Tạo lại bố cục bài viết của Medium với CSS Grid
Khi nghĩ về CSS Grid, mọi người thường hình dung cách bố trí ảnh với Grid và các trang web hoàn thiện. Tuy nhiên, CSS Grid thực sự là một công nghệ tuyệt vời để đặt ra các bài báo hay, vì nó cho phép bạn làm những điều mà trước đây khó khăn để đạt được.
Trong bài viết này, tôi sẽ giải thích cách tạo lại bố cục của những bài viết nổi tiếng trên Medium bằng cách sử dụng CSS Grid.
Nội dung
Chúng ta sẽ bắt đầu với một tệp HTML cơ bản, chứa đựng loại nội dung mà bạn thường tìm thấy trong bài viết Medium. Ví dụ: tiêu đề, đoạn văn, phụ đề, hình ảnh, trích dẫn … Đây là một ví dụ:
<article> <h1>Running any NPM package in the browser locally</h1> <p>JavaScript has never had any official solution for distributing packages, and every web platform (Rails, Django etc) has their own idea of how to structure and package JavaScript. In the last few years NPM has started becoming the canonical way of distribution, with Webpack as the build system, but there’s no way to load NPM packages in the browser without a server-side component.</p> <blockquote> <p>Scrimba is a platform for interactive coding screencast where you can run the code at any moment in time.</p> </blockquote> <figure> <img src="https://mave.me/img/projects/full_placeholder.png"> </figure>
Nếu bạn mở tệp này trong trang web mà không điều chỉnh bất kỳ bố cục nào, nó sẽ giống như sau:

Không thật sự đặc biệt. Vì vậy, hãy sửa nó bằng CSS Grid. Chúng tôi sẽ thực hiện từng bước để bạn có thể làm theo.
Thiết lập cơ bản cho lề
Điều đầu tiên chúng ta cần làm là đưa lưới vào bài viết và chia nó ít nhất thành ba cột.
article {
display: grid;
grid-template-columns: 1fr 740px 1fr;
}
Các cột đầu tiên và cuối cùng phản hồi và hoạt động như lề. Chúng sẽ chứa những khoảng trắng. Cột giữa được cố định ở 740 điểm ảnh và sẽ giữ nội dung của bài viết.
Lưu ý rằng chúng tôi không xác định các hàng bởi vì chúng sẽ đơn giản là cao để cần phải được để phù hợp với nội dung của họ. Mỗi khối nội dung trong bài viết (đoạn, hình ảnh, tiêu đề) sẽ có hàng riêng của nó.
Bước tiếp theo là đảm bảo tất cả nội dung trong grid bắt đầu ở dòng cột thứ hai theo mặc định.
article > * {
grid-column: 2;
}
Bây giờ chúng ta có kết quả sau:

Chúng ta có thể thấy ngay sự khác biệt, vì khoảng trắng ở mỗi bên giúp cho văn bản dễ đọc hơn.
Tuy nhiên, hiệu ứng này có thể đạt được cũng dễ dàng bằng cách đặt thuộc tính lề trái và phải để tự động. Vậy tại sao lại phải sử dụng CSS Grid?
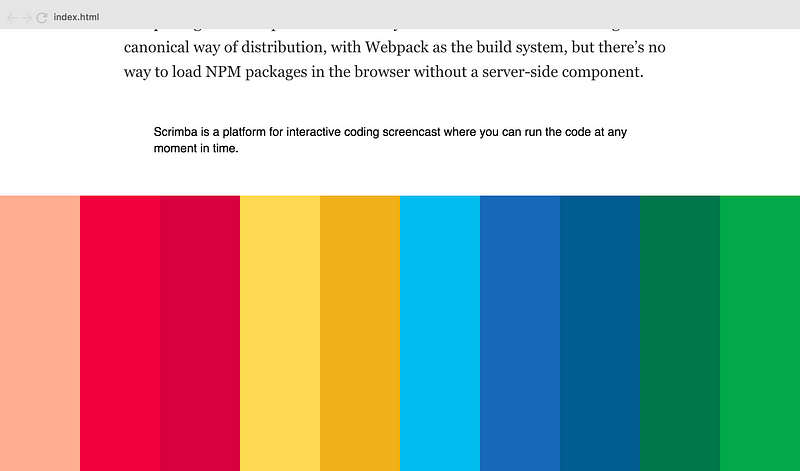
Bởi vì, vấn đề phát sinh khi chúng tôi muốn bắt chước các tính năng hình ảnh của Medium. Ví dụ: tạo hình ảnh có chiều rộng đầy đủ, như hình:

