Tại sao Facebook không sử dụng responsive?
Bài viết được sự cho phép của tác giả Trần Khôi Nguyên Hoàng
Responsive ngày này gần như là yêu cầu bắt buộc phải có khi thiết kế Website. Tuy nhiên, mỗi khi truy cập vào https://facebook.com thì giao diện y như những trang Web năm 2000. Xấu không chịu được. Vì thế, Facebook tìm ra cách giải quyết là tạo một bản Mobile Version tại https://m.facebook.com. Facebook là một trong những công ty to nhất thế giới, nhưng tại sao họ lại không dùng responsive mà phải dùng một bản Mobile Version?

Photo by Austin Distel / Unsplash
Responsive là gì?
Trước khi đi vào chém gió về lý do tại sao, thì nhắc lại thế nào là responsive đã nhỉ.
Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones) – W3Schools.
Hay nói đơn giản thì responsive là cách cách thiết kế giao diện thân thiện cho mobile hay tablet.

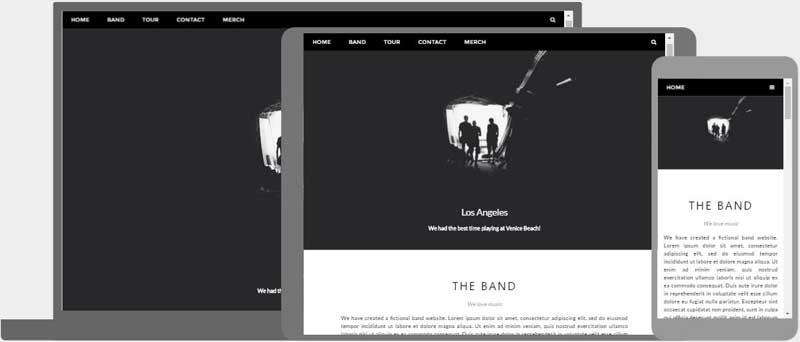
Ví dụ về Responsive
Vậy thì tại sao Facebook lại không sử dụng Responsive?
Responsive không phải là cách duy nhất để thiết kế “Giao diện thân thiện” cho Mobile và Tablet
Nhiều người nghĩ rằng chỉ có một cách để thiết kế Website chạy tốt trên các trình duyệt di động là responsive. Nhưng nghĩ lại một chút thì trước khi có responsive thì vẫn có một cách để các giao diện chạy tốt trên điện thoại mà? Đó là người ta sử dụng một Mobile Version để chạy các Website trên di động. Thường thì sẽ là http://m.domain.com. Và đây chính là cách Facebook hay một số Website khác như Twitter cũng đang làm.
Facebook không phụ thuộc hay liên quan gì đến với Google
Tại sao lại lôi Google vào đây? Google sỡ hữu một công cụ tìm kiếm mạnh nhất quả đất hiện tại. Chính vì thế, các Website sau này đều muốn được xuất hiện trong top 100 tìm kiếm của anh Gồ. Mà để muốn lọt được vào top 100 thì phải SEO. Mà muốn SEO được thì Website phải được responsive. Nhưng với Facebook thì hoàn toàn khác. Facebook là một mạng xã hội lớn nhất hiện tại. Chính vì thế Facebook vẫn sống tốt sống khỏe mà không cần phải xuất hiện quá nhiều vào trong kết quả tìm kiếm của Google. Cho nên Facebook cũng không cần phải responsive.
Facebook quá phức tạp để responsive
Nếu một Website đơn giản hơn, ít tính năng thôi thì việc responsive không phải là một vấn đề quá lớn, quá phức tạp. Nhưng Facebook lại là một mạng xã hội quá lớn, kèm theo đó là ngàn nghìn tính năng trong trang Web của họ. Vậy thì responsive là một phương án không hề tối ưu. Chính vì vậy, việc có một tên miền khác cho mobile sẽ giúp giải quyết triệt để vấn đề này. Một website khác sẽ đồng nghĩa với hiện HTML khác, CSS khác, và Javascript cũng viết lại. Nó sẽ tiện hơn cho việc tối ưu hóa hiển thị trên di động, ngay cả trên các thiết bị cũ đời Tống. Bản mobile của Facebook hoàn toàn được viết bằng HTML, CSS và Javascript. Không có bất cứ một Framework Front End xịn xò nào như React. Bạn hoàn toàn có thể Crawl dữ liệu từ phiên bản mobile này. Hơn nữa, việc làm bản Mobile Version cho Facebook sẽ giúp Facebook linh động hơn trong việc tối ưu hóa trải nghiệm người dùng. Chẳng hạn khi thêm một tính năng mới thì sẽ dễ implement vào bản Mobile hơn.
Giúp tải trang nhanh và ổn định hơn
Facebook Desktop thì nó nặng như thế nào thì các bạn biết rồi chứ? Các bạn cứ thử bật 20 tab Facebook đi thì thấy nó như nào. Mà khi sử dụng responsive, đồng nghĩa với việc nó sẽ phải tải toàn bộ HTML5 của bản Desktop ngay trên Mobile, mặc dù không hề dùng đến. Điều này sẽ làm trải nghiệm của người dùng ở bản responsive trở nên tệ hại. Chính vì việc này nên mình nghĩ đó là lý do tại sao giao diện mobile của Facebook xấu hoàn toàn. Ở trên mobile thì mình nghĩ ưu tiên cao nhất là tốc độ và độ ổn định, chứ không hẳn là phải đẹp, phải hoành tráng. Facebook đã đánh đổi cái đẹp của bản mobile để đổi lấy tốc độ và ổn định.
Bài học rút ra
Nếu như một trang Web có quá nhiều tính năng phức tạp, cộng với việc không cần SEO trên Google thì việc đơn giản hơn là hì hục ngồi responsive thì cứ làm một bản Mobile Version cho nó nhẹ đầu. Đỡ nghĩ ngợi lung tung, phức tạp.

Kết luận
Trên đây là một số ngụ ý cá nhân của mình về câu hỏi “Tạo sao Facebook không sử dụng responsive?” sau khi đọc một số bài về responsive cũng như lê la trên Quora chiều hôm nay. Hy vọng các bạn sẽ thích.
Bài viết gốc được đăng tải tại htknguyen.com
Có thể bạn quan tâm:
- Thuật toán Rate Limiting là gì?
- Tại sao API của Facebook lại bắt đầu bằng một for loop?
- Thiết kế tuyệt đẹp vs. Thực tế: bài học từ Facebook
Xem thêm Việc làm IT hấp dẫn tại TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường