Phân tích code với SonarQube Scanner cho Maven
Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Trong bài viết trước, mình đã hướng dẫn các bạn cách sử dụng SonarQube Scanner để phân tích code. Nhược điểm của cách này là chúng ta phải download và cài đặt SonarQube Scanner. Các bạn có thể sử dụng SonarQube Scanner cho Maven để giảm bớt việc phải download và cài đặt SonarQube Scanner này. Đây cũng là cách mà SonarQube recommend chúng ta nếu chúng ta đang làm việc với Maven project. Cụ thể cách cấu hình và phân tích code với SonarQube Scanner cho Maven như thế nào? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Tạo mới project trong SonarQube Server
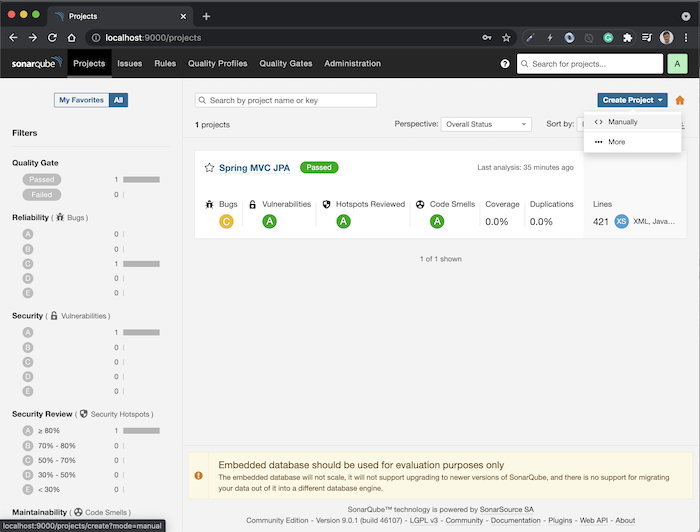
Chúng ta không cần phải khai báo thông tin về project mà chúng ta cần phân tích trong tập tin sonar-project.properties nữa. Các bạn có thể login vào SonarQube server, sau đó thì nhấn vào Create Project, rồi chọn Manually:

Các bạn cũng có thể chọn More nếu muốn tạo mới project từ các VCS provider các bạn nhé!
Kết quả:

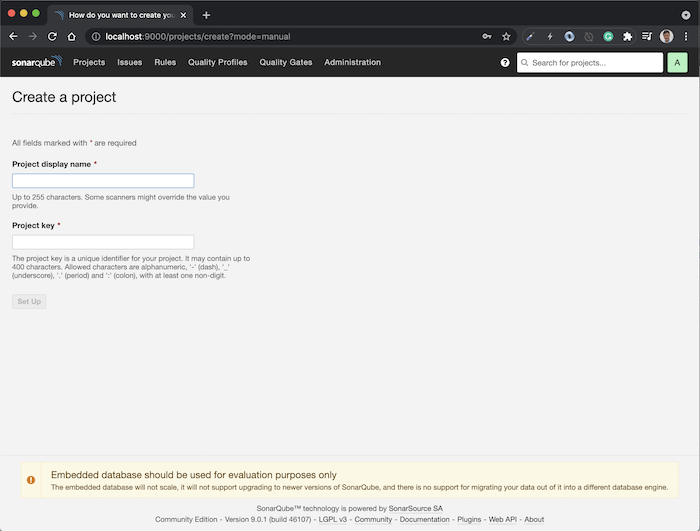
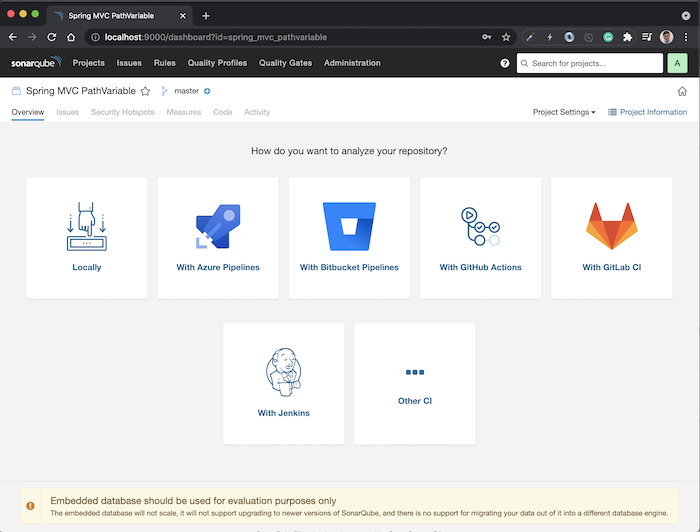
Các bạn hãy điền thông tin về Project display name và Project key theo nhu cầu của mình. Ở bài viết này, để làm ví dụ, mình sẽ sử dụng project ví dụ trong bài viết Binding biến trong request URI với tham số của phương thức sử dụng annotation @PathVariable trong Spring MVC. Mình sẽ khai báo Project display name là “Spring MVC PathVariable” và Project key là “spring_mvc_pathvariable”, thật ra thì Project key có thể tự động generate theo Project display name. Sau đó thì nhấn nút Set Up, các bạn sẽ thấy trang cấu hình cho project hiển thị như sau:

Có nhiều tuỳ chọn để SonarQube Server lấy source code để scan như trên. Trong ví dụ này thì mình sẽ chọn Locally để sử dụng source code trong máy mình các bạn nhé!

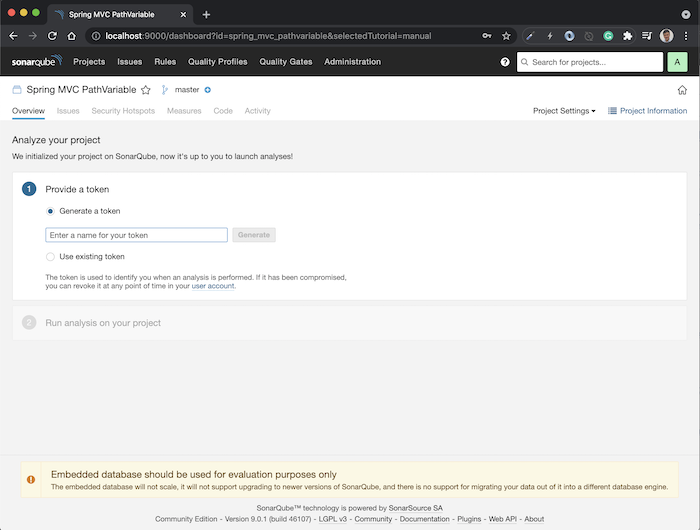
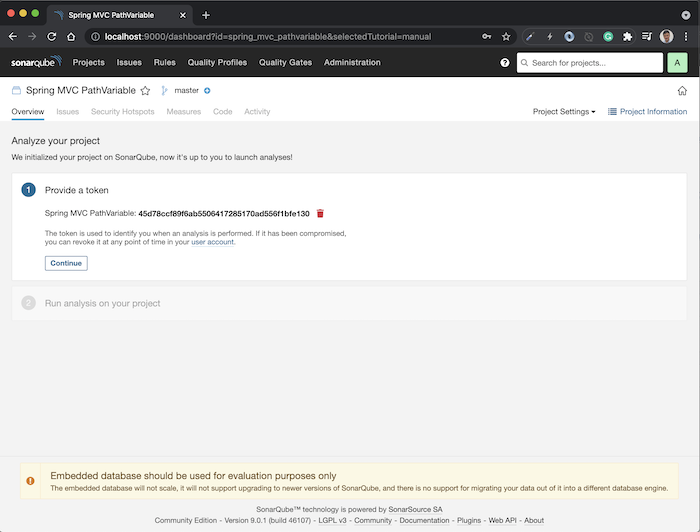
Tương tự như bài viết Phân tích code với SonarQube Scanner, chúng ta cần sử dụng thông tin user token để authenticate với SonarQube Server mỗi khi chạy scan code. Các bạn hãy nhập tên token mà mình muốn, sau đó thì nhấn nút Generate, các bạn sẽ thấy kết quả như sau:

Nhấn Continue để tiếp tục các bạn nhé!

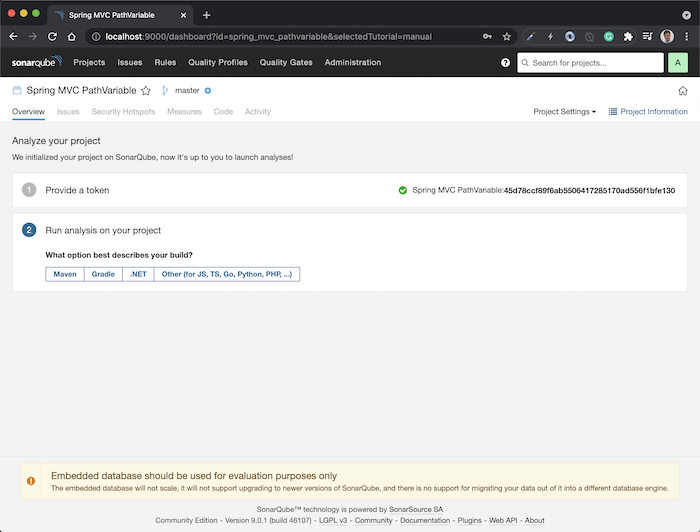
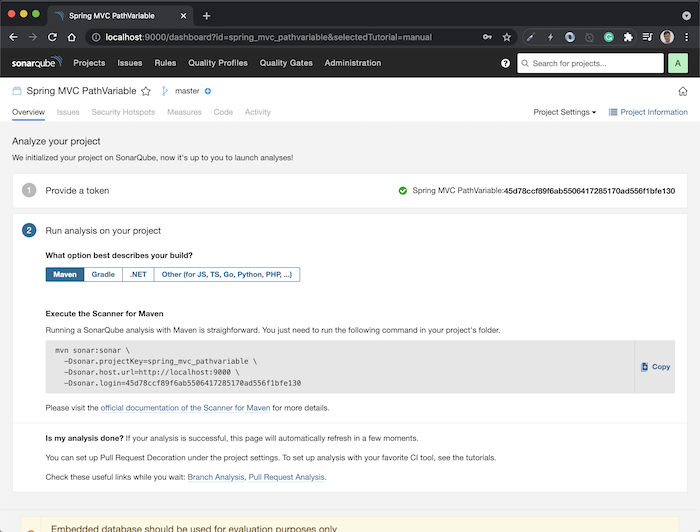
Mình sẽ chọn Maven cho ví dụ của bài viết này, các bạn sẽ thấy kết quả như sau:

Copy command trong trang này để chuẩn bị scan code các bạn nhé!
Phân tích code
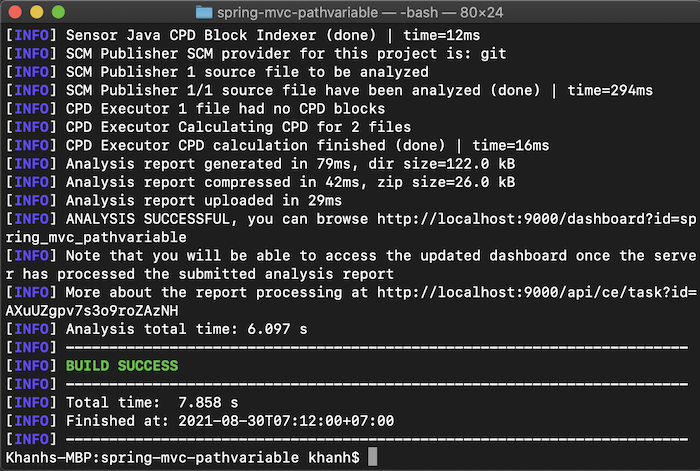
Để scan code, các bạn hãy mở Terminal trên Linux hoặc macOS hoặc Console trên Window, đi đến thư mục project, execute command mà chúng ta vừa copy ở trên, các bạn sẽ thấy kết quả như sau:

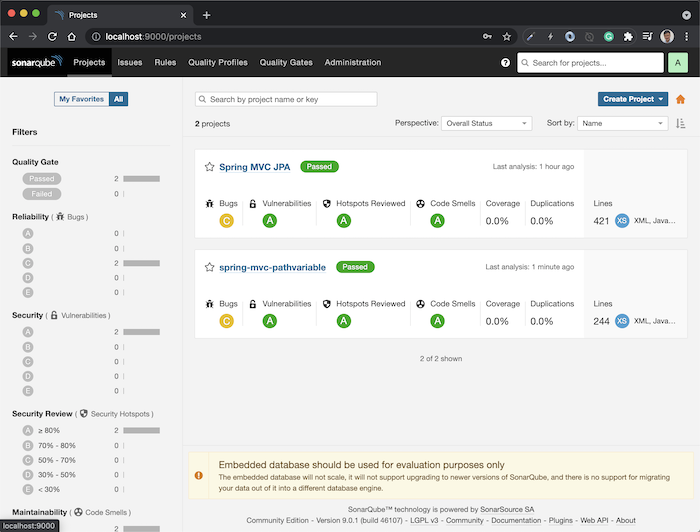
Mở lại SonarQube server, các bạn sẽ thấy kết quả như sau:

Vậy là chúng ta đã scan thành công rồi đó các bạn! Hãy click vào project để xem chi tiết nhé!
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
- 8 công cụ miễn phí để bảo mật khi lập trình phần mềm
- Đổi tên của một Container trong Docker
- Clean code với Vuejs Anti pattern – Phần 1
Xem thêm Việc làm IT hấp dẫn trên TopDev
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường