Socket là gì? WebSocket là gì? Hiểu hơn về Websocket
socket là gì?
socket là gì? – Socket là một điểm cuối (end-point) của liên kết giao tiếp hai chiều (two-way communication) giữa hai chương trình chạy trên mạng. Nghĩa là một socket được sử dụng để cho phép 1 process nói chuyện với 1 process khác.
Các lớp Socket được sử dụng để tiến hành kết nối giữa client và server. Nó được ràng buộc với một cổng port (thể hiện là một con số cụ thể) để các tầng TCP (TCP Layer) có thể định danh ứng dụng mà dữ liệu sẽ được gửi tới.
Socket sử dụng như thế nào?
Sau khái niệm socket là gì? Thì mình sẽ giới thiệu đến chức năng của socket, nó được áp dụng trong quá trình làm việc, nếu có thể chạy nhiều socket cùng một lúc nên công việc của bạn sẽ nhanh hơn, nâng cao hiệu suất làm việc.
Socket được hỗ trợ trong hầu hết các hệ điều hành như Windows, Linux. Và được sử dụng trong nhiều ngôn ngữ lập trình khác nhau.
Socket hoạt động như thế nào?
Socket giúp lập trình viên kết nối các ứng dụng để truyền và nhận dữ liệu trong môi trường có kết nối Internet bằng cách sử dụng phương thức TCPIP và UDP.
Khi cần trao đổi dữ liệu cho nhau thì 2 ứng dụng cần phải biết thông tin IP và port bao nhiêu của ứng dụng kia.
Có rất nhiều dạng socket khác nhau phụ thuộc vào sự khác biệt giữa cách truyền dữ liệu (protocol). Dạng phổ biến nhất là TCP và UDP.
Phân loại Socket
Stream Socket là gì?
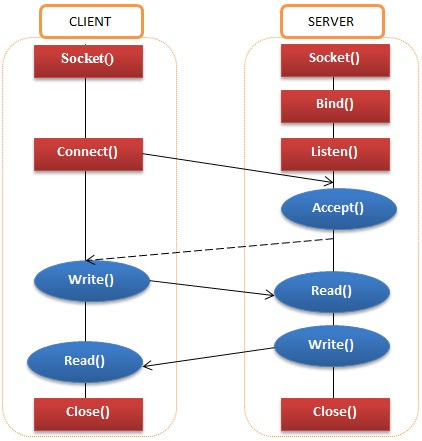
Dựa trên giao thức TCP( Tranmission Control Protocol), stream socket thiết lập giao tiếp 2 chiều theo mô hình client và server. Được gọi là socket hướng kết nối.

Giao thức này đảm bảo dữ liệu được truyền đến nơi nhận một cách đáng tin cậy, đúng tuần tự nhờ vào cơ chế quản lý luồng lưu thông trên mạng và cơ chế chống tắc nghẽn.
Chúng cung cấp luồng dữ liệu không trùng lặp và có cơ chế được thiết lập tốt để tạo và hủy kết nối và phát hiện lỗi. Nếu việc gửi các gói dữ liệu là không thể, người gửi sẽ nhận được một chỉ báo lỗi.
Đặc điểm tóm gọn:
- Có một đường kết nối (địa chỉ IP) giữa 2 tiến trình.
- Một trong hai tiến trình kia phải đợi tiến trình này yêu cầu kết nối.
- Mô hình client /sever thì sever lắng nghe và chấp nhận từ client.
- Mỗi thông điệp gửi phải có xác nhận trả về.
- Các gói tin chuyển đi tuần tự.
Datagram Socket
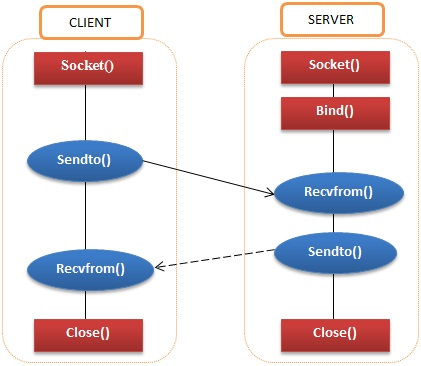
Dựa trên giao thức UDP( User Datagram Protocol) việc truyền dữ liệu không yêu cầu có sự thiết lập kết nối giữa 2 process. Tức là nó cung cấp connection-less point cho việc gửi và nhận packets. Gọi là socket không hướng kết nối

