Một design pattern trong C++ giúp bảo trì code ngon ngọt
Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Hellu! Lại là tôi đây. Trong bài trước chúng ta đã học về 1 design biến hoá việc kế thừa thành việc bao hàm. Nghĩa là mặc dù kế thừa là hay nhưng trong trường hợp đó nó lại đâm ra dở. Tách biệt chức năng không phụ thuộc lớp A vào lớp B. Khi cần thì lớp B có thể chứa lớp A và sử dụng các chức năng của nó. Design đó tôi nêu tên cho các bạn đánh index trong đầu: Strategy =))
Hôm nay chúng ta có 1 trường hợp như sau. Có 1 anh chàng. Lúc học cấp 3 anh ta chỉ cần cô ấy là gái, nói chuyện vui là yêu được. Sau khi lên DH, anh ta sống trong cảnh xa nhà, mì tôm gặm suốt ngày. Anh ta bắt muốn yêu các cô gái có mông to đễ khoã lấp nỗi cô đơn. Rồi anh ta đi làm, anh ta kiếm được tiền nên anh ta nâng tiêu chí người yêu là phải có ngực to nữa. Ngực to không lo chết đói =))
Trong lập trình cũng gặp hoàn cảnh tương tự. Ban đầu khách hàng yêu cầu tính năng A, sau đó đòi thêm B, rồi C. Rồi một ngày đẹp trời nào đó, ông khách này lại muốn bỏ B đi. =)) Rất là mệt mỏi .. Vậy chúng ta phải tạo liên kết giữa các lớp một cách mềm dẻo, sao cho việc bảo trì là đơn giản nhất.
Tìm việc làm C++ nhanh chóng trên TopDev
Vậy thì các bạn thiết kế 1 lớp cha làm sao cho bon con cái kế thừa có thể cùng chung vỏ mà tính tình mỗi thằng khác nhau, tránh trường hợp đổ vỏ con nhà hàng xóm =))
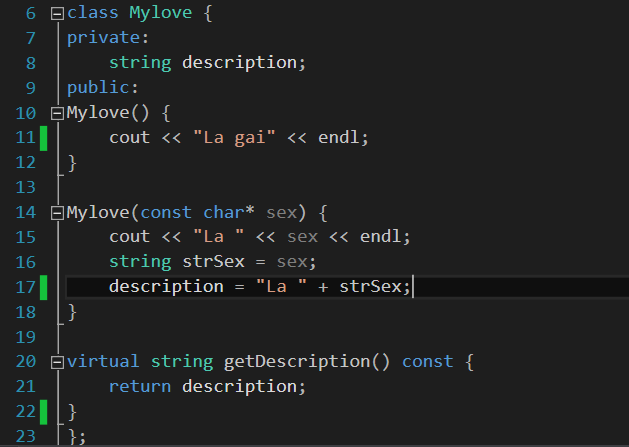
Vậy đầu tiên trong lớp Mylove, các bạn cần hàm virtual để các lớp con kế thừa như sau:

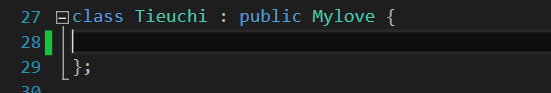
Sau đó tôi tạo thêm 1 lớp wrap lại các tính chất như mông, ngực… cho các lớp tính chất phát triển về sau:

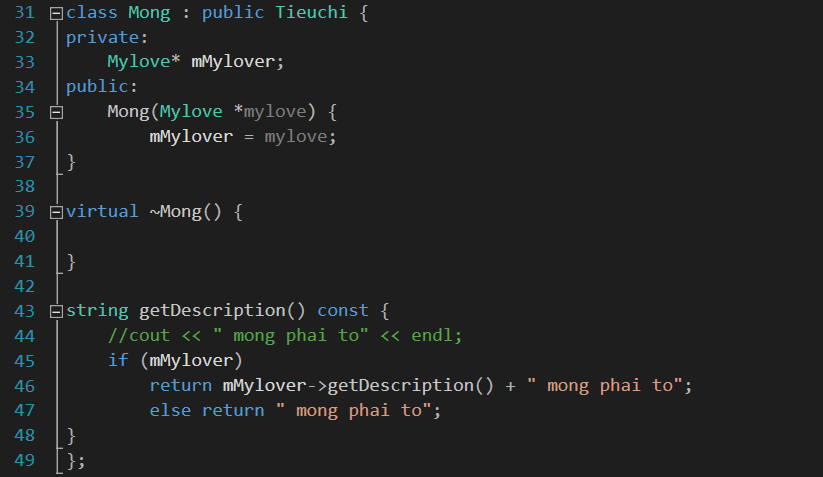
OK, bây giờ các lớp tính chất chúng ta sẽ kế thừa từ lớp này. Ví dụ tôi làm lớp Mông trước:
 Trong lớp trên, hàm getDescription được kế thừa lại, mô tả lại là mông phải to. Chứ mông lép là anh này anh hổng có yêu :3
Trong lớp trên, hàm getDescription được kế thừa lại, mô tả lại là mông phải to. Chứ mông lép là anh này anh hổng có yêu :3
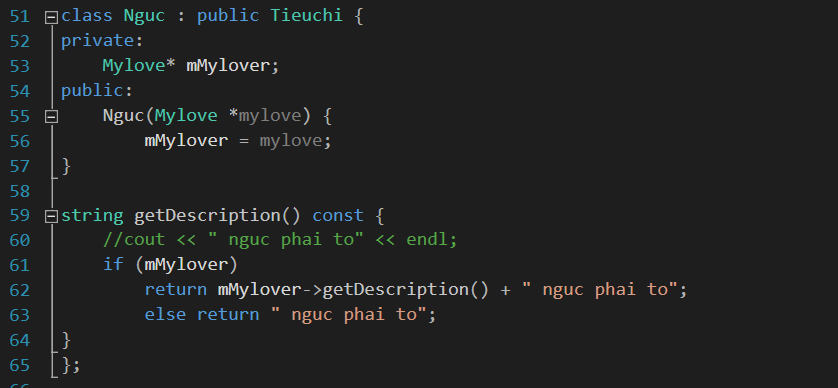
Rồi tương tự ta làm lớp Ngực:

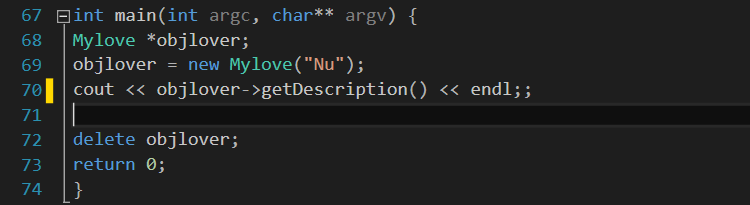
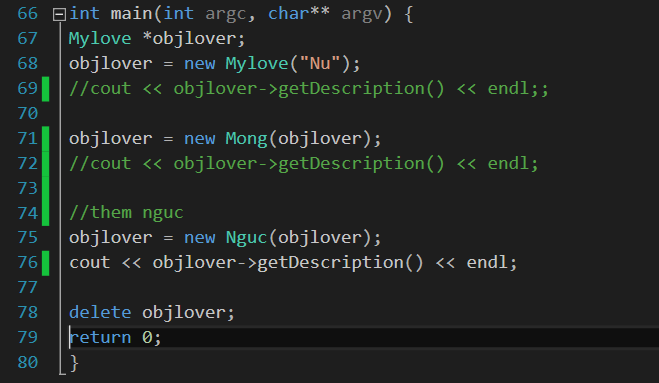
Và bây giờ là demo. Trong hàm main ta triển khai như sau:

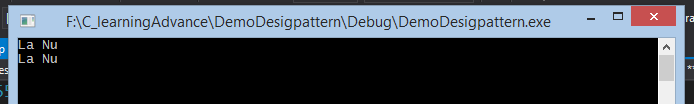
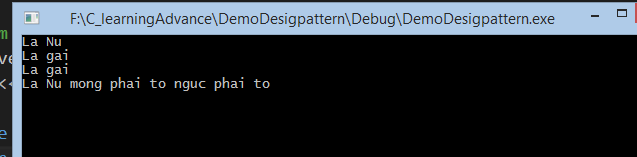
Kết quả chương trình như sau:

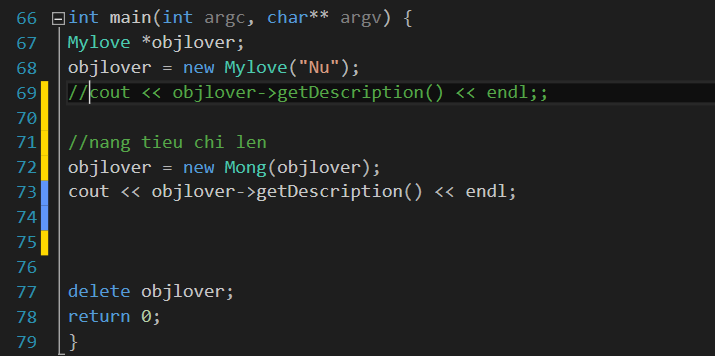
Rồi sau đó anh ta lại nâng tiêu chí mông lên. Anh ta new 1 tính chất mới về mông:

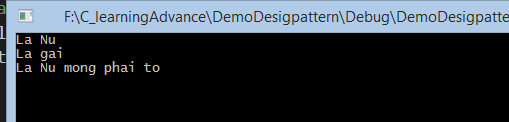
Kết quả:

Một thời gian anh ta lại muốn ngực to =))
Code thêm như sau:

Kết quả:

Ok, vậy rõ ràng các bạn thấy việc bảo trì nâng cấp code rất đơn giản, chỉ cần tạo thêm lớp mới là ok. Đây chỉ là phần design sơ khai và cũng dễ hiểu. Cái này có tên là DECORATOR =))
Thanks đã đọc
Happy =))
Bài viết gốc được đăng tải tại quynhlaptrinhc.wordpress.com
Có thể bạn quan tâm:
- Repository design pattern hoàn thiện trong Laravel
- Một cách phân tích sử dụng design pattern trong C++
- Hướng dẫn sử dụng Factory trong Design Pattern
Xem ngay những tin đăng tuyển dụng IT mới nhất trên TopDev
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường
- M MySQL vs MS SQL Server: Phân biệt hai RDBMS phổ biến nhất
- S SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?