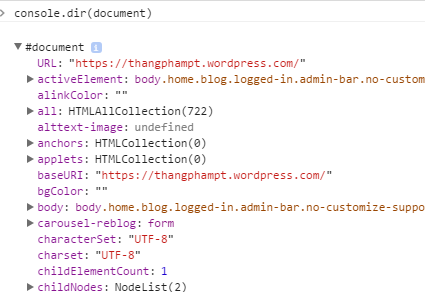
console.dir()
Hiển thị dữ liệu theo dạng cây phân cấp, bạn có thể tương tác để xem các thuộc tính bên trong.

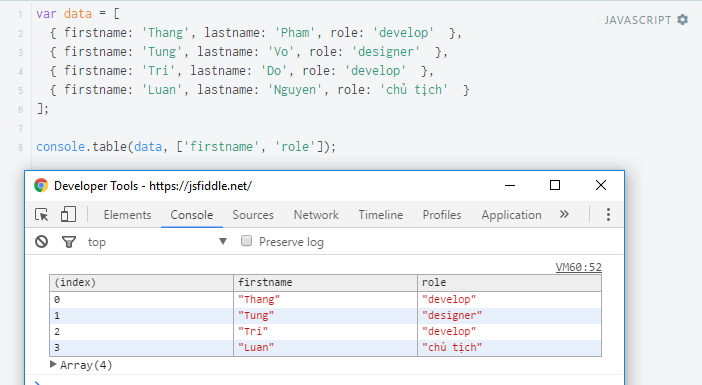
console.table()
Một hàm rất hay mà bạn có lẽ sẽ sử dụng thường xuyên là console.table(). Như tên gọi của nó, hàm này cho phép hiển thị dữ liệu dưới dạng bảng. Không chỉ dùng cho các dữ liệu dạng bảng, console.table() còn có thể đọc các thuộc tính của đối tượng phức tạp để hiển thị. Tất nhiên không thể thiếu, bạn có thể nhấn vào tiêu đề của một cột để table sắp xếp dữ liệu theo cột đó.

Ngoài ra, nếu chỉ cần xem một vài cột, bạn có thể thêm tùy chọn tên các cột cần hiển thị: