So sánh Angular và ReactJS: 8 đặc điểm nổi bật
Angular và React là hai công nghệ phổ biến được sử dụng để xây dựng ứng dụng Web phía Frontend, cả hai đều có những tính năng tương đồng cung cấp cho các nhà phát triển một sự lựa chọn đáng giá để xây dựng dự án Web của mình. Bài viết hôm nay chúng ta cùng nhau so sánh giữa Angular và ReactJS xem bạn sẽ quyết định lựa chọn công nghệ nào cho dự án tiếp theo của mình nhé.
Tổng quan về Angular và ReactJS
Angular được phát triển bởi Google từ năm 2016, nó là bản thiết kế lại hoàn toàn khác với AngularJS (còn được gọi là Angular 1.0 ra mắt từ năm 2010). ReactJS được Facebook (hiện nay là Meta) phát hành và sử dụng từ năm 2013. Cả 2 nền tảng này ngay từ khi ra mắt đã cho thấy nhiều ưu điểm vượt trội cho việc xây dựng ứng dụng đơn trang (Single Page Application) và được đông đảo lập trình viên Frontend lựa chọn làm công nghệ cho dự án của mình.

Ưu điểm đặc biệt của cả 2 là việc nó cung cấp mã nguồn mở, hoàn toàn miễn phí cho cộng đồng. Cách tiếp cận Component-based (hướng thành phần) giúp cả Angular và React có khả năng xây dựng từng thành phần nhỏ, cơ bản nhất của một UI, từ đó tái sử dụng trong nhiều trang khác nhau mang lại tính nhất quán trong trải nghiệm người dùng. Sự hỗ trợ phát triển và cập nhật phiên bản, công nghệ thường xuyên của cả hai nền tảng giúp nó luôn giữ vững vị thế của mình trong cộng đồng lập trình viên Web.
Phiên bản mới nhất hiện nay của ReactJS là version React 18 phát hành từ năm 2022; trong khi đó với Angular, ver 17 ra mắt cuối năm 2023 vừa rồi cũng mang đến nhiều cập nhật đáng giá cho người dùng.
So sánh Angular và ReactJS
Tính phổ biến
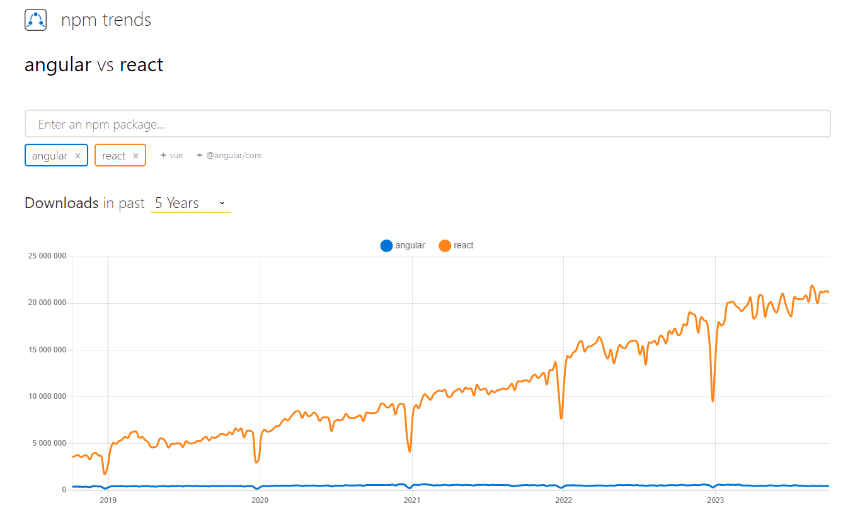
Về độ phổ biến thì ReactJS tỏ ra vượt trội so với Angular. ReactJS tỏ ra thân thiện và dễ tiếp cận sử dụng hơn so với Angular, vì vậy nó thường được lựa chọn dành cho các dự án vừa và nhỏ với thời gian phát triển nhanh.

Ngoài ra, sự thành công của mạng xã hội Facebook – một sản phẩm được tạo ra bởi React cũng giúp tính phổ biến của thư viện này lớn hơn đáng kể so với Angular.
Framework vs Library
Angular là một framework, trong khi ReactJS là một thư viện. Điều này có nghĩa là khi làm việc với React, bạn cần phải sử dụng thêm các thư viện khác bổ trợ cho việc quản lý trạng thái dữ liệu trong ứng dụng. Facebook cũng đã phát triển Flux – một kiến trúc hỗ trợ xử lý luồng dữ liệu một chiều dành cho React.
Với Angular, bạn có thể không cần thêm bất cứ thư viện xử lý dữ liệu nào, bản thân nó đã là một framework hoàn chỉnh được xây dựng vững chắc trên mô hình MVC (trong khi với React có thể xem chỉ đang có phần V – View)
Ngôn ngữ sử dụng
Angular sử dụng TypeScript cho việc viết code, điều này giúp tận dụng được thế mạnh về khả năng lập trình hướng đối tượng và mang lại tính nhất quán cho source code của dự án. TypeScript cũng được đánh giá cao hơn trong các dự án quy mô lớn mà vẫn đảm bảo việc sử dụng đầy đủ các kỹ thuật mới nhất của JavaScript. Trong khi đó ReactJS sử dụng JavaScript với cú pháp mở rộng JSX, điều này cũng giúp các lập trình viên mới bắt đầu học React có khả năng tiếp cận dễ dàng hơn.
Xem ngay các tin tuyển dụng ReactJS mới nhất trên TopDev
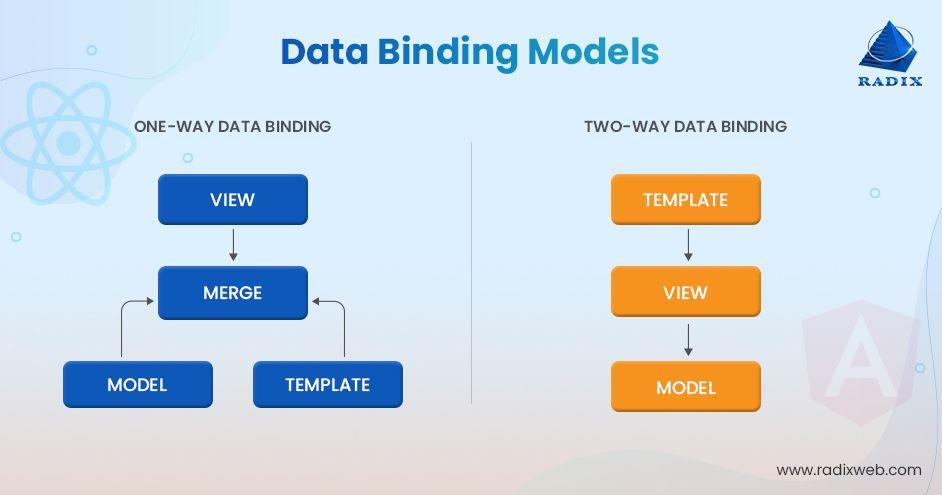
Ràng buộc dữ liệu
Data Binding là khái niệm chỉ việc đồng bộ dữ liệu giữa trạng thái của ứng dụng và các component view hiển thị lên với người dùng React sử dụng liên kết dữ liệu một chiều với việc thay đổi trạng thái dữ liệu sẽ cập nhật lên các thành phần UI. Angular cho phép ràng buộc dữ liệu hai chiều, nghĩa là khi thành phần UI thay đổi thì model state cũng sẽ được cập nhật. Mặc dù vậy, cách tiếp cận của React giúp quản lý dữ liệu tổng quan và hợp lý hơn trong nhiều trường hợp, nhất là với các ứng dụng phức tạp.

Tốc độ phát triển
Sử dụng Angular framework giúp dự án của bạn thống nhất ngay từ đầu với quy trình rõ ràng cùng với sự nhất quán của source code đến từ ngôn ngữ lập trình TypeScript. Điều này giúp tốc độ phát triển dự án viết bằng Angular sẽ nhanh hơn nếu như các thành viên có chung một level lập trình và hiểu biết nhất định về framework này.
React đòi hỏi việc tích hợp thêm nhiều thư viện khác nhau, điều này có thể gây mất thời gian cho việc xác định hướng giải quyết vấn đề hay quy trình áp dụng trong việc phát triển dự án; nó cũng khiến tốc độ triển khai bị ảnh hưởng.
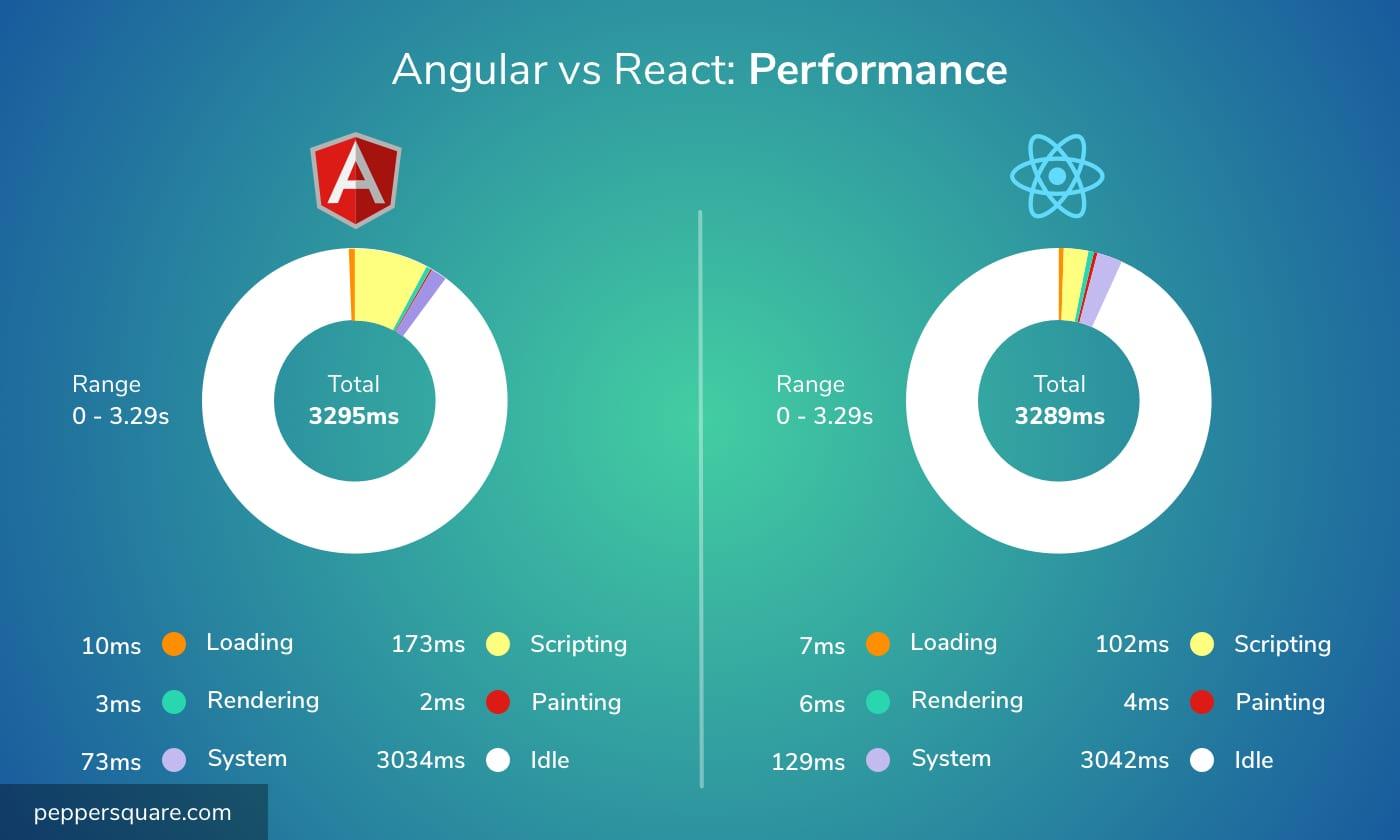
Hiệu năng ứng dụng
Khó có thể nói được nền tảng nào tốt hơn trong 2 nền tảng trên về mặt hiệu năng. React tỏ ra tốt hơn trong việc nạp (loading) các tài nguyên và thực thi mã (scripting). Ngược lại thì Angular lại cho thấy ưu điểm trong khả năng render và hiển thị lên trình duyệt (painting) của mình.

Cả 2 nền tảng này cũng đang từng ngày cập nhật phiên bản mới với sự tối ưu về hiệu năng, hiệu suất cùng việc giảm kích thước ứng dụng. Ở thời điểm hiện tại thì lựa chọn nào cũng đều tốt cho việc trải nghiệm của người dùng.