Nếu chúng ta đã sử dụng tự động lề là 0, điều này sẽ buộc chúng ta phải áp dụng lề âm lên hình ảnh để làm cho chúng chiếm toàn bộ chiều rộng trang web.
Với CSS Grid, chúng ta có thể dễ dàng chia ra, vì chúng ta sẽ chỉ sử dụng các cột để đặt chiều rộng. Để làm cho hình ảnh của chúng tôi chiếm toàn bộ chiều rộng chúng tôi sẽ chỉ cho nó cuộn từ dòng đầu tiên đến dòng cột cuối cùng.
article > figure {
grid-column: 1 / -1;
margin: 20px 0;
}
Chúng tôi cũng đặt lề trên đầu và cuối. Và sau đó chúng ta có một hình ảnh đẹp với toàn chiều rộng:

Mở rộng với nhiều cột hơn
Tuy nhiên, điều này không mang lại cho chúng ta tất cả, vì Medium có một vài bố cục khác mà chúng ta cần phải tính đến. Hãy nhìn vào một vài trường hợp điển hình:
Hình ảnh cỡ trung
Đây là tùy chọn hình ảnh giữa chế độ bình thường và chế độ toàn bộ chiều rộng, chúng ta sẽ gọi là một kích thước trung bình. Ví dụ:

Quote
Ngoài ra,Medium cũng đặt một đường thẳng đứng ở phía bên tay trái của bài viết nếu bạn thêm một lời dẫn:
Điều này đòi hỏi một cột nhỏ ở phía bên tay trái của grid. Để làm cho mọi thứ cân đối, chúng tôi cũng sẽ thêm một cột tương tự ở phía bên tay phải.
Vì vậy, để hỗ trợ cả quote và hình ảnh mid-sized, chúng ta cần chia toàn bộ chiều rộng thành bảy cột thay vì ba, như sau:
article {
display: grid;
grid-template-columns: 1fr 1fr 10px 740px 10px 1fr 1fr;
}
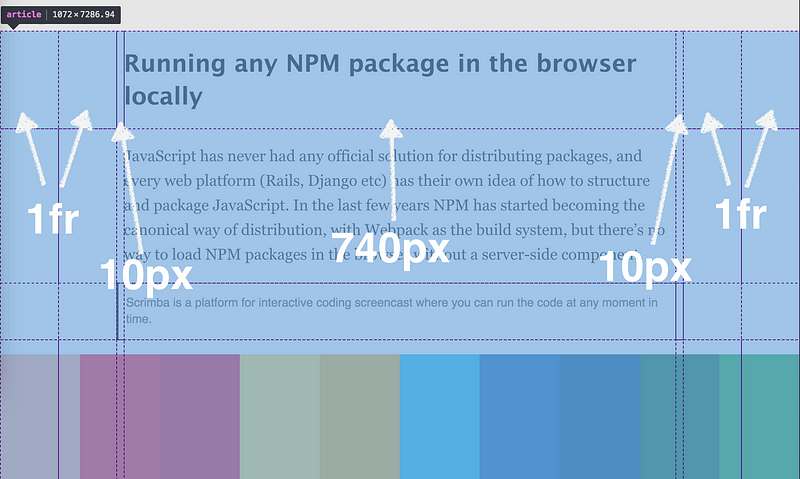
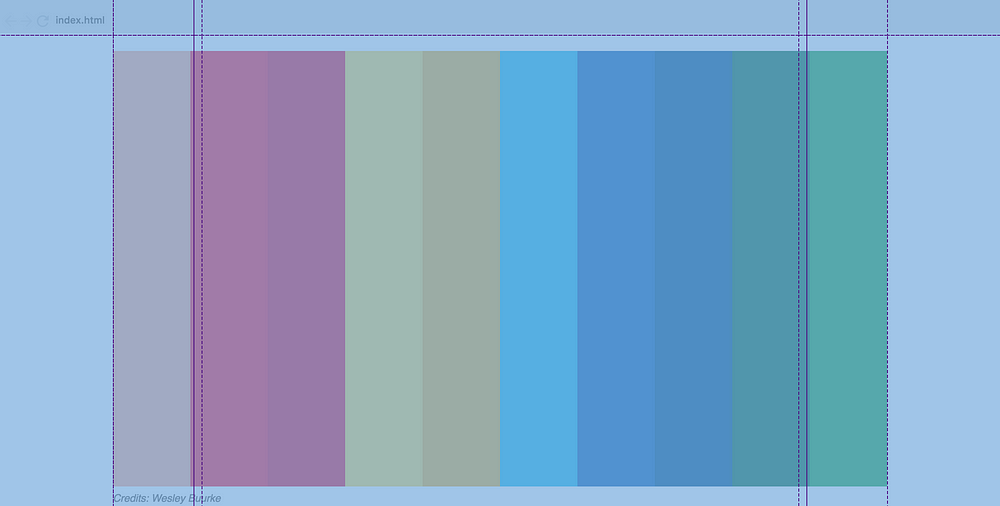
Nếu chúng tôi sử dụng Chrome inspector , chúng tôi thực sự có thể thấy các đường grid bên dưới (xem hình bên dưới). Thêm vào đó, tôi đã thêm các con trỏ để thực hiện để làm cho nó dễ dàng hơn để nhận ra các cột khác nhau.

Điều đầu tiên chúng ta cần làm là làm cho tất cả các mục mặc định bắt đầu ở dòng cột thứ tư thay vì ở thứ hai.
article > * {
grid-column: 4;
}
Sau đó chúng ta có thể tạo hình ảnh cỡ trung bằng cách:
article > figure {
grid-column: 2 / -2;
margin: 20px 0;
}
Đây là cách mà Chrome đã hoạt động:

Các quote dễ dàng được tạo ra bằng cách làm như sau:
article > blockquote {
grid-column: 3 / 5;
padding-left: 10px;
color: #666;
border-left: 3px solid black;
}
Chúng tôi làm cho nó kéo dài từ thứ ba đến thứ ba cho dòng cột thứ năm. Chúng tôi cũng thêm padding-left: 10px; để văn bản dường như bắt đầu ở dòng cột thứ tư (cột thứ ba rộng 10 pixel). Đây là cách nó trông trên grid.
https://cdn-images-1.medium.com/max/1000/1*SiTYghcUyboIplQOfFQTqA.png
Sidemark
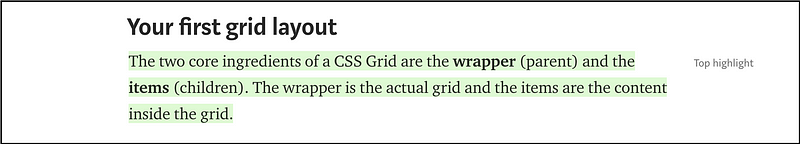
Medium có một cách khá tốt đẹp để báo hiệu nội dung nào trong bài viết cần làm nổi bật nhất. Văn bản chuyển thành màu xanh lá cây, và nó sẽ là một điểm nổi bật nhất ở phía bên tay phải.

Các văn bản nổi bật hàng đầu sẽ rất khó để tạo ra nếu chúng ta sử dụng margin: 0 auto; thay vào đó là CSS Grid. Điều này là do yếu tố hoạt động khác với tất cả các yếu tố khác trong bài viết. Thay vì xuất hiện trên một đường thẳng, giả sử xuất hiện ở phía bên tay phải của phần tử trước đó. Nếu chúng ta không sử dụng CSS Grid thì có lẽ chúng ta phải bắt đầu lộn xộn với position: absolute; để làm cho công việc này.
Nhưng với CSS Grid thì thật đơn giản. Chúng ta sẽ làm cho loại nguyên tố đó bắt đầu trên dòng cột thứ tư.
.aside {
grid-column: 5;
}
Việc này sẽ tự động đặt nó ở bên phải của bài viết:

Lưu ý: Tôi đã không đánh dấu văn bản màu xanh lá cây,
vì điều đó không có gì liên quan đến CSS Grid.
Và đó là nó! Bây giờ chúng tôi đã tạo lại hầu hết cách bố trí bài viết của Medium bằng cách sử dụng CSS Grid. Và nó đã được thực hiện khá dễ dàng. Tuy nhiên, lưu ý rằng chúng tôi đã không chạm đến những phản hồi, vì điều đó đòi hỏi toàn bộ bài viết mới.
Nguồn: TopDev via Freecodecamp
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)