System Design Cơ Bản: REST, GraphQL, gRPC và Webhooks
Bài viết được sự cho phép của Edward Thiên Hoàng
Để giúp các API developer hiểu được nên sử dụng phong cách thiết kế API nào, trong ngữ cảnh nào. Hãy cùng xem xét REST, GraphQL, gRPC và Webhooks, phân tích điểm mạnh và điểm yếu của chúng để ap dụng cho đúng vào từng trường hợp.
REST

Có thể nói nguyên lí REST và cấu trúc dữ liệu RESTful được biết đến rộng rãi trong giới lập trình web nói chung và lập trình ứng dụng nói riêng.
Bản thân REST không phải là một loại công nghệ. Nó là phương thức tạo API với nguyên lý tổ chức nhất định. Những nguyên lý này nhằm hướng dẫn lập trình viên tạo môi trường xử lý API request được toàn diện.
REST (REpresentational State Transfer) là một dạng chuyển đổi cấu trúc dữ liệu, một kiểu kiến trúc để viết API. Nó sử dụng phương thức HTTP đơn giản để tạo cho giao tiếp giữa các máy. Vì vậy, thay vì sử dụng một URL cho việc xử lý một số thông tin người dùng, REST gửi một yêu cầu HTTP như GET, POST, DELETE, vv đến một URL để xử lý dữ liệu.
RESTful API là một tiêu chuẩn dùng trong việc thiết kế các API cho các ứng dụng web để quản lý các resource. RESTful là một trong những kiểu thiết kế API được sử dụng phổ biến ngày nay để cho các ứng dụng (web, mobile…) khác nhau giao tiếp với nhau.
Chức năng quan trọng nhất của REST là quy định cách sử dụng các HTTP method (như GET, POST, PUT, DELETE…) và cách định dạng các URL cho ứng dụng web để quản các resource. RESTful không quy định logic code ứng dụng và không giới hạn bởi ngôn ngữ lập trình ứng dụng, bất kỳ ngôn ngữ hoặc framework nào cũng có thể sử dụng để thiết kế một RESTful API.
Đọc thêm:
GRPC

Hiện tại với API thì quá phổ biến cho các ứng dụng từ giao tiếp client tới server hay từ instance tới instance. Tuy nhiên ngày nay công nghệ càng ngày càng phát triển với http2 ra đời đã kéo theo 1 loạt những thay đổi để cải thiện performance, gRPC là sự kết hợp của Protocol Buffers và http2, Protocol Buffers được phát triển bởi google nó nhẹ hơn, nhanh hơn và cung cấp hiệu năng tốt hơn so với sử dụng XML hoặc Json
gRPC là một RPC platform được phát triển bởi Google nhằm tối ưu hoá và tăng tốc việc giao tiếp giữa các service với nhau trong kiến trúc microservice. gRPC cũng cho phép định nghĩa cấu trúc của data dưới dạng file protoc và nó tự động generate ra file sử dụng để giao tiếp với ngôn ngữ mà bạn sử dụng. gRPC hiện tại cũng đã hỗ trợ khá đầy đủ các ngôn ngữ như C++, Java, Python, Go, … các bạn có thể tham khảo thêm ở đây https://grpc.io/docs/
gRPC dùng Protocal Buffer giảm kích thước request và response data, RPC để đơn giản hoá trong việc tạo ra các giao tiếp giữa các service với nhau, HTTP/2 để tăng tốc gửi/nhận HTTP request.
RPC
RPC là từ viết tắc của Remote Procedure Call, nó được xây dựng với ý tưởng là đơn giản hoá việc giao tiếp giữa những service với nhau, thay vì những service giao tiếp với nhau theo kiểu RESTful API thì giờ đơn giản là gọi hàm như những object nói chuyện với nhau thôi, còn việc phân tán các service là chuyện của tương lai không dính liếu đến việc code.
PROTOCAL BUFFER
Protocal Buffer là một ngôn ngữ trung lập để serializing structured data sử dụng cho việc giao tiếp giữa các service với nhau. Protocal Buffer được tạo ra với ý tưởng là làm nhỏ kích thước data truyền đi trong giao tiếp và chỉ cần định nghĩa một lần và sử dụng cho các service với các ngôn ngữ lập trình khác nhau.
HTTP/2
HTTP/2 là một phiên bản nâng cấp của HTTP/1.1, HTTP/2 sinh với với mục đích cải thiện tốc độ giao tiếp giữa client/server trên nền tảng Web.
Vậy những ưu điểm rất lớn của RPC, Protocal Buffer, HTTP/2 sẽ gói trong gRPC
Đọc thêm:
- https://topdev.vn/blog/grpc-va-ung-dung-no-trong-microservices/
- Dùng lý thuyết củ hành để tìm hiểu gRPC
GRAPHQL

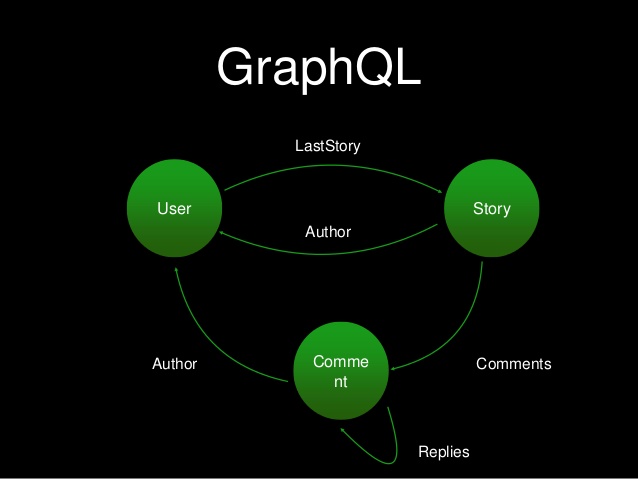
GraphQL là một Graph Query Language được dành cho API. GraphQL bắt đầu từ ông lớn Facebook, thế nhưng ngay cả những app đơn giản đôi khi vẫn gặp phải trường hợp “nghẽn cổ chai” do sự hạn chế của REST APIs. Và hiện tại nó được duy trì bởi rất nhiều công ty lớn, và mọi cá nhân trên khắp thế giới. GraphQL từ khi ra đời đã gần như thay thế hoàn toàn REST bởi sự hiệu quả, mạnh mẽ và linh hoạt hơn rất nhiều. Thường được dùng để load data từ một server cho client. GraphQL bao gồm 3 điểm đặc trưng bao gồm cho phép client xác định chính xác những gì dữ liệu họ cần, làm cho việc tổng hợp dữ liệu từ nhiều nguồn dễ dàng hơn và nó sử dụng một type system để mô tả dữ liệu.
Vấn đề mà REST đang gặp phải là nó việc phản hồi dữ liệu của REST trả về quá nhiều hoặc là quá ít. Trong cả 2 trường hợp thì hiệu suất của ứng dụng đều bị ảnh hưởng khá nhiều. Giải pháp mà GraphQL đưa ra là cho phép khai báo dữ liệu nơi mà một client có thể xác định chính xác dữ liệu mà mình cần từ một API.
GraphQL có 1 hệ thống riêng dành cho nó được sử dụng để xác định schema của một api. Tất cả type được liệt kê trong một API thì được viết trong schema thì sử dụng GraphQL Schema Definition Language (SDL). Schema này được dùng như là một bản giao dịch giữa client và server để xác định client có thể truy cập dữ liệu như thế nào. Sau đó team frontend có thể mock data để kiểm tra các component, song song đó team back-end cũng chuẩn bị công việc cần thiết cho phía server.
GraphQL sử dụng việc nạp dữ liệu khác với REST. Nó chí có duy nhất 1 single endpont và hoàn toàn phụ thuộc vào client để xác định những dữ liệu cần thiết. Vì thế client phải chỉ ra các trường cần thiết
Trong GraphQL viêc gửi các queries được gọi là mutations. Các mutation này có 3 loại là CREATE, UPDATE và DELETE. Mutation cũng có cú pháp giống như Fetching Data(Query). Nhưng mutation luôn bắt đầu với một từ khóa.
Một yêu cầu quan trọng khác đối với nhiều ứng dụng đó chính là realtime, để có thể kết nối đến máy chủ để có được thông tin về các event ngay lập tức. Trong trường hợp này, GraphQL cung cấp các khái niệm gọi là subscriptions. Khi 1 client subscriptions một event, nó cũng bắt đầu và giữ các kết nối đến server. Bất cứ khi nào sự kiện đó xảy ra, server sẽ đẩy dữ liệu tương ứng đến client.
Đọc thêm:
WEBHOOKS

Web hook là một cách cực kỳ hữu ích và tương đối dễ dàng, gọn nhẹ trong việc triển khai các phản ứng sự kiện. Các web hook cung cấp một cơ chế trong đó một ứng dụng server-side có thể thông báo cho một ứng dụng phía client-side khi một sự kiện mới (mà ứng dụng client-side có thể quan tâm) đã xảy ra trên máy chủ.
Webhooks đôi khi còn được gọi là “Reverse APIs”. Trong các API, ứng dụng client-side sẽ gọi (tiêu thụ) ứng dụng server-side. Trong khi đó, khi có web hook, phía server-side sẽ gọi web hook (end-point URL được cung cấp bởi ứng dụng client-side), ví dụ: ứng dụng server-side gọi ứng dụng client-side.
Webhooks hoạt động dựa trên khái niệm về phản ứng sự kiện- “event reaction” (đừng gọi cho tôi, tôi sẽ gọi bạn nếu tôi có tin gì mới). Nhờ vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi ứng dụng server-side.
Do đó, thay vì ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới, ứng dụng server-side sẽ gọi ứng dụng client-side (bằng cách gọi URL webhook từ client cung cấp) bất cứ khi nào server-side có thông tin gì mới để báo cáo cho client.
SO SÁNH REST, GRAPHQL, WEBHOOKS, AND GRPC
Đối với ứng dụng thì internal bên trong có thể xài gRPC, 1 vài cái integration với hệ thống cũ cùng sử dụng nó nếu được
Public API mình vẫn qua REST vì đa phần nếu các hệ thống bên ngoài và frontend thì Rest vẫn tốt nhất.
Về performance thì theo mấy ngôn ngữ đo được gRPC sẽ tốt hơn khoảng +-20% so với Rest về mặt tốc độ và size payload (message).
Ngoài ra có thể consider dùng Rest + message pack nếu không có nhu cầu chuyển qua gRPC
Restful và gRPC về bản chát là giống nhau, đều là công cụ RPC (remote procedure call).
Chỉ khác nhau cách cài đặt (implement): gRPC sử dụng binary trong đóng gói dữ liệu để truyền thông (protobuf), còn Restf thì tự do, có thể chọn (thường là text-based: xml hoặc json).
Nhờ đó mà gRPC thường có tốc độ cao và độ trễ thấp hơn. Chỉ nên chuyển qua gRPC nếu ứng dụng cần một số yếu tố như tốc độ truyển thông cao và độ trễ thấp, truyển dữ liệu kiểm stream.
Cái giá phải trả là độ phức tạp tăng lên, khó cài đặt (system) và bảo trì hơn nhiều
Còn với GraphQL, hãy xem xét một số tình huống sau:
- Ở trường đại học có các sinh viên thuộc về các chuyên ngành khác nhau. Giả sử chúng ta cần lấy chi tiết thông tin sinh viên cùng với chi tiết chuyên ngành. Để làm được điều đó phải gọi nhiều request đến server nếu dùng REST.
- Trong một usecase khác khi client muốn hiển chi tiết khoá học của sinh viên theo mục đích sử dụng khi đó cần phải custom REST api endpoint, với GraphQL ko cần phải custom lại endpoint, client chỉ cần định nghĩa model ở dạng graph.
Vậy GraphQL giúp cho ứng dụng Web API sáng sủa hơn, dễ mở rộng và dễ dàng tương thích ngược mà ko cần phải thay đổi Web API có sẵn.
Và với Webhooks, hãy tưởng tượng một ứng dụng server-side thông báo cho ứng dụng client-side bất cứ khi nào một bình luận mới cho một message cụ thể được đăng lên. Trong trường hợp này, bất cứ khi nào một bình luận mới được đăng lên cơ sở dữ liệu phía server-side, ứng dụng server-side sẽ (sau khi đăng bình luận lên cơ sở dữ liệu) gọi URL webhook ở trên, để client biết vừa có một bình luận mới. Do đó, với việc sử dụng webhooks, server-side có thể thông báo cho client-side về một sự kiện có liên quan (hay một bình luận mới đã được đăng).
Bài viết được tổng hợp từ nhiều nguồn trên internet
Có thể bạn quan tâm:
- GraphQL – Công nghệ mới cho web developer
- 10+ tools và extensions tuyệt vời cho GraphQL APIs
- Giao tiếp hiệu quả giữa các Microservice
Xem thêm IT Jobs Developer hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)