Do không yêu cầu thiết lập kết nối, không phải có những cơ chế phức tạp. Nên tốc độ giao thức khá nhanh, thuận tiện cho các ứng dụng truyền dữ liệu nhanh như chat, game online…
Đặc điểm tóm gọn:
-
Hai tiến trình liên lạc với nhau không kết nối trực tiếp
-
Thông điệp gửi đi phải kèm theo thông điệp người nhận
-
Thông điệp có thể gửi nhiều lần
-
Người gửi không chắc chắn thông điệp đến tay người nhận.
-
Thông điệp gửi sau có thể đến trước và ngược lại.
-
Để có thể thực hiện các cuộc giao tiếp, một trong 2 quá trình phải công bố port của socket mà mình đang sử dụng.
Web socket là gì?
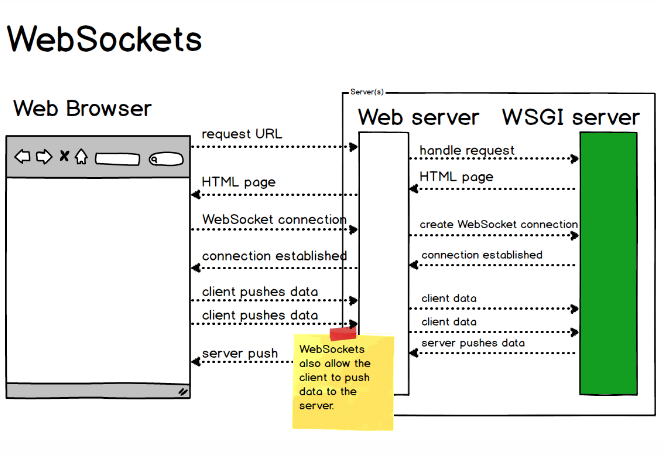
Websocket là giao thức hỗ trợ giao tiếp hai chiều giữa client và server để tạo một kết nối trao đổi dữ liệu. Giao thức này không sử dụng HTTP mà thực hiện nó qua TCP. Mặc dù được thiết kế để chuyên sử dụng cho các ứng dụng web, lập trình viên vẫn có thể đưa chúng vào bất kì loại ứng dụng nào.
Ưu điểm
WebSocket cung cấp giao thức giao tiếp hai chiều mạnh mẽ. No có độ trễ thấp và dễ xử lý lỗi. Websocket thường được sử dụng cho những trường hợp yêu cầu real time như chat, hiển thị biểu đồ hay thông tin chứng khoán.
Các gói tin (packets) của Websocket nhẹ hơn HTTP rất nhiều. Nó giúp giảm độ trễ của network nhiều lần.
Cấu trúc WebSocket

Giao thức chuẩn thông thường của WebSocket là ws:// , giao thức secure là wss:// . Chuẩn giao tiếp là String và hỗ trợ buffered arrays và blobs.
Các thuộc tính của WebSocket
| THUỘC TÍNH | MÔ TẢ |
|---|---|
| readyState | Diễn tả trạng thái kết nối. Nó có các giá trị sau:
|
| bufferedAmount | Biểu diễn số byte của UTF-8 mà đã được xếp hàng bởi sử dụng phương thức send() |
Ví dụ:
switch (socket.readyState) {
case WebSocket.CONNECTING:
// do something
break;
case WebSocket.OPEN:
// do something
break;
case WebSocket.CLOSING:
// do something
break;
case WebSocket.CLOSED:
// do something
break;
default:
// this never happens
break;
}
Các sự kiện WebSocket
| SỰ KIỆN | EVENT HANDLER | MÔ TẢ |
|---|---|---|
| open | onopen | Khi một WebSocket chuyển sang trạng thái mở, “onopen” sẽ được gọi. |
| message | onmessage | Khi WebSocket nhận dữ liệu từ Server. |
| error | onerror | Có bất kỳ lỗi nào trong giao tiếp. |
| close | onclose | Kết nối được đóng. Những sự kiện được truyền cho “onclose” có ba tham số là “code”, “reason”, và “wasClean”. |
Event handlers có thể được tạo ra bằng cách sử dụng phương thức addEventListener(). Ví dụ:
onopen
socket.onopen = function(event) {
// handle open event
};
Sử dụng addEventListener()
socket.addEventListener("open", function(event) {
// handle open event
});
onmessage
socket.onmessage = function(event) {
var data = event.data;
// process data as string, blob, or ArrayBuffer
};
Sử dụng addEventListener()
socket.addEventListener("message", function(event) {
var data = event.data;
// process data as string, blob, or ArrayBuffer
});
onerror
socket.onerror = function(event) {
// handle error event
};
Sử dụng addEventListener()
socket.addEventListener("error", function(event) {
// handle error event
});
onclose
socket.onclose = function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
};
Thực hiện handler onClose sự kiện sử dụng addEventListener()
socket.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
});
Các phương thức của WebSocket
| PHƯƠNG THỨC | MÔ TẢ |
|---|---|
| send() | send(data) gửi dữ liệu tới server. Message data là string, ArrayBuffer, blob. |
| close() | Đóng kết nối đang tồn tại. |
Ví dụ:
var data = new ArrayBuffer(1000000);
// perform some operations on the ArrayBuffer
socket.send(data);
if (socket.bufferedAmount === 0) {
// data sent
}
else {
// data did not send
}
Có thể bạn muốn xem thêm:
- Xây dựng ứng dụng chat realtime bằng Laravel + Vuejs + Socket + Redis
- Cách sử dụng Laravel với Socket.IO
Xem thêm việc làm IT tại TopDev!
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)