Socket IO là gì? Tất tần tật những điều cần biết
Bài viết này sẽ giải thích cho anh em về Socket IO, Socket IO là gì? Ngoài ra cũng hướng dẫn để anh em có thể sử dụng được Socket IO.
Bài viết này ở dạng cơ bản khi nói về Socket IO, nếu anh em đã có kinh nghiệm nhiều với ông này thì có thể tham khảo các bài viết khác:
Okie bắt đầu thôi anh em, nào là sóc, nào là kẹt. Quất hết
1. Socket IO là gì?
Đầu tiên, dành cho anh em hay nhầm lẫn Socket IO là cái gì đó mới lắm thì câu trả lời là ông thần này đã được ra mắt vào năm 2010. Socket IO ra đời với mục đích giúp kết nối trong thời gian thực giữa client và server (máy chủ và máy khách)
Bản thân giao tiếp là hai chiều, qua lại giữa client và server. Việc giao tiếp hai chiều chỉ xảy ra khi client enable cho phép sử dụng Socket IO, và phía server cũng làm y chang thế.
Về lý thuyết mà nói thì socket io có thể giữ liên lạc và gửi nhiều loại dữ liệu khác nhau, nhưng thông thường hay sử dụng chỉ để gửi JSON. JSON everywhere luôn anh em. Ớn
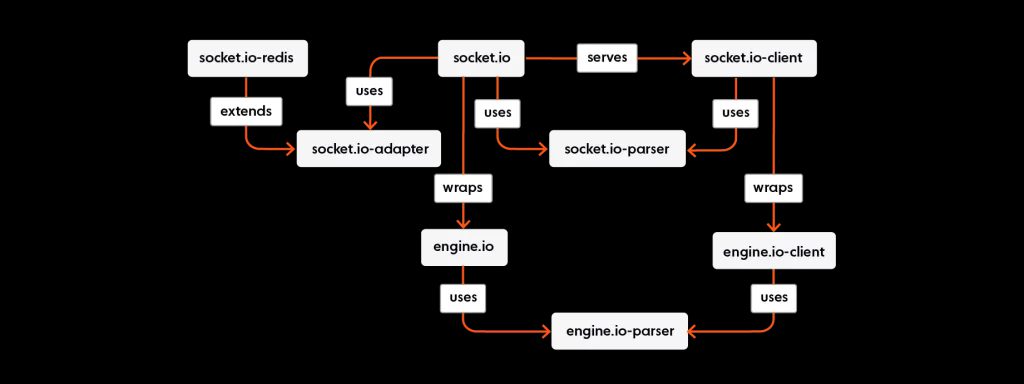
Rồi, đi sâu hơn tí về cách hoạt động, bản thân ông socket không đứng một mình, mà cũng không phải mỗi ổng làm nên mùa thu. Phía dưới của socket là engine.io, engine là cấp thấp hơn, sử dụng phía client bằng Engine.IO-client.

Mốt cái nữa anh em cũng hay nhầm giữa WebSockets và Socket IO, 2 thằng này khác nhau, mặc dù đều là giao tiếp giữa client và server (bi-directional communication) nhưng socket io không sử dụng quy chuẩn của web socket. Chi tiết sẽ nói rõ hơn ở phần sau
Anh em cũng có thể xem video này để biết thêm về Socket IO
2. Socket IO hoạt động như thế nào?
2.1 Với websocket
Như ở trên đã có đề cập với anh em socket IO khác với websocket, mặc dù cả hai đều phụ trách giao tiếp giữa client và server. Để giữ kết nối này ta cần biết khái niệm về long-polling. Bản thân Socket IO tạo ra long-polling bằng cách sử dụng xhr-polling để tạo ra connection giữa client và server.
Vấn đề là một khi kết nối đã được mở, Socket IO lại cập nhật lên phương thức kết nối tốt nhất (best connection method). Lúc này lại quay lại Websocket.
Anh em có thể tham khảo bài viết này, để biết tại sao WebSocket lại là lựa chọn tốt hơn.
2.2 Socket IO
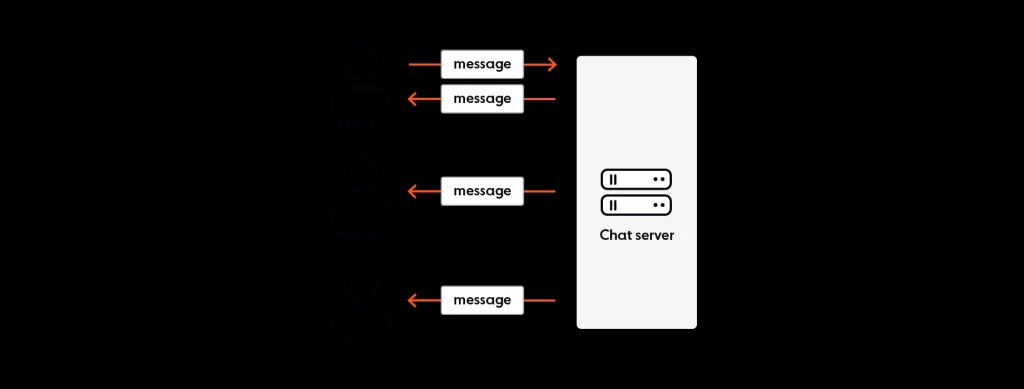
Quay trở lại với Socket IO hoạt động như thế nào?. Cách đơn giản nhất để giải thích cách hoạt động của SocketIO là chatapp. Thông thường một app chat luôn phải giữ kết nối giữa client và server. Giả sử 2 người A và B chat với nhau thì connection giữa Client A, Client B tới server chat sẽ luôn được mở.
Với socket, một khi server nhận được tin nhắn của Client A, nó sẽ gửi thông báo tới Client B. Bản thân request chỉ cần mở một lần, không cần phải gọi tới gọi lui nhiều request.

3. Ví dụ socket chat
Anh em cài Nodejs và Express. Cùng bắt tay xây dựng thử ứng dụng chat với Socket IO
Đầu tiên khởi tạo folder với một số câu lệnh chạy ở powershell hoặc terminal
$ mkdir socket.io-example cd socket.io-example npm install socket.io express
const app = require("express")();
const http = require("http").createServer(app);
const io = require("socket.io")(http);
Server root khi gọi tới sẽ trả về nội dung của index.html
app.get("/", (req, res) => res.sendFile(__dirname + "/index.html"));
Tới lúc setup socket io, lắng nghe cho sự kiện connection và chạy code trong function mỗi khi socket io được mở
io.on("connection", function(socket) {
console.log("socket connected");
});
Lắng nghe port 3000
http.listen(3000, () => console.log("listening on http://localhost:3000")
Xong, anh em chạy với node index.js
3.1 Client
Ở phía client anh em mở index.html và thêm vào phần body. Thêm socketio và trong script, vậy là có thể bắt đầu sử dụng socket io
<script src="/socket.io/socket.io.js"></script> <script> const socket = io(); </script>
Xong ở phần Client tiếp tới sẽ là phần Server.
3.2 Server
Trong function dưới ta sẽ sử dụng io.emit() để gửi tin nhắn tới client. Code này cũng thông báo khi client kết nối tới server.
io.on("connection", function(socket) {
io.emit("user connected");
});
Trường hợp client gửi thêm message, ta cũng có thể handle thông qua code dưới đây
io.on("connection", function(socket) {
io.emit("user connected");
socket.on("message", function(msg) {
io.emit("message", msg);
});
});
3.3 Client
Quay trở lại với index.html, bao gồm phần script đã viết trước đó. Giờ sẽ bổ sung thêm phần code để gửi tin nhắn và hiển thị tin nhắn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Socket.io Example</title>
</head>
<body>
<h1>Our Socket.io Chat Application</h1>
<div>
<h2>Messages</h2>
<ul></ul>
</div>
<form action="">
<input type="text" />
<button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
</script>
</body>
</html>
Sau đó sẽ thêm một số logic cho script tag
<script>
// select relevant elements
const form = document.querySelector("form");
const input = document.querySelector("input");
messageList = document.querySelector("ul");
// establish socket.io connection
const socket = io();
// handle sending message to server & input reset
function sendMessage(e) {
// prevent form submission refreshing page
e.preventDefault();
// send input value to server as type 'message'
socket.emit("message", input.value);
// reset input value
input.value = "";
}
// add listener to form submission
form.addEventListener("submit", sendMessage);
// add message to our page
function addMessageToHTML(message) {
// create a new li element
const li = document.createElement("li");
// add message to the elements text
li.innerText = message;
// add to list of messages
messageList.append(li);
}
// watch for socket to emit a 'message'
socket.on("message", addMessageToHTML);
// display message when a user connects
function alertUserConnected() {
addMessageToHTML("User connected");
}
// watch for socket to emit a 'user connected' event
socket.on("user connected", alertUserConnected);
</script>
Điểm quan trọng trong phần này là function socket.on(event, callback). Mỗi khi có sự kiện gọi tới, hàm trong call back sẽ gọi để xử lý và hiển thị lên màn hình.
4. Tham khảo
Để hiểu rõ hơn về Socket IO, khuyến cáo anh em nên truy cập trang chủ và đọc kĩ các phần tài liệu được ghi ở SocketIO nhé.
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Có thể bạn quan tâm:
- Gửi STOMP message tới một user cụ thể với Spring WebSocket
- Xây dựng ứng dụng Client-Server với Socket trong Java
- 20 trường hợp sử dụng lệnh Docker cho developer
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)