Regex là gì? Cú pháp và cách viết Regex chi tiết
Bạn thường xuyên viết những đoạn mã dài và lặp đi lặp lại và cần một pattern để tối ưu. Regular Expression (Regex) chính là công cụ sẽ giúp bạn đơn giản hóa công việc này. Vậy chính xác thì Regular Expression, hay còn gọi là Regex, là gì? Hãy cùng TopDev tìm hiểu chi tiết trong bài viết dưới đây!
Regex là gì?
Regex, viết tắt của Regular Expression (biểu thức chính quy), là các mẫu (pattern) dùng để tìm/thay thế (Find/Replace) và thao tác với chuỗi văn bản. Là một công cụ cực mạnh cho xử lí chuỗi trong Php, JavaScript…
Regex còn được viết là
RegExphayRegExr
Ví dụ: Khi kiểm tra tính hợp lệ của email hoặc số điện thoại thì điều bạn nghĩ tới đầu tiên chính là regex.
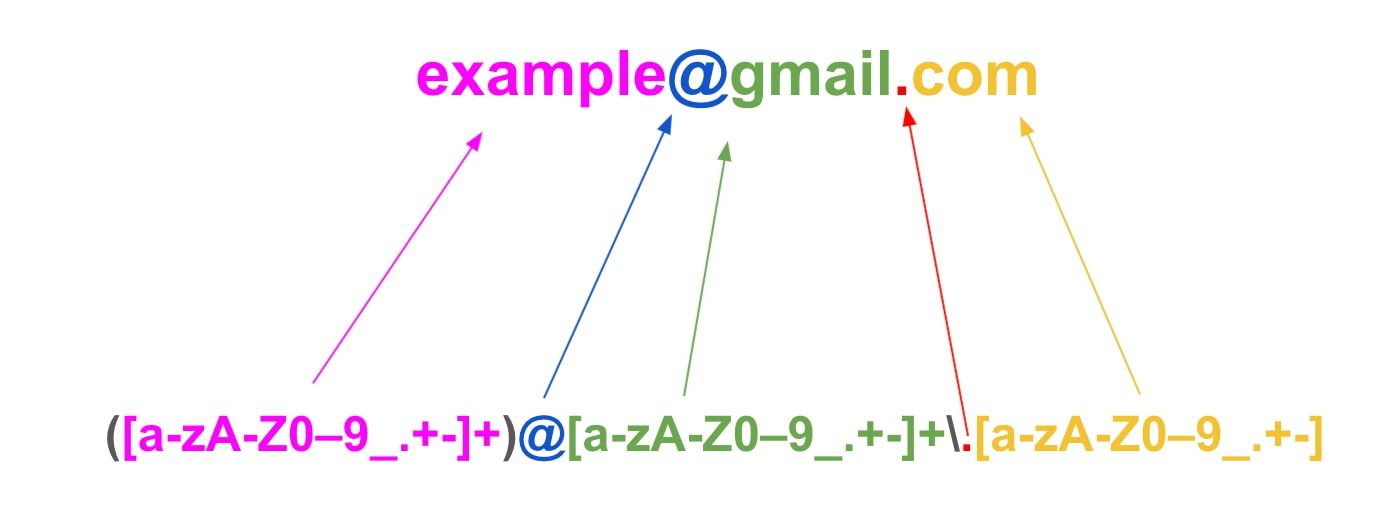
Để xác định xem một chuỗi có phải là địa chỉ email hợp lệ không, bạn có thể sử dụng Regex để kiểm tra xem chuỗi đó có đúng định dạng email hay không, như là có chứa ký tự @, theo sau là tên miền hợp lệ. Một mẫu Regex đơn giản cho email có thể là: /^[^\s@]+@[^\s@]+\.[^\s@]+$/
Mẫu này kiểm tra rằng chuỗi bắt đầu với một hoặc nhiều ký tự không phải khoảng trắng hoặc @, sau đó là ký tự @, tiếp theo là một hoặc nhiều ký tự không phải khoảng trắng hoặc @, rồi đến dấu . và cuối cùng là một hoặc nhiều ký tự không phải khoảng trắng hoặc @.

Các cú pháp cơ bản Regular Expression
Nói chung là Regex còn nhiều ứng dụng hữu ích khác, tóm gọn lại một chút là hiểu đơn giản thì regex là một chuỗi các kí tự miêu tả một bộ các chuỗi ki tự khác, theo những quy tắc và cú pháp nhất định.
Dưới đây là bảng tóm tắt các cú pháp cơ bản của Regular Expression (Regex):
| Ký hiệu | Ý Nghĩa | Ví Dụ | Giải Thích |
|---|---|---|---|
. |
Bất kỳ ký tự nào | a.c |
Tìm các chuỗi như abc, a1c, nhưng không phải ac |
\d |
Chữ số (0-9) | \d{3} |
Tìm ba chữ số liên tiếp, ví dụ: 123 |
\D |
Không phải chữ số | \D{2} |
Tìm hai ký tự không phải chữ số |
\w |
Ký tự chữ và số (a-z, A-Z, 0-9, _) | \w+ |
Tìm một hoặc nhiều ký tự chữ và số |
\W |
Ký tự không phải chữ và số | \W+ |
Tìm một hoặc nhiều ký tự không phải chữ và số |
\s |
Ký tự khoảng trắng (space, tab, line break) | \s+ |
Tìm một hoặc nhiều ký tự khoảng trắng |
\S |
Ký tự không phải khoảng trắng | \S+ |
Tìm một hoặc nhiều ký tự không phải khoảng trắng |
^ |
Bắt đầu chuỗi | ^abc |
Tìm chuỗi bắt đầu bằng abc |
$ |
Kết thúc chuỗi | abc$ |
Tìm chuỗi kết thúc bằng abc |
* |
Lặp lại 0 hoặc nhiều lần | a* |
Tìm 0 hoặc nhiều ký tự ‘a’ |
+ |
Lặp lại 1 hoặc nhiều lần | a+ |
Tìm 1 hoặc nhiều ký tự ‘a’ |
? |
Tùy chọn (0 hoặc 1 lần) | a? |
Tìm 0 hoặc 1 ký tự ‘a’ |
{n} |
Lặp lại chính xác n lần | a{3} |
Tìm ba ký tự ‘a’ liên tiếp |
{n,} |
Lặp lại ít nhất n lần | a{2,} |
Tìm ít nhất hai ký tự ‘a’ |
{n,m} |
Lặp lại từ n đến m lần | a{2,4} |
Tìm từ hai đến bốn ký tự ‘a’ |
[] |
Nhóm ký tự | [abc] |
Tìm một ký tự trong nhóm ‘a’, ‘b’, hoặc ‘c’ |
[^ ] |
Ký tự không nằm trong nhóm | [^a-c] |
Tìm ký tự không phải ‘a’, ‘b’, hoặc ‘c’ |
| ` | ` | Hoặc | `a |
() |
Nhóm ký tự | (abc)+ |
Tìm nhóm ‘abc’ lặp lại một hoặc nhiều lần |
\ |
Escape ký tự đặc biệt | \. |
Tìm ký tự ‘.’ (giá trị chính xác của dấu chấm) |
Các cú pháp này giúp bạn xây dựng các mẫu để tìm kiếm, thay thế và phân tích dữ liệu một cách linh hoạt và hiệu quả.
Ứng dụng Regex
Nhắc lại: Nguyên tắc hoạt động của biểu thức RegEx là so khớp dựa vào mẫu (pattern), mẫu được xây dựng từ các quy tắc căn bản của biểu thức RegEx. Và để các bạn nắm rõ regular expression là gì thì có một hàm xử lý Regular Expression trong php đó là hàm preg_match, sau đó đưa ra một vài ví dụ nhỏ để các bạn thực hành trước khi tìm hiểu các phần nâng cao hơn.
Một số ứng dụng của Regex:
- Tìm kiếm: Xác định và tìm kiếm các mẫu cụ thể trong văn bản.
- Thay thế: Thay thế các phần của văn bản dựa trên mẫu.
- Xác thực: Kiểm tra xem dữ liệu có phù hợp với định dạng yêu cầu không, chẳng hạn như email, số điện thoại.
- Tách dữ liệu: Phân tích và tách dữ liệu từ văn bản dựa trên mẫu.
Hàm Preg_match trong php
Cú pháp là: preg_match($pattern, $subject, $matches)
$patternlà chuỗi Regex Pattern$subjectlà chuỗi nguồn để chúng ta so khớp với$pattern$matcheslà danh sách kết quả trả về đúng khi so khớp 2 chuỗi trên
VD 1: kiểm tra mội chuỗi là số
if (preg_match('/^[0-9]+$/', '123', $matches)){
var_dump($matches);
}
Kết quả:
array 0 => string '123' (length=3)
VD 2: Kiểm tra một chuỗi là các ký tự thường
if (preg_match('/^[a-z]+$/', 'topdev', $matches)){
var_dump($matches);
}
Kết quả
array 0 => string 'topdev' (length=6)
VD 3: Kiểm tra một chuỗi là các ký tự hoa
if (preg_match('/^[A-Z]+$/', 'TOPDEV', $matches)){
var_dump($matches);
}
Kết quả
array 0 => string 'TOPDEV' (length=6)
Tạo 1 Regular Expressions trong JS
Trong Javascript thì Regular Expression là một chuỗi nhưng nó không được bao quanh bởi cặp dấu nháy đơn ' hoặc nháy kép " mà nó được bao quanh bởi cặp dấu /. Có 2 cách tạo:
Cú pháp: new RegExp(pattern[, flags])
VD:
var regexConst = new RegExp('abc');
Hoặc sử dụng dấu /
Cú pháp: /pattern/flags
Trong đó:
patternlà chuỗi Regular Expressionflagslà thông số cấu hình cho chuỗi pattern và nó có các giá trị:i: so khớp không quan tâm đến chữ hoa chữ thườngg: so khớp toàn bộ chuỗi cần tìmm: so khớp luôn cả các dữ liệu xuống dòng (multiline)
Ví dụ: Pattern kiểm tra chuỗi có tồn tại chữ “topdev” không, không phân biệt chữ hoa chữ thường và tìm toàn bộ tài liệu.
var pattern = /topdev/igm;
- pattern là topdev
- flags là igm
Cách viết Regex chi tiết
Trong Regex có vài cái khá là điển hình và được sử dụng rất nhiều bao gồm so khớp chuỗi, tách chuỗi, tìm kiếm trong chuỗi, thay thế chuỗi… Các cách sử dụng chi tiết Regex trong Javascript bạn có thể tham khảo chi tiết tại đây nhé hoặc ở đây.
Ký tự thường
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 01 | a|b | Khớp với a hoặc b | |
| 02 | [0-9] | Khớp với một trong số từ 0 tới 9 | |
| 03 | [a-z] | Khớp với một trong chữ từ a tới z | |
| 04 | [abc] | Có thể khớp với a, b hoặc c | |
| 05 | [^abc] | Khớp với bất kì kí tự nào ngoài a, b và c | Nếu ^ xuất hiện đầu tiên sau ngoặc vuông, nó có nghĩa là phủ định |
| 06 | \d | Số bất kì | Thay thế cho [0-9] |
| 07 | \D | Ký tự không phải là số | Thay thế cho [^0-9] |
| 08 | \s | Kí tự khoảng trắng | |
| 09 | \S | Không phải kí tự khoẳng trắng | Thay thế cho [^\s] |
| 10 | \S+ | Một số kí tự không phải khoẳng trắng | Một hoặc một số |
| 11 | \w | Kí tự chữ | Thay thế cho [a-zA-Z0-9] |
| 12 | \W | Kí tự không phải chữ | Thay thế cho [^\w] |
| 13 | \b | Ký tự thuộc a-z hoặc A-Z hoặc 0-9 hoặc _ | Thay thế cho [a-zA-Z0-9_] |
Ký tự đặc biệt
| TT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 14 | . | Khớp với bất kỳ ký tự đơn nào ngoại trừ \ | |
| 15 | ^ | Bắt đầu của từ | |
| 16 | $ | Kết thúc của từ | |
| 17 | / | Bắt đầu hoặc kết thúc chuỗi regex | |
| 18 | | | Sủ dụng tương đương phép or | Hay dùng trong cặp ngoặc tròn |
| 19 | \ | Biểu diễn một kí tự ngay sau nó từ kí tự đặc biệt thành kí tự thường và ngược lại | VD: \b sẽ trở thành như mình nói ở trên, * sẽ trở thành kí tự * chứ không phải số lần lặp nữa |
Toán tử và ký hiệu
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 20 | * | Xuất hiện 0 hoặc nhiều lần | viết ngắn gọn cho {0,} |
| 21 | + | Xuất hiện 1 hoặc nhiều lần | viết ngắn gọn cho {1,} |
| 22 | ? | Xuất hiện 0 hoặc 1 lần | viết ngắn gọn cho {0,1} |
| 23 | {X} | Xuất hiện X lần | X không phải số âm |
| 24 | {X,Y} | Xuất hiện trong khoảng X tới Y lần | X,Y không phải số âm |
| 25 | ? | có nghĩa là xuất hiện 0 hoặc nhiều lần, thêm ? phía sau nghĩa là tìm kiếm khớp nhỏ nhất |
Khớp nhóm
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 26 | () | Khớp với một nhóm các kí tự đồng thời nhớ kết quả khớp | Ví dụ (e|g)mail sẽ khớp với email hoặc gmail. /(ab) (cd) \1 \2/ sẽ khớp với “ab cd ab cd” |
| 27 | (?:x) | Khớp với x nhưng không nhớ kết quả khớp | “foo foo” sẽ khớp với /(foo) \1/ chứ không khớp với (?:foo) \1 |
| 28 | x(?=y) | Chỉ khớp x nếu ngay sau x là y | “hello” sẽ khớp với /h(?=e)/ nhưng kết quả trả về chỉ có h |
| 29 | x(?!y) | Chỉ khớp x nếu ngay sau x không phải là y |
TopDev
Có thể bạn muốn xem thêm:
- Tất tần tật các Frontend cheatsheets tốt nhất
- NGINX là gì? Tổng quan về NGINX
- 20 công cụ và tài liệu hay ho dành cho Front-end
Xem thêm việc làm php, việc làm Javascript lương cao tại TopDev!
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)