Page Block trong Voyager Laravel
Biên dịch: Đinh Quốc Hội
Chào Mừng Bạn Đến Với Voyager
Tài liệu Voyager phiên bản 1.1 (Vẫn đang trong quá trình phát triển)
Chào mừng bạn đến với Voyager 1.1. Đây là các tài liệu dạy bạn cách cài đặt, cấu hình, và sử dụng Voyager để có thể tạo ra 1 số công cụ cần thiết.

Trước khi cài đặt Voyager
Trước khi cài đặt Voyager, bạn có thể muốn dành một chút thời gian để tìm hiểu xem nó là gì và nó không phải là gì, chúng tôi sẽ làm điều đó trong phần tiếp theo. Nhấp vào ‘Voyager’ bên dưới để tiếp tục.
Voyager là gì
Trước khi cài đặt Voyager, điều quan trọng là phải dành một chút thòi gian để tìm hiểu xem nó là gì và không những điều không phải về Voyager.
Thế Voyager Là Gì?
- Nó là 1 giao diện quản trị cho ứng dụng laravel của bạn
- Nó có thể dễ dàng thao tác thêm,xóa, sửa các dữ liệu cho dứng dụng laravel của bạn
- Một trình tạo menu (Xây dựng các menu cho ứng dụng của bạn)
- Là một trình quản lý phuong tiện cho tiệp của bạn
- CRUD/BREAD generator ( Tìm hiểu thêm về BREAD tại đây )
- Voyager đơn giản là 1 trang quản trị cho ứng dụng. Bạn muốn thực hiện bất cứ điều gì trên giao diện người d ùng là hoàn toàn tùy thuộc vào bạn . Bạn có thể kiểm soát ứng dụng của mình và bạn có thể sử dụng Voyager để làm cho công việc của bạn dễ dàng hơn bằng cách thêm dữ liệu, chỉnh sửa người dùng, tạo menu và nhiều tác vụ quản trị khác.
- Không phải về Voyager
- Một hệ thống quản lý nội dung (CMS)
- Một nền tảng blog
- WordPress (Bleh! 😜)
- Voyager không phải là CMS và nền tảng blog. Nhưng nó có thể được sử dụng để tạo ra một CMS hoặc một nền tảng blog, Như đã nêu trong phần trước, bạn có toàn quyền kiểm soát những gì ứng dụng của bạn sẽ làm và cách nó hoat động
- Với Laravel & Voyager bạn có thể tạo ra bất kỳ loại ứng dụng nào bạn bạn mong muốn, Laravel & Voyager chỉ đơn giản là công cụ để giúp bạn xây dựng dễ dàng hơn.

Đây là mô-đun được thiết kế để cung cấp cho các nhà phát triển khả năng dễ dàng thiết kế các khối trang, Người dùng quản trị để xây dựng trang frontend tuyệt đẹp.
1. Điều Kiện
- Đã cài đặt Laravel
- Đã cài đăt Voyager Xem cách cài đặt tại đây
2. Cài Đặt
# 1.cd đến project laravel,mở terminal và gõ các lệnh sau
composer require pvtl/voyager-page-blocks
# 2. Cài đặt voyager-pages
php artisan voyager-pages:install
# 3. Cài đặt voyager-page-blocks
php artisan voyager-page-blocks:install
#4 .Cấp quyền cho project để tránh lỗi Permission denied!

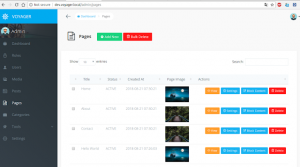
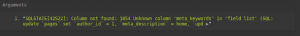
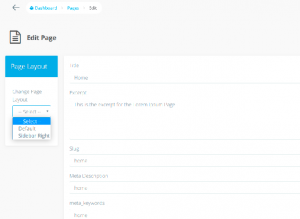
Giao diện sau khi cài đặt xong, nhưng khi chúng ta edit thì sẽ bị lỗi thiếu Feild meta_keywords

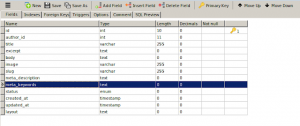
Vào database thêm vào 1 field:meta_keywords

