Mental model trong React
Nếu lập trình đủ lâu, bạn sẽ ít nhiều nghe đến khái niệm mental model, và nếu bạn đã và đang viết React, bạn càng thấy thuật ngữ này xuất hiện rất nhiều. Đây là một khái niệm không chỉ trong hữu dụng trong React, mà nó còn là chìa khóa để bạn tự tin khi làm việc với những thư viện như React.
Mental model là gì
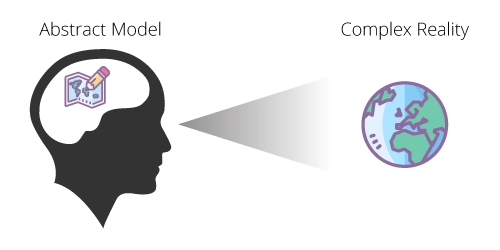
Một chữ rất khó tìm được một từ tiếng việt gói gọn để mô tả nó. Một cách dài dòng thì nó là cách mà chúng ta hình dung một vấn đề trong đầu, một bước mapping một hệ thống ở bên ngoài vào trong đầu trong ta, hình dung nó cách vận hành.

Một ví dụ điển hình của mental model là internet: một hệ thống phức tạp gồm nhiều phần kết nối lại với nhau, nhưng hãy nghĩ đến cái mà bạn hình dung về nó. Tôi sẽ nghĩ nó là một hệ thống các máy tính kết nối lẫn nhau thông qua rất nhiều server, một vài điều hướng viên giúp định hướng đường đi của thông tin.
Nó không phải là một hệ thống mô tả đầy đủ chi tiết về internet, nhưng ít nhất với cái hình dung này, tôi có thể xử lý nhiều thứ liên quan, thí dụ như nếu tôi cần mạng thì tôi cần có máy tính thiết bị đầu cuối và nối vào một đường truyền của nhà mạng.
Tìm việc it react hấp dẫn cho bạn
Tại sao quan trọng?
Nếu chúng ta hình dung được mọi thứ sẽ vận hành ra làm sao, nếu gặp một vấn đề, chúng ta có thể làm việc với nó trơn tru hơn.
Hình dung cách React vận hành như thế nào
React giúp chúng ta xây dựng nhưng hệ thống UI phức tạp, với tùm lum thứ tương tác qua lại với nhau dễ dàng hơn trước đây rất nhiều. Nó cũng định hướng chúng ta viết code theo một cách rất cụ thể, giống như nó thể thơ “lục bát”, khi bạn viết thì phải tuân thủ những nguyên tắc nhất định.
Ý tưởng chính của React: đóng gói những logic và UI giống nhau của ứng dụng thành một khối, React đảm bảo phần đóng gói này luôn cập nhập.
Tất cả đều là function
- React component: là một function
- Một component chứa một component khác: một function gọi đến một function khác
- Prop: tham số của một function
Khi viết bằng JSX, bạn có thể tưởng nhầm component, prop là gì đó cao siêu. Nếu bỏ hết những gì của JSX đi, React là những function gọi qua gọi lại.
Component: một function trả về JSX
React sử dụng JSX – Javascript XML – một cách viết nhét HTML vào trong javascript.
Hãy bỏ qua class component và chỉ tập trung vào functional component đang trở nên phổ biến hơn. Một function component sẽ hoạt động y như một javascript function thông thường. React component luôn trả về JSX -> sau đó sẽ được thực thi và trả về kết quả cuối cùng là HTML
const Li = (props) => <li {...props}>{props.children}</li>;
export const RickRoll = () => (
<div>
<div className="wrapper">
<ul>
<Li color={"red"}>Never give you up</Li>
</ul>
</div>
</div>
);
Sẽ được đưa về Javascript như sau
const Li = (props) => React.createElement("li", props, props.children);
export const RickRoll = () =>
React.createElement(
"div",
null,
React.createElement(
"div",
{
className: "wrapper"
},
React.createElement(
"ul",
null,
React.createElement(
Li,
{
color: "red"
},
"Never give you up"
)
)
)
);
Trong React, cũng như trong HTML và đời sống, con thì chỉ có một mẹ, không đứa con nào của thể do 2 người mẹ sinh ra, mỗi component cũng chỉ có một mẹ, component mẹ thì có thể có nhiều con.
Prop: tham số của function
Prop (properties) chẳng qua là một cách gọi khác cho tham số truyền vào trong function, còn về mọi thứ còn lại nó hoàn toàn giống nhau, React có nhét thêm một số tham số của riêng nó như children.
Hình dung về một function
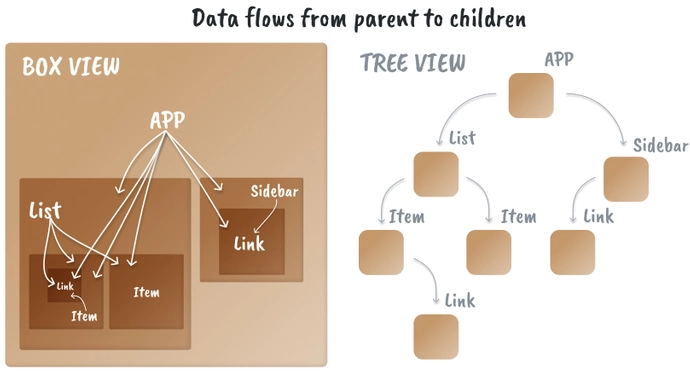
Bạn có thể hình dung function/component như những chiếc hộp, thằng này bọc thằng kia

Những chiếc hộp này tương tác với nhau như thế nào?
Bạn có thể hình dung trong đời sống thực ông bà có câu nói tài sản của cha/mẹ là của con, tài sản của con là của con, Javascript người ta đặt tên cho kiểu kế thừa đó gọi là closure.
Đây là cách mà các function cha-con tương tác với nhau, bạn sử dụng function, bạn đã sử dụng closure.

