sau khi nhấn Finish thì bạn sẽ thấy source code của Activity vừa tạo hiện ra. Activity này sẽ không có hàm setContentView() là bởi bạn đã bỏ check Generate Layout File ở bước trên. Nhưng nếu bạn vẫn thấy hàm setContentView() ở file SplashScreenActivity.java này thì có thể xóa nó đi nhé.
Vậy chúng ta set giao diện cho Activity này như thế nào? Chúng ta sẽ dùng đến Theme vừa được tạo ra ở bước trên kia thay cho content layour. Mà để sử dụng Theme thì bạn nên khai báo ở Manifest ở bước sau. Bước này bạn chỉ cần chuyển đến MainActivity.java, tức là thoát khỏi Splash Screen sau khi nó được hiện ra, code như sau.
public class SplashScreenActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
Gắn Theme Cho SplashScreen Activity
Bước này bạn hãy mở file AndroidManifest.xml lên, nếu có nhiều hơn một Activity được định nghĩa là launcher thì bạn bỏ đi nhé, chỉ có SplashScreenActivity mới được là launcher thôi.

Sau đó bạn nhớ định nghĩa Theme cho SplashScreenActivity là SplashscreenTheme nữa nhé. Tóm lại file AndroidManifest.xml sẽ trông như sau.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yellowcode.splashscreendemo">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity" />
<activity android:name=".SplashScreenActivity"
android:theme="@style/SplashscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Thực Thi Ứng Dụng
Đến đây thì bạn có thể run ứng dụng lên xem thành quả được rồi. Kết quả Splash Screen sẽ xuất hiện ra rất nhanh như sau.

Download Source Code Mẫu
Bạn có thể download source code mẫu của bài này ở đây.
Còn đây là link gốc mà mình đã tham khảo.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- 8 câu hỏi phỏng vấn dành cho các lập trình viên Mobile app
- Android Developer là gì? Tất tần tật những điều cần biết
- Top 10 việc làm tuyển dụng ngành IT mới nhất 2023
Tìm việc làm IT mọi cấp độ tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)