Những Project Cá Nhân Giúp Mình Lên Trình Senior Javascript
Bài viết của tác giả: Afonso Pacifer
Project Javascript – Một trong những quyết định quan trọng nhất mình rút ra được trong sự nghiệp làm dev đó chính là phải “vượt lên” việc chỉ dùng tool
Mình quyết định tạo ra tools của bản thân, không phải để bán hay với mục đích thương mại gì, mà chỉ để thực sự hiểu cách mà những thứ công nghệ này hoạt động và cải thiện kỹ năng mình thế nào. Và cùng xem tiếp câu chuyện ngắn mình đã lên trình bản thân với các project cá nhân cuả mình.
Tìm việc làm Javascript cho bạn
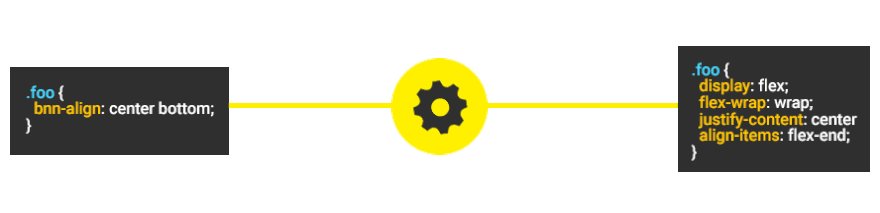
Thử thách đầu tiên với project CSS cá nhân
Mình luôn là một “CSS guy”. Năm 2015, được sử ủng hộ từ bạn bè, mình đã tham gia thử thách Write Code Every Day. Nói đơn giản là mình làm trong những project open source hàng ngày trong khoảng 1 năm.

Những ngày đầu coding thì kỹ năng Javascript của mình còn rất hạn chế. Và mọi thứ trở nên khá dần khi mình nhận lời mời để nói chuyện tại Front in Valle (một hội thảo về front-end khá lớn tại nuớc mình – Brazil) mà mình có thể nói về bất kỳ chủ đề nào. Mình đã có 1 ý tưởng khá độc đáo: đó chính là mình sẽ tìm hiểu về javascript để tạo ra một cái CSS preprocessor (Bộ tiền xử lý CSS) của bản thân.
Banana CSS

Thế là năm 2016 mình đã tạo ra một bộ tiền xử lý CSS được gọi là banana CSS, với mục đích là để học javascript, thế nhưng cuối cùng nó lại là Node.js, làm thế nào để viết CLI, lint, unit test, JSDocs, continuous integration, data structure (cấu trúc dữ liệu), AST, làm thế nào để tạo plugin gulp, …

Các bạn có thể tham khảo Project Banana CSS tại đây.
Đào sâu hơn về front-end development
Lúc này thì mình thật sự cần phải hiểu hơn javascript trong browser, nên mình đã cân nhắc về tool chính mà mình dùng hàng ngày và đ đến kết luận rằng nó chính là React.js
Cho nên…
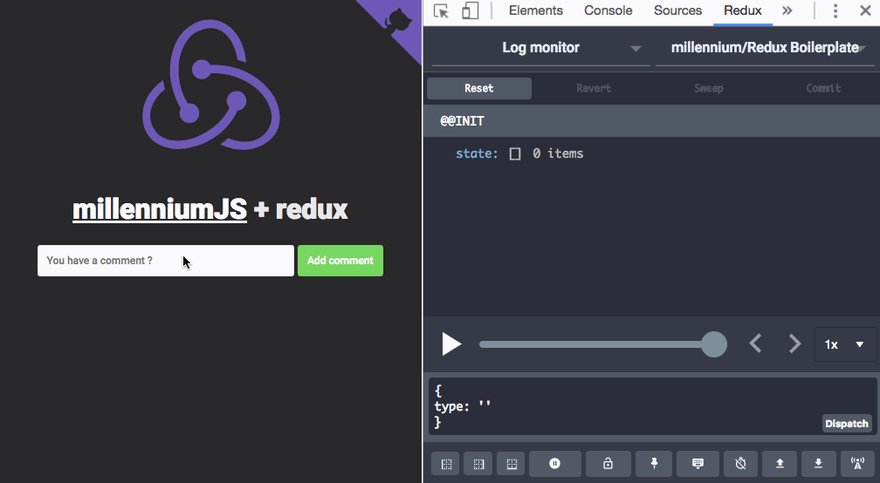
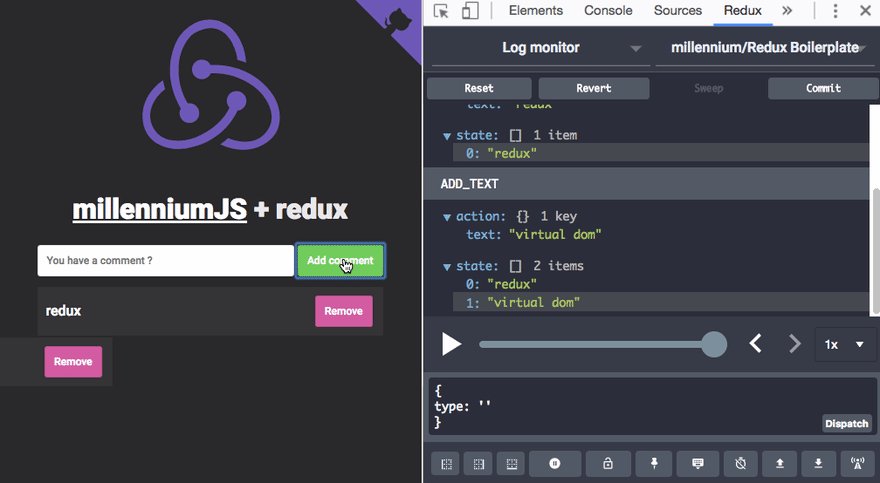
millenium.js
Năm 2017 mình tạo ra project gọi là millenium.js, với dòng giới thiệu là:

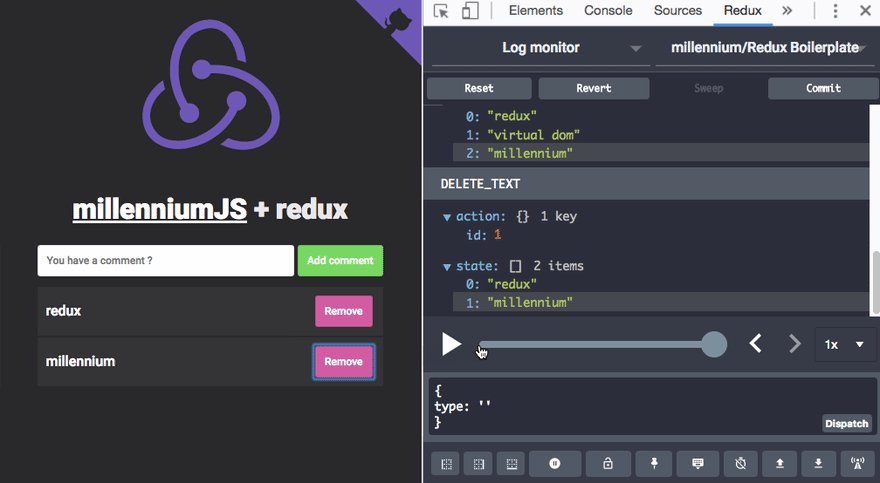
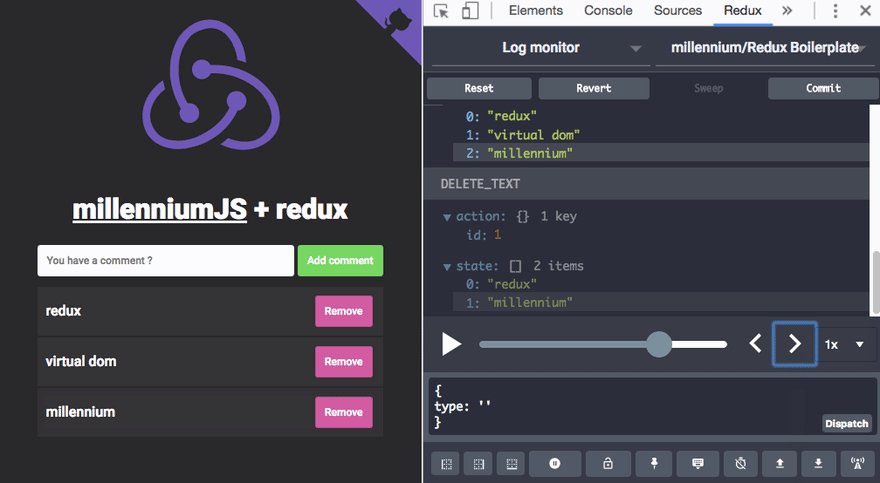
Một thư viện dùng để tạo ra Functional Stateless Components và render với Virtual DOM. Thích hợp để tạo những app cực nhẹ và nhanh với Redux.
Hay ngắn gọn hơn:
🚀 Render your front-end in less than 12 parsecs (Render front-end với chưa tới 12 parsecs).
Với project này. mình đã tìm hiểu về performance, những ví dụ để tạo library front-end, thuật toán, JSX, … Đương nhiên mình cũng giữ lại những best practice của các project cũ.

Xem phần DEMO online với Redux.
Các bạn có thể tham khảo project millennium.js tại đây
Khám phá những thứ mới
Năm 2017 sau khi xem phim Ready Player One, mình quyết định sẽ tạo game với javascript.
Thật ra để tạo một cái game với javascript khá đơn giản, bạn chỉ cần chọn tool (khá nhiều lựa chọn), đọc document, thử nghiệm là xong.
Nhưng, lựa chọn của mình mình là: Tạo một cái tool mới chỉ để làm game mà thôi.
Với project này, mình tự đặt ra một số rule khá hài như:
- Không dùng
Canvas/WebGL - Chỉ dùng CSS để render animations
- Viết code functional
- Tối đa code
isomorphic/universal
burnout.js
Cuối cùng thì mình tạo ra burnout.js:

Công cụ game 2D để quản lý va chạm
Với project này, mình đã hiểu hơn về functional programming, DOM performance và những thuật toán (để tính toán những va chạm) và nhiều thứ khác
Link project burnout.js
Dùng chung tool CSS từ project này với project khác
Tới thời điểm này, mình nhận ra mình nên tạo ra một cái tool automated testing (kiểm tự động).
N.O.M.s
🔮 Universal/isomorphic javascript unit tests for witches.
[Unit test javascript universal/isomorphic dành cho phù thủy]
Khi đang làm burnout.js mình tranh thủ build N.O.M.s (testing tool) với 100% burnout.js unit tests sử dụng thư viện N.O.M.s
Mục đích của việc tạo ra test library là gì?
- Có thể hoạt động trên browser và Node.js (universal/isomorphic)
- Tạo tất cả assertions với pure Javascript (Javascript đơn thuần) (không sử dụng browser APIs hay module Node.js)
- Sử dụng Emojis.
- Không sử dụng
CLI customđể chạy test.

Link N.O.M.s project.
Có đáng để “sáng chế” lại mọi thứ hay không?
Sau những projects này (và rất nhiều những project khác), năm 2019/2020 mình tập trung build sản phẩm cho doanh nghiệp, tạo ra những app Front-End phức tạp và lead một team full-stack.
Đúc kết lại, từ những năm cuối thực hiện các dự án open source, mình đã nâng trình technical lên rất nhiều và hầu như không gặp phải khó khăn gì khi thực hiện các kiến trúc phức tạp khi sử dụng React.JS, immutable.js, web components, flux, tests, PRPL pattern, back-end APIs (Node.JS/python), MongoDB, và rất nhiều những công cụ, tools cho web applications!
Kết thúc cái blog này mình sẽ nhắc lại câu nói từ đầu bài:
Một trong những quyết định quan trọng nhất mình rút ra được trong sự nghiệp làm dev đó chính là phải “vượt lên” việc chỉ dùng tool, mình đã tạo ra chúng!
Bài viết gốc tại Dev.to
Xem thêm việc làm JavaScript hấp dẫn tại TopDev
Có thể bạn quan tâm:
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)