Nghĩa là trong React, là cha mẹ chúng ta có thể truyền prop xuống cho con, nhưng tài sản của con thì chúng ta không đụng vào được
const Parent = () => {
const [count, setCount] = useState(0);
return (
<div>
The count is {count}
<div>
<ChildButtons onClick={setCount} count={count} />
</div>
</div>
);
};
const ChildButtons = (props) => (
<div>
<button onClick={() => props.onClick(props.count + 1)}>
Increase count
</button>
<button onClick={() => props.onClick(props.count - 1)}>
Decrease count
</button>
</div>
);
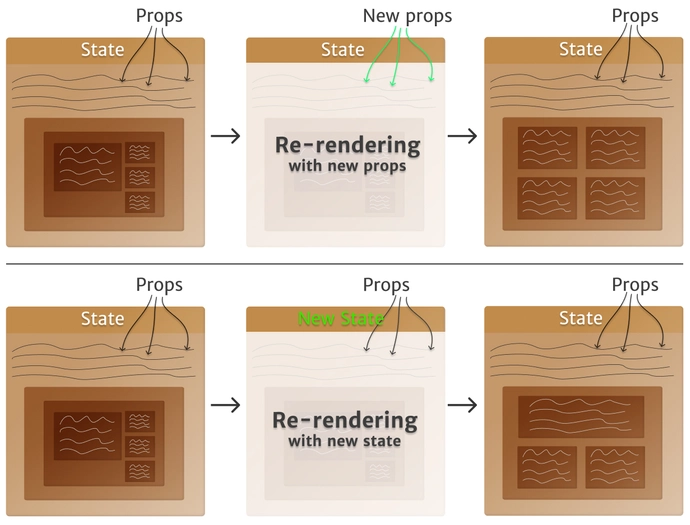
Hình dung cách React render
Render có thể xem là phần gây khó dễ nhất của React để mà hình dung. Có những thứ nhìn vào code chúng ta sẽ không thấy được cơ chế khi render chuyện gì xảy ra và không xảy ra.
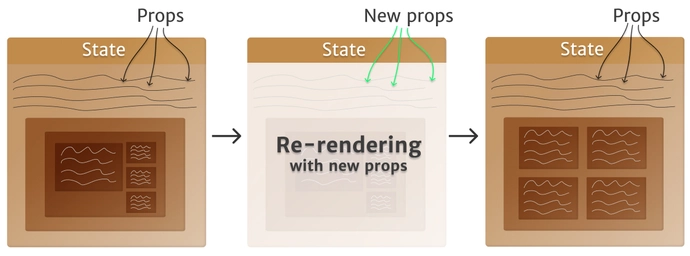
Tưởng tượng nó như một cái hộp có thể tái chế, lần render đầu tiền là lúc sản xuất ra chiếc hộp này, các lần re-render tiếp theo, hay tái chế, phần lớn mọi thứ sẽ được đập đi làm lại, nhưng những phần như state sẽ được tái sử dụng
const Thumbnail = (props) => (
<div>
{props.withIcon && <AmazingIcon />}
<img src={props.imgUrl} alt={props.alt} />
</div>
);

Việc của React phải làm với state là đảm bảo nó consistent giữa các lần render.
Khi một chiếc hộp được tái chế, toàn bộ các hộp con bên trong cũng được tái chế – re-render bởi các state và prop lúc này đã thay đổi.

Hy vọng qua bài viết kiểu này các bạn đã có thể làm việc với React Component một cách nhẹ nhàng không cay cú.
TopDev via Vuilaptrinh
- M Martech là gì? Tại sao học ngành marketing nên biết?
- S So sánh chi tiết iOS 18 vs iOS 26: Cuộc cách mạng trên iPhone chỉ sau 1 năm
- B BenQ RD Series – Dòng Màn Hình Lập Trình 4k+ Đầu Tiên Trên Thế Giới
- i iOS 18 có gì mới? Có nên cập nhật iOS 18 cho iPhone của bạn?
- G Gamma AI là gì? Cách tạo slide chuyên nghiệp chỉ trong vài phút
- P Power BI là gì? Vì sao doanh nghiệp nên sử dụng PBI?
- K KICC HCMC x TOPDEV – Bước đệm nâng tầm sự nghiệp cho nhân tài IT Việt Nam
- T Trello là gì? Cách sử dụng Trello để quản lý công việc
- T TOP 10 SỰ KIỆN CÔNG NGHỆ THƯỜNG NIÊN KHÔNG NÊN BỎ LỠ
- T Tìm hiểu Laptop AI – So sánh Laptop AI với Laptop thường