Prototype là gì? Ưu và nhược điểm của mô hình Prototype
Nếu đã tham gia vào quá trình phát triển phần mềm thì chắc hẳn bạn đã từng nghe đến khái niệm Prototype cũng như mô hình Prototype áp dụng trong quá trình lấy yêu cầu và xây dựng ý tưởng sản phẩm. Đây là một mô hình đặc biệt hữu ích để đối ứng với nhu cầu của dự án, đáp ứng sự thay đổi nhanh về yêu cầu sản phẩm đến từ khách hàng. Bài viết hôm nay chúng ta cùng nhau định nghĩa Prototype là gì và tìm hiểu xem ưu, nhược điểm của mô hình Prototype này nhé.
Prototype là gì?
Khái niệm Prototype trong phần mềm dùng để chỉ các mẫu thử nghiệm ban đầu của một sản phẩm, hay một chức năng trong sản phẩm; có mục đích giúp khách hàng, người dùng tương tác trực tiếp với phần mềm đó và dễ dàng hình dung ra cách thức hoạt động của sản phẩm sẽ xây dựng trong tương lai. Điều này có ý nghĩa rất lớn trong việc giúp khách hàng và team phát triển sản phẩm có chung cái nhìn về yêu cầu, cách vận hành thực tế của sản phẩm mà khách hàng mong muốn.

Thông thường, Prototype sẽ được xây dựng lên trong quá trình trao đổi, lấy yêu cầu từ khách hàng và được xem như một đầu ra nhằm xác nhận (confirm), trình bày ý tưởng (pitching) một cách trực quan với khách hàng. Trong bản Prototype, khách hàng hay người dùng có thể tương tác, thao tác trực tiếp lên sản phẩm như nhấn nút, kéo trả, mở popup,… để xác nhận về mặt UI/UX của sản phẩm. Tuy nhiên, Prototype không yêu cầu thể hiện đầy đủ các chức năng và nghiệp vụ kinh doanh (business logic).
Lợi ích trong việc xây dựng Prototype trong dự án phát triển phần mềm:
- Đối với khách hàng: prototype là một mô hình trực quan có thể tương tác; nó có tính thuyết phục cao hơn nhiều so với chỉ một bản vẽ, hình ảnh đơn thuần
- Với team phát triển sản phẩm: prototype giúp team phát triển kiểm tra, so sánh sản phẩm tạo ra với yêu cầu một cách chính xác hơn về mặt cấu trúc, thao tác hoạt động, … từ đó nâng cao chất lượng sản phẩm cũng như giảm thời gian chỉnh sửa, xác nhận với khách hàng
- Đối với tổ chức: các bản prototype có thể xem như một tài liệu demo chân thực về mong muốn của khách hàng, đồng thời dễ dàng tư vấn cho những khách hàng chưa xác định rõ yêu cầu của dự án. Ngoài ra, đối với việc nghiên cứu và phát triển các sản phẩm mới của tổ chức, xây dựng, chỉnh sửa prototype giúp rút ngắn thời gian thử nghiệm thực tế.
Phân loại Prototype
Prototype có thể được phân loại dựa trên một số tiêu chí khác nhau, tùy thuộc vào mục đích và yêu cầu của dự án để bạn lựa chọn. Cụ thể có một số tiêu chí như sau:

Theo mức độ chi tiết
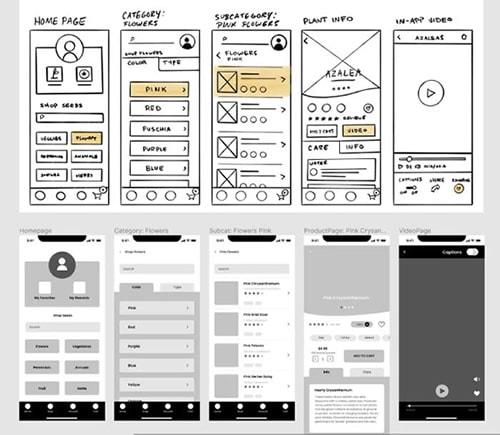
- Low-fidelity Prototype: mẫu prototype thô sơ, vẽ bằng tay
- High-fidelity Prototype: mẫu prototype chi tiết, gần với sản phẩm thực tế
Theo chức năng hoạt động
- Static Prototype: mẫu prototype tĩnh, không hoặc ít có khả năng tương tác
- Dynamic Prototype: mẫu prototype động, cho phép tương tác cơ bản và thể hiện chính xác luồng hoạt động của sản phẩm
- Interactive Prototype: mẫu prototype tương tác, tập trung vào khả năng tương tác về mặt UX dành cho người dùng
Theo kỹ thuật thực hiện
- Prototype bằng giấy
- Prototype vẽ trên phần mềm chuyên dựng prototype
- Prototype thực hiện trực tiếp bằng ngôn ngữ lập trình
Mô hình Prototype là gì?
Mô hình Prototype (Prototype model) là một mô hình phát triển phần mềm sử dụng các bản prototype được xây dựng lên dựa trên các yêu cầu của hệ thống; từ đó khách hàng có thể có một cái nhìn cụ thể, nhanh chóng về hệ thống thực tế sẽ triển khai và xây dựng. Mô hình Prototype phù hợp cho các hệ thống phức tạp mà không có hoặc khó để có quy trình thủ công để giúp xác định các yêu cầu.

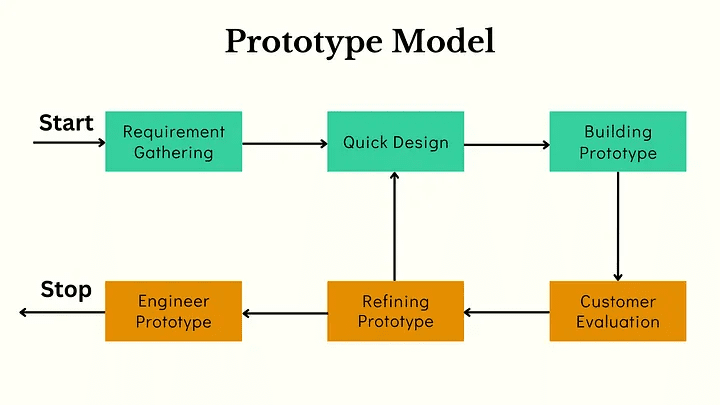
Phương pháp tiếp cận mô hình Prototype như sau:
- Xác định các yêu cầu cơ bản: thu thập các yêu cầu từ khách hàng, đặc biệt là về giao diện người dùng. Các yếu tố khác như hiệu suất hay vấn đề bảo mật tạm thời có thể bỏ qua trong giai đoạn này.
- Xây dựng Prototype: các yêu cầu cơ bản trên sẽ được minh họa, thể hiện bằng một bản prototype, giúp khách hàng có cái nhìn trực quan về giao diện, có thể tương tác cơ bản, từ đó cho ra cảm nhận về sản phẩm cuối cùng mà khách hàng có thể nhận được
- Đánh giá Prototype: khách hàng sẽ có những phản hồi và được team phát triển thu thập một cách có hệ thống; từ đó để sử dụng cho việc cải tiến các sản phẩm đang được phát triển
- Sửa đổi và nâng cấp Prototype: từ phản hồi và nhận xét của khách hàng; kết hợp các yếu tố khác như ràng buộc thời gian, ngân sách, tính khả thi kỹ thuật thì những thay đổi và nâng cấp sẽ được áp dụng vào prototype mới. Quá trình này có thể được lặp đi lặp lại cho đến khi đáp ứng được kỳ vọng của khách hàng.
Tham khảo việc làm Javascript lương hấp dẫn trên TopDev!
Ưu điểm của mô hình Prototype
Mô hình Prototype mang lại nhiều lợi ích cho quá trình phát triển phần mềm, đặc biệt chú trọng vào khả năng tương tác với khách hàng, giúp gây ấn tượng tốt với khách hàng. Cụ thể:
- Xây dựng Prototype sẽ cần và giúp có được sự tham gia tích cực đến từ khách hàng. Thay vì những lời nói, văn bản khô khan thì một hình ảnh, sự tương tác trực tiếp đến từ bản mẫu sẽ giúp khách hàng hiểu hơn và hứng thú hơn trong việc đưa ra nhận xét, yêu cầu.
- Phát hiện và sửa lỗi sản phẩm sớm hơn trước khi hệ thống được hoàn chỉnh nhờ có những thao tác đến từ Prototype
- Thông qua prototype, có thể xác định, hiểu rõ các chức năng phức tạp. Đồng thời có khả năng định hướng hành vi người dùng ngay từ thời điểm ban đầu
- Đẩy nhanh tốc độ xây dựng sản phẩm nhờ có một bản prototype sát với thực tế, giúp đội phát triển dễ dàng xác nhận tính năng mà khách hàng mong muốn
Nhược điểm của mô hình Prototype
Tuy nhiên việc xây dựng Prototype không phải lúc nào cũng mang đến sự tiện lợi; đặc biệt là nếu thời gian xây dựng prototype tốn kém chi phí và kéo dài dễ dẫn đến việc tăng sự phức tạp của hệ thống; tốn thời gian phản hồi của khách hàng. Vì vậy nên cân nhắc áp dụng mô hình Prototype đúng dự án, đúng thời điểm và không quá sa đà vào việc tạo ra những prototype chi tiết nhất có thể. Luôn nhớ rằng sản phẩm cuối cùng vẫn là thứ bàn giao cho khách hàng chứ không phải một bản prototype đẹp.
Kết bài
Mô hình Prototype thể hiện sự hữu ích trong giai đoạn dự án cần lấy yêu cầu từ người dùng. Từ những bản prototype này, team phát triển cũng như khách hàng sẽ có niềm tin lớn hơn về sự thành công của một sản phẩm cuối cùng khi phát hành. Hy vọng qua bài viết này các bạn có thể thử áp dụng mô hình này trong quá trình phát triển dự án sắp tới. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Các cách xóa một property của Object trong Javascript
- Biết gì về prototype trong Javascript?
- Prototype pattern – một trong những pattern phổ biến nhất
Xem thêm các việc làm Developer hấp dẫn tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)