Mẹo tạo form thu thập dữ liệu bằng JavaScript kết hợp Google Forms và Google Sheet
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Thu thập dữ liệu là một phần quan trọng trong nhiều dự án web. Việc sử dụng JavaScript kết hợp Google Forms và Google Sheet có thể giúp bạn tạo form thu thập dữ liệu một cách hiệu quả và dễ dàng. Bài viết này sẽ cung cấp cho bạn một số mẹo hữu ích để thực hiện việc này.
I. Hướng dẫn
Bước 1. Tạo Google Forms
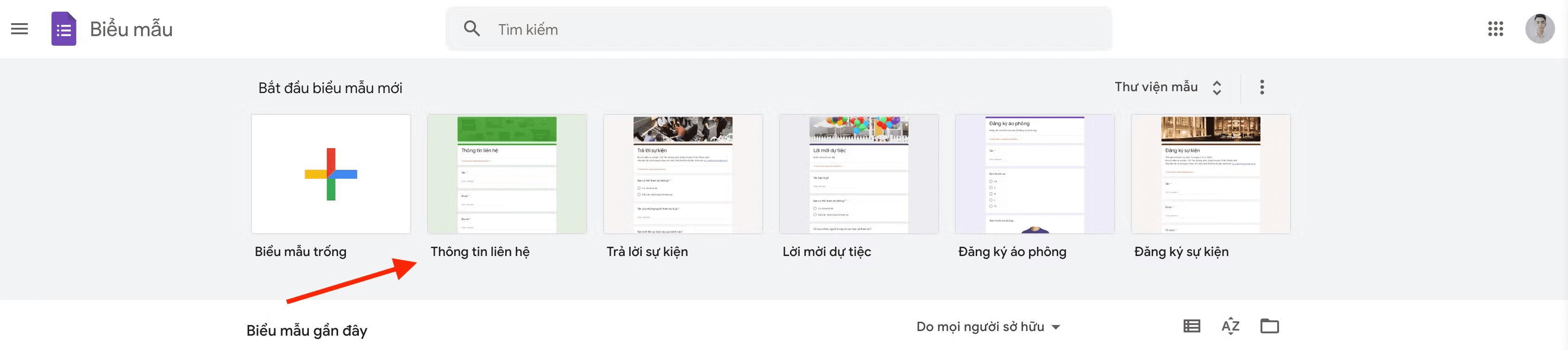
Bước đầu tiên là tạo một Google Forms để thu thập dữ liệu. Bạn có thể truy cập Google Forms và chọn mẫu form phù hợp với nhu cầu của mình. Sau đó, bạn có thể chỉnh sửa nội dung form, thêm các câu hỏi và tùy chỉnh giao diện.
Để tiết kiệm thời gian tạo, mình chọn mẫu form “Thông tin liên hệ” để làm ví dụ nhé !

Bước 2. Lấy ID Google Forms
Để kết nối Google Forms với JavaScript, bạn cần lấy ID của form. Bạn có thể thực hiện việc này bằng cách:
Cấu trúc của Liên kết có định dạng như sau:
https://docs.google.com/forms/d/e/<ID của form>/viewform?usp=sf_link
Bước 3. Liên kết Google Sheet
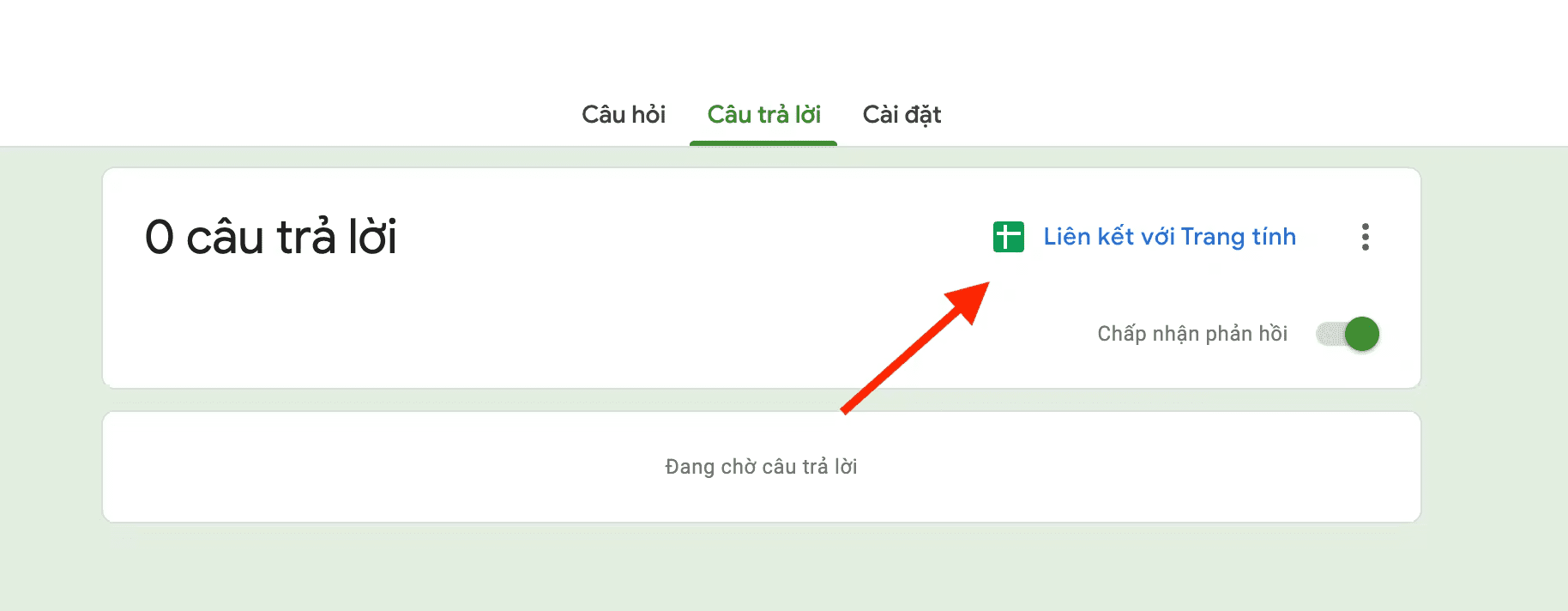
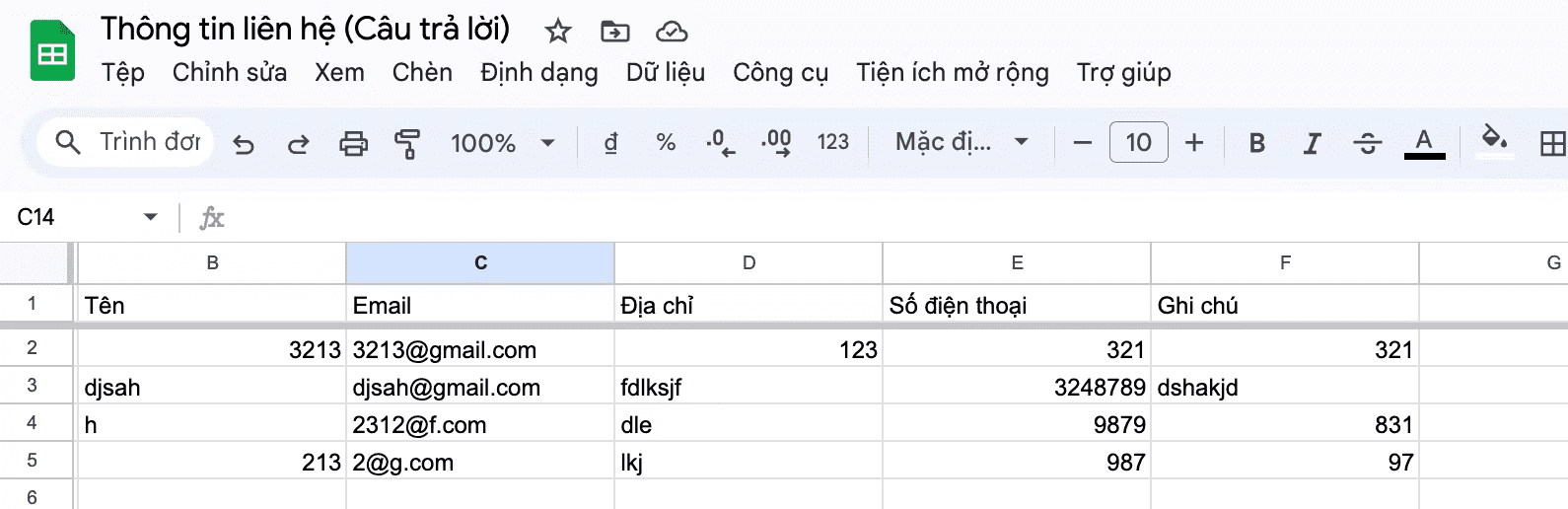
Tiếp theo, bạn cần tạo một Google Sheet để lưu trữ dữ liệu thu thập được từ form. Vào mục câu trả lời -> click vào Liên kết với Trang tính.

Bước 4. Tạo cấu trúc HTML
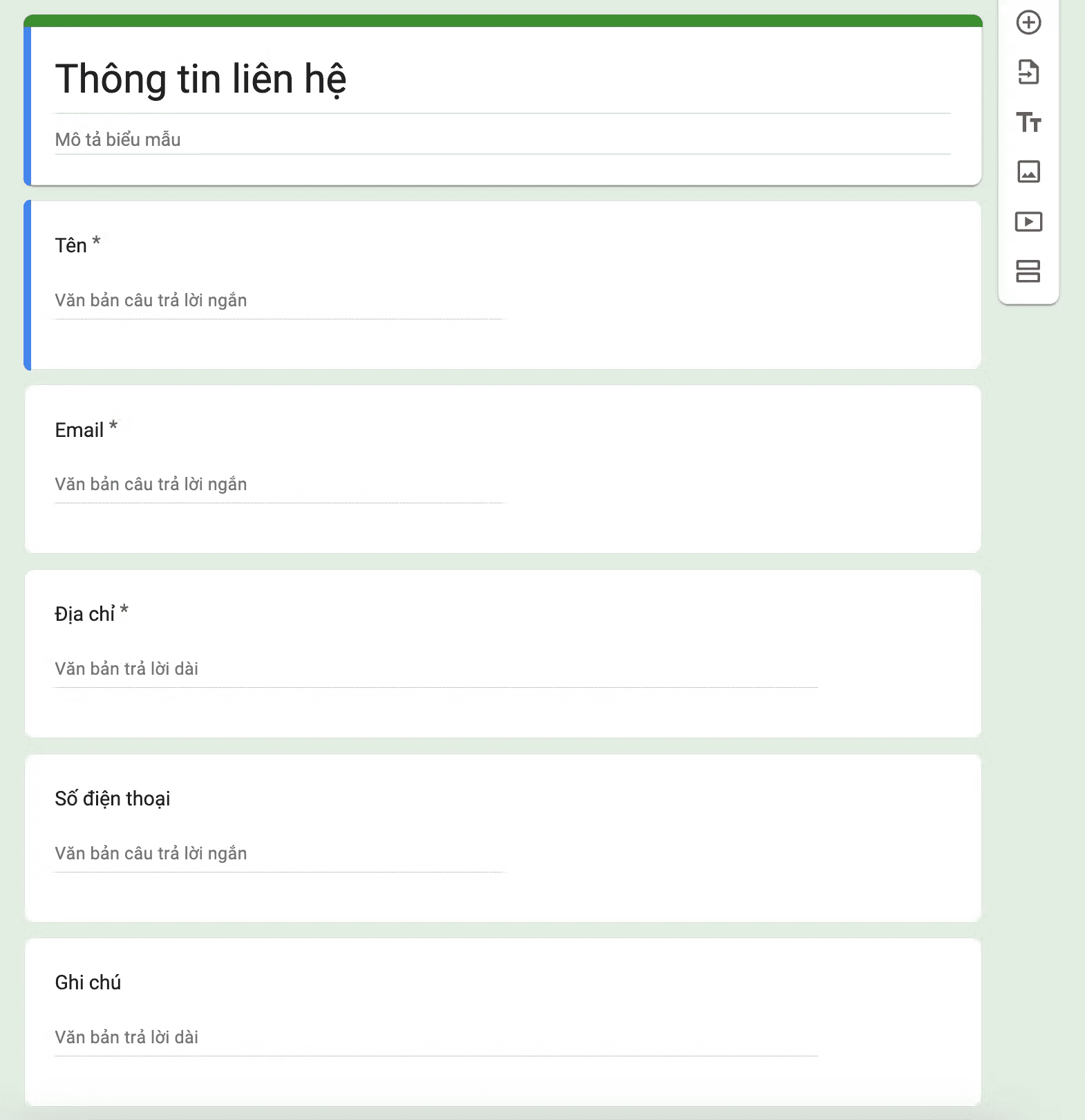
Tuỳ cấu trúc form mà bạn tạo trên Google Forms, bạn tạo 1 cấu trúc form HTML tương ứng. Ở ví dụ này mình có mẫu form:

Vì thế, mình tạo cấu trúc HTML tương ứng. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<div>
<h1>Thông tin liên hệ</h1>
<input placeholder="Họ và tên" id="name" type="text" required />
<input placeholder="Email" id="mail" type="email" required />
<input placeholder="Địa chỉ" id="address" type="text" required />
<input placeholder="Số điện thoại" id="phone" type="number" />
<textarea id="content" placeholder="Ghi chú"></textarea>
<button id="submit">Gửi</button>
</div>
<script src="src/script.js"></script>
</body>
</html>
Tham khảo việc làm JavaScript hấp dẫn trên TopDev
Bước 5. Viết code JavaScript
Bạn cần viết 1 đoạn code JavaScript để kết nối Google Forms với Google Sheet để xử lý dữ liệu thu thập được.
document.addEventListener('DOMContentLoaded', () => {
const fieldName = document.getElementById('name');
const fieldMail = document.getElementById('mail');
const fieldAddress = document.getElementById('address');
const fieldPhone = document.getElementById('phone');
const fieldContent = document.getElementById('content');
const submit = document.getElementById('submit');
submit.addEventListener('click', () => {
const data = {
nameData: fieldName.value,
mailData: fieldMail.value,
addressData: fieldAddress.value,
phoneData: fieldPhone.value,
contentData: fieldContent.value,
};
// check field required
if (data.nameData && data.mailData && data.addressData) {
submitForm(data);
}
});
});
async function submitForm(data) {
const formURL = 'https://docs.google.com/forms/d/e/<ID của Form>/formResponse';
const fieldName = 'entry.200xxxxxxxx';
const fieldEmail = 'entry.10xxxxxxxx';
const fieldAddress = 'entry.106xxxxxxxx';
const fieldPhone = 'entry.116xxx';
const fieldContent = 'entry.839xxx';
const formData = new FormData();
formData.append(fieldName, data.nameData);
formData.append(fieldEmail, data.mailData);
formData.append(fieldAddress, data.addressData);
formData.append(fieldPhone, data.phoneData);
formData.append(fieldContent, data.contentData);
await fetch(formURL, {
method: 'POST',
body: formData,
});
}
Giải thích:
Dòng code này lắng nghe sự kiện DOMContentLoaded, nghĩa là khi toàn bộ nội dung HTML của trang web đã được tải xong, đoạn code bên trong ngoặc nhọn sẽ được thực thi.
document.addEventListener('DOMContentLoaded', () => { ... });:
Lấy dữ liệu của Form HTML
const fieldName = document.getElementById('name');
const fieldMail = document.getElementById('mail');
const fieldAddress = document.getElementById('address');
const fieldPhone = document.getElementById('phone');
const fieldContent = document.getElementById('content');
const submit = document.getElementById('submit');
Bắt sự kiện click cho nút submit, kiểm tra dữ liệu cần gửi…
submit.addEventListener('click', () => { ... });
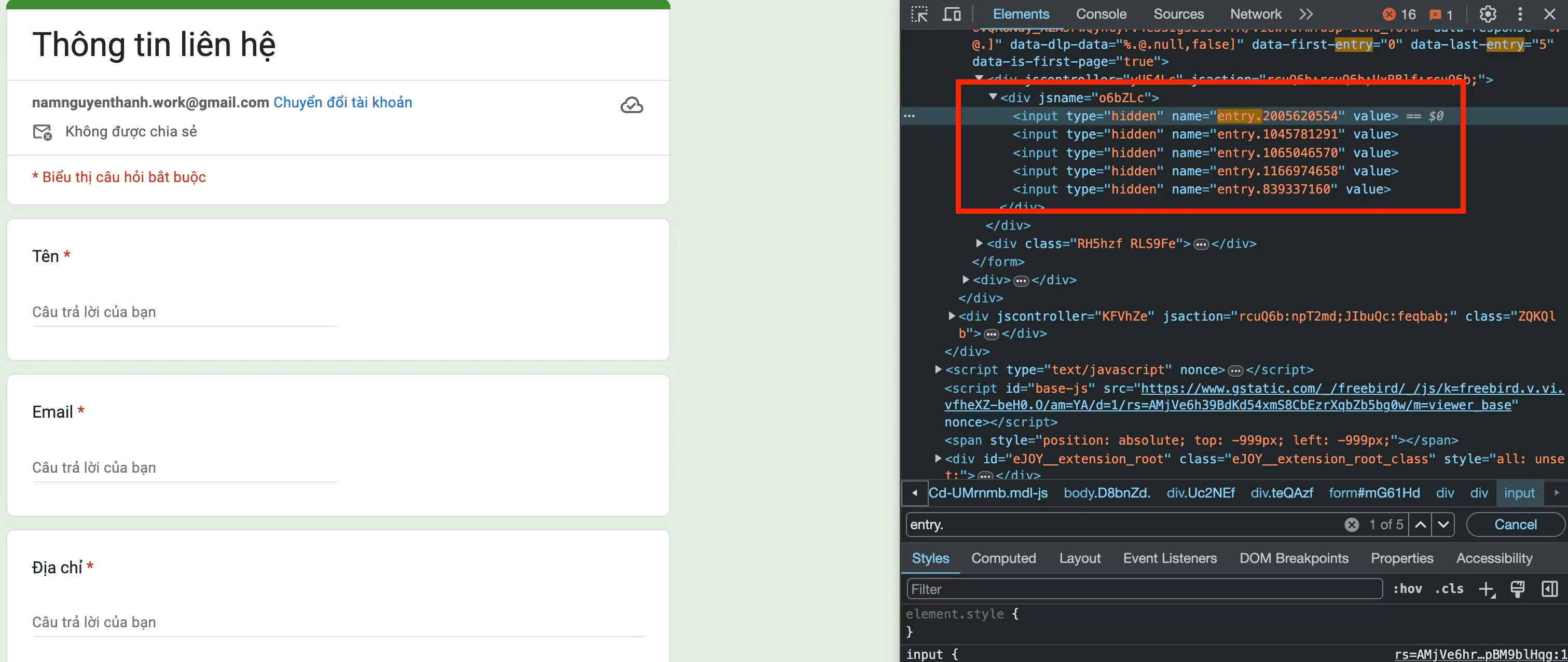
Xây dựng hàm để gửi dữ liệu đến Google Forms, để gửi được dữ liệu ta cần mở form (xem ở chế độ view hoặc ấn vào nút xem trước hoặc copy link điền form và truy cập ở tab mới) -> mở Devtools (F12) để lấy thông tin entry
Từng entry tương ứng với từng trường (field) mà bạn tạo cho form

async function submitForm(data) {
const formURL = 'https://docs.google.com/forms/d/e/<ID của Form>/formResponse';
const fieldName = 'entry.2005620554';
const fieldEmail = 'entry.1045781291';
const fieldAddress = 'entry.1065046570';
const fieldPhone = 'entry.1166974658';
const fieldContent = 'entry.839337160';
const formData = new FormData();
formData.append(fieldName, data.nameData);
formData.append(fieldEmail, data.mailData);
formData.append(fieldAddress, data.addressData);
formData.append(fieldPhone, data.phoneData);
formData.append(fieldContent, data.contentData);
await fetch(formURL, {
method: 'POST',
body: formData,
});
}
Kết quả

II. Kết luận
Sử dụng JavaScript kết hợp Google Forms và Google Sheet là một cách hiệu quả để tạo form thu thập dữ liệu. Ngoài ra, bạn có thể sử dụng thư viện JavaScript như Formspree để đơn giản hóa việc xử lý dữ liệu form.
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- Cần cải thiện kỹ năng JavaScript nào để làm React?
- Quét mảng hiệu quả với hàm reduce trong Javascript
- Nắm vững cách vận dụng hàm ‘filter’ trong Javascript
Xem ngay tin đăng tuyển lập trình viên đãi ngộ tốt trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)