Ngăn Google Chrome sử dụng các phím Media trên bàn phím
Bài viết được sự cho phép của tác giả Kiên Nguyễn
Trên bàn phím máy tính, đặc biệt là các bàn phím dạng Full Size hay là bàn phím của Laptop thường được trang bị một cụm phím Media riêng. Nó thường được tích hợp luôn vào một trong các phím từ F1 đến F12 trên các mẫu bàn phím phổ thông.

Khi sử dụng máy tính thì hầu hết mọi người đều có nhu cầu giải trí bằng cách nghe nhạc, chơi game hoặc là xem phim, lúc đó những phím media này sẽ phát huy tác dụng tuyệt vời của nó.
Tuy nhiên, trong một vài trường hợp, khi bạn sử dụng các trình duyệt web mà đơn cử như là Google Chrome thì mặc định, Chrome sẽ chiếm quyết sử dụng các phím Media và chúng không thể sử dụng được chúng cho những phần mềm khác.
Chính vì sự bất tiện này mà trong bài vài viết ngày hôm nay, mình sẽ chia sẻ với các bạn cách để ngăn Google Chrome chiếm trọn quyền sử dụng các phím Media trên bàn phím nha !
#1. Phím Media trên bàn phím là gì?

Cụm phím media trên bàn phím gaming Corsair Vengeance K70
Phím Media, hay còn gọi là phím đa phương tiện bao gồm các phím như Pause, Play, Next, Previous, Mute và phím Tăng giảm âm lượng.
Những phím này thường được nằm tách riêng ra một góc đối với những bàn phím Gaming dạng Full size như chiếc Corsair Vengeance K70 bên trên, hoặc là tích hợp thẳng vào các phím F1 - F12 trên các bàn phím phổ thông.
Còn về chức năng thì quá rõ rồi, cái tên đã nói lên tất cả, nó giúp bạn có thể Dừng, Đổi nhanh bài hát đang nghe mà không cần phải mở phần mềm lên rồi dùng chuột để lựa chọn nữa và có thể dùng với mọi phần mềm trên tất cả các hệ điều hành.
Còn việc Google Chrome chiếm quyền sử dụng phím Media trên bàn phím là sao? Nếu bạn là người có thói quen vừa nghe nhạc bằng Spotify, SoundCloud hay là iTunes,… vừa xem phim hay xem video trên Youtube thì sẽ hiểu.
Lúc này các phím Pause, Play, Next… sẽ chỉ có tác dụng với bộ phim, video bạn đang xem trên Google Chrome mà thôi, còn các ứng dụng/ chương trình khác trên máy tính thì không sử dụng được.
Và lúc này, nếu bạn muốn chuyển nhạc thì bạn sẽ phải vào trực tiếp ứng dụng nghe nhạc đó để chuyển bài hát, tạm dừng bài hát… điều này khá là bất tiện.
Mà coi phim hay xem video trên Youtube thì ta thường ưu tiên dùng chuột chứ ai rảnh mà ngồi bấm mấy phím này phải không nào.
=> Đấy, chính vì lý do đó mà mình mới chia sẻ thủ thuật này với các bạn.
#2. Ngăn Google Chrome chiếm quyền sử dụng toàn bộ các phím Media trên bàn phím
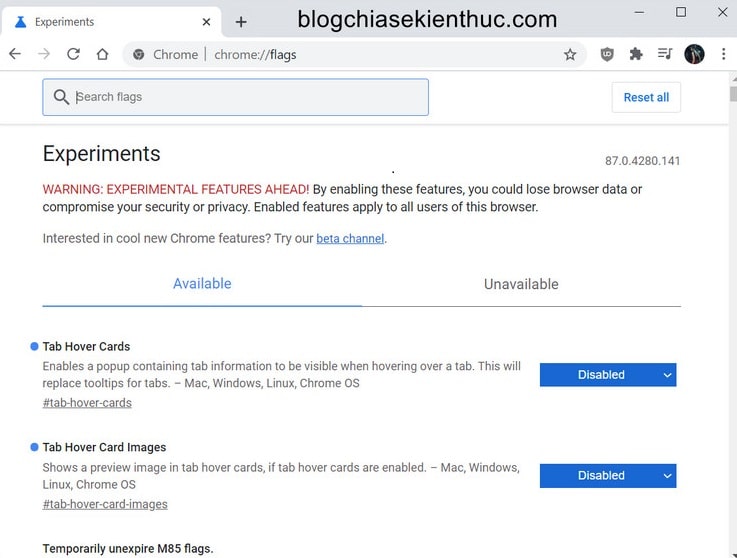
Cách khắc phục thì vô cùng đơn giản, đầu tiên bạn hãy truy cập vào địa chỉ chrome://flags hoặc chrome:flag để mở trang quản lý những tính năng đang được thử nghiệm trên Google Chrome, cái này chắc nhiều bạn không lạ gì nữa rồi.
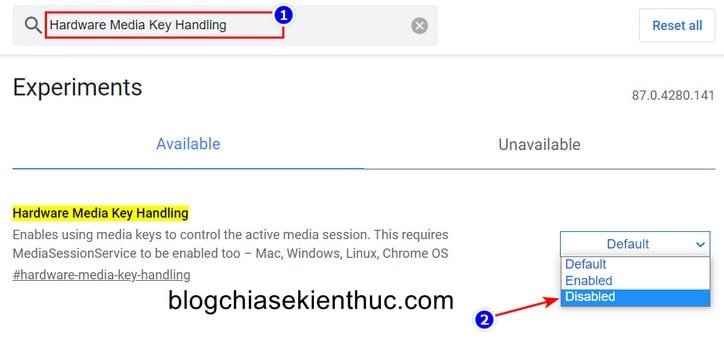
Google Chrome sử dụng được những phím media trên bàn phím là nhờ một flag có tên Hardware Media Key Handling, để khắc phục thì rất dễ thôi, bạn chỉ việc vô hiệu hóa flag này là được.

Thực hiện:
+ Bước 1: Trước hết bạn hãy dán từ khóa Hardware Media Key Handling để tìm kiếm và bạn sẽ chỉ thấy kết quả duy nhất như hình bên dưới.
Hoặc bạn có thể truy cập nhanh theo địa chỉ này:
chrome://flags/#hardware-media-key-handling
+ Bước 2: Mặc định thì flag này đang ở trạng thái Default tương đương với Enabled, bây giờ bạn hãy click vào Default và chọn lại thành Disabled để vô hiệu hóa flag này.

+ Bước 3: Cuối cùng, cũng giống như khi chỉnh sửa Registry của Windows 10, bạn vẫn sẽ phải khởi động lại trình duyệt web bằng cách bấm vào nút Relaunch xuất hiện sau khi bạn thay đổi thiết lập, để những thay đổi này có hiệu lực.
Nhớ là lưu lại các trang web, nội dung quan trọng mà bạn đang làm việc trên trình duyệt web trước khi khởi động lại để tránh bị mất dữ liệu đáng tiếc nhé !
#3. Lời kết
Như vậy là mình đã vừa chia sẻ cho các bạn cách để khắc phục, ngăn Google Chrome chiếm trọn quyền sử dụng các phím Media trên bàn phím rồi đấy.
Đây là những phím rất hữu ích và bạn sẽ thường dùng đến nếu là một người hay nghe nhạc, xem phim… Hy vọng là bài viết này sẽ có thể giúp ích được cho các bạn. Đừng quên chia sẻ nếu thấy nó hay nhé.
Có thể bạn quan tâm:
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)