Hỗ trợ từ cộng đồng
Với sự hậu thuẫn từ 2 ông lớn Google và Facebook; cả Angular và React đều có bộ tài liệu đầy đủ, chi tiết cùng sự hỗ trợ đông đảo đến từ cộng đồng lập trình viên; bạn sẽ dễ dàng tìm kiếm và giải quyết được hầu hết các vấn đề gặp phải trong quá trình triển khai dự án. Phần nào đó thì nếu trên GitHub, cộng đồng React có quy mô lớn hơn Angular, nhưng ngược lại thì số lượng lập trình viên Angular theo khảo sát đến từ StackOverflow có phần cao hơn so với thư viện của Facebook.
Tương lai của 2 nền tảng
React đã có những thay đổi lớn nhằm hỗ trợ các nhà phát triển dễ dàng cung cấp phản hồi về tính năng mới và cải thiện cú pháp JavaScript trong những cập nhật gần đây. Với Angular, sự tăng trưởng về tốc độ sử dụng giúp nền tảng này đang gia tăng thị phần phát triển ứng dụng Web. Rõ ràng trong tương lai gần, cả 2 nền tảng này vẫn sẽ là những công nghệ phổ biến được lựa chọn bởi đông đảo nhà phát triển Web, vì vậy nhu cầu tuyển dụng React và Angular cũng sẽ đều cao.
Kết bài
Thật khó để kết luận đâu là nền tảng tốt hơn giữa Angular và ReactJS vì cả 2 đều là những lựa chọn tốt dành cho dự án Web giúp xây dựng ứng dụng Frontend. Hy vọng những so sánh trong bài sẽ giúp bạn có cái nhìn cụ thể, chi tiết hơn về 2 công nghệ này và đưa được ra quyết định lựa chọn cho dự án sắp tới của mình. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Tối ưu hóa hiệu suất với ReactJS và CSS
- Angular, React, Vue, Svelte… rồi tiếp theo sẽ là gì?
- Vì sao Angular khiến tôi muốn bỏ nghề lập trình?
Xem ngay những tin đăng tuyển dụng IT mới nhất trên TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)