Cách để nâng cấp từ Dev Frontend Web2 sang Web3 hiệu quả
Bài viết được sự cho phép của tác giả Thanh Lê
Tại sao nên đọc bài này?
- Nâng cấp level của bản thân một cách ngắn gọn, hiệu quả
- Người ta làm Web3 được chả lẽ mình làm không được?
Trở thành Web3 Frontend developer
Giờ tôi đang là Web2 developer, làm react, redux, nextjs mỗi ngày kiếm cơm, làm sao tôi trở thành Web3 developer được?
Đây là check-list
- Blockchain là gì?
- Cách mà wallet và block chain tương tác với frontend?
- Code thử, tương tác với blockchain (Đơn giản như call API)
- Kiếm việc trong Web3
Blockchain là gì?
Đâu tiên thì nên hiểu khái niệm xem tụi Blockchain hay Web3 là gì nhỉ?
Tham khảo bài viết: “Công nghệ Blockchain là gì? Tiềm năng & ứng dụng thực tế” và “Tiềm năng ứng dụng thực tế của blockchain & Web3” để hiểu hơn về công nghệ này.
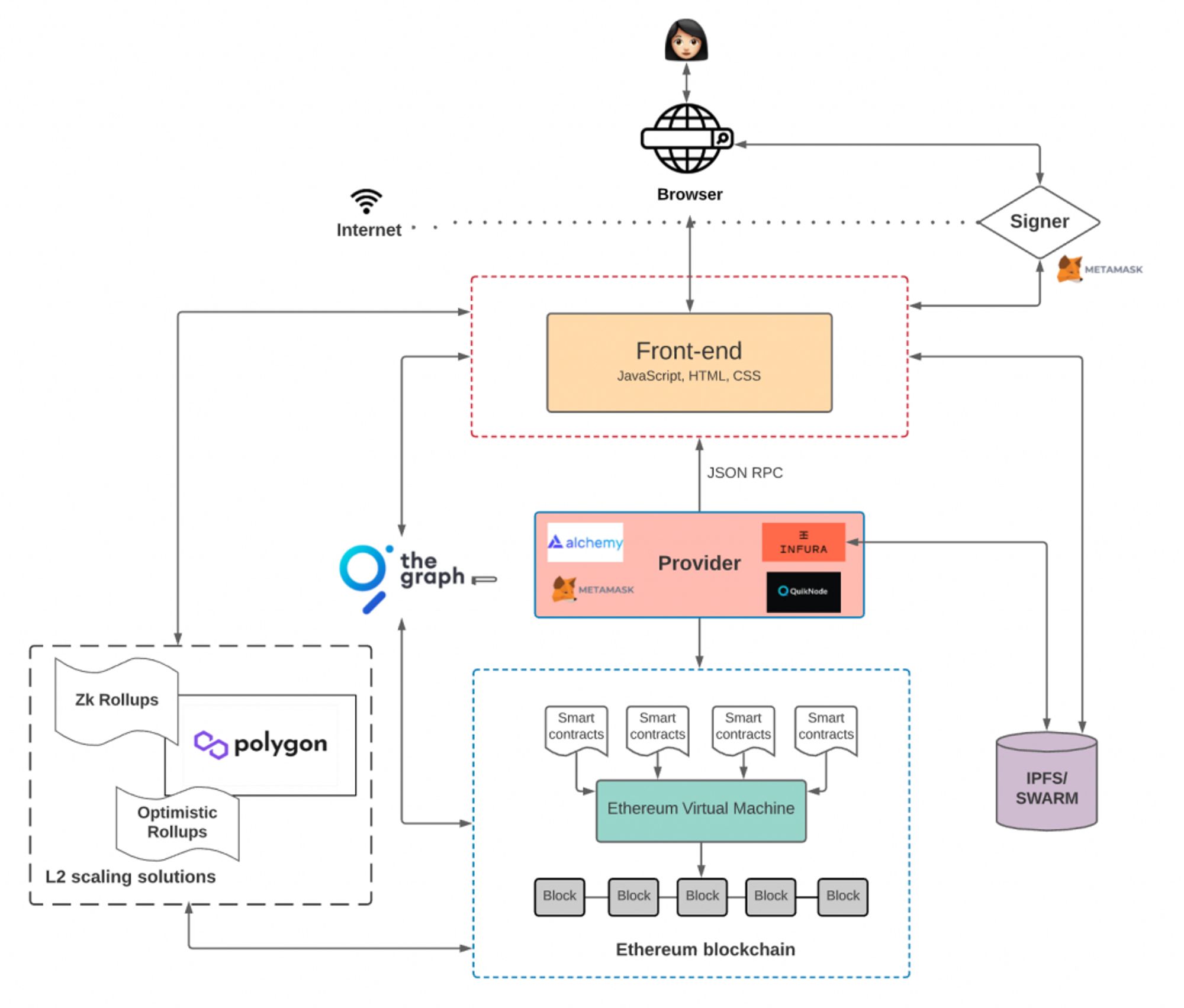
Tương tác với Block-chain và Wallet
Về cơ bản khi code frontend, mọi chuyện không có gì thay đổi nhiều so với web2 cả. Thay vì call API để hiển thị data thì bạn call một bên khác để trả về data (Cụ thể là JSON RPC), nên cơ bản nó cũng chả khác gì call API lắm.

Về cơ bản, web3 sẽ chia ra 2 loại request riêng biệt:
- Mutable API – Những API sẽ làm thay đổi trạng thái của hệ thống. Vd như chuyển tiền, swap token, lending,…
- Read-only API – Những API thể hiện trạng thái của hệ thống. Ai cũng có thể call và lấy data được. VD như đang có bao nhiêu tiền trong ví, đang lending ở đâu, swap với rate bao nhiêu
Đã có 2 loại request rồi, bây giờ mình sẽ gọi vào đâu?
- Thường chúng ta sẽ phải gọi qua một server trung gian – blockchain node, con server kết nối vào Block Chain để:
- Nhận Read-only API, lấy data từ blockchain, trả về cho user
- Nhận Mutable API, broadcast lên blockchain cho tụi validator
- Các Node Provider thường thấy
- Node provider mặc định của network đó (thường bị rate limit và khá chậm nên ít người dùng)
- Infura
- QuickNode
- Alchemy, Moralis
Vậy tụi Wallet làm gì ở đây?
Có nhớ hồi nãy mình có nhắc tới về Mutable API không? Wallet giúp ta chứng minh được ai là đứa thực hiện Request đó, và cũng đồng thời nhắc nhở bạn là người chịu trách nhiệm cho cái request vừa rồi.
Đương nhiên là bạn không thể call Mutable API với nội dung: Thằng A gửi cho tui 10BTC được đúng không? Wallet giúp xác định chắc chắn, nếu thằng A gửi tiền thì chỉ có mình thằng A có thể gửi, mà không phải là một thằng hacker nào khác.
Đó vậy khác biệt giữa Web2 và Web3 cho Frontend dev chỉ có nhiêu đây:
- Thay vì tương tác với API thì tương tác với JSON RPC node
- Thay vì gắn login, gắn auth token vào API thì bạn tương tác với Wallet để làm việc trên
Một số thư viện cho Frontend
Nói chung mình Highly recommend dùng Wagmi và ethers.js vì tụi này tiện và ok hơn mấy thằng còn lại. Mấy thằng khác nên học tùy tình huống kiểu như trong prj đang dùng sẵn thằng này cmnr.
Xem ngay các tin đăng tuyển dụng Front-end lương cao trên TopDev
Học thêm về web3
Đó frontend thì chỉ có vậy, nhưng mình nghĩ các bạn vẫn nên tìm hiểu thêm về phía backend, và một số thứ liên quan khác như:
- Dùng explorer để inspect data
- Hiểu sơ về code backend (Solidity, rust) để có thể biết được đâu rà Read function, đâu là Mutate function
- Bảo mật
Một số khóa học về web3 phù hợp với frontend
Learn to Code Blockchain DApps by Building Simple Games
Khóa near học xong còn có tiền nữa, mình cũng quen một vài người build prj trong khóa học đó, sau đó được NEAR tại trợ để làm tiếp (khoảng hơn 5000$)

Học xong nhớ thực hành nha, nghĩ ra problem gì phù hợp mà blockchain cần giải quyết rồi làm thử, như mình làm Morphling nè!
Morphling – dApp Tham gia Binance Launchpad
Tìm việc web3
Thì có 2 cách, hoặc bạn xin vào làm trong một công ty về Web3, hoặc là bạn làm công việc freelance đến Web3
Công việc fulltime thì chỗ kiếm chắc khá nhiều, search Google đầy. Còn công việc freelance thì đây là một vài chỗ để tham khảo
Dework – The task manager for DAOs and deventralized work
Lời kết
So với backend, thì frontend tương tác với Blockchain khá đơn giản và dễ học. Tuy nhiên mình thấy benefit cho các bạn làm ở Web3 đang cao hơn hẳn nên cũng đáng để các bạn thử.
Mà dù Web2, Web3 hay Web4 thì hãy luôn nhớ trau dồi những thứ cơ bản nhất, đảm bảo không bị lỗi thời đâu.
Bài viết gốc được đăng tải tại thanhle.blog
Xem thêm:
- Những extension không thể bỏ qua cho dev web
- Xu hướng phát triển của IoT hiện nay
- Đón đầu 7 xu hướng công nghệ hàng đầu trong năm 2024
Tìm việc làm IT mọi cấp độ tại TopDev
- T Thoughtworks: Nơi công nghệ chạm đích đến
- Đ Đại dương xanh cho Doanh nghiệp tăng trưởng bền vững trên Zalo
- L Lakehouse Architecture: Nền tảng dữ liệu cho ứng dụng AI trong tương lai
- G Giải Quyết Bài Toán Kinh Doanh Bằng Big Data và AI
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- F Framework nào tốt nhất cho dự án của bạn? – Checklist chi tiết
- K Kinh nghiệm xử lý responsive table hiệu quả
- S Stackoverflow là gì? Bí kíp tận dụng Stack Overflow hiệu quả
- 7 7 kinh nghiệm hữu ích khi làm việc với GIT trong dự án
- B Bài tập Python từ cơ bản đến nâng cao (có lời giải)