Lưu lại và có thể edit page and block content
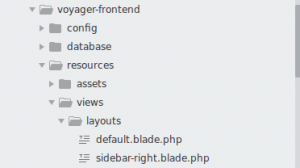
Thêm các Layout và block

Thư mục Layout
 /var/www/html/voyager/vendor/pvtl/voyager-frontend/resources/views/layouts
/var/www/html/voyager/vendor/pvtl/voyager-frontend/resources/views/layouts
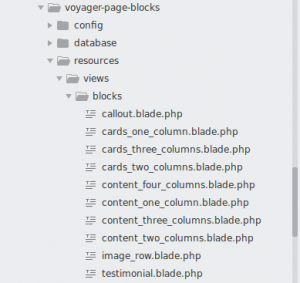
Các block có sẵn

Các block

/var/www/html/voyager/vendor/pvtl/voyager-page-blocks/resources/views/block
3. Demo xây dựng hiển thị các block ra trang chủ

VD: Trang Home đang trống
Tạo và sửa đổi block
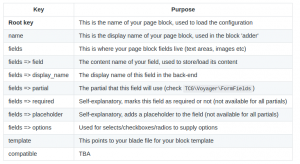
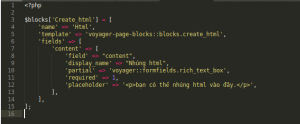
Các khối trang được tạo và định cấu hình bằng cách: Xác định khối – trong /config/page-blocks.php

Tham khảo thêm tại :https://github.com/pvtl/voyager-page-blocks

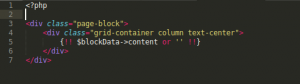
Xây dựng bố cục HTML của khối – tạo file create_html.blade.php
/var/www/html/voyager/vendor/pvtl/voyager-page-blocks/resources/views/block

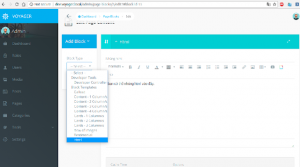
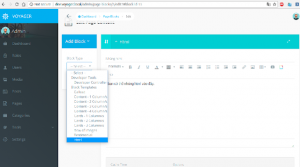
Sau đó vào trang quản trị chọn Page

Đây là block html vừa thêm vào
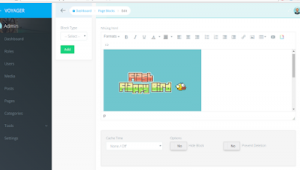
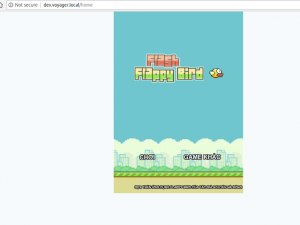
Ví dụ: Nhúng game Flappy bird vào web
![]()

Nhúng code vào

Giao diện sau khi nhúng
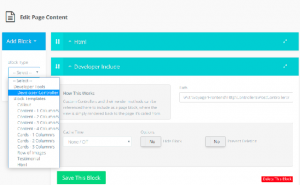
Developer Controller Blocks
Xây dựng blocks này dành cho nhà phát triển, bạn cũng có thể tùy biến giao diện dựa trên các controller viết sẵn hoặc tự viết 1 controller mới vd: hiển thị blocks hiển thị các bài post ra trang chủ

Hiển thị các bài viết từ 1 controller có sẵn
Pvtl\VoyagerFrontend\Http\Controllers\PostController::recentBlogPosts(2)
#recentBlogPosts(2) : Hiển thị ra 2 bài post
#1 :Blocks này có hiệu lực bạn cần chạy lệnh cài blog tại project
php artisan voyager-blog:install

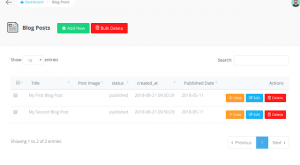
2 blog post vừa tạo
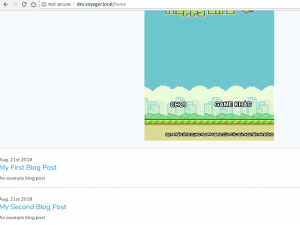
Và F5 lại trang chủ

Homepage
Và đây, là bức tranh tổng quát nhưng dẽ nắm bắt nhất cho bạn để hiểu được cách sử dụng Voyager Page Blocks!
Tham khảo thêm các việc làm Laravel hấp dẫn nhất tại đây
TopDev via GitHub
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường