Senior Frontend thì dùng Chrome DevTool như thế nào?
Tác giả: bitfish
Vì lý do nào đó mà bạn đã chọn Chrome là browser để develop và Developer Tools của trình duyệt này để debug code. Chrome được các lập trình viên yêu thích là nhờ extension chrome hỗ trợ đầy đủ các devtools của hầu hết các framework frontend hiện đại, không bị giới hạn các extension hữu ích như các trình duyệt khác . Thi thoảng bạn mở Console panel để kiểm tra output của program hay Elements panel để check CSS cho DOM.


Nhưng bạn đã hiểu tường tận về Chrome DevTool chưa? Thật ra các function trong này khá đỉnh, chúng sẽ giúp bạn đẩy nhanh hiệu suất của mình.
Trước khi bắt đầu mình sẽ nói qua về Command menu. Command menu (trong Chrome) nó cũng tương đồng với Shell (trong Linux), nó cho phép gõ commands để điều khiển Chrome.
Đầu tiên mở Chrome Developer Tools lên sau đó mở Command menu với các phím tắt như sau:
- Windows: Ctrl + Shift + P
- macOS:Cmd + Shift + P
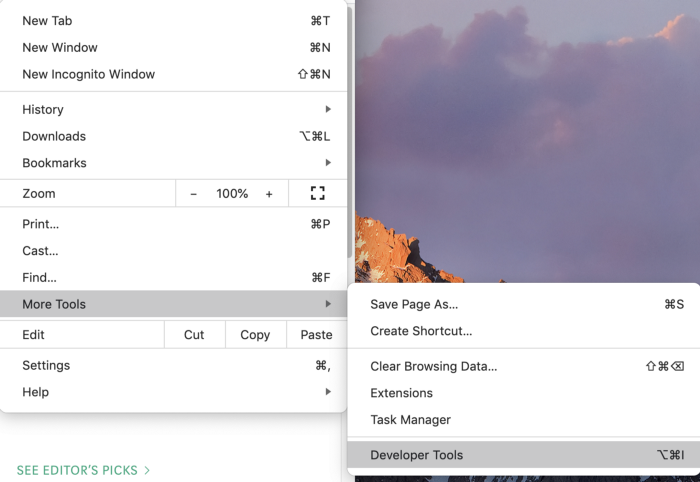
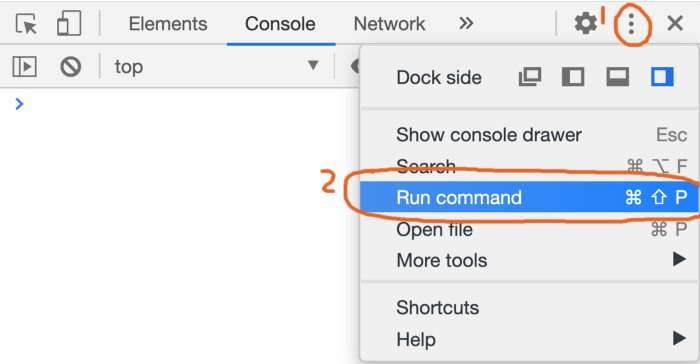
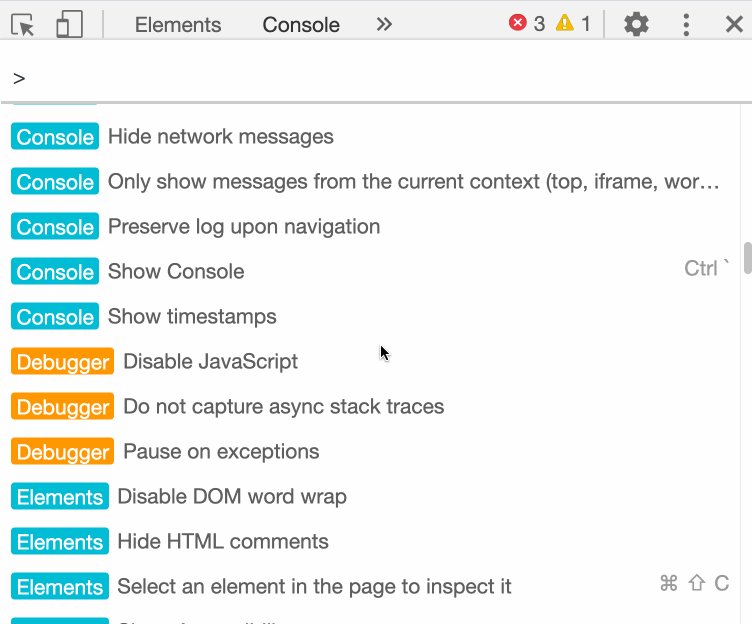
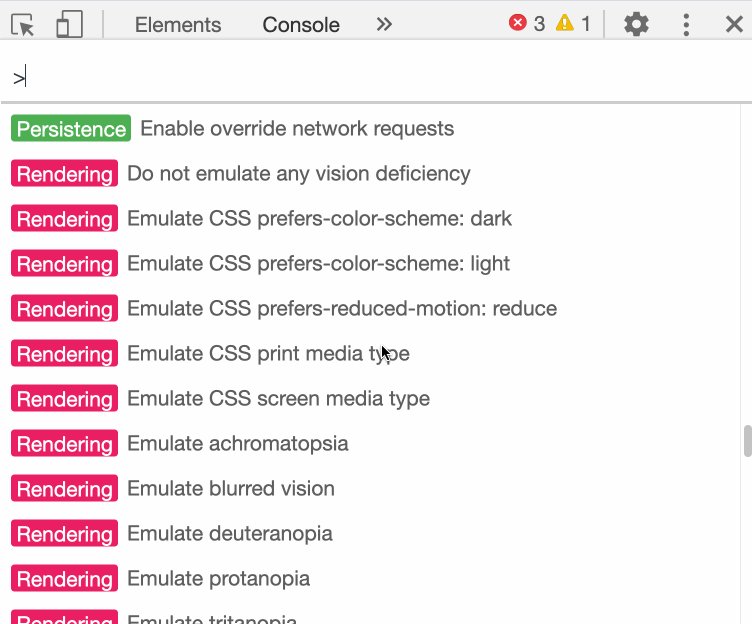
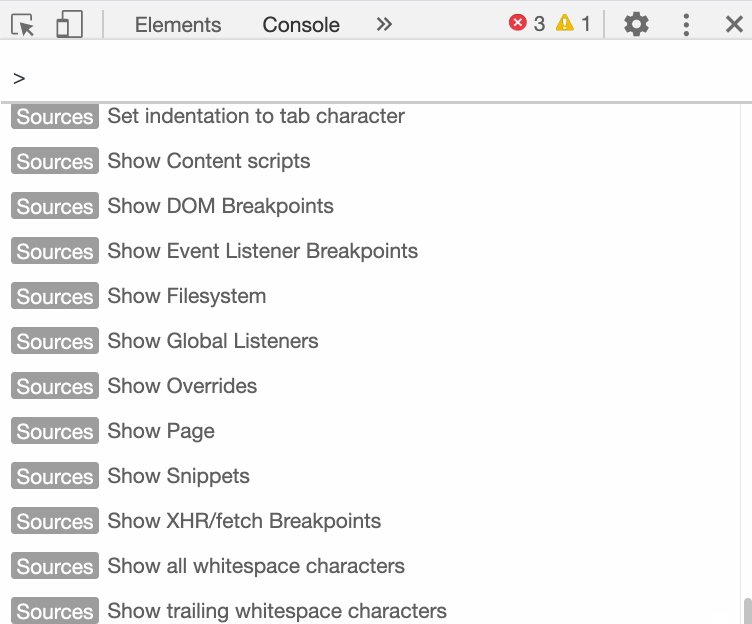
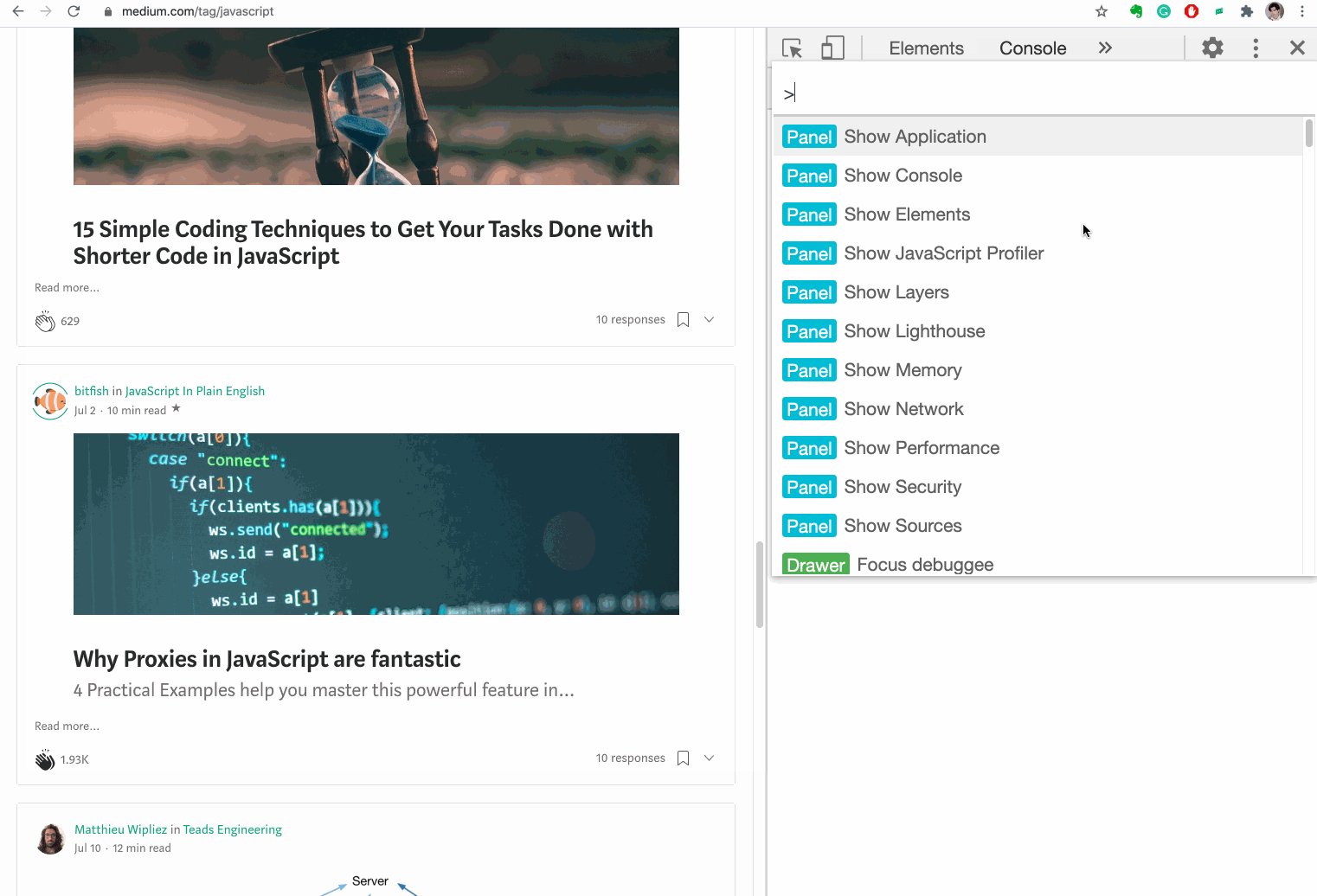
Hoặc là mở trên trình duyệt luôn cũng được:

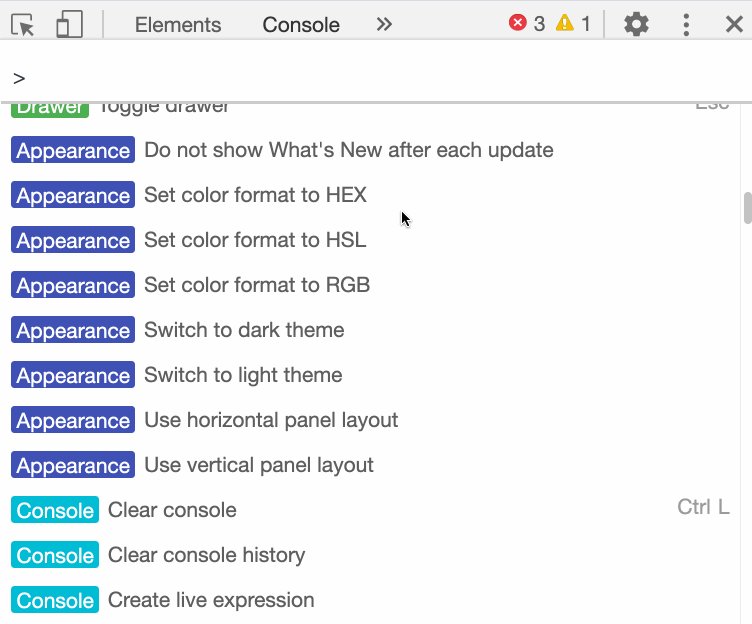
Sau khi mở Command panel, mình sẽ có khá nhiều lệnh command để thực hiện các loại function khác nhau:

Trước khi đi vào các chức năng ít được nhắc đến thì mình sẽ đề cập đến một tab panel rất nổi tiếng và thần thánh từ nhà Chrome mà các trình duyệt khác hiện chưa có, đó là Lighthouse. Panel này có chức năng kiểm tra được performance, SEO, tốc độ tải cho trang web một cách chi tiết được đánh giá từ Google.
Tham khảo tuyển dụng front end lương cao trên TopDev
Tính năng chụp màn hình – Screenshot trong Chrome DevTool
Cap một phần màn hình là lệnh khá quen thuộc mà hầu hết ai cũng có software của riêng mình rồi. Nhưng mà liệu nó có đảm bảo các task này không?
- Cap màn hình mọi thứ trên web, bao gồm cả phần bị che, không xuất hiện hết trên visual window
- Cap chính xác content của DOM elemet
Đây chỉ là 2 requirements cơ bản thường gặp nhất nhưng không dễ gì làm được nếu sử dụng tool screenshot thường, thay vào đó bạn có thể dùng Commands với các lệnh tương ứng:
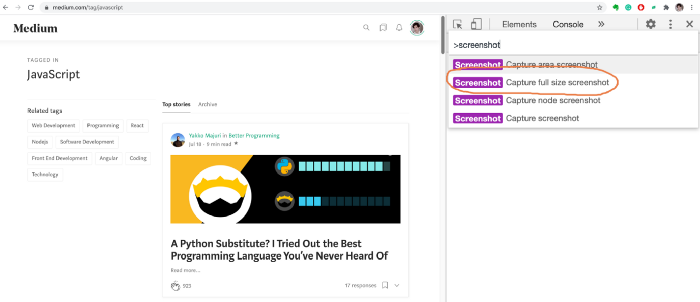
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
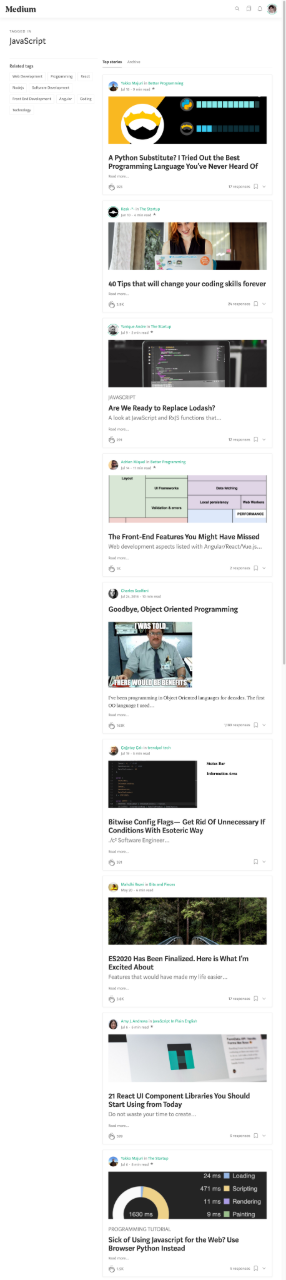
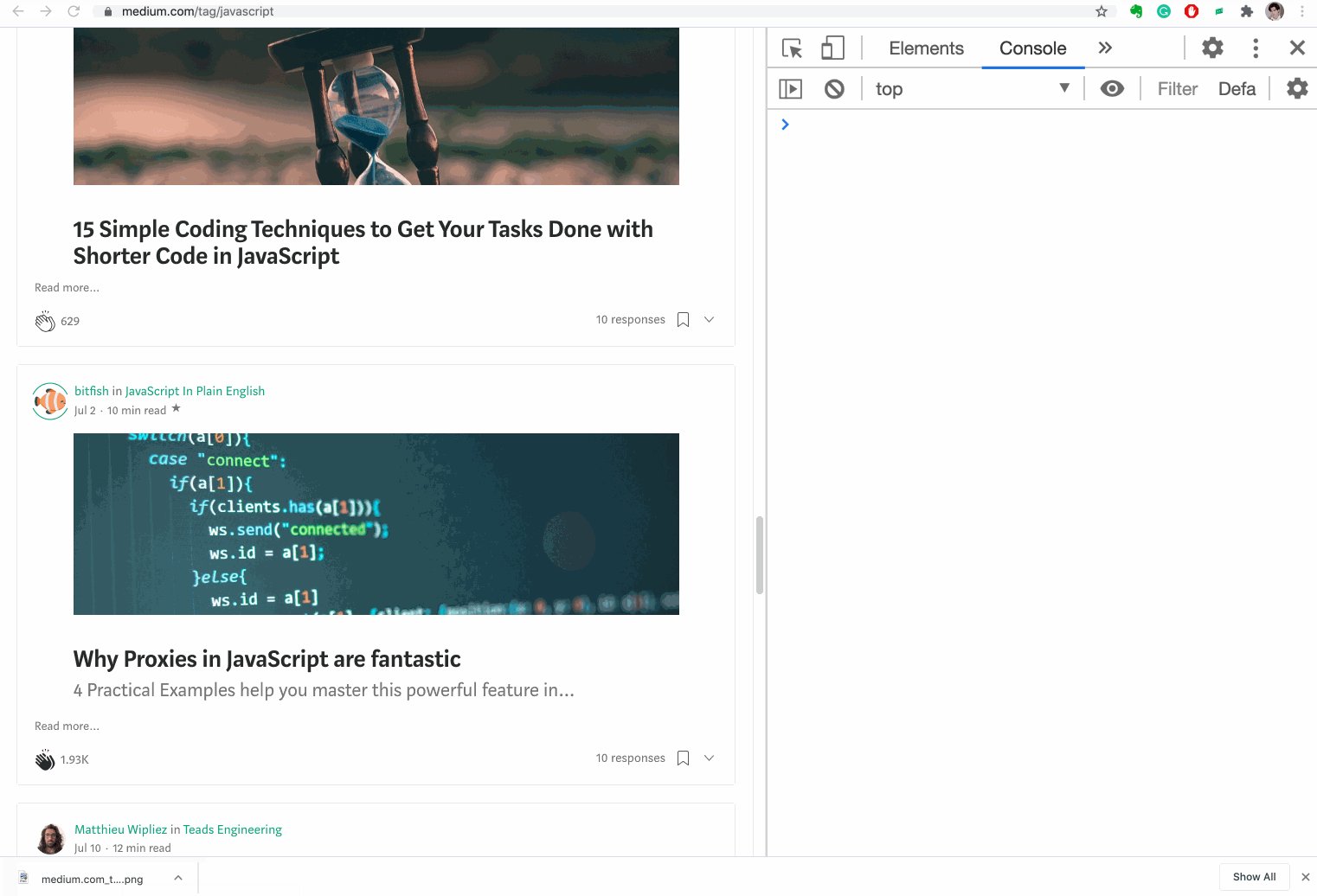
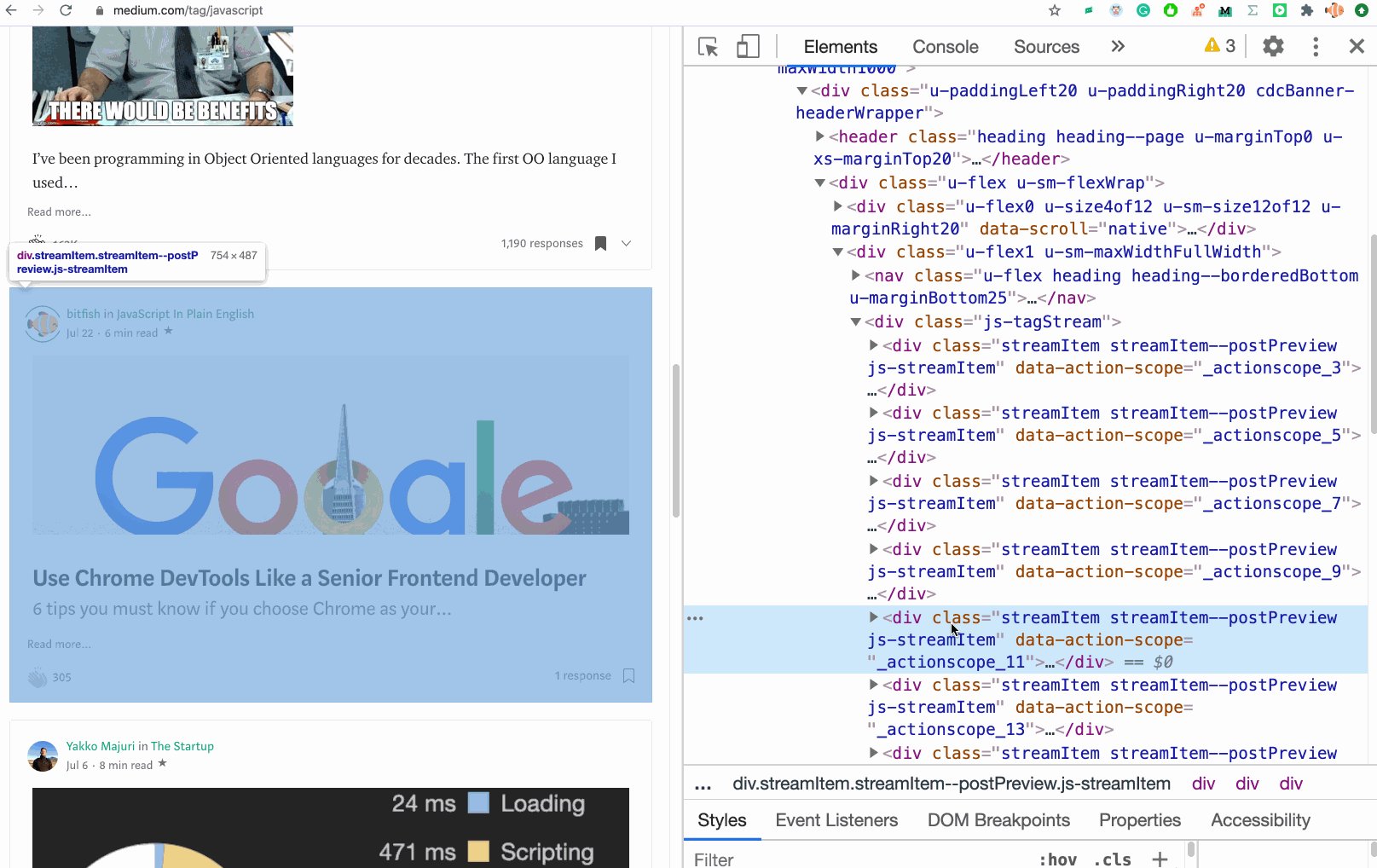
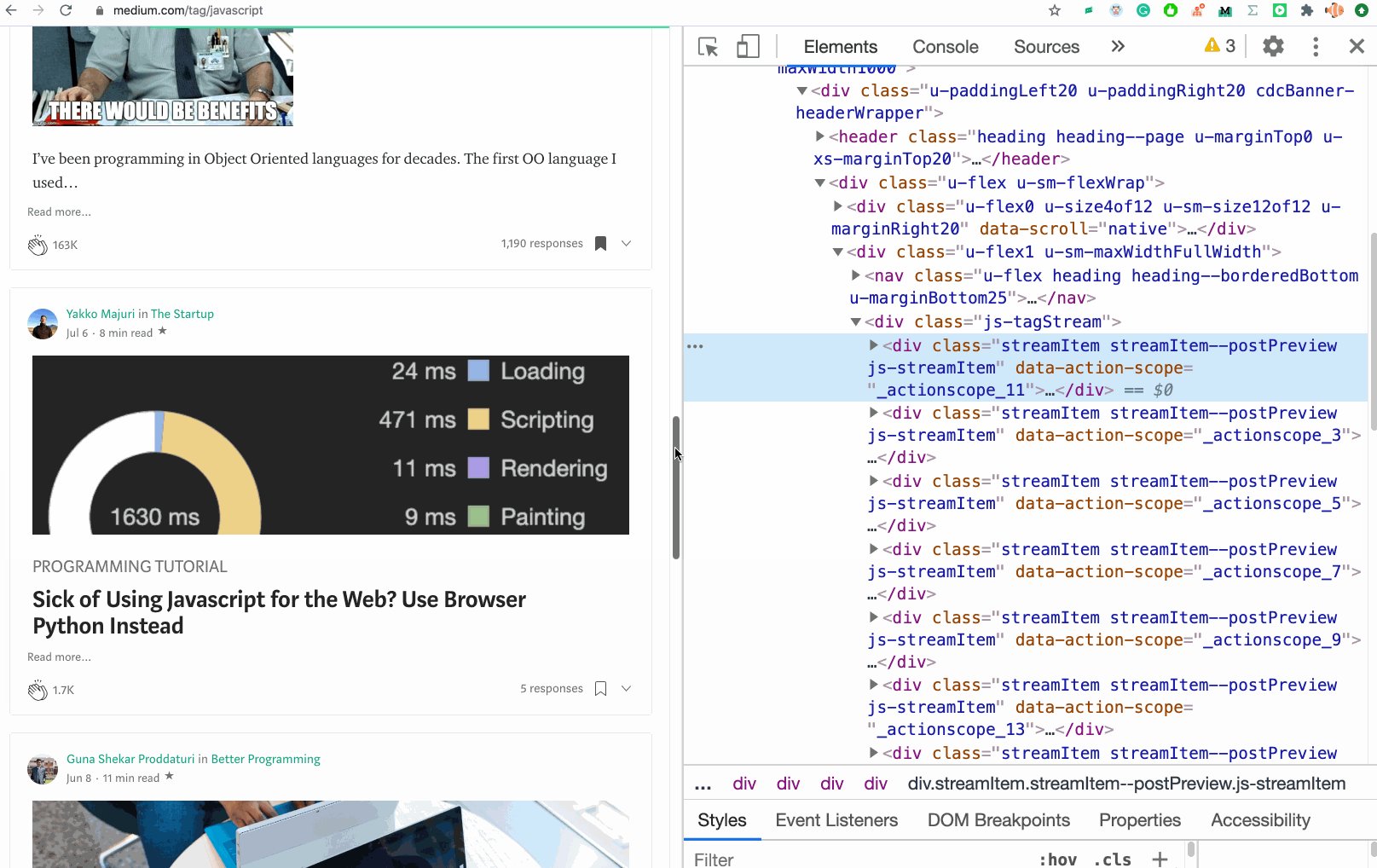
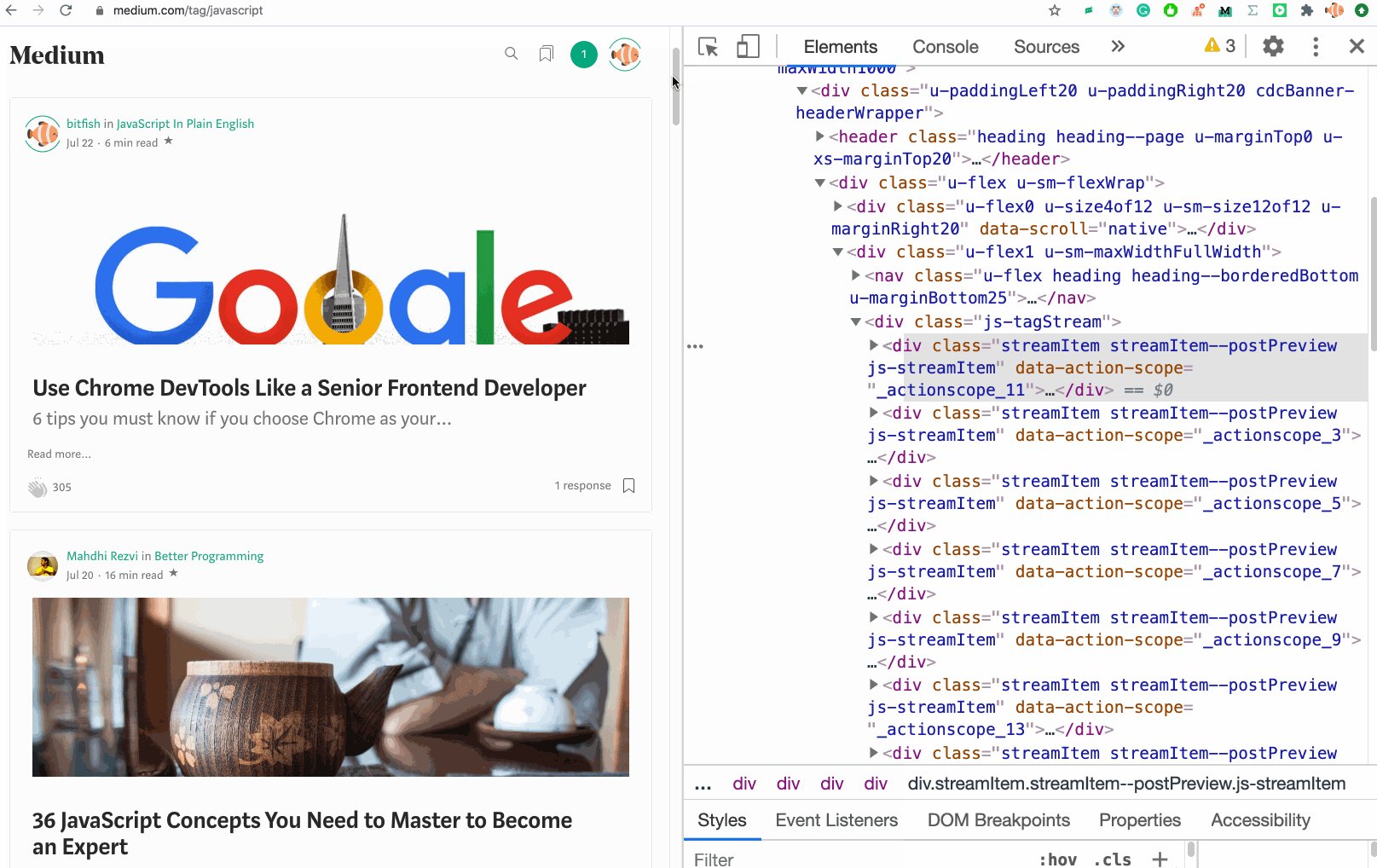
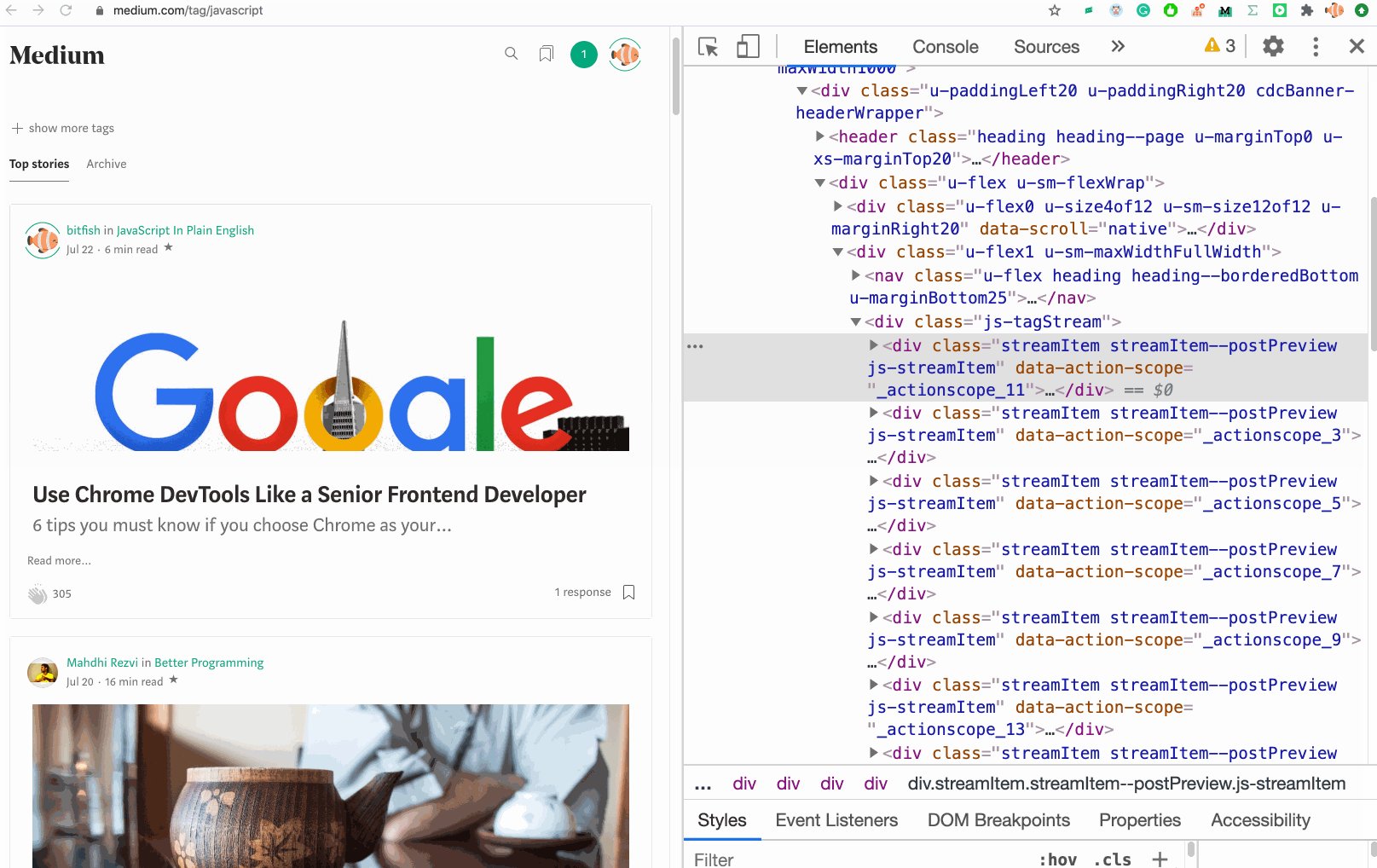
Ví dụ: Mình sẽ ví dụ trên trang https://medium.com/tag/javascript
Sau đó mở Command menu và thực hiện Screenshot Capture full size screenshot

Sau đó mình đã có screenshot đầy đủ của trang hiện tại

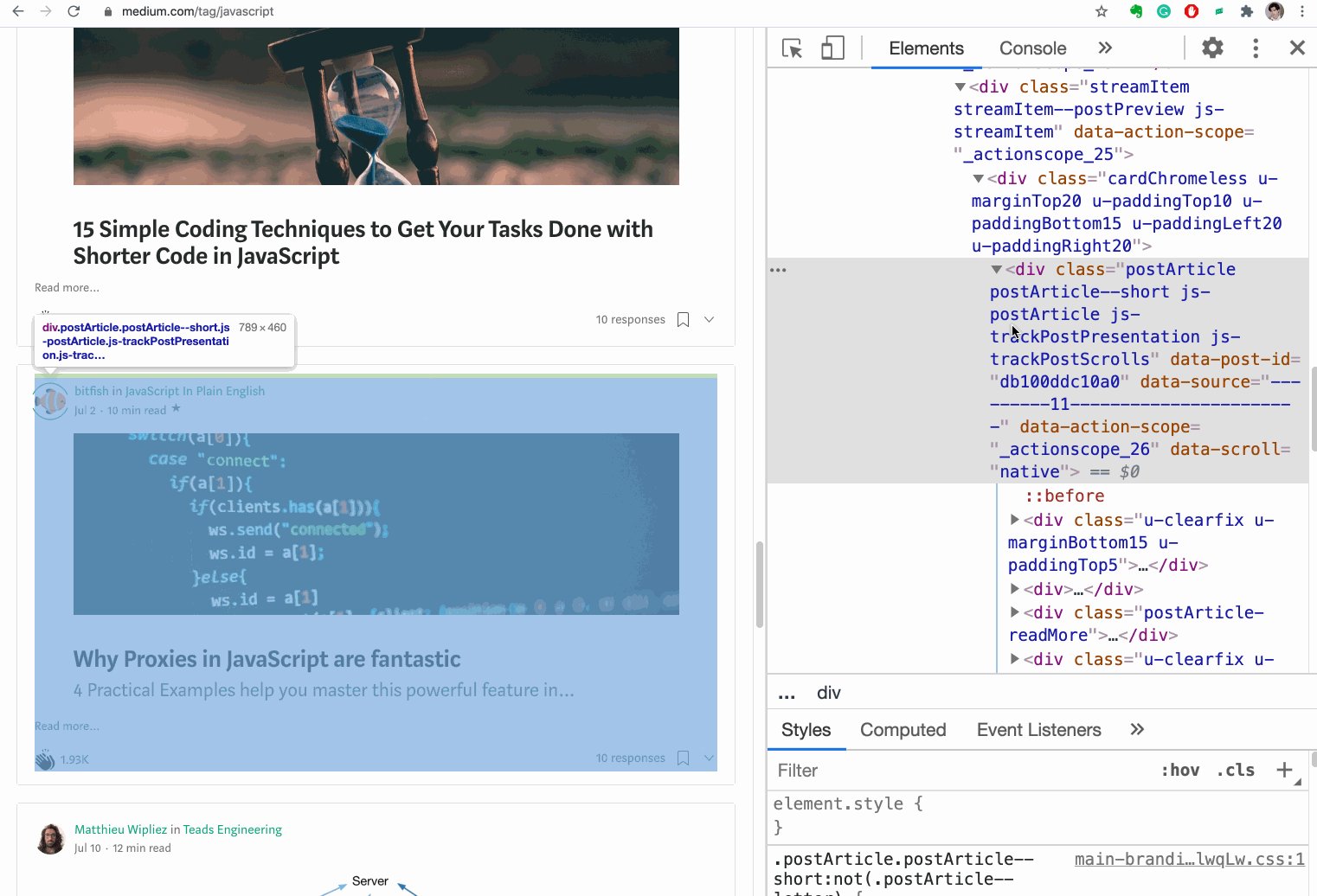
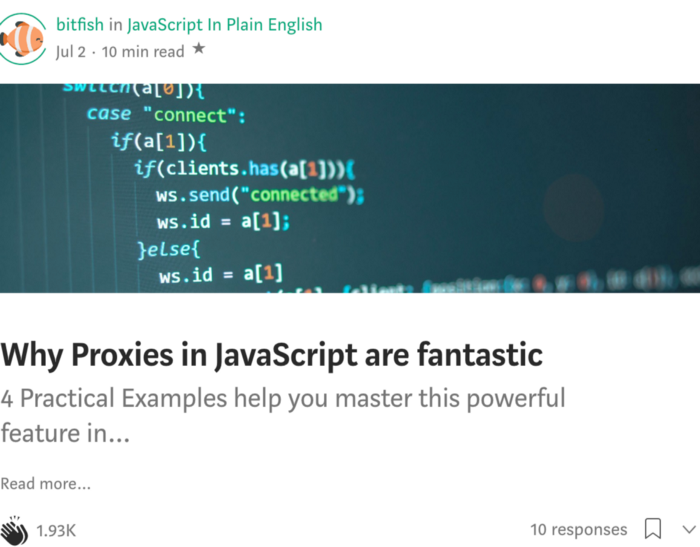
Tương tự như vậy nếu bạn muốn chụp screenshot DOM element, bạn có thể dùng tool riêng nhưng cũng không thể cap chính xác được hết, thay vào đó có thể dùng lệnh Capture node screenshot.
Đầu tiên cần chọn element và chạy lệnh.

Và đây là kết quả:

Tham chiếu kết quả tới phép tính gần nhất trong console
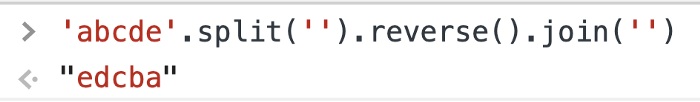
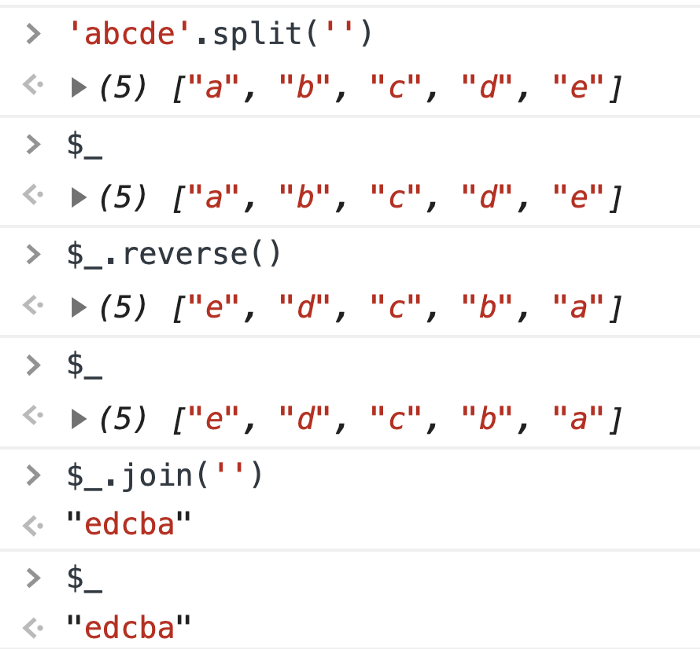
Chúng ta hay phải debug code trong console. Giả dụ bạn muốn biết cách đảo chuỗi JavaScript, sau đó search những thông tin liên quan và tìm thấy dòng code như sau:
'abcde'.split('').reverse().join('')

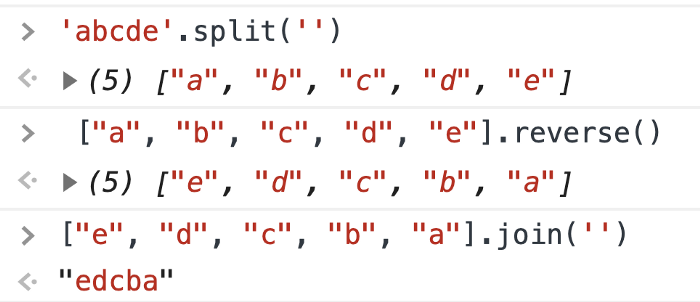
Dòng code trên đúng là có đảo chuỗi, nhưng bạn chưa hiểu method split() reverse() join() để làm cái gì và kết quả của các bước tiếp theo sẽ là như thế nào. Nếu muốn thực hiện dòng code này từng bước một thì nên viết như sau:

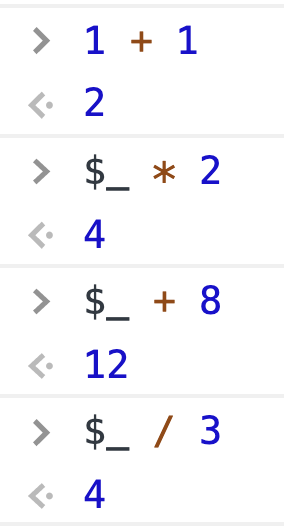
Sau từng đó bước thì chúng ta sẽ biết giá trị trả về của từng method. Trong Console, ta có thể dùng biến thần kỳ $_ để tham chiếu kết quả tới phép tính trước đó.

$_ là kiểu biến khá đặc biệt, giá trị của nó luôn bằng với phép tính liền trước, cách này rất tiện để debug.

Gửi lại (Resend) request XHR trong Chrome DevTool
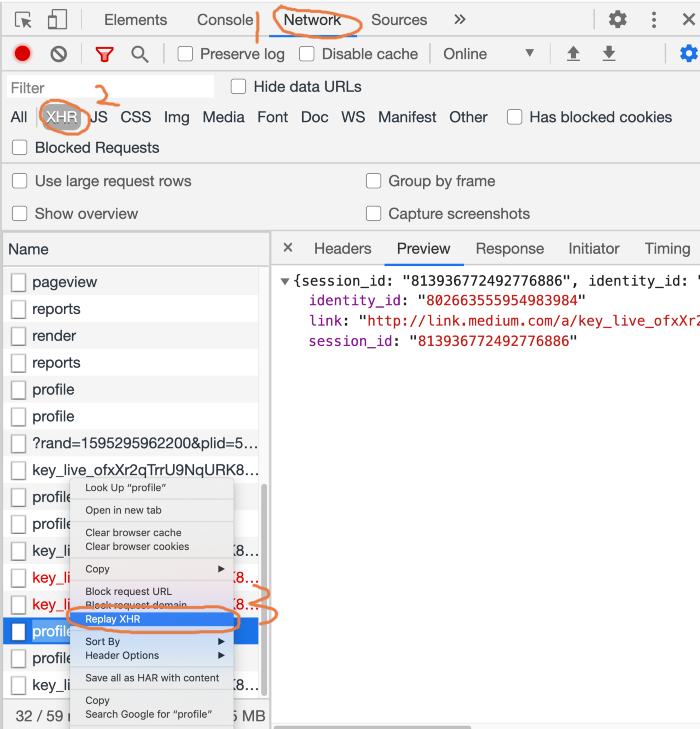
Đối với các dự án frontend vần cần dùng XHR để request tới backend lấy data. Trong trường hợp muốn gửi lại request XHR phải làm sao? Nếu refresh page thì khá cồng kềnh, thực chất mình chỉ cần debug trực tiếp trong Network panel.
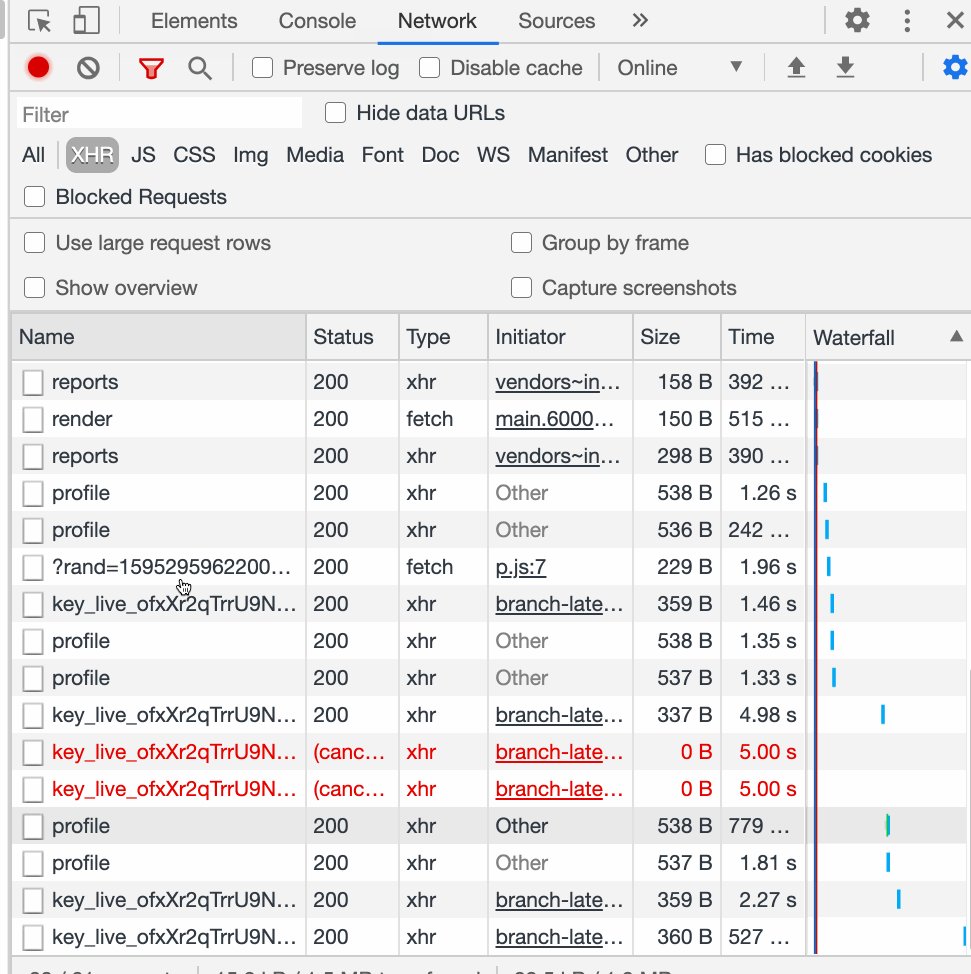
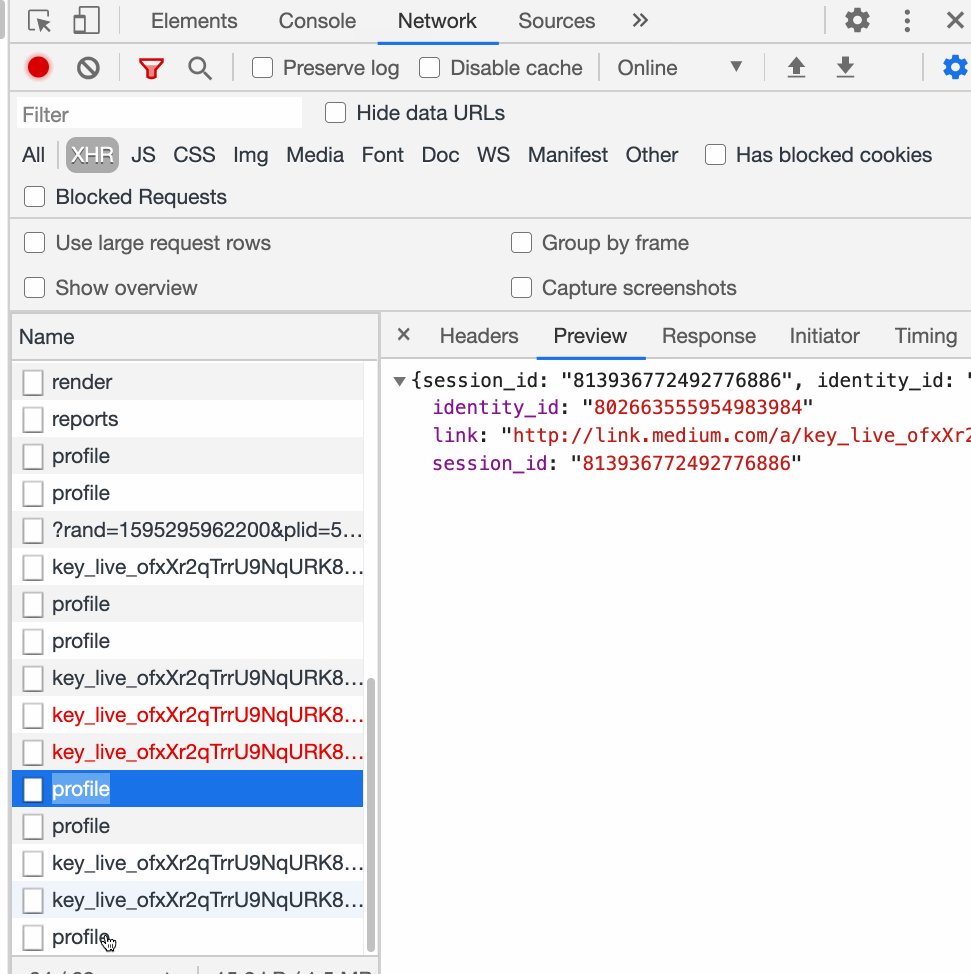
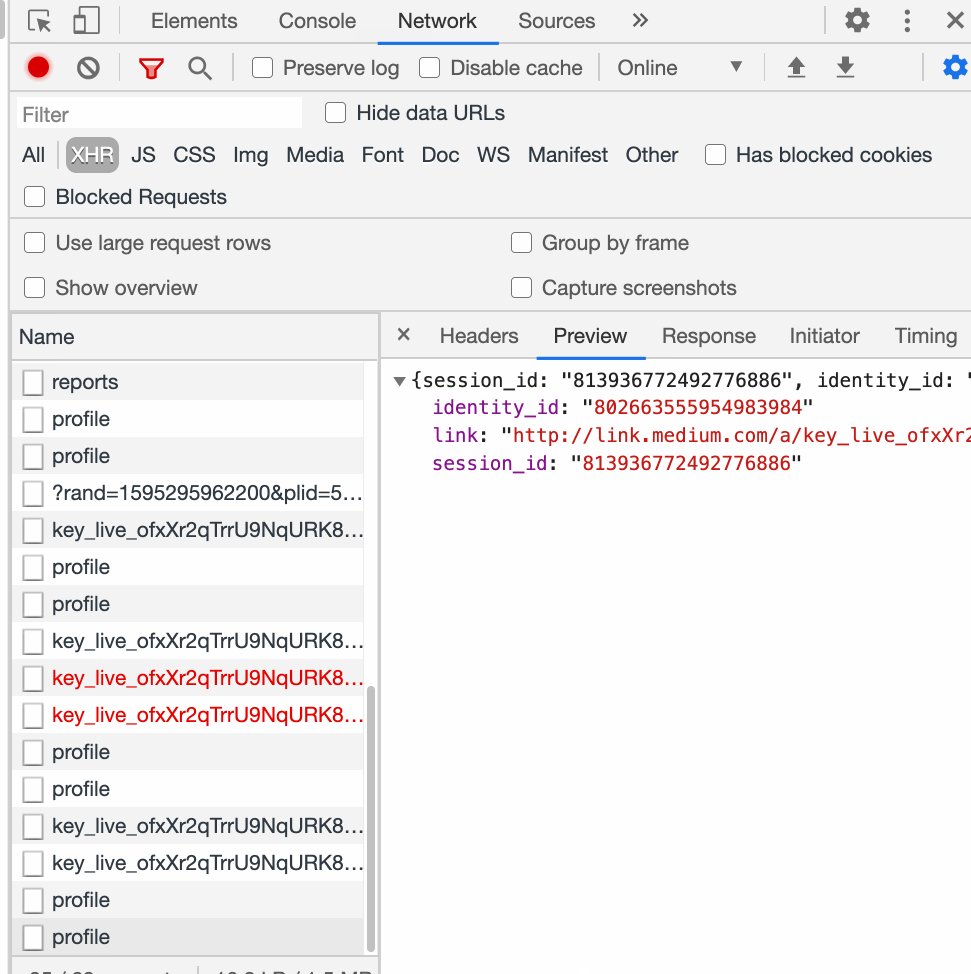
[Nói qua về Network panel được coi là điều không thể thiếu đối với Frontend Dev hiện đại khi vấn đề tương tác với api là việc thường xuyên). Network panel của Chrome có nhiều option hữu ích như Mainfest, has blocked cookie, block request, throttling hỗ trợ thay đổi tốc độ mạng theo nhiều chế độ (Online, Mobile, 3G, Flow 3G, ….), ở header options có thể control việc show những option cần thiết.]

- Mở Network panel
- chọn nút XHE
- Chọn request bạn muốn gửi lại
- Phát lại XHR

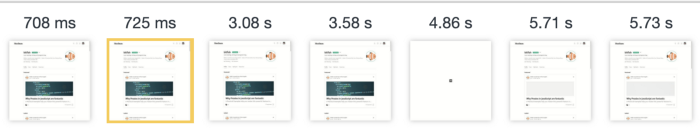
Theo dõi tình trạng tải trang
Để tải trang hoàn tất từ đầu có thể mất đến hơn 10 giây, thì đây sẽ là cách monitor trang load như thế nào tại những thời điểm khác nhau. Trong Chrome DevTool có thể lưu lại ảnh screenshoot, chụp lại tốc độ tải trang với Capture Screenshots trong Network panel.
Tùy ý chọn ảnh screenshot sẽ hiển thị kết quả network request với thời điểm tương ứng.

Xem thêm Designer nên làm gì trong việc tối ưu hiệu năng Website
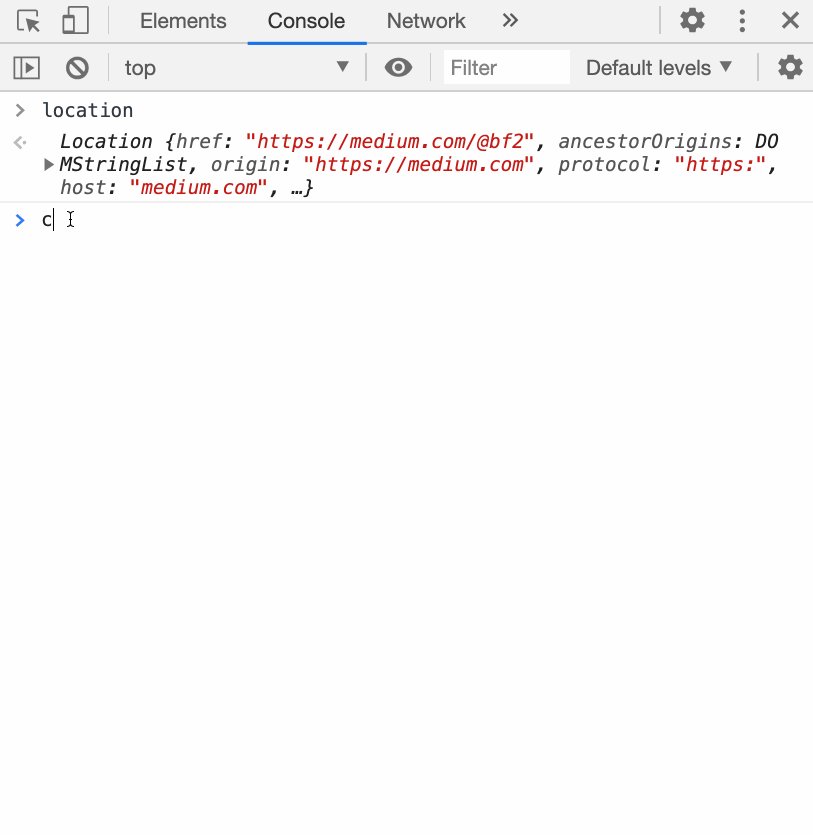
Copy biến – variable
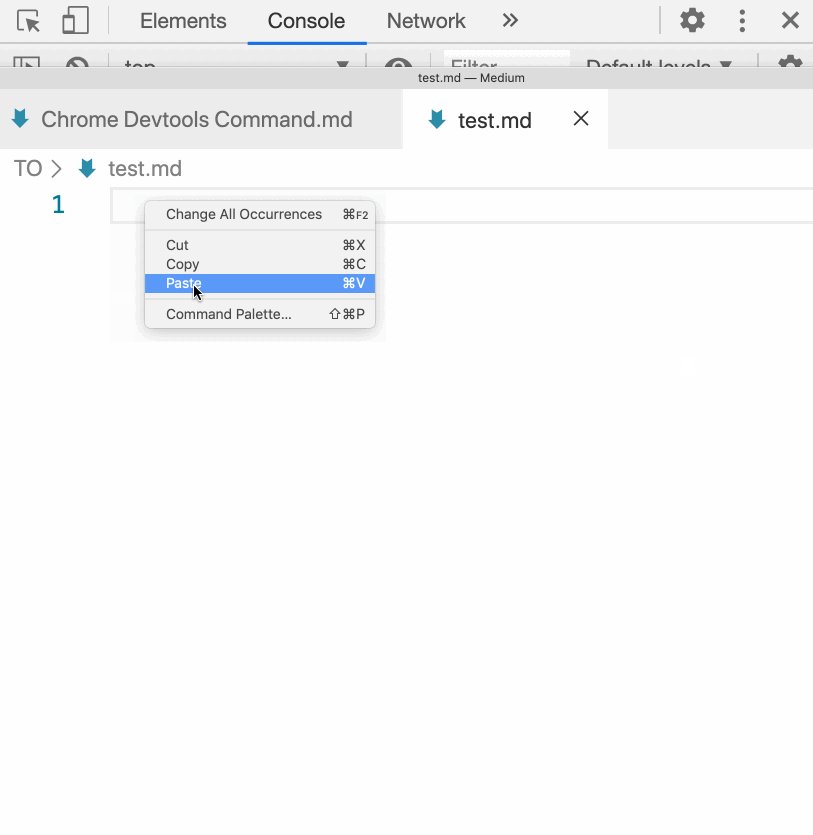
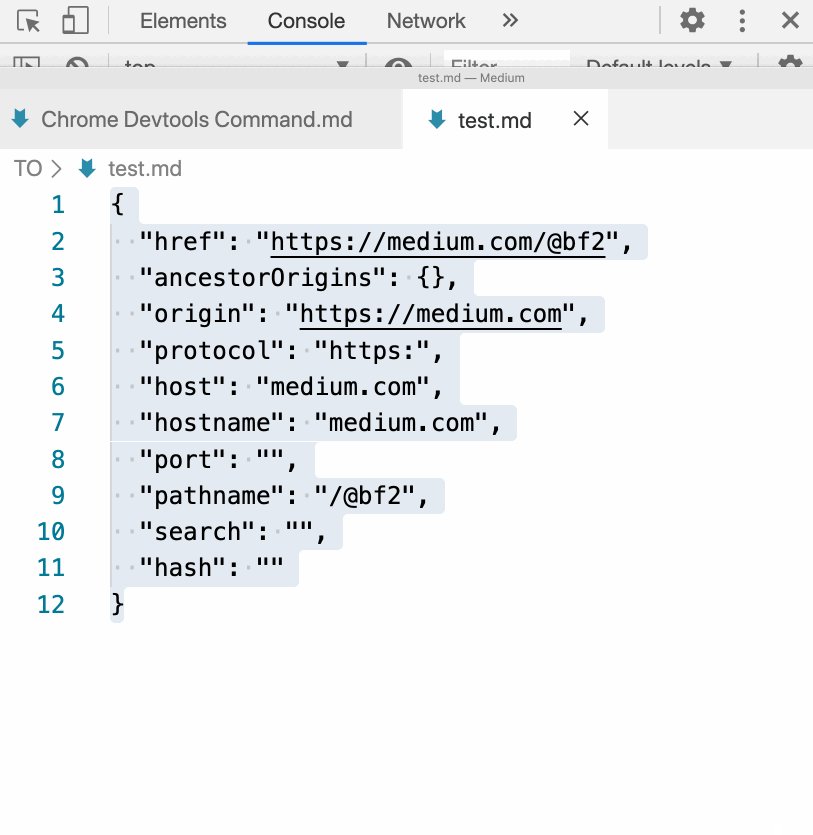
Liệu bạn có thể copy giá trị của một cái biến JavaScript từ nơi khác không? Task này có vẻ bất khả thi nhưng trong Chrome nó có một function gọi là copy giúp bạn sao chép biến. Sau đó đã có thể paste ra bất kỳ đâu.

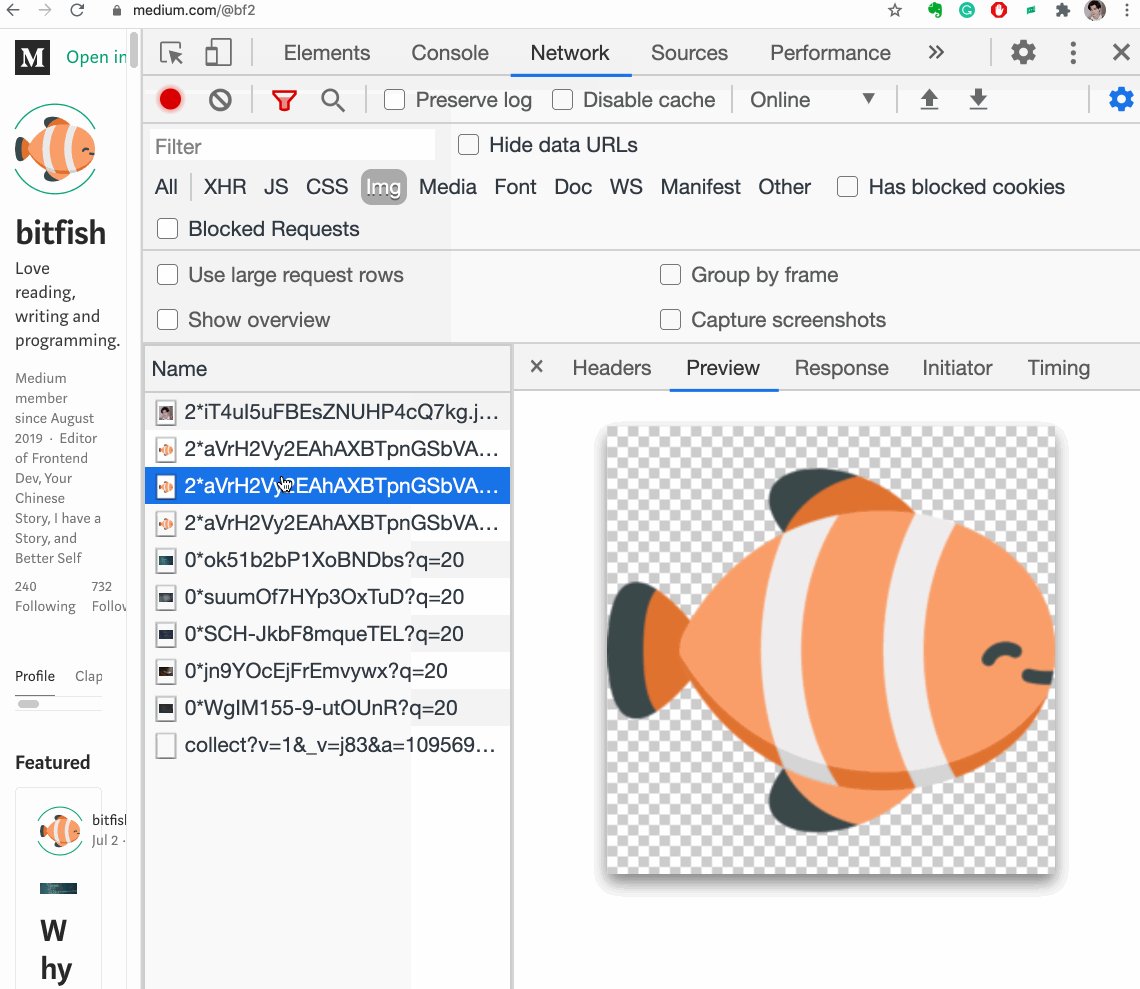
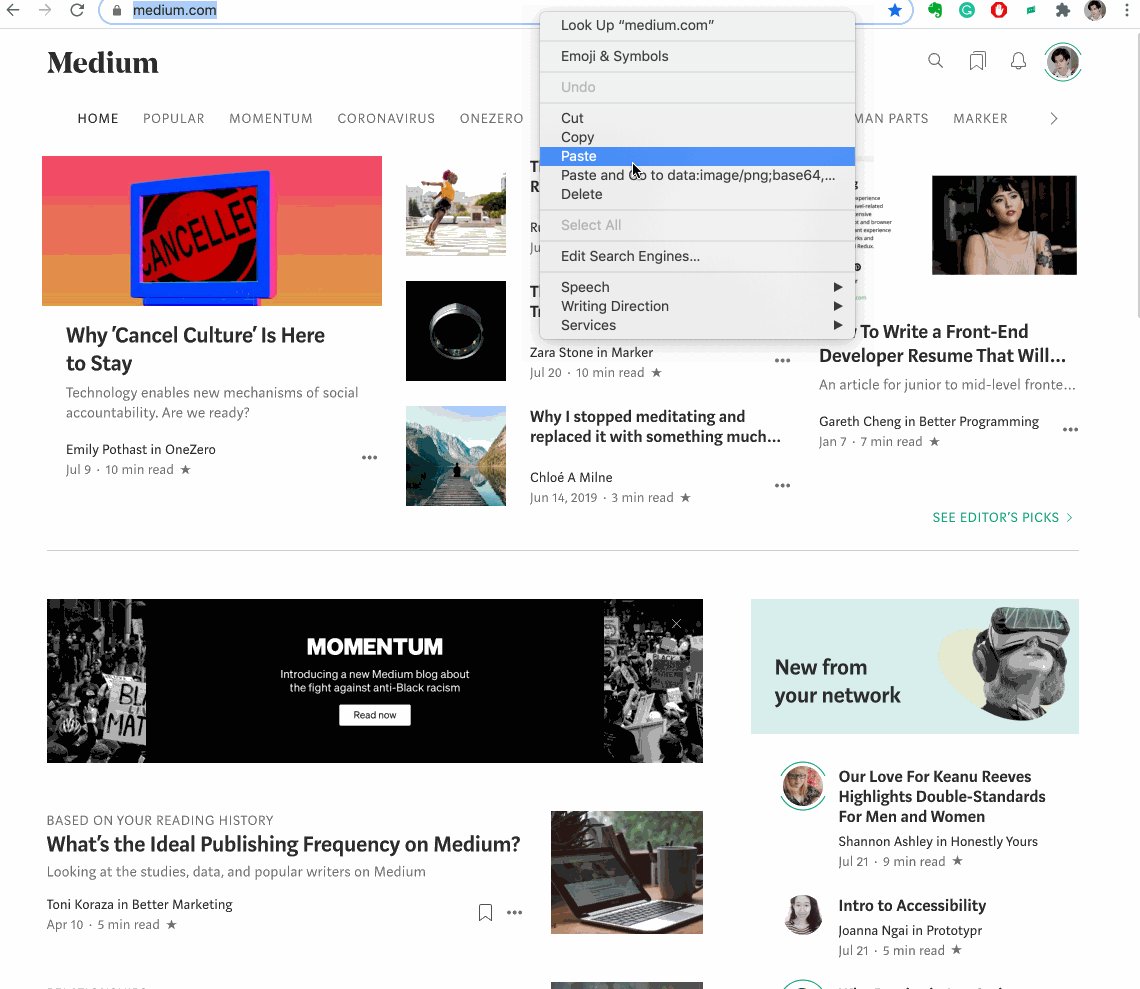
Copy hình dưới dạng data URL
Có 2 cách xử lý hình ảnh trên trang, một là tải từ link nguồn bên ngoài, và cách kia là mã hóa hình ảnh dưới dạng data URLs.
Khi ta code hình ảnh dưới dạng Data URLs và nhúng trực tiếp vào code sẽ làm giảm số lượng HTTP request cần tạo, từ đó giúp đẩy nhanh tốc độ tải trang. Vậy trong Chrome thì làm thế nào để chuyển từ ảnh sang data URL?

Mảng table object
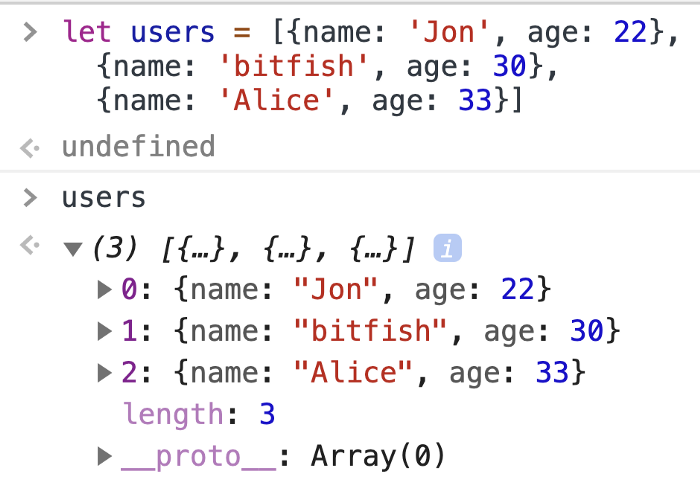
Giả sử mình có một mảng chứa objects như sau:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
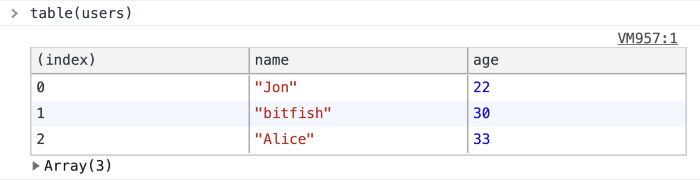
Mảng thế này thì hơi khó nhìn trong console, chưa kể nếu mảng dài hơn với các element phức tạp hơn thì sẽ càng khó hiểu hơn. Cũng may Chrome có tính năng table có thể lập bảng các object của mảng. Và nó cũng khá hữu ích.


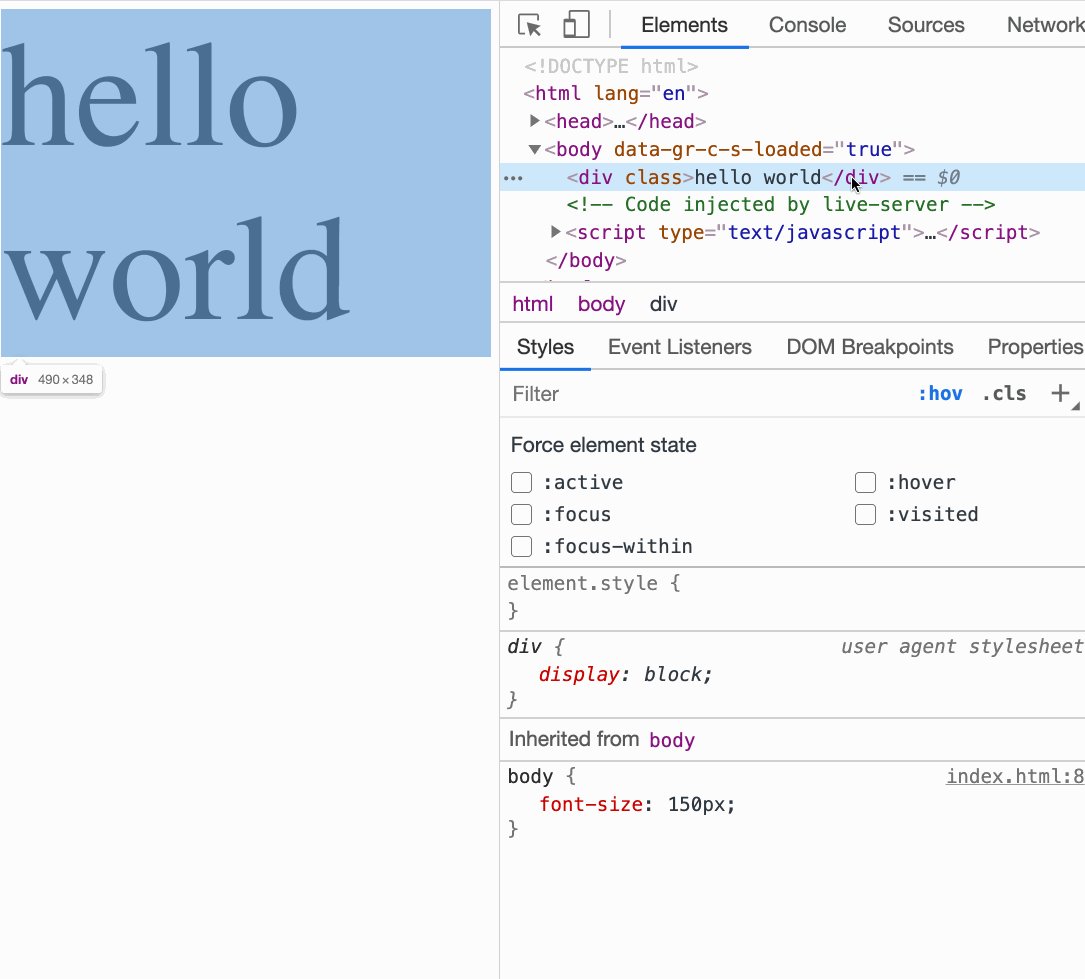
Kéo thả trong Elements panel
Đôi lúc bạn muốn thay đổi vị trí của các element DOM nào đó trên trang để test UI. Thì với Elements panel bạn có thể kéo thả bất kỳ element HTML nào và thay đổi vị trí của nó trong trang:

Ngoài ra Elements còn cho phép edit trực tiếp element DOM, change element hoặc delete.
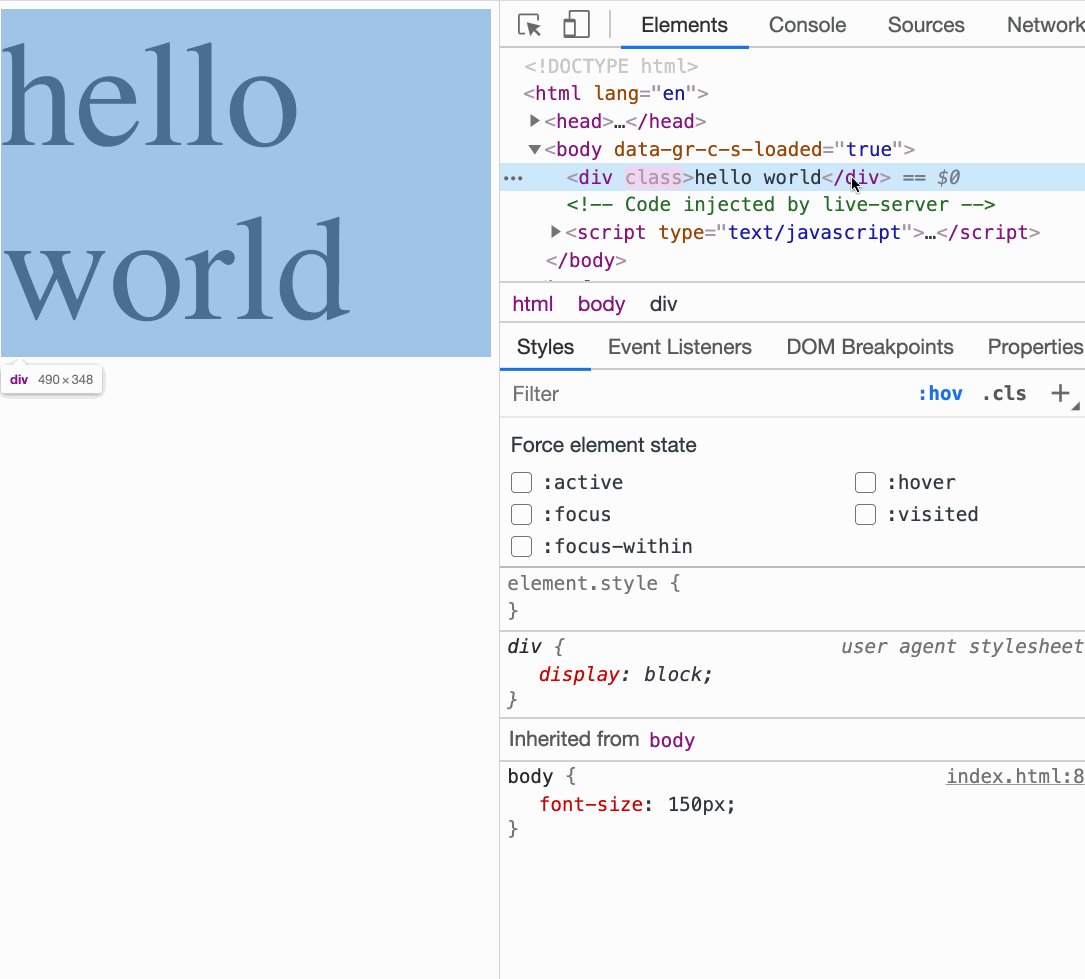
Truy cập element đang được chọn trong Console
$0 lại là cú pháp thần kỳ khác giúp gọi element đang được chọn trong Element panel.
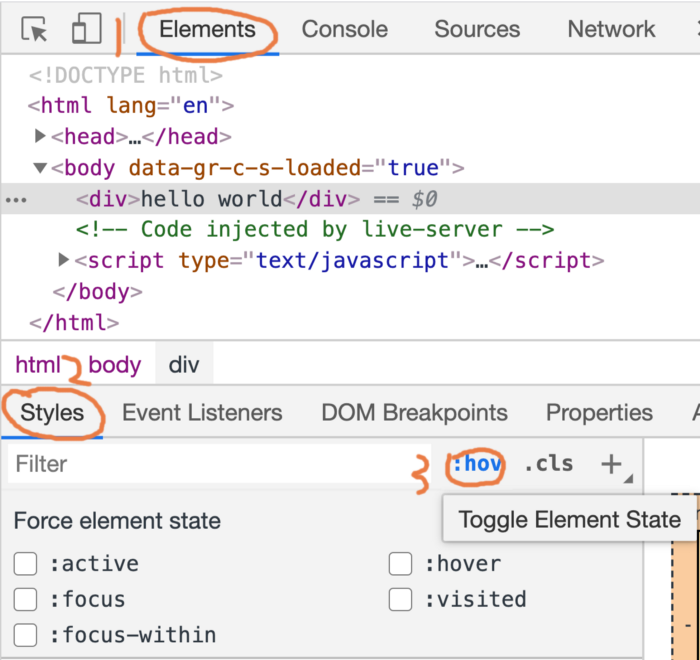
Trigger CSS pseudo-class trong Chrome DevTool
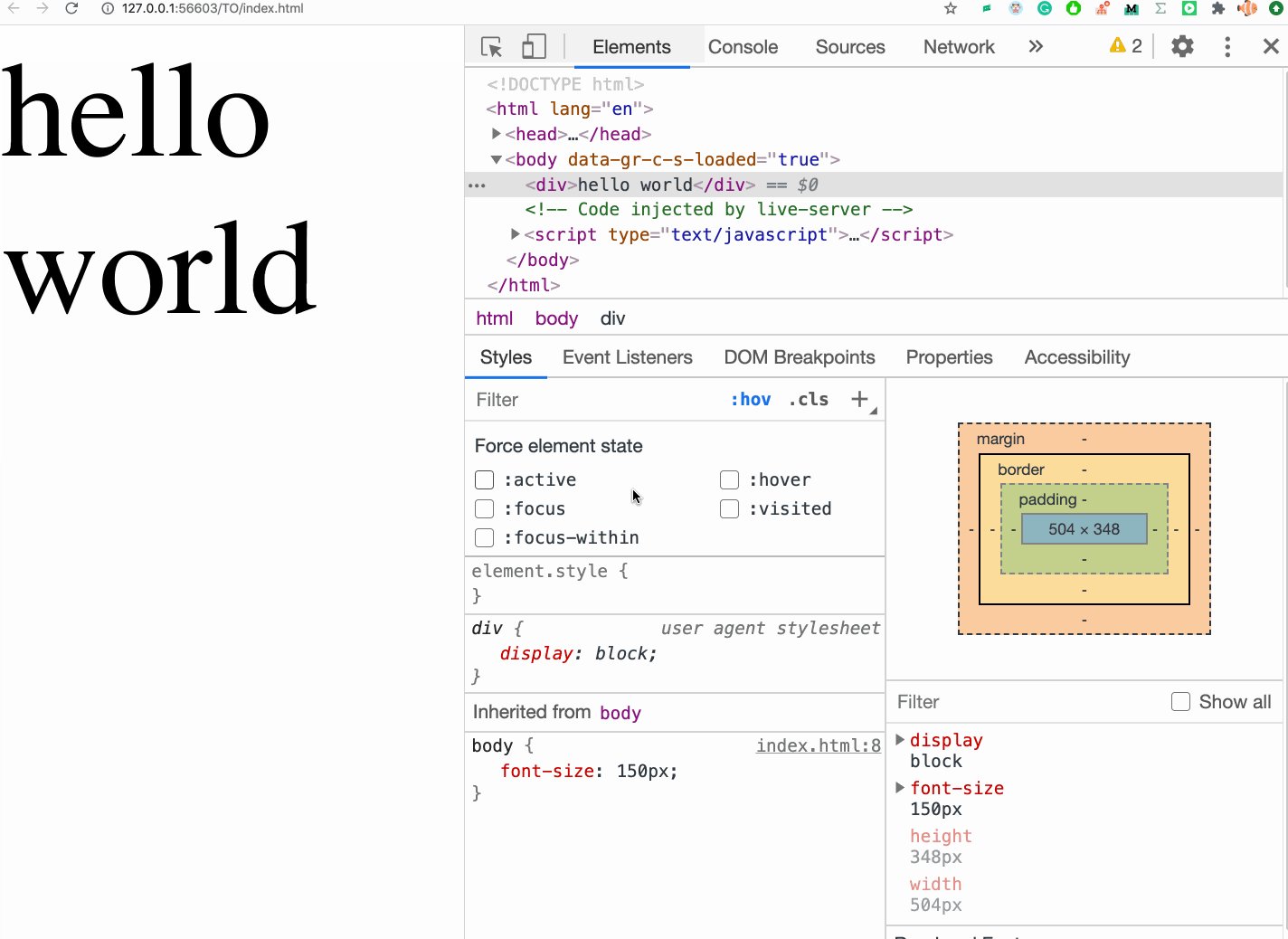
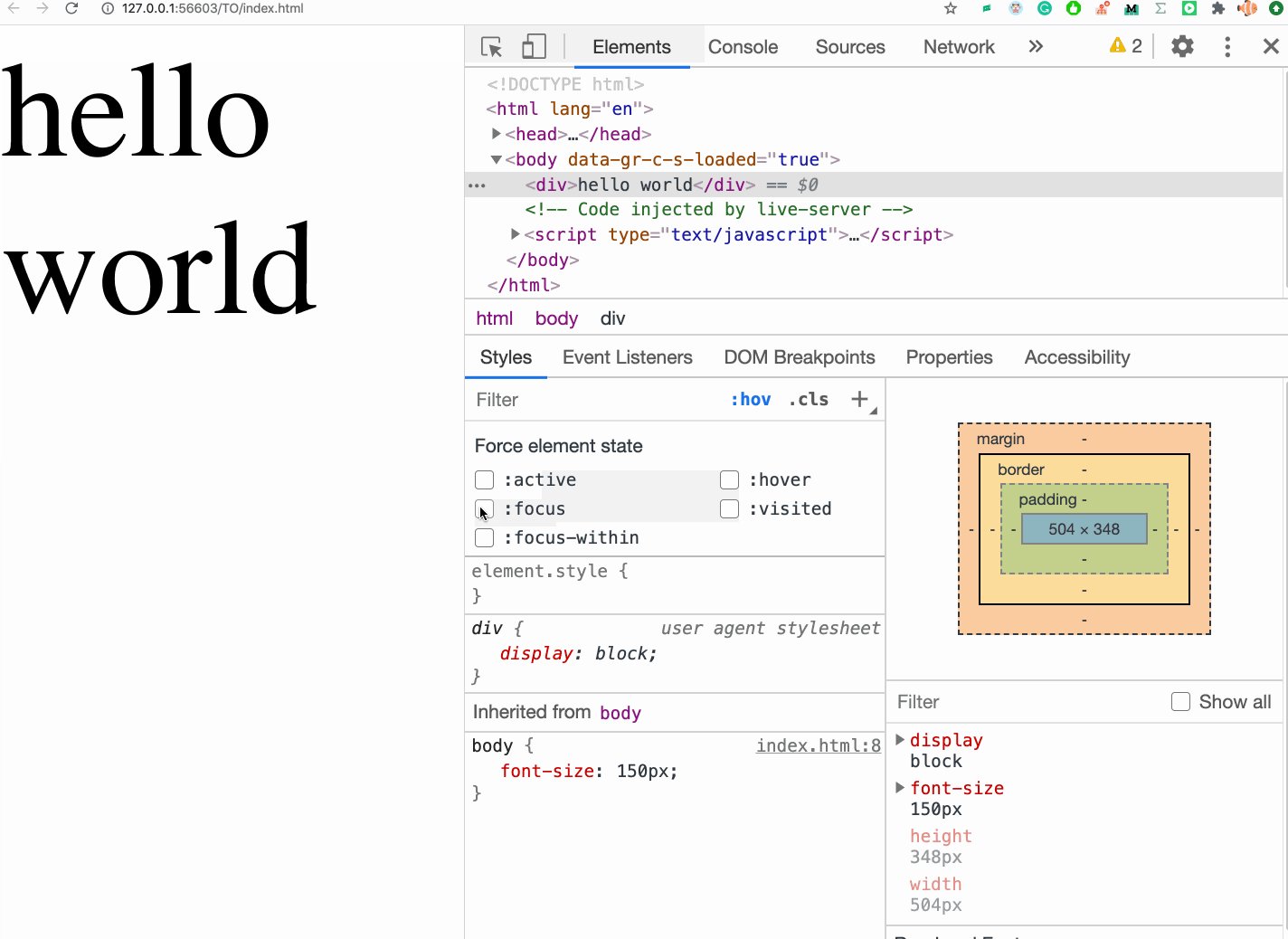
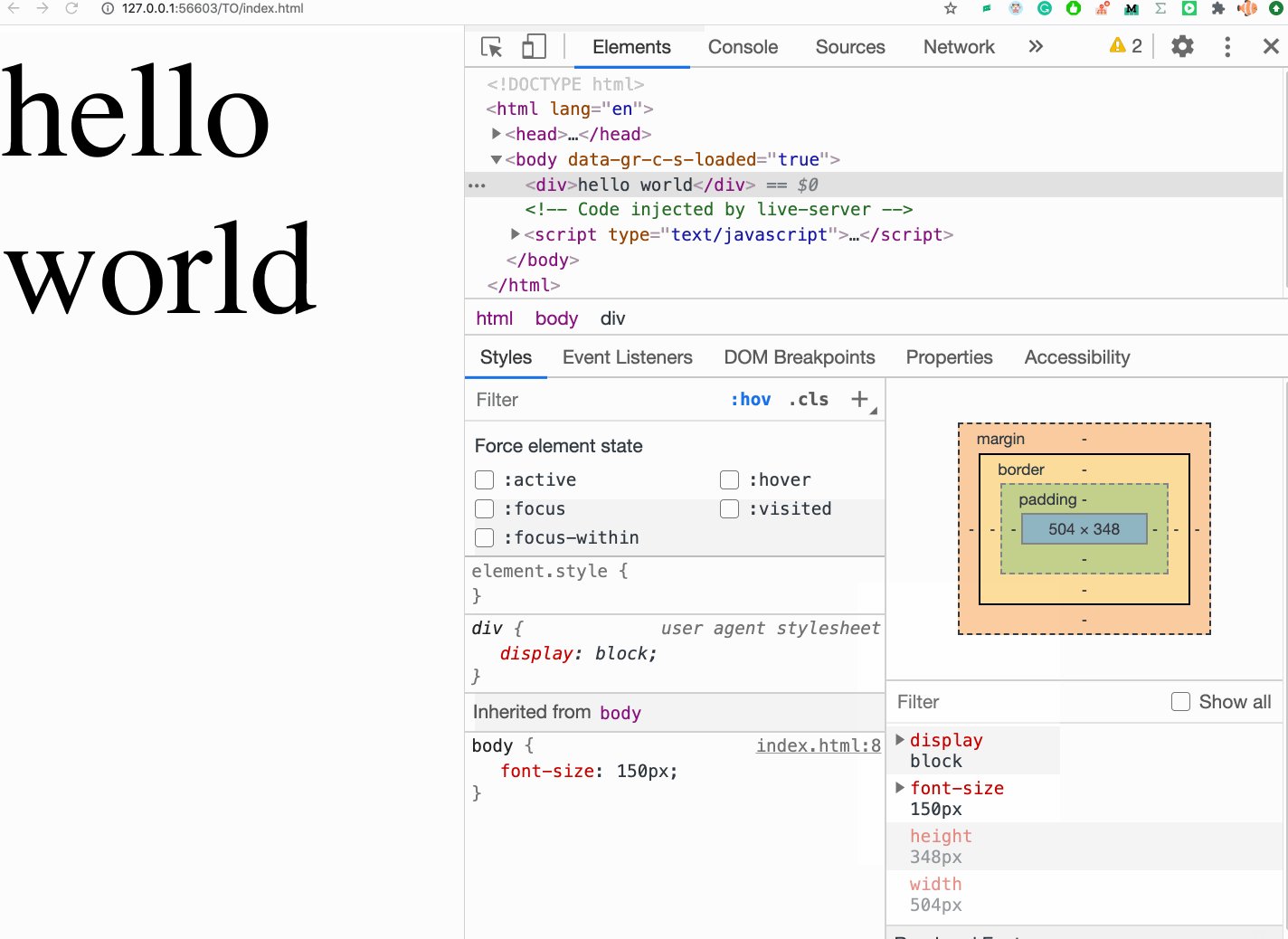
Pseudo-class trong CSS được dùng để thêm các hiệu ứng đặc biệt lên các element không chỉ ở mặt nội dung mà còn những yếu tố khác như lịch sử của navigator (ví dụ như :visited), trạng thái content (như :check) hoặc vị trí của trỏ chuột (như :hover hiển thị nếu chuột đang rê lên element đó). Elements panel được cập nhật thêm tính năng khi hover kiểm tra phần từ có 1 tooltip hiển thị thông tin của phần tử bao gồm tên class, id, thuộc tính css …,
Ta có thể viết nhiều lớp pseudo-class cho 1 element, sau đó test các kiểu thì trigger trực tiếp trong Elements panel.

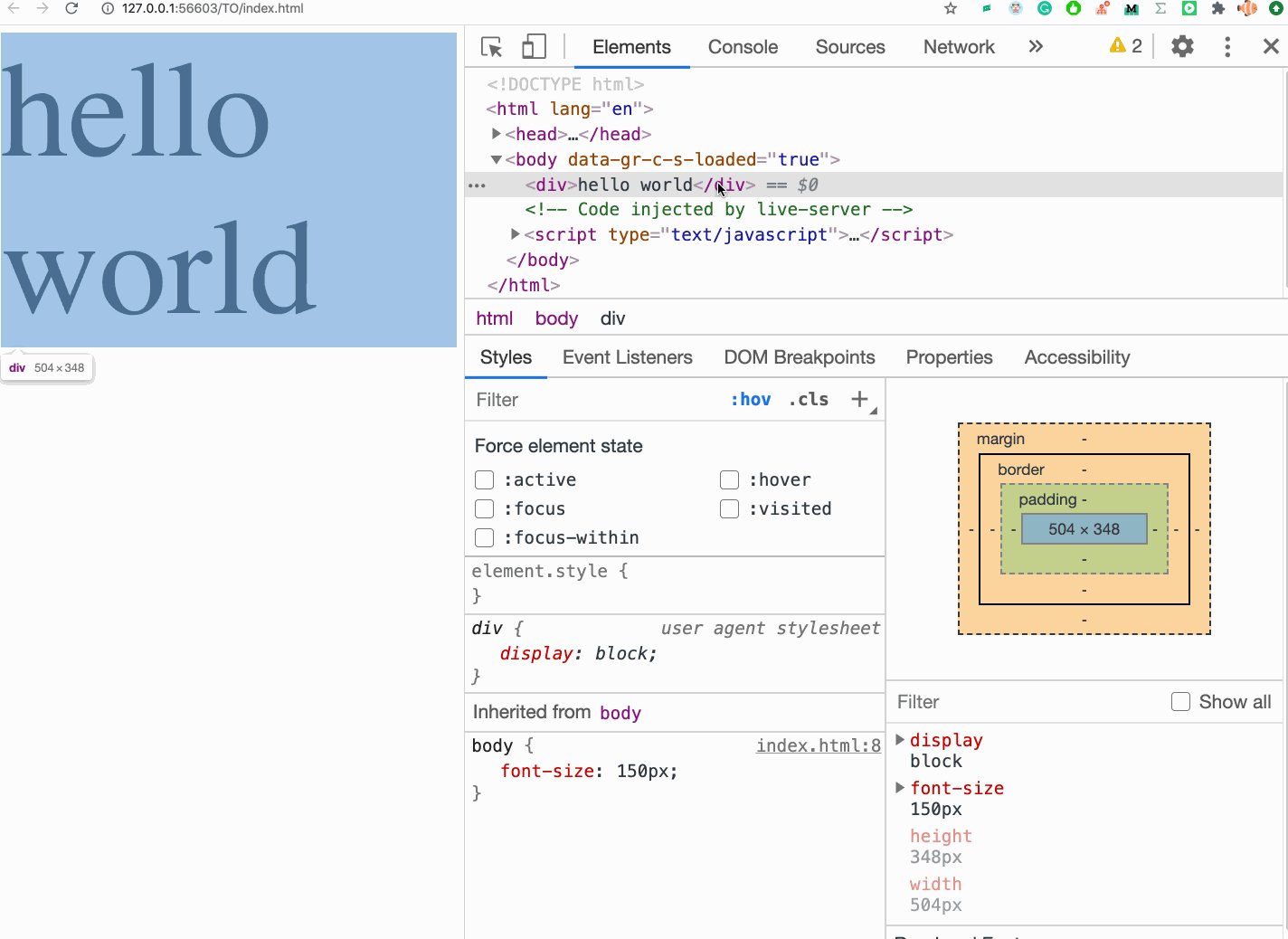
Ví dụ với một web thế này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
Mở trong browser và debug pseudo-class thông qua Elements panel.

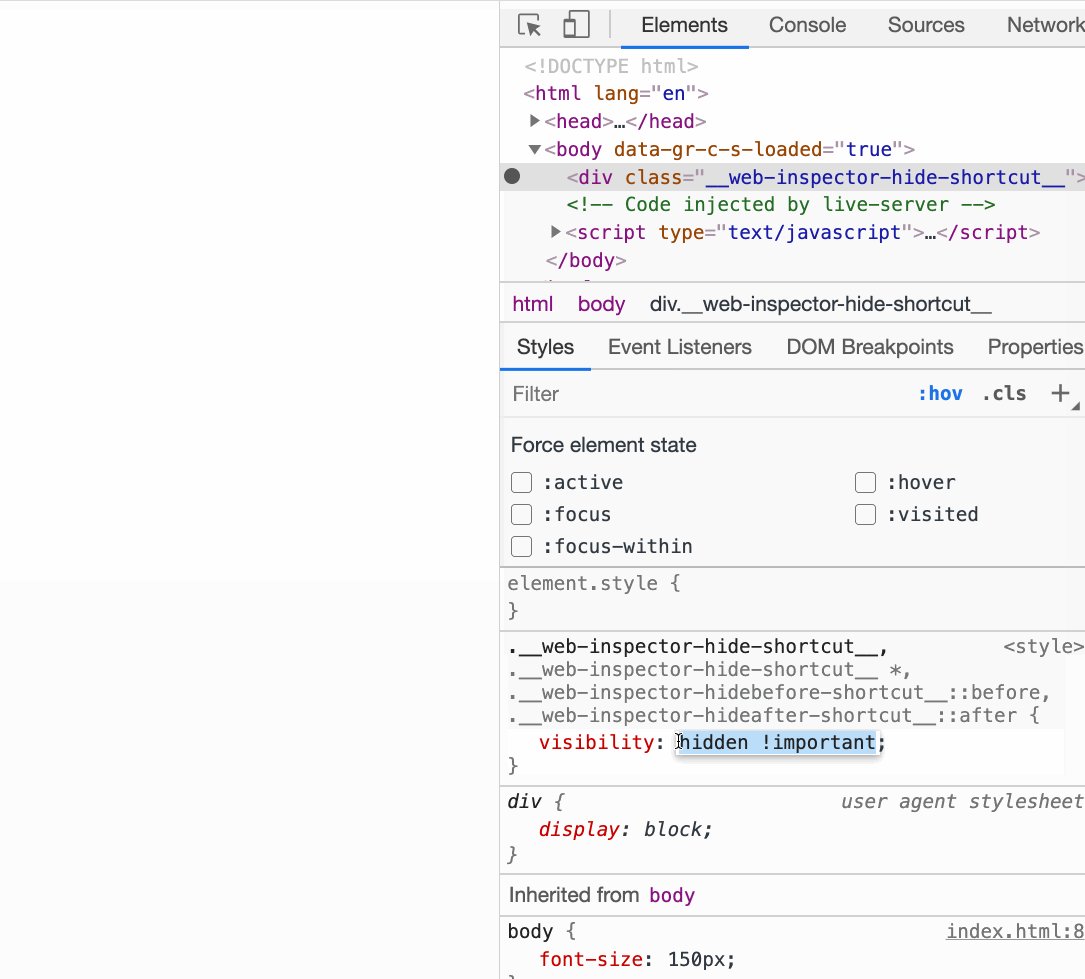
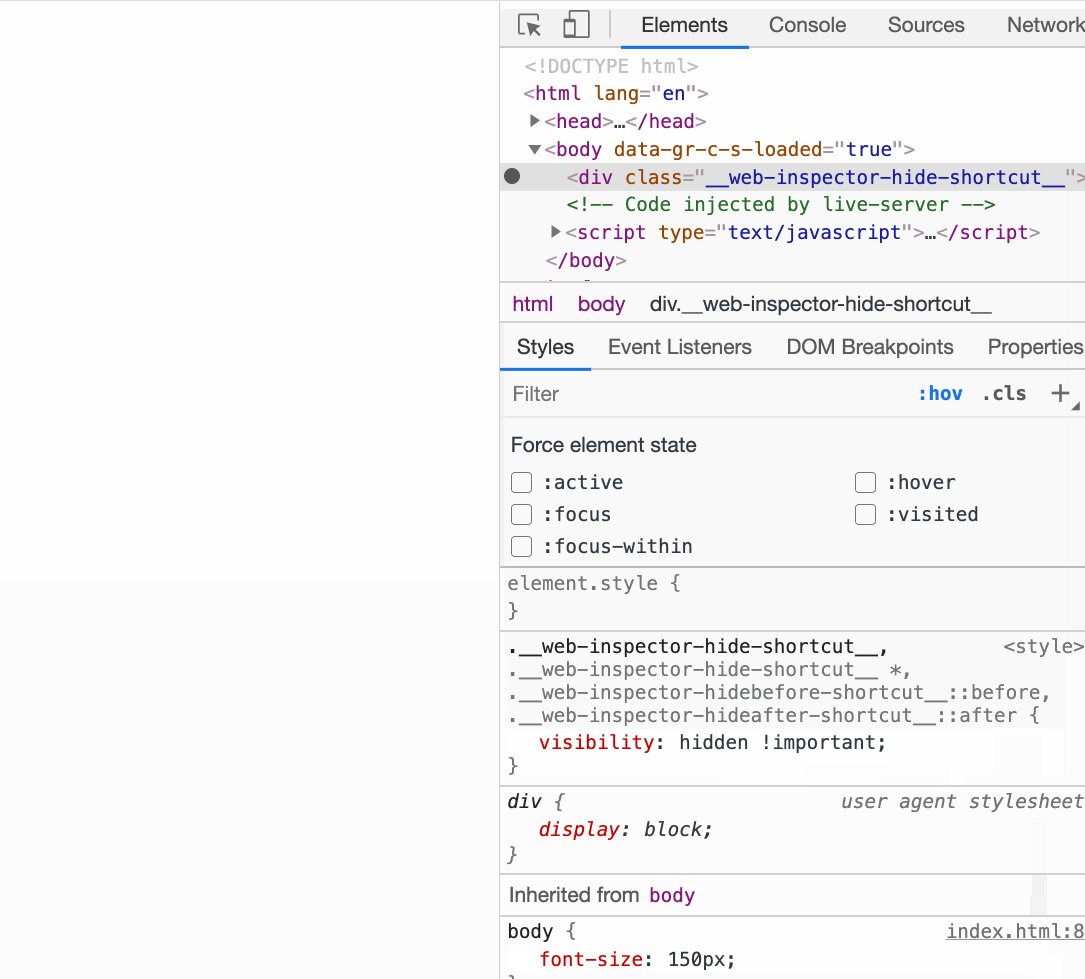
Phím tắt để ẩn element trong Chrome DevTool
Ví dụ khi debug CSS thường cũng cần “giấu” vài element, bạn có thể chọn element và nhấn H trên phím là có thể nhanh chóng ẩn được element đó rồi.

Trên đây là những function khá hữu ích của Chrome DevTool. Hy vọng với những tips này bạn sẽ sử dụng Chrome nhanh chóng và hiệu quả hơn.
Bài viết gốc được đăng tải tại Medium
Có thể bạn quan tâm:
- 30 tiện ích Chrome (extensions) cho Designer và Developer
- Cách build một extension (tiện ích mở rộng) trên Chrome
- 9 VSCode extension hay ho
Xem thêm việc làm IT hấp dẫn tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)