Những Vuejs concept bắt buộc phải nắm vững – Phần 1
Bài viết được sự cho phép của tác giả Kiên Nguyễn
Khi bắt đầu học / tìm hiểu môn ngôn ngữ hay framework, technology mới thì code được tất nhiên là tốt, nhưng hiểu về concept lại là điều quan trọng nhất, chính vì lí do đó Kieblog giới thiệu thêm bài viết về Vuejs Concept.
Học Vuejs tất nhiên nhanh, nhưng không nên vì quá nhanh mà quên mất những concept quan trọng nhất của Vuejs.
Bắt đầu ngay thôi nào!
1. Computed và methods
Thật ra mục này tương tự như câu hỏi “Computed và Methods khác gì nhau?”.
Đầu tiên, computed tất nhiên không có tham số (đối số) – argument. Thường được sử dụng để xử lý data từ những properties của component hiện tại hoặc chuyển từ component khác tới
Computed properties actually work like getters, they are usually using to compose new data from existing properties and they don’t accept arguments. Computed properties know if the values used in the function changed so they don’t need to run every time to check
Bản chất thì computed gần giống như getters thường sử dụng xử lý dữ liệu từ các props sẵn có, computed không chấp nhận đối số. Computed biết nếu giá trị trong function đã thay đổi thì sẽ thực hiện lại. Vì vậy không cần phải gọi method trong computed nhiều lần để kiểm tra
Còn về methods thì sao. Method là function, cứ nhớ là vậy.
Methods are static functions and they are useful for DOM event handling, logic parts. And you can pass arguments to methods. Methods don’t know if the values used in the function changed so they need to run every time to check.
Method là những function tĩnh, thường được sử dụng để xử lý các sự kiện trên DOM, các tính toán logic. Có thể pass các tham số cho method. Cái bất lợi là method không trigger tham số change khi nào. Bất cứ khi nào muốn update tính toán cho tham số đều phải gọi function.
Hiểu để sử dụng Computed và Methods lúc nào cho đúng cũng là hiểu được Vuejs concept.
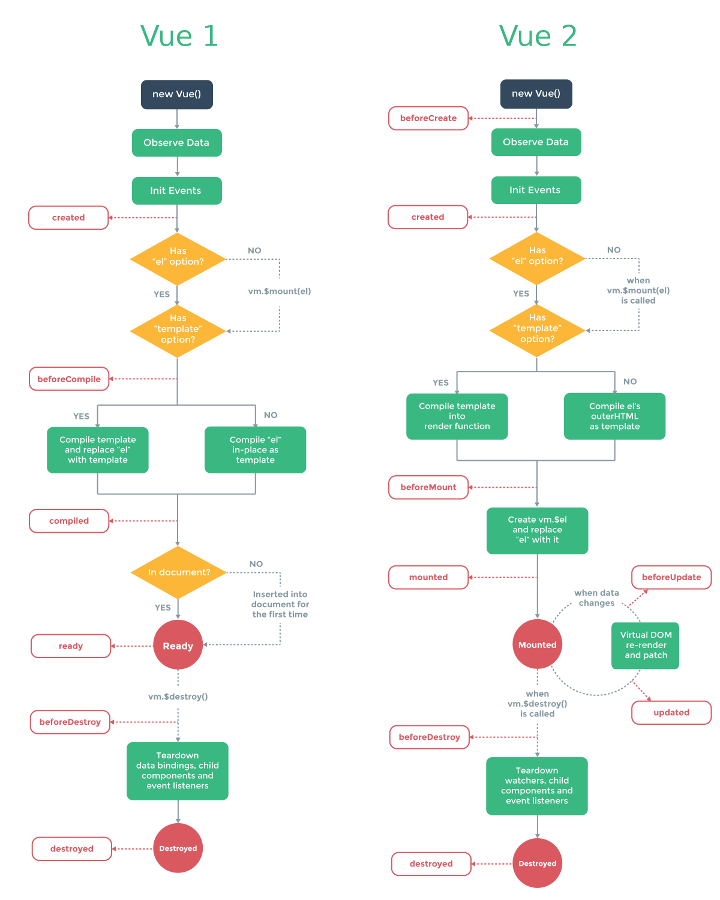
2. Lifecycle hooks
Cái thứ hai không thể không nắm rõ là Lifecycle hooks. Đây là nội dung bắt buộc phải nắm rõ vì hiểu được Lifecycle mới biết một component thực sự hoạt động như thế nào?. Trải qua những bước gì để có một component hoàn chỉnh cho ta thấy?
Lifecycle đôi khi cũng được đánh giá là Vuejs concept quan trọng nhất cần phải biết.
Ví dụ như created. Step này component chưa render trên DOM, ta có thể thoải mái chuẩn bị data, gọi API, …
Sau khi đã đầy đủ dữ liệu thì thực hiện tính toán và render trên DOM để có một component hoàn chỉnh.
Kế đến là mounted

The mounted hook calls after the template have created and inserted in the DOM, and now you have access to the vm.$el property. But also you should remember that mounted does not guarantee that all child components have also been mounted
Mounted hook thì được gọi sau khi template đã tạo và thêm vào DOM thành công. Lúc này ta có thể truy cập tới thuộc tính vm.$el. Tuy nhiên cần nhớ là mounted không đảm rằng tất cả các component con đã mount ra thành công. Mỗi component có thời gian xử lý và tính toán khác nhau, để phán định các component con thì cần vào mounted trong component con đó.
3. Vue to re-render component như thế nào?
Làm việc với Vuejs tất nhiên không thể tránh khỏi việc rerender lại một component. Dữ liệu update, thao tác người dùng thay đổi, …. Có vô vàn thứ ta cần thực hiện, thông qua rerender component.
Tuy nhiên, render lại component cũng có concept để bám theo. Cách này hay cách kia đều được cân nhắc kĩ lưỡng lợi và hại. Bài viết này sẽ phân tích 2 cách rerender là sử dụng “v-if” với nextTick và “key”.
Cách đầu tiên và thông dụng nhất:
3.1 Sử dụng v-if
<template>
<some-component-re-render v-if="isComponentVisible"/>
</template>
<script>
export default {
data() {
return {
isComponentVisible: true;
}
},
method() {
forceRerender() {
this.isComponentVisible = false;
this.$nextTick(() => {
this.isComponentVisible = true;
})
}
}
}
</script>
Với cách này, trình tự thực hiện như thế nào?
- Giá trị của
isComponentsVisiblekhởi tạo làtrue, vì vậy compoentsome-componentsẽ được rendered - Khi ta gọi hàm
forceRerenderlại set giá trị choisComponentsVisiblelàfalse - Lúc này dừng render component
some-componentvì kiểm tra thấyv-ifbằngfalse - Lúc này next tick set lại
isComponentsVisiblelàtrue - Lúc này giá trị của
v-iflàtrue, ta lại render lại compoentsome-componentthêm một lần nữa.
First, we got to wait until the next tick or we won’t see any changes. In Vue, a tick is a single DOM update cycle. Vue will collect all updates made in the same tick, and at the end of a tick, it will update what is rendered into the DOM based on these updates. If we don’t wait until the next tick, our updates
isComponentsVisiblewill just cancel themselves out, and nothing will update.Đầu tiên ta cần chờ next tick hoặc không thấy cái gì thay đổi. Trong Vue, tick là một DOM cycle độc lập hoàn toàn. Vue sẽ lấy tất cả các nội dung update trong tick, cập nhật và render lại component ở trên DOM. Lúc này ta cần chờ đợi next tick, cập nhật của
isComponentsVisiblewill nếu không có gì thay đổi thì component sẽ không được update.
Đó là cách hơi chuối, rối rắm và loằng ngoằng cho mỗi cái mục đích “rerender lại component”. Có cách khác hay hơn để forceRerender một component.
3.2 Sử dụng key
<template>
<component-can-re-render :key="componentKey"/>
</template>
<script>
export default {
data() {
return {
componentKey: 1;
}
},
method() {
forceRerender() {
return ++this.componentKey;
}
}
}
</script>
Với cách viết này thì mỗi khi function forceRerender() được gọi, giá trị của key componentKey sẽ thay đổi. Vuejs sẽ biết điều này và “xóa component cũ, thực hiện tạo component mới”.
Nên nhớ là re-render không thực hiện trên component cũ. Vuejs thực chất xóa component cũ và tạo lại một cái mới.
Đây cũng là Vuejs concept cần nhớ khi muốn thực hiện rerender lại component.
4. Đừng viết JavaScript expressions khó quá
Khó ở đây không phải viết sao cho tốt, cho dễ refactor. Khó ở đây đang được hiểu là đừng viết những logic quá rắc rối ở template. Hãy thực hiện chúng ở function.
Thử tưởng tượng một component có 30 dòng ở template, nhưng có tới 5 cái v-if, v-for và v-else thì quả thật là tai họa. Đọc để hiểu cũng đã là cả một vấn đề, nói gì tới đọc hiểu rồi còn sửa code. Thảm họa.
Cùng xem xét ví dụ sau:
<template>
<ul>
<li v-for="(car,index) of cars.filter(carItem => carItem.topspeed >= 180 && carItem.color != 'red') :key="index"">
{{ car.model }}
</li>
</ul>
</template>
<script>
export default {
data() {
return {
cars: [
{ model: "BMW", topSpeed: 300, color: "red" }
]
}
}
}
</script>
Chỉ cần khoảng 3,4 điều kiện như thế này lồng nhau. Đọc source thôi cũng nhức cmn cả đầu. Thay vì sử dụng quá nhiều expressions, ta có thể handle ở method. Viết lại như sau sẽ dễ dàng hơn:
<template>
<ul>
<li v-for="(car,index) of sortedCars :key='index'">
{{ car.model }}
</li>
</ul>
</template>
<script>
export default {
data() {
return {
cars: [
{ model: "BMW", topSpeed: 300, color: "red" }
]
}
},
computed: {
sortedCars() {
return this.cars.filter(carItem => carItem.topspeed >= 180 && carItem.color != 'red');
}
}
}
</script>
Cách viết này rõ ràng dễ hiểu hơn nhiều. Dễ theo dõi, template cũng không quá rối mắt.
Nói ít viết Javascript Expression ít đi không hẳn là một Vuejs Concept. Tuy nhiên, đây là điểm đáng để lưu ý khi code với Vue.
5. Tham khảo thêm về Vuejs concept
- Vuejs computed method – everything you should know
- Vuejs data flow – tam chủng thần khí cần biết
- Vuejs concept that you should know
My pleasure when you are here to read – Have nice weekend – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Thiết kế API – ba điều bắt buộc phải nắm rõ
- Những ngày đen tối nhất của Vue
- Vue.js vs jQuery: So sánh qua 1 số ví dụ
Xem thêm Việc làm Developer hấp dẫn trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?