Single Page App với React/Redux – những thách thức và giải pháp
Giữa những thay đổi chóng mặt của công nghệ, SPA (Single Page Application) vẫn luôn là một trong nhưng mối quan tâm hàng đầu của những nhà phát triển, đặc biệt là trong giới lập trình web, bên cạnh đòi hỏi về tính tiện dụng, khả năng tương thích, mở rộng cũng như hiệu suất đối với các frameworks, libs sử dụng để xây dựng SPA cũng ngày một khó khăn.
Được phát triển bởi Facebook, React như một làn gió mới giữa những frameworks, libs với cách tiếp cận có phần hơi cũ kỹ (như Angular). Kết hợp với Redux, một state management lib rất phổ biến, React/Redux trở thành một bộ “framework” kinh điển của dân SPA những năm gần đầy. Tuy nhiên, sử dụng bộ bí kiếp này không phải lúc nào cũng dễ dàng.

Với hơn 6 năm làm việc trong lĩnh vực phát triển phần mềm, kinh qua không ít những dự án outsourcing, nhưng đối với anh Tăng Hải Ngọc Sơn -Senior Engineering Manager tại KMS Technology luôn cảm thấy hào hứng với các dự án Single Page App. Bởi theo anh những dự án Single Page App không đơn thuần chỉ là những thách thức về mặt công nghệ, mà ngay cả những trải nghiệm về phía người dùng cũng là một thách thức không hề nhỏ.
Cùng lắng nghe những chia sẻ kinh nghiệm về những thách thức gặp phải khi sử dụng React/Redux Với Single Page Application từ anh Tăng Hải Ngọc Sơn.
Tuyển dụng lập trình viên React lương cao
Những giới hạn của công nghệ React/Redux
Mặc dù được phát triển bởi một ông lớn trong ngành công nghệ – Facebook – và được đưa vào sử dụng trong nội bộ khá lâu trước khi phát hành dưới dạng mã nguồn mở, triết lý thiết kế của React hướng tới sự đơn giản. React chỉ cung cấp những API cần thiết để xây dựng phần “View” của ứng dụng, thay vì một bộ giải pháp hoàn chỉnh như Angular cung cấp. Đồng nghĩa với việc người dùng buộc phải kết hợp cùng những thư viện khác để tạo ra một bộ giải pháp hoàn chỉnh.
Việc kết hợp này không phải lúc nào cũng đưa đến kết quả tối ưu. Kể cả kết hợp cùng Redux, React/Redux chỉ cung cấp vừa đủ để xây dựng một SPA, không ràng buộc người dùng quá nặng vào những quy chuẩn có sẵn. Điều này vừa có lợi vừa có hại, bởi lẽ người dùng sẽ buộc phải tự quyết định về kiến trúc hệ thống cũng như những quy chuẩn lập trình để đảm bạo sản phẩm của mình không những vận hành tốt mà còn dễ bảo trì với chi phí thấp.
Ngoài ra, React mặc dù đã được cải thiện khá nhiều ở phiên bản mới nhất, tuy nhiên kích thước của thư viên này vẫn nằm ở mức khá lớn khiến cho việc sử dụng React để phát triển những ứng dụng nhỏ hoặc có những ràng buộc về mặt kích thước của gói front-end còn nhiều hạn chế.
Thách thức với việc làm quen công nghệ React/Redux

React/Redux không phải là công nghệ quá mới mẻ, tuy nhiên số lượng những ứng dụng lớn sử dụng hai công nghệ này chưa nhiều cùng bởi triết lý thiết kế mở, đơn giản của React/Redux tạo ra không ít khó khăn cho các dự án phát triển mới khi sử dụng hai thư viện này.
Lập trình viên thường ít có kinh nghiệm sử dụng React/Redux trong một dự án phức tạp tuy nhiên buộc phải tự quyết định về kiến trúc hệ thống cũng như lựa chọn các thư viên liên quan để kết hợp thành một giải pháp hoàn chỉnh khiến cho kiến trúc của những dự án này thường không hiệu quả và khó bảo trì. Bên cạnh đó, mặc dù React và Redux đơn giản và không quá khó để sử dụng trong dự án, việc hiểu rõ phương thức hoạt động của React cũng là một thử thách với các lập trình viên.
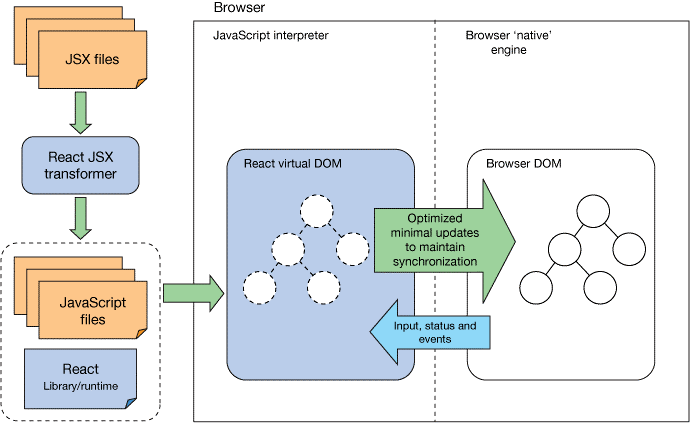
Đặc biệt là khi React không tuân theo các cách tiếp cận trước đây của những framework nổi tiếng như Angular, EmberJS mà sử dụng một cách tiếp cận tương đối mới sử dụng JSX và Virtual DOM. Điều này khiến nhiều lập trình viên mới không khỏi bối rối và dẫn tới những sai lầm không đáng có trong quá trình lập trình, nhất là ở những ứng dụng với độ phức tạp cao và cần hiệu suất tốt.
Những lưu ý khi thiết kế Single Page app với React/Redux

-
Kiến trúc hệ thống
Khi thiết kế kiến trúc cho SPA sử dụng React/Redux, lập trình viên cần nắm rõ thiết kế Component Based của React. Dưới góc nhìn của React, toàn bộ ứng dụng sẽ là một cấu trúc cây khủng lồ với ngọn là “root” element được khai báo tại thời điểm khởi tạo. Toàn bộ những thay đổi ở node cha sẽ dẫn tới thay đổi tương ứng tại node con. Nếu không lưu ý điều này, kiến trúc của ứng dụng sẽ dễ tồn tại những nhánh quá lớn hoặc quá phức tạp dẫn tới hàng loạt các vấn đề về hiệu suất cũng như những lỗi tiềm ẩn. Một trong những lưu ý khác khi thiết kế kiến trúc khi sử dụng React/Redux là việc phân tách những nhóm logic để tăng tối đa khả năng sử dụng lại của từng Component cũng như đảm bảo tính bao đóng cho từng Component. Ngoài ra, khi thiết kế kiến trúc cho ứng dụng React/Redux, các kiến trúc “state” của ứng dụng cũng cần được đặt lên hàng đầu. Sử dụng một cây “global state” quá phức tạp sẽ dẫn tới những nặng nề không đáng có và ảnh hưởng tới hiệu suất của ứng dụng, tuy nhiên lạm dụng internal state của Component sẽ dẫn tới giảm thiểu khả năng dùng lại, kiểm thử cũng như bảo trì của ứng dụng.
Một lời khuyên dành cho những lập trình viên còn ít kinh nghiệm trong việc thiết kế kiến trúc với React/Redux là sử dụng những boilberplate (https://github.com/xgrommx/awesome-redux#boilerplate) làm nền tảng trước khi tự tay xây dựng một kiến trúc cho riêng mình.
-
Đóng gói và triển khai
Việc đóng gói và triển khai React/Redux không có nhiều khác biệt lắm so với những SPA hiện nay. Về cơ bản, React/Redux SPA vẫn dựa vào các thư viên hỗ trợ đóng gói như webpack hay parcel. Một lưu ý nhỏ trong quá trình kiển khai React/Redux SPA là việc khởi tạo ứng dụng ban đầu sẽ tương đối tốn thời gian, do đó các lập trình viên nên sử dụng những kỹ thuật để giảm thiểu thời gian khởi tạo chẳng hạn như server-side rendering hoặc code-spliting nhằm hướng đến một trải nghiệm tốt hơn cho người dùng.
-
Kiểm thử ứng dụng React/Redux Single page app
Với thiết kế đơn giản của React và Redux cho phép lập trình viên thực hiện unit testing khá dễ dàng nếu tuân thủ đúng những nguyên tắc chung về lập trình trong React. Hàng loạt thư viện có thể giúp cho việc testing ứng dụng React/Redux như Enzym, Jest đều tương đối dễ sử dụng và hiệu quả. Ngoài ra nếu theo đuổi triết lý “stateless” trong thiết kế, lập trình viên có thể dễ dàng kiểm tra tính đúng đắn của UI bằng cách so sánh html string output của từng component thay vì kiểm tra từng phần tử như trước kia. Điều này giúp cho automation testing trong ứng dụng React/Redux hiệu quả hơn rất nhiều vì gần như tất cả các thành phần của ứng dụng, từ “View” đến logic đều có thể thực hiện kiểm thử ở mức unit testing thay vì integration testing như trước đây.
Lập trình viên hoàn toàn có thể sử dụng những thư viên giả lập dom như JSDOM để thực hiện kiểm thử React/Redux thay vì lệ thuộc vào trình duyệt như các giải pháp khác nhờ vào thiết kế trừu tượng hoá thông qua Virtual Dom của React/Redux.
Một tips nhỏ dành cho lập trình viên là việc tạo ra integration test cases giữa các component với React/Redux cũng tương đối dễ dàng nếu ứng dụng có một kiến trúc tốt và tách biệt những “state” quan trọng của application vào bên trong cây “global state” bởi lúc này toàn bộ UI representation của ứng dụng có thể được tái tạo dễ dàng bằng cách thay đổi “global state” tương ứng. Redux Test Recorder (https://github.com/conorhastings/redux-test-recorder) là một trong những thư viện hỗ trợ tự động khởi tạo test case theo nguyên lý trên.
-
Những lựa chọn khác để xây dựng Single Page App

Bên cạnh sự phổ biến của React/Redux, lập trình viên cũng có thể lựa chọn sử dụng một trong những alternative khác cho việc xây dựng SPA. Từ những thư viên tương tự như React như Vue.JS hay Cycle.JS cho tới những bộ giải pháp hoàn chỉnh như Aurelia hay Angular.
Trong số những giải pháp thay thế trên, được sử dụng phổ biến nhất là Vue.JS và Angular. Vue.JS theo đuổi triết lý thiết kế gần giống như React khi chỉ cung cấp những API để xây dựng phần “View” của ứng dụng thay vì một bộ giải pháp hoàn chỉnh. Cả Vue.JS và React đều sử dụng Virtual DOM làm yếu tố chính trong việc cải thiện performance, khác biệt lớn nhất giữa hai thư viện có lẽ là React sử dụng JSX để xây dựng và thiết kế “View” trong khi Vue.JS vẫn sử dụng HTML-based template để xây dựng và thiết kế “View”. Có rất nhiều tranh cãi xung quanh cách tiếp cận nào là tốt hơn bởi mỗi tiếp cận đều có ưu nhược khác nhau, tuy nhiên quyết định sử dụng cách tiếp cận nào trong từng dự án vẫn phụ thuộc phần lớn và lập trình viên là tính chất của dự án.
Với Angular, khác biệt lớn nhất với React là Angular cung cấp một bộ giải pháp hoàn chỉnh để xây dựng SPA. Có thể nói, trong số cách framework nêu trên, Angular tương đối nặng nề và có phần cứng nhắc. Ảnh hưởng bởi triết lý thiết kế một giải pháp toàn diện, Angular cung cấp một bộ công cụ có thể sử dụng để xây dựng bất kỳ SPA nào mà không cần hoặc cần rất ít sự kết hợp của các thư viên khác. Điều này tạo ra một sự đồng nhất trong kiến trúc và cũng góp phần giúp việc tìm hiểu và áp dụng Angular có phần đơn giản hơn với những lập trình viên chưa có nhiều kinh nghiệm. Tuy nhiên, triết lý thiết kế này cũng tạo ra những rườm rà không đáng có trong quá trình phát triển bởi lẽ một dự án đều có những nhu cầu rất riêng.
Lời khuyên cho các lập trình viên khi lựa chọn giải pháp cho dự án của mình là đừng nên chỉ nhìn vào độ phổ biến của giải pháp hay những “mỹ từ” mà cộng đồng dành cho các thư viên, giải pháp. Thay vào đó, lập trình viên nên hiểu rõ nhu cầu của dự án mình cũng như những ràng buộc liên quan để lựa chọn một giải pháp phù hợp. Chẳng hạn một dự án tương đối đơn giản, không chứa quá nhiều logic phức tạp, việc sử dụng một bộ giải pháp cồng kềnh như Angular chưa chắc đã là một lựa chọn tốt. Bên cạnh đó, nếu đứng trước một dự án tương đối phức tạp, cần sự kết hợp của nhiều người và đa phần lập trình viên đều chưa có nhiều kinh nghiệm trong phát triển SPA, lựa chọn một giải pháp có nhiều tính tự do như React hay Vue có thể mang tới nhiều “khó khăn” hơn so với một giải pháp “tiêu chuẩn” như Angular hay Aurelia.
Bạn cảm thấy những chia sẻ của Sơn hữu ích và thú vị? Bạn muốn trở thành đồng nghiệp của Sơn tại KMS? Đừng chần chờ gì nữa, click và nộp hồ sơ tại đây ngay hôm nay.
Topdev Via Techtalk
Tham khảo thêm các vị trí tuyển ngành IT hấp dẫn
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường