Tạo Input AutoComplete đơn giản với CSS trong React
AutoComplete là một tính năng giúp bạn có thể đưa ra các gợi ý thông qua các kí tự mà người dùng nhập vào trong ô input. Nó thừa được sử dụng với form để giảm bớt thời gian nhập liệu cũng như tăng trải nghiệm người dùng khi sử dụng website của bạn. Hầu hết các thư viện UI Components hiện nay đều cung cấp sẵn cho bạn Input AutoComplete component; trong bài viết này mình sẽ hướng dẫn các bạn tạo 1 component đơn giản như thế chỉ với code React và sử dụng CSS.

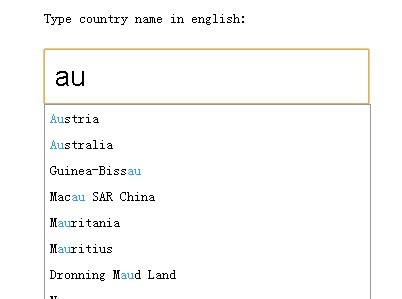
Nguồn ảnh: queryscript.net
Phân tích yêu cầu
Như hình trên, chúng ta có thể thấy Autocomplete Field bao gồm 2 phần: Input nhập giá trị và List danh sách các gợi ý hiển thị lên. Các yêu cầu đáp ứng như sau:
- Khi người dùng bấm vào ô input (focus) thì sẽ hiển thị ra danh sách dropdown list gợi ý
- Khi người dùng bắt đầu gõ vào ô input giá trị, chúng ta sẽ get lấy giá trị nhập vào, sau đó thực hiện tìm kiếm trong danh sách gợi ý những giá trị có chứa kí tự nhập vào đó. Khi lọc xong gợi ý sẽ hiện thị lên lại cho người dùng lựa chọn
- Khi người dùng bấm 1 lựa chọn trong danh sách gợi ý sẽ thực hiện ẩn danh sách gợi ý đi, set lại giá trị ô input là giá trị mà người dùng vừa chọn
Đã làm rõ được yêu cầu, chúng ta cùng thực hiện code component này nhé.
Bước đầu tiên chúng ta sẽ tạo ra 2 biến state là value và show
- Biến value dạng string sẽ lưu giá trị mà người dùng nhập vào ô input để thực hiện search
- Biến show dạng bool sẽ làm nhiệm vụ set trạng thái ẩn hiện của dropdown danh sách các gợi ý lựa chọn
const [value, setValue] = React.useState("");
const [show, setShow] = React.useState(false);Tạo ô Input text cho người dùng tương tác tìm kiếm
Chúng ta sử dụng thẻ input có sẵn, value được lấy giá trị state tạo ở bước trên. Khi người dùng focus vào ô input thì sẽ hiển thị dropdown list những gợi ý. Để làm được điều này chúng ta sử dụng thuộc tính onFocus, trong đó sẽ set giá trị biến state show thành true.
<input
onFocus={() => setShow(true)}
onBlur={() =>
setTimeout(() => {
setShow(false);
}, 150)
}
value={value}
onChange={onInputChange}>
</input>Hàm onChange được gọi đến mỗi lần người dùng thay đổi giá trị của ô input, lúc đó chúng ta sẽ xử lý set lại giá trị cho biến state value
const onInputChange = (event) => {
const value = event.currentTarget.value;
setValue(() => value);
};Hàm onBlur được gọi đến khi người dùng chọn 1 lựa chọn trên dropdown list, lúc đó chúng ta sẽ xử lý ẩn dropdown list gợi ý đi.
Tiếp theo chúng ta tạo 1 component list để hiển thị những lựa chọn gợi ý
Mỗi line được tạo bởi button để có thể tương tác bấm chọn. Logic xử lý ở đây như sau: Khi người dùng nhập giá trị vào ô input text
const ItemList = (() => {
if (!show) return [];
return list
.filter((v) => v.toLowerCase().includes(value.toLowerCase()))
.map((v) => (
<button
onClick={() => {
setValue(() => v);
setShow(false);
}}
key={v}
>
{v}
</button>
));
})();CSS lại cho component của mình
- Style dành cho ô input
.container > div input {
width: 100%;
height: 40px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.container > div input:focus {
outline: 1px solid rgb(83, 172, 255);
}- Style cho dropdown list gợi ý
.list { display: flex; flex-direction: column; max-height: 220px; width: inherit; overflow: auto; overflow-x: hidden; box-shadow: rgba(0, 0, 0, 0.12) 0px 1px 3px, rgba(0, 0, 0, 0.24) 0px 1px 2px; }.list button { background: none; border: none; width: 100%; height: 100%; max-height: 3em; padding: 10px; text-align: left; cursor: pointer; border-bottom: 1px solid #ccc; }.list button:hover { background: #f8f8f8; }.list button:last-child { border-bottom: none; }
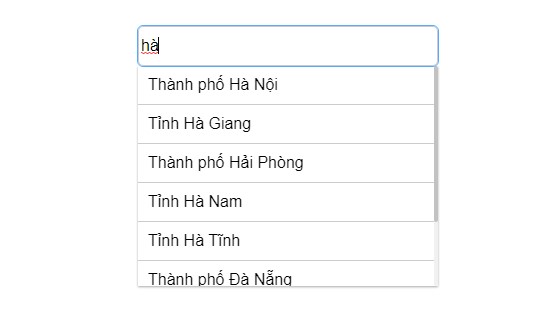
Thành quả cho component AutoComplete của chúng ta

Các bạn có thể tham khảo full source code của component ở link dưới đây:
https://codepen.io/phm-minh-khoa/pen/dymQvMm
Trong ví dụ này mình sử dụng input autocomplete cho việc đưa ra gợi ý lựa chọn tỉnh thành phố Việt Nam. Khi người dùng nhập từ “hà”, component sẽ hiển thị ra dropdown list gợi ý bao gồm 4 lựa tỉnh và thành phố: “Hà Nội, Hà Giag, Hà Nam, Hà Tĩnh“ tương ứng.
Kết bài
Như vậy chỉ bằng JS và CSS đơn giản chúng ta đã tạo ra được 1 component Input AutoComplete để sử dụng trong React (hay bất cứ thư viện nào viết bằng JS). Trong React, các bạn có thể tạo thành 1 Input AutoComplete component chung để có thể tái sử dụng một cách dễ dàng, ngoài ra có thể sử dụng thêm các props khác truyền từ component cha vào để có thể tương tác với component và sử dụng nó trong form 1 cách hiệu quả hơn. Các components khác tương tự các bạn cũng hoàn toàn có thể tạo ra tương tự mà không cần sử dụng 1 thư viện UI Components ngoài nào khác.
Cảm ơn các bạn đã theo dõi và đọc bài, hy vọng bài viết hữu ích dành cho bạn, hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Web3 tất cả những điều cần biết
- CV IT Developer là gì? Viết CV IT Developer như thế nào là chuẩn?
- 5 sai lầm thường thấy khi viết react component
Tham khảo việc làm IT mọi cấp độ